이미지 삽입 태그 : 단일태그
img src="그림파일명" / alt="설명글"(화면 리더기를 사용하는 경우 접근성을 높일 수 있다.) / title="풍선도움말로 텍스트가 나옴" / width="200px" : 이미지 가로 / height="400px" : 이미지 세로


./ : 같은 폴더에서 꺼내겠다 원하는 폴더 엔터 - 이미지 엔터
alt 는 설명 gif 는 색상이 단순한 애니메이션 파일


title : 해당 이미지의 설명으로 이미지에 커서를 가져다 대면 설명이 나오게 된다.


이미지에 대한 경로를 제대로 설정하지 않으면 깨진 이미지로 표시 되고 지정한 이름만 뜨게 된다.


width : 이미지의 가로 크기 설정 / 이때 세로는 따로 설정하지 않는 이상 가로의 크기에 맞게 설정된다.
이미지 태그는 inline태그 가로로 배치되기 때문에
- 하이퍼링크 태그


<a>













# 은 링크가 없을때 가상의 링크
위와 같이 코딩을 짤 수 없다 왜냐하면 <ul> 뒤에는 반드시 <li>가 와야하며 <a> 는 인라인 태그 이고 <li>는 블럭 태그 이기때문에 배치가 달라지기 때문

그렇기 때문에 이렇게 (<li><a href="#">ooo</a></li>) 배치해야 올바른 배치가 된다.




임의의 링크를 넣어주고 : <a href="#"> 원하는 파일 위치의 이미지와 설명을 넣어준다.




<style> 태그를 사용해 hr 중간의 여백(margin)을 줄수도 있고 여러가지 디자인 요소를 넣을수 있다.
(위 이미지는 margin을 500px 을 넣어주는 명령어로 여백이 들어갔다.)


<ooo id="oooo"> : 이름지정 태그
* 한 문서에 같은 이름은 쓸 수 없기 때문에 각각 다르게 설정해야 한다.


#cook1로 링크를 걸어주면 해당 이름을 설정해놓은 지점으로 가게된다.



절대 경로 (최상위 루트)- http://

최상위 - link 폴더
하위 문서 - ex1, ex2, images ....
- ./ > 하위 폴더
- ../> 상위 폴더







이는 연속해서 사용해 루트를 설정할 수 있고 그렇기 때문에 작업을 시작하는 폴더 위치는 아는것이 중요하다.



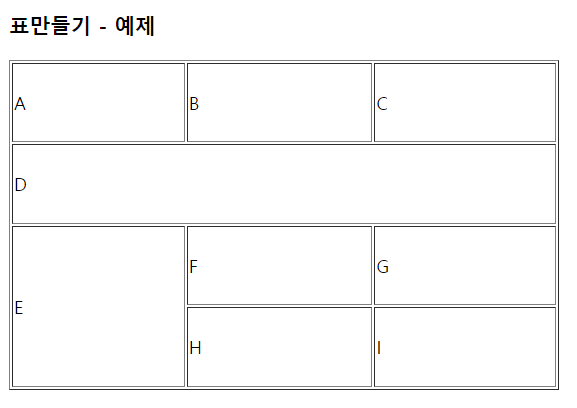
테이블을 인라인 블럭 (inline - block 태그) : 인라인의 가로 값과 블럭의 세로 값을 동시에 가지고 있다.
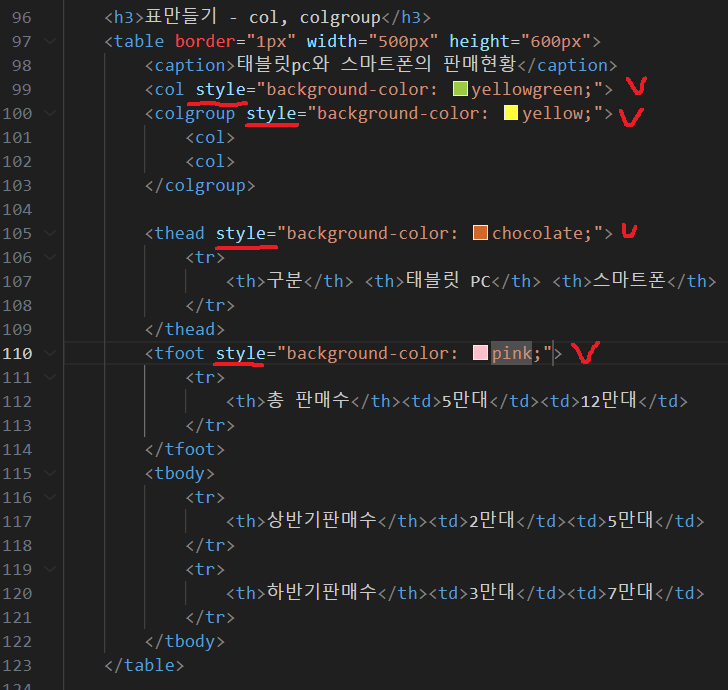
<table> - 표 시작 태그
<tr> - 열의 시작 ( table row )
<td> - 표 내용 ( table date )


border : 표 굵기 / width : 가로길이 / height : 세로길이

















th로 사용하면 가운데 배치, 볼드체가 디폴드 값이다.












'기록 > 수업정리_html' 카테고리의 다른 글
| list style, margin, padding, border style (0) | 2024.06.05 |
|---|---|
| Web Font 적용, text 스타일 요소 (0) | 2024.06.04 |
| 멀티미디어 태그, CSS_1 (1) | 2024.06.03 |
| html_개요 (0) | 2024.05.30 |
| HTML_기본 설정 (0) | 2024.05.29 |



