
코딩 프로그램 Visual Studio Code



편하게 작업 하도록 하기 위한 프로그램부터 셋팅한다.
- live server (현재 진행중인 작업을 바로 확인이 가능하다)
- Auto Rename Tag (태그를 자동으로 보여주는 프로그램)


왼쪽 하단 설정 버튼으로 기본설정


vs 코드 - 로컬 컴퓨터에서 디자인 한걸 웹으로 구현 > 리모트 서버에 업로드 하여야 다른 사람들도 확인이 가능해진다.




닷홈 : 무료로 ip를 받아서 사용 할 수 있다. 작업한 html 파일을 올려 (index, sub...) 사이트를 제작할 수 있다.









FileZilla - 만든 html 파일을 local컴퓨터에서 나의 사이트에 바로 올릴 수 있게 할 수 있다. 다만 처음 시작할때 폴더를 연결 해두어야 오류없이 사이트가 연결이 된다.




파일을 처음 불러온 후 저장할 때는 반드시 'html'로 저장해야 html 파일로 만들수 있다.
사이트의 첫 메인에 해당되는 html 파일은 반드시 index로 저장한다. 파일을 생성 후에는 '!'를 입력 후 엔터하면 자동으로 기본 내용이 생성된다.


포토샵에서 html로 이미지를 옮길시 원하는 이미지 레이어를 ctrl + n - ctrl + v 하고 copy merged 로 이미지를 저장해 준다.



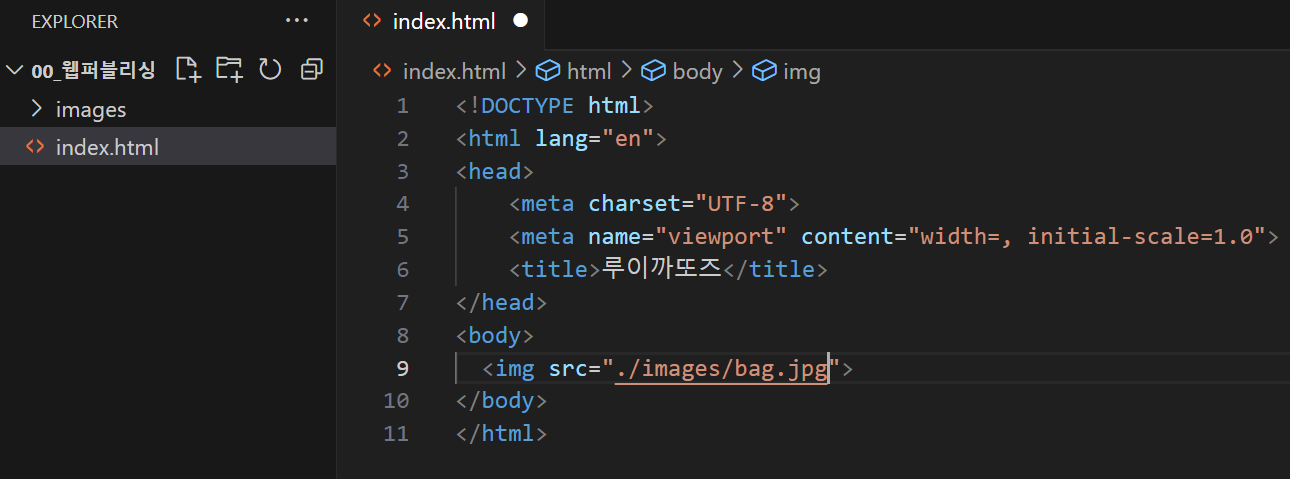
저장할 때는 반드시 작업중인 파일이 있는 폴더에 image를 만들어서 그 속에 저장해야한다. 왼쪽의 폴더를 확인해 해당 위치를 확인해주어야 한다.



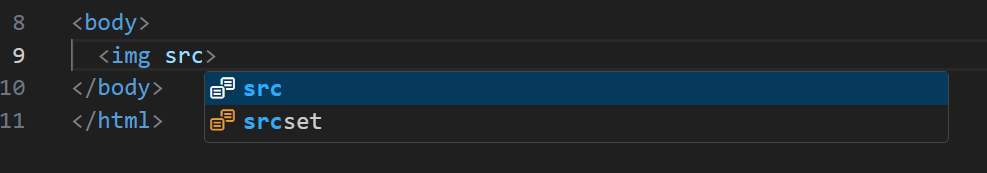
모든 태그에는 반드시 '< >' 로 열고 닫아줘야 하며 img 태그의 경우 작업중인 파일을 기준으로 'src'로 경로를 선택해주어야 한다.


반드시 경로를 입력해야 내용이 들어간다. (./) 는 해당 폴더에서 찾을때 사용한다.



화면을 읽을 수 없는 사람들을 위해 화면 리더기가 존재 하는데 여기서 해당 내용을 인식하도록 하여서 사용자의 접근성을 높여야 하는데 이때 입력해주는 것이 alt의 내용이다.


내용을 모두 기입하고 우클릭하고 live server를 열어주면 기입한 내용이 사이트 형식으로 나온다. 혹은 사이트를 연결해 주었다면 도메인을 입력해 열어줄 수 도 있다.




<p> : 문단 태그 내용을 입력할 수 있다.
모든 태그는 열어주면 반드시 닫아 주어야 한다. <> : 여는태그 </> : 닫는태그
사이트 상태에서 F12 혹은 우클릭 - 검사 로 들어가서 html을 확인 할 수 있다.




<h> : 제목 태그 1-6까지 있으며 숫자가 작을수록 폰트의 크기가 크며 브라우저 상에서 더 중요하게 인식된다.
* 다만 가장 중요한 <h1> 태그는 html 파일에서 하나만 기제할 수 있다. 제목의 중요도에 따라 숫자를 설정하면 된다.


닷홈에서 받은 도메인과 아이디 비번을 파일질라 속에 내용을 입력해 주고 파일을 연결해준다.







로컬 컴퓨터에서 닷홈으로 넣어주면 도메인 사이트에 들어가서 만들어 놓은 index 파일을 확인 할 수 있다.

'기록 > 수업정리_html' 카테고리의 다른 글
| list style, margin, padding, border style (0) | 2024.06.05 |
|---|---|
| Web Font 적용, text 스타일 요소 (0) | 2024.06.04 |
| 멀티미디어 태그, CSS_1 (1) | 2024.06.03 |
| html_이미지 삽입, 링크 태그 (0) | 2024.05.31 |
| html_개요 (0) | 2024.05.30 |



