


<p>시작 </p>끝(문단) 현재는 자동으로 끝이 지정되는데 그러지 않게 설정 (자동으로 설정해 놓으면 코딩내용이 길어지다보면 꼬이게 된다.)

마우스 휠을 사용해 크기조절 설정

폴더를 오픈한 상태에서 해야 작업이 진행된다. (라이브 서버에서 열리도록 하여서 작업 상황을 확인할 수 있도록)




- HTML 문서 저장시 주의할 점
- 파일저장시 영문만 사용 (소문자) - 서버에서 인식을 하지 못해서 오류가 발생할 수 있다.
- 숫자로 시작하면 안된다. (ex_1test.html / 111.html - X)
- 띄어쓰기하지 않는다. (ex_test 1.html - X / test_1.html - O)
- 특수문자 사용해선 안된다. (ex_test^^.html - X)
- 사이트의 첫번째 문서는 index.html로 저장해야 한다.


저장한 파일이 열리게 되면 기본 셋팅을 위해 html.5 혹은 ! 를 입력해 기본 설정을 넣어준다.

항상 태그는 쌍태그 한쌍으로 이뤄져 있다 </>는 종료태그 (예외도 있지만 주로 /가 쓰인다.)

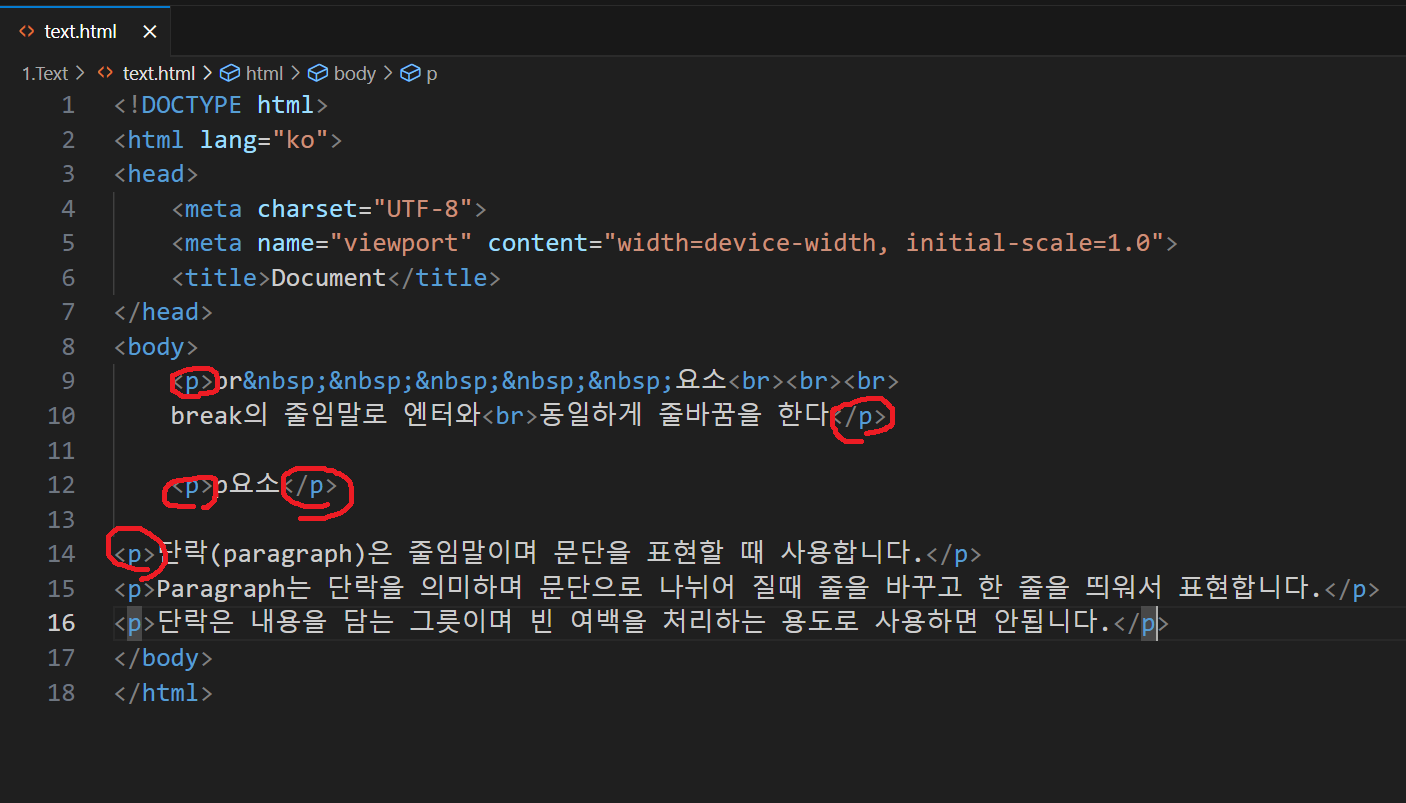
<p> - 문단에 내용을 넣을때

<strong>은 글자를 강조하기 때문에 읽어주는 경우 강하고 크게 이야기 준다. (웹에서는 bold 된 상태로 보이지만 브라우저 상에서는 강조의 의미로 보여진다.)
태그들을 감싸고 감싸는 형식으로 되어 있어야 한다. 안쪽 태그를 닫아주고 그 후에 바깥 태그를 닫아준다.
태그는 속성과 속성값을 가진다. 반드시 시작 태그에 속성을 적용해야한다.





적용한대로 나오고 디폴트 값은 왼쪽정렬이다. 속성(align) = "속성값"(center) 을 사용해서 가운데, 오른쪽 등을 설정 할 수 있다.

특수문자 태그 목록


특수문자를 사용할때는 각각의 암호화된 코드들이 있다. 자주 사용하는 코드는 기억해주는 것이 좋다.


이미지를 불러오기 위해서는 <img>를 적고 src=" " 에서 ./ 는 해당 폴더에서 가져온다는 뜻이고 이를 기제하면 폴더 속 이미지 목록을 불러온다. 선택 후 alt= 하고 이미지의 이름을 기제 해주면 사진과 같이 이미지가 들어가는 것을 볼 수 있다.




그냥 숫자만 기제해도 단위를 자동 인식하기도 하지만 크로스브라우징을 위해서는 단위를 붙여 적용해주는 것이 좋다.
어제 닷홈에서는 기본적으로 index를 찾는데 파일명을 지금과 같이 first 로 기제하게 되면 브라우저에서 찾지 못하는 경우가 생길 수 있다. 이때


작업물을 올릴땐 폴더가 아니라 작업한 부분들만 올려야 한다 (경로가 달라지기 때문에)


도메인 자체에는 어제 작업한 index html 파일이 뜨지만 / (경로를 알려주는 의미) 앞서 작업한 first.html 를 기제 해주면 해당 사이트로 넘어가게 된다. (ex- http://yongon.dothome.co.kr/first.html)


<p align="center">는 중앙에 배치한다는 설정이다.
파일을 제대로 닫아줘야 설정이 제대로 들어가게 된다.

사이트에서 적용되진 않지만 코딩한 것에 대한 설명을 넣어주고 싶을때 <!-- --> 로 주석을 달아줄 수 있다.




<p> - block 태그로 이를 설정하면 자동으로 세로로 배치해준다.



<style> 디자인적인 부분을 정하는 태그이다. 색등을 설정 할 수 있다.
( p{} ) - 태그를 '모두 찾아라' 라는 명령어


브라우저 끝이 body라는 것을 알 수 있다.
<style p>는 세로로 배치해준다.(세로 배치이기 때문에 block 태그) block 태그는 부모태그(보통 body 태그)의 100%로 채워진다. (가로로)
inline 태그는 가로로 배치하는 특징 넓이가 안에 내용만 적용






<br> - 줄바꿈


코딩상에서 space bar로 띄우고 싶어도 적용되는건 한칸만 적용된다.

- 한칸 띄우기 태그


- 유지보수에는 안좋고 힘들기 때문에 잘 쓰이지는 않는다. 여백은 다른곳에서 작업한다.




<p> - 문단을 띄울때 사용되고 여러번 사용해도 한번만 적용된다


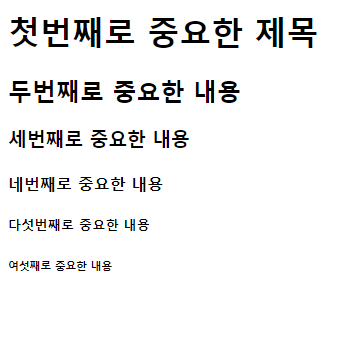
<h숫자> - block 태그이고 자동 bold체로 지정된다. 숫자에 따라 글자 크기가 달라진다. 디자인 요소를 적용해 크기나 색깔등을 바꿀수 있지만 접근성에 영향을 줘서 코딩시 설정해놓는다 (스크린리더기에서 읽어낼때 사용자에게 중요성을 알려주기 위함)


<hr> - 선을 넣어주는 태그


보기에는 같아보이지만 접근성에 있어서는 다른 차이를 나타낸다. <strong>은 강조
<b>는 그냥 글자를 두껍게 하는 차이가 있다.


이텔리체 시각적인 차이는 없지만 <em>은 <strong>과 같은 역할을 하지만 덜 중요한 것을 나타낼때 쓰이고 <i>는 <b>와 같이 시각적인 차이만 준다.



글자를 불러올 경우 그냥 들어가지기 때문에 선택해 tab 을 눌러주면 문단에 맞게 자동으로 배치해 언어를 보기 편해진다.




<blockquote> - 원래 본문과 인용문 구분


<q> - 문단 바꿈은 없지만 따움표가 들어가면서 인용문을 구분 시켜준다.


<mark> - 글자의 강조를 주면서 형광펜 효과를 줄 수 있다. 디자인적인 요소 이기 때문에 스타일에서 바꿀수 있다.


<time datetime="YYYY-MM-DDThh:mm:ssZ"> - 브라우저가 인식하여 웹상에선 변화가 없지만 접근성으로 시간을 읽어준다.




상단 메뉴 - View - Word Wrap : 긴 문장의 내용을 화면에 맞게 넣어준다.




<ol> <li></li> </ol> : 순서가 있는 목록 (ex : 1.ㅇㅇㅇ 2.ㅇㅇㅇ)
<ul> <li></li> </ul> : 순서가 없는 목록 (ex : - ㅇㅇㅇ - ㅇㅇㅇ)


<dl> - 용어를 정리한다는 태그
<dt> - 용어 제목
<dd> - 내용 설명


목록 태그는 block 태그이다.
구조작성(html) + 디자인(css_style) = 웹사이트 (+ 움직임 (javascrp))
'기록 > 수업정리_html' 카테고리의 다른 글
| list style, margin, padding, border style (0) | 2024.06.05 |
|---|---|
| Web Font 적용, text 스타일 요소 (0) | 2024.06.04 |
| 멀티미디어 태그, CSS_1 (1) | 2024.06.03 |
| html_이미지 삽입, 링크 태그 (0) | 2024.05.31 |
| HTML_기본 설정 (0) | 2024.05.29 |



