- 멀티미디어 태그



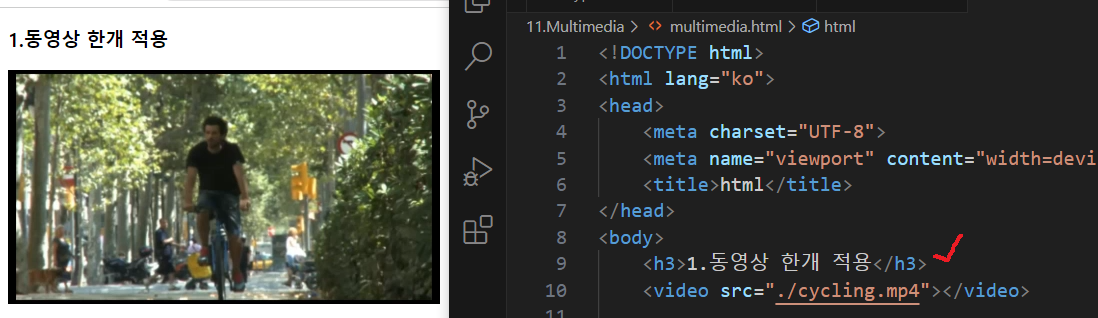
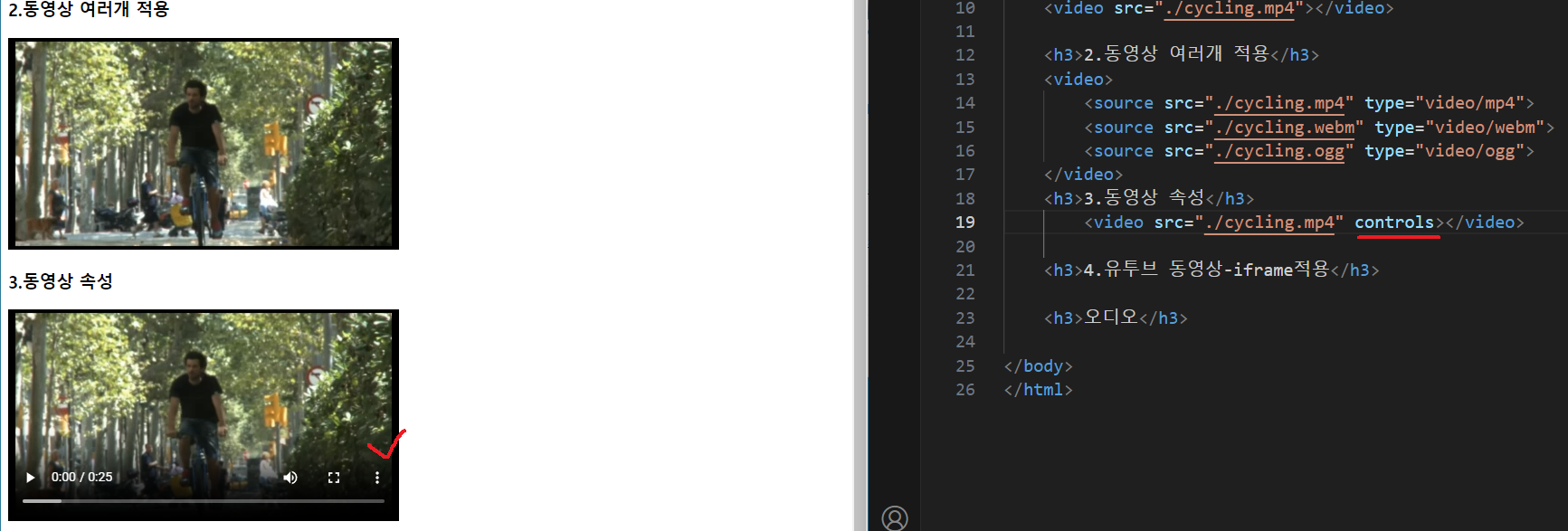
<vodio> - 동영상 태그
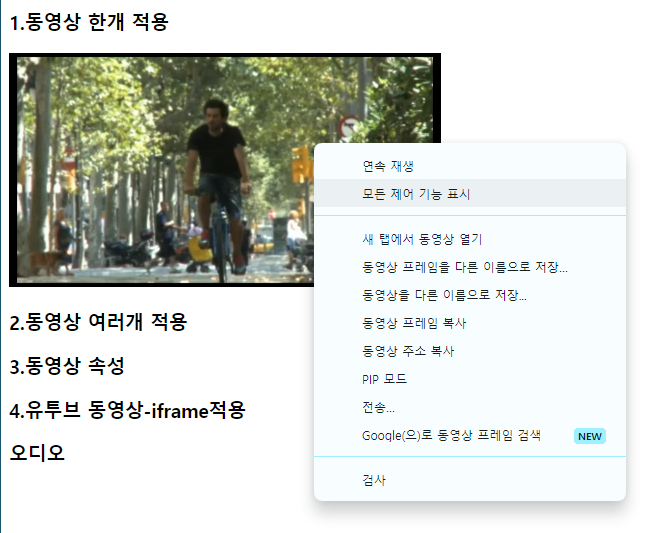
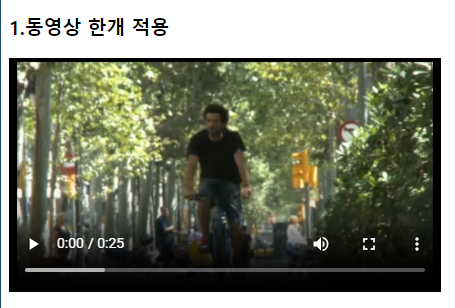
src 로 경로를 지정해주면 동영상이 등록되게 되는데 이때 자동재생이 되거나 하진 않고 영상을 우클릭하여 모든 제어 기능을 표시하면 재생 버튼이 만들어 진다.

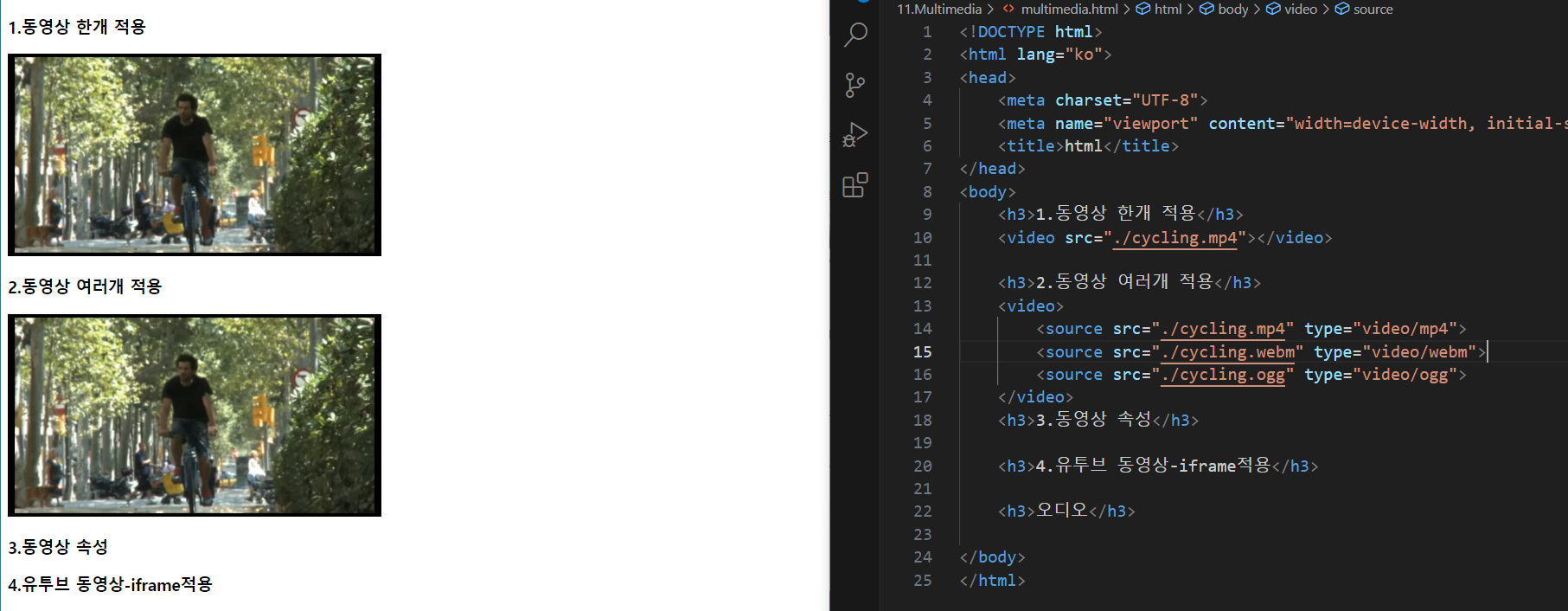
이전에는 읽는 확장자가 다 달라서 여러가지 확장자를 기입해 놓았다. 그중에서 해당 브라우저가 읽을 수 있는 확장자를 읽어서 내보내준다. 여기선 mp4를 먼저 읽었다. (하나의 태그 안에 여러 동영상을 넣어도 해당되는 것 하나만 적용되게 된다.)



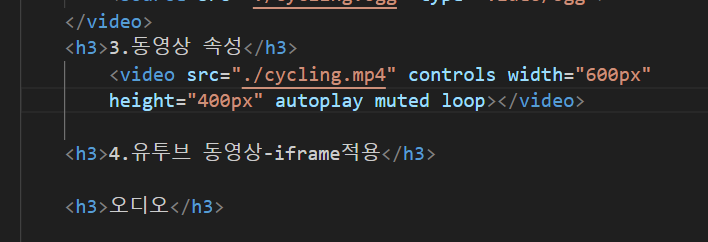
autoplay - 자동재생 (동영상에 소리가 들어가 있을 경우 재생이 되지 않는다.)
muted - 자동재생을 위해서 소리를 없애는 태그
loop - 동영상 반복재생 (짧은 동영상을 반복적으로 재생하여 페이지 로딩시간을 줄이기 위해서)


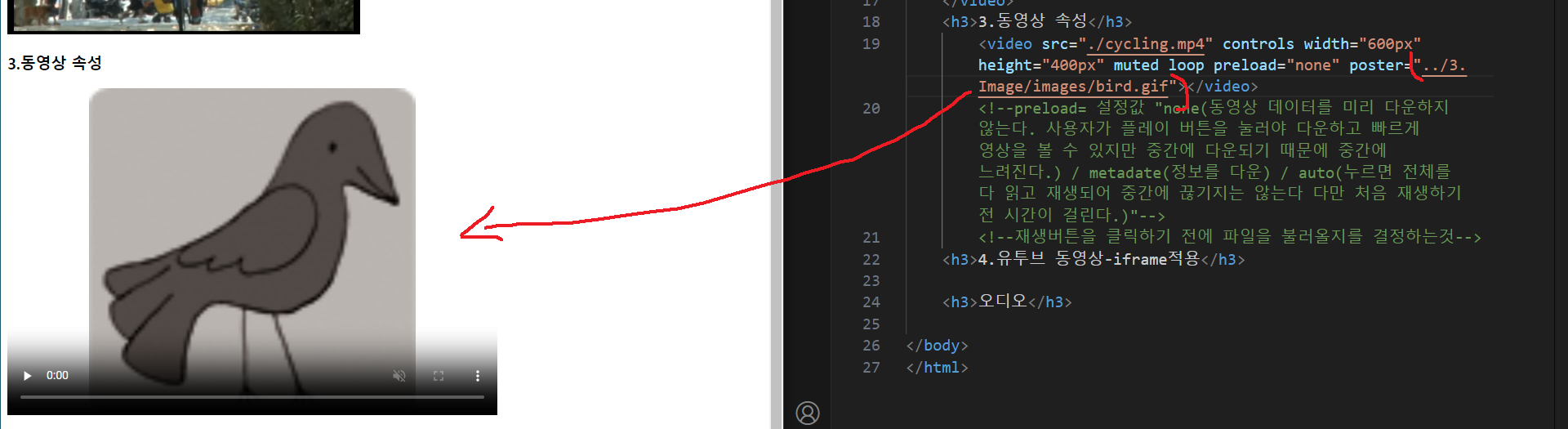
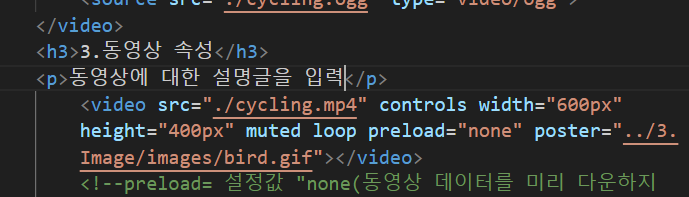
preload - 동영상을 재생할 때 미디어를 다운할지를 정하는 태그
- none : 미디어를 다운하지 않는다. / - metadata : 동영상을 재생하면서 미디어를 다운한다.(중간에 동영상 끊김이 나오기도 한다.) / - auto : 자동으로 페이지가 로드 되면서 미디어를 다운한다.



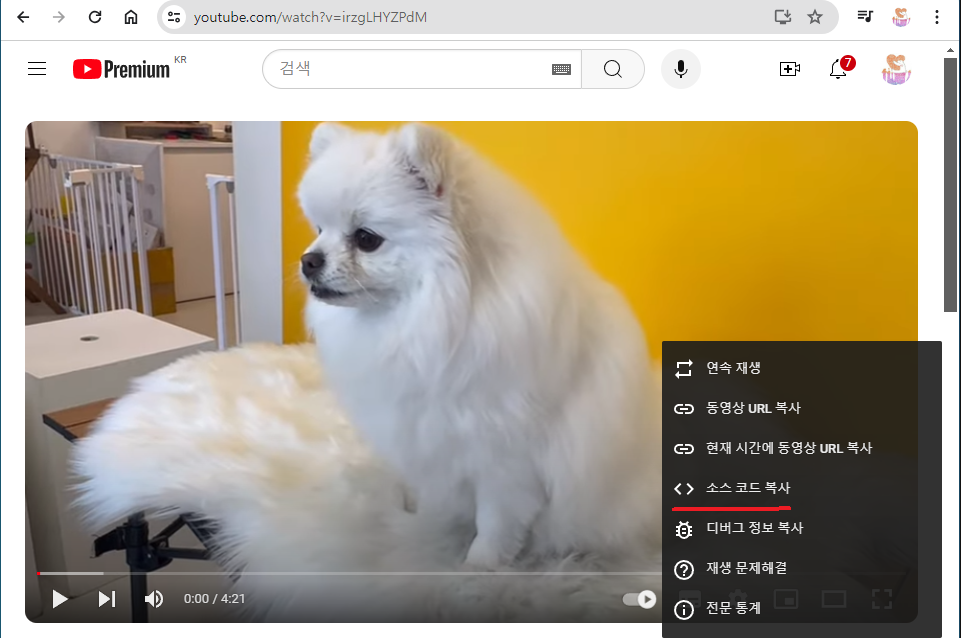
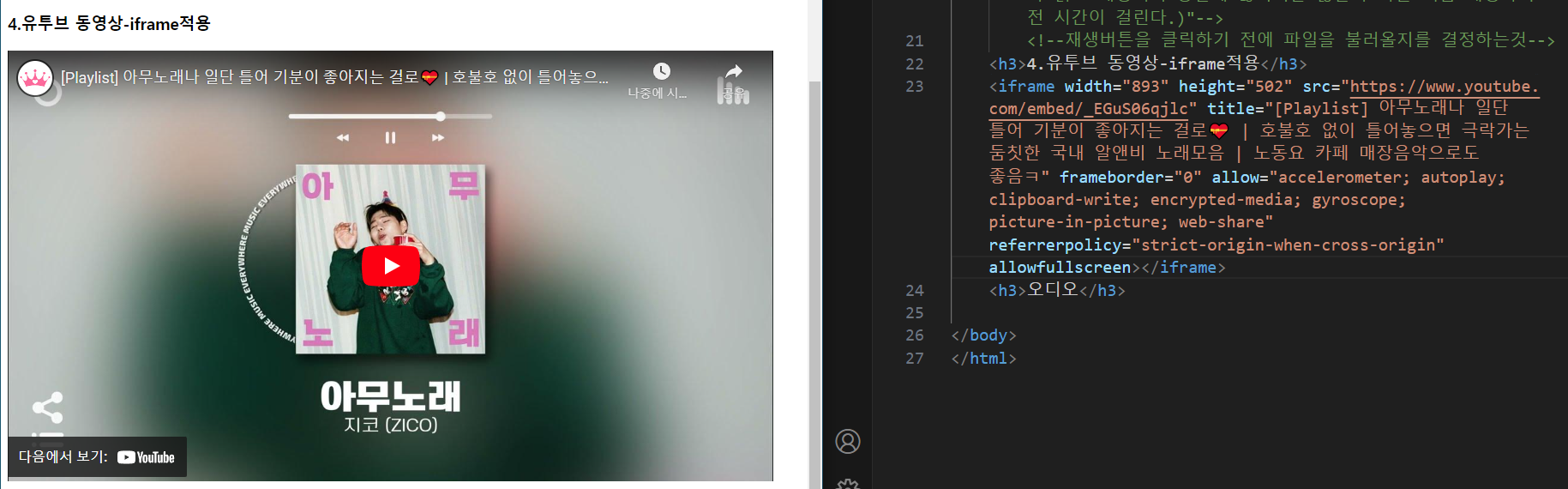
유투브에서 코드를 복사해서 넣어주면 (영상자체에 코드 복사를 가능하게 만들어 놓은 경우) 동영상이 페이지에 나오게 된다.


접근성을 위해서 p태그에 설명글을 적어 넣어놓기도 한다. (차후 배우지만 p태그를 입력했지만 브라우저에서 보이지 않게 설정 할 수도 있다.)


audio src : 오디오 경로를 넣는 태그 그냥 태그만 넣었을 때는 재생표시가 나오지 않기 때문에 controls를 함께 기입해준다.
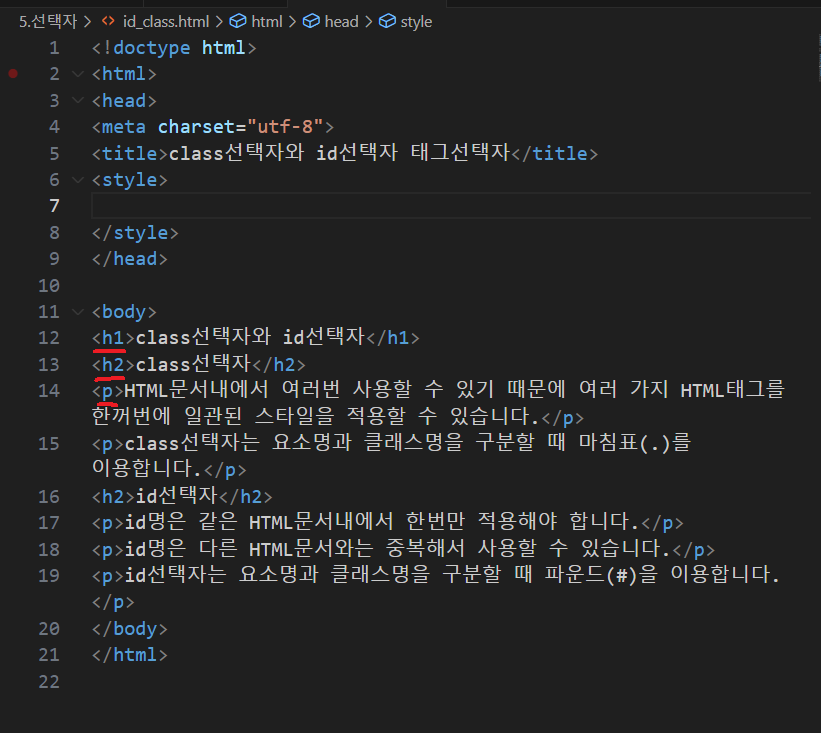
- STYLE 태그


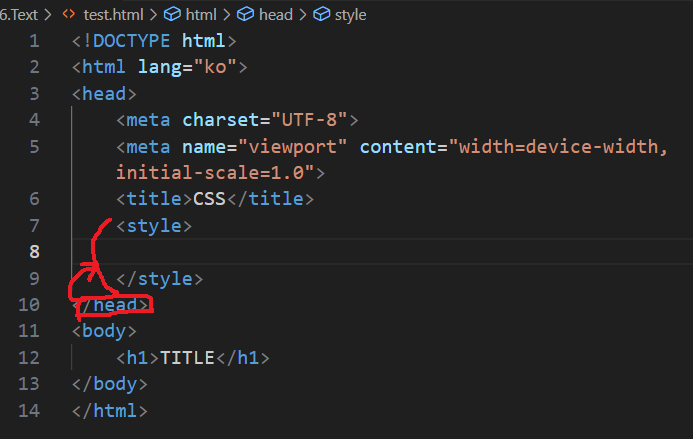
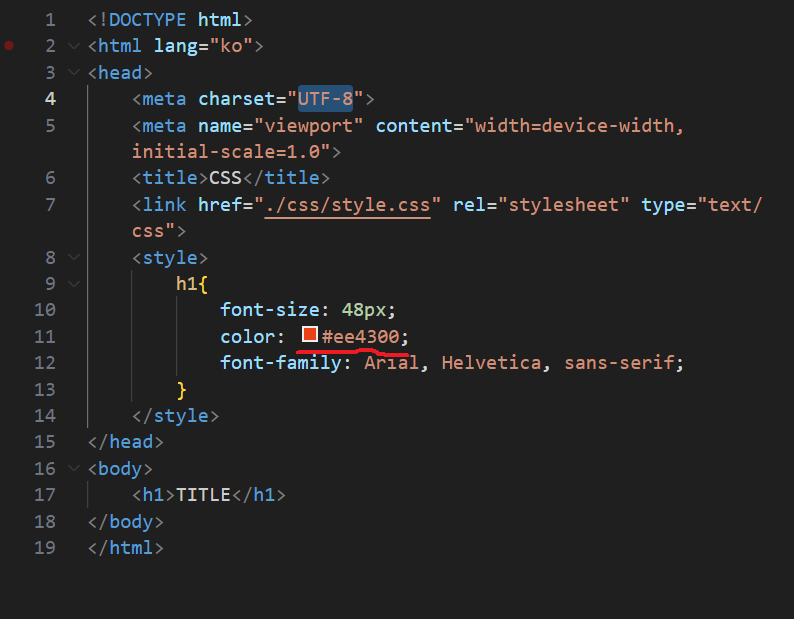
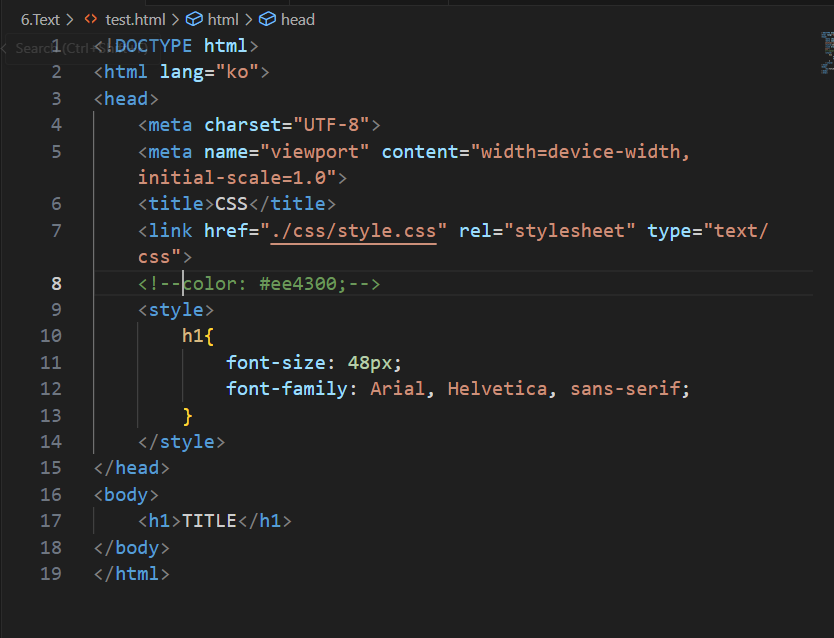
CSS (Cascade Style Sheets) 를 설정 할때는 <head>사이에 넣어주어야 하며 각 태그에 직접 효과를 넣어 줄수 있다.


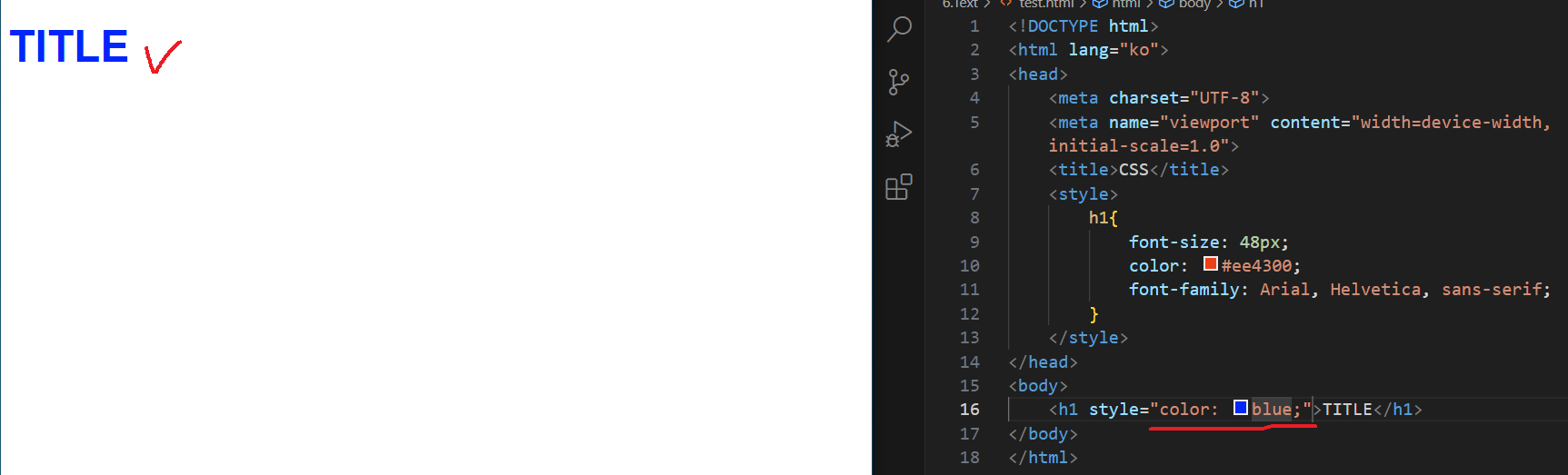
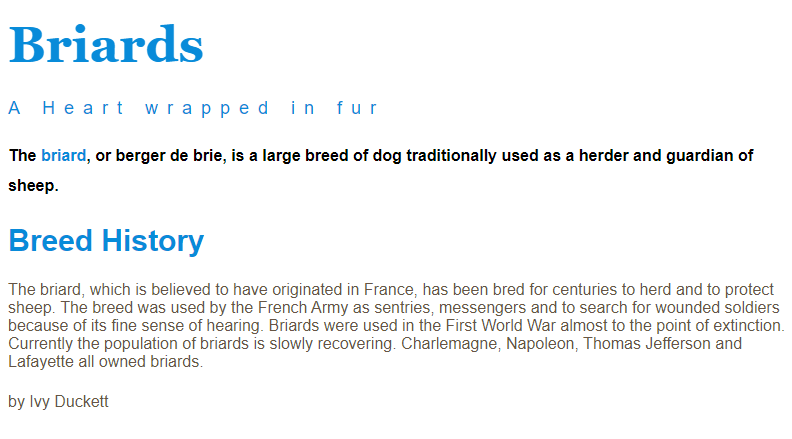
예시 이미지에 나온것 처럼 h1에 해당하는 크기 서체 색등을 정할 수 있다.
선택자 태그 를 사용하여 해당 파일안의 h1을 찾아 넣는것 (내부 스타일) <head> 태그 사이에 넣음

하지만 해당 태그 자체에 인라인스타일 태그를 넣으면 해당 스타일이 적용된다. 이것은 우선순위라는 개념이 있기 때문에 똑ㄱㅌ은 속성이 중첩이 되게 되면 인라인스타일이 우선이 된다.





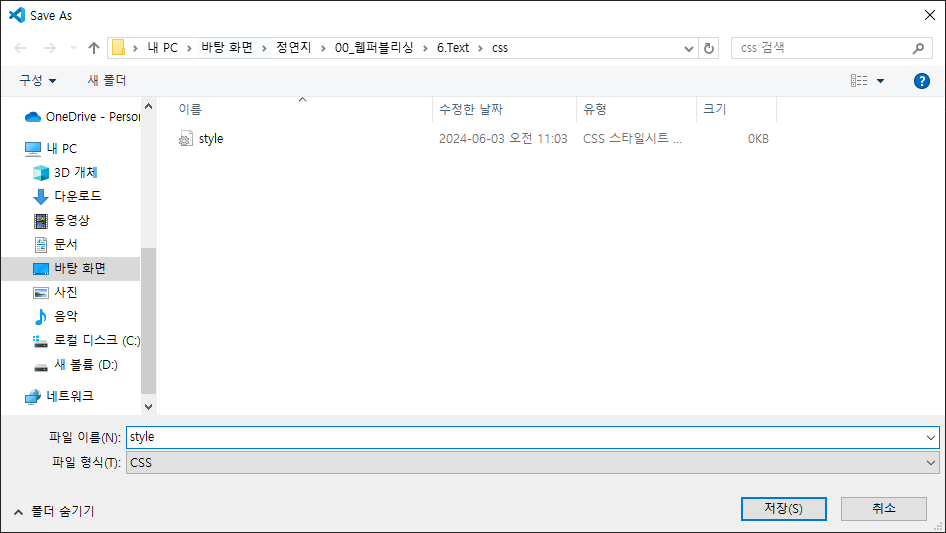
html 파일 자체에 넣을수도 있지만 파일을 하나 생성해서 저장할시 .css로 저장하면 css파일이된다.
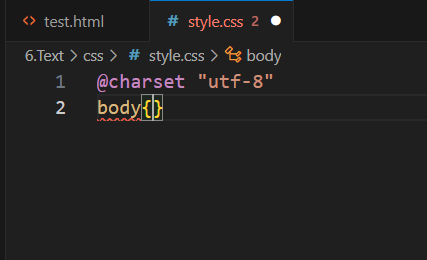
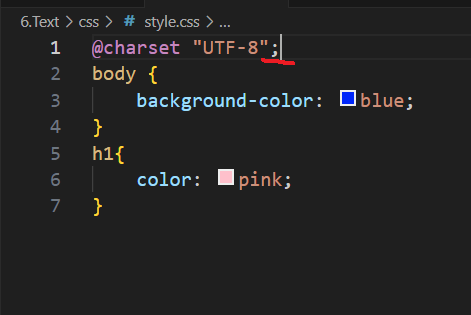
따로 css파일로 작성시 @charset "utf-8"; 를 넣어주어야 html 파일과 호환이 가능하다. 그리고 html 파일에도 link 태그를 사용해 css 파일과 연결 해준다.
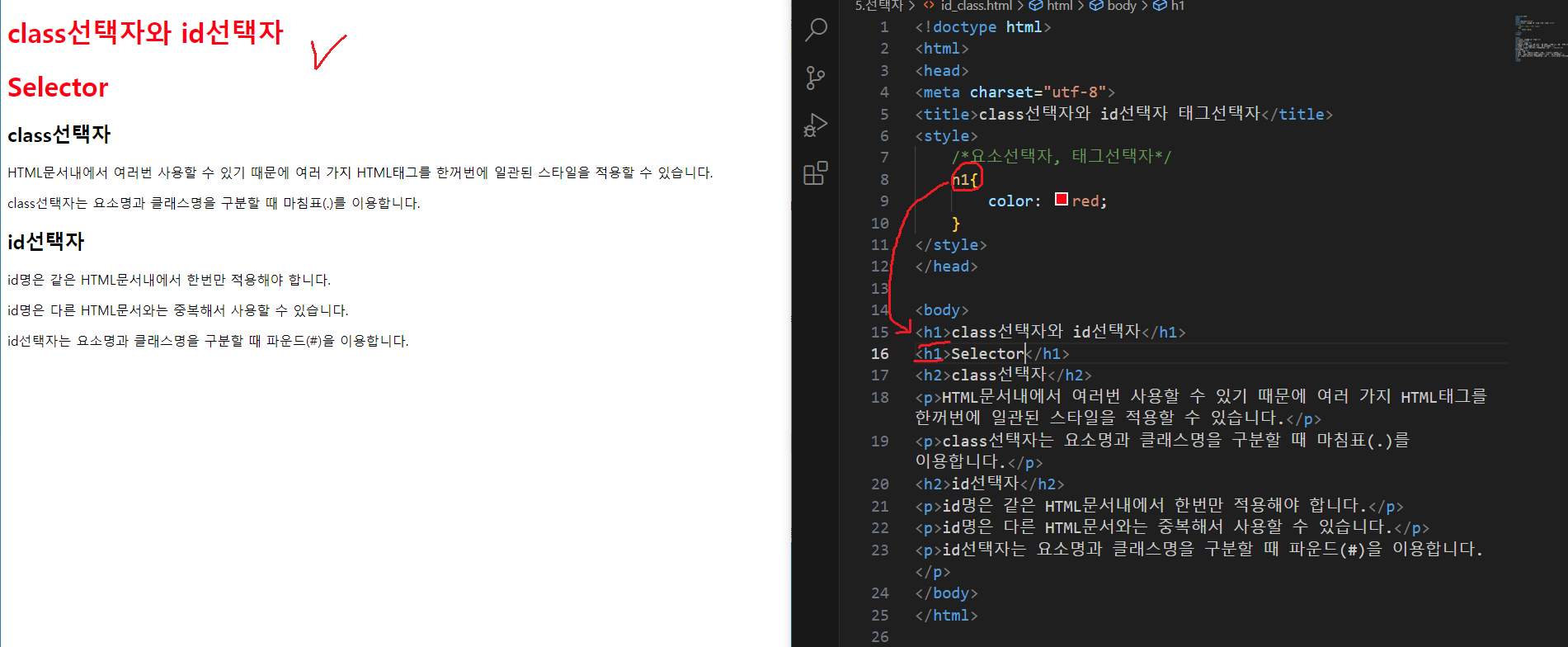
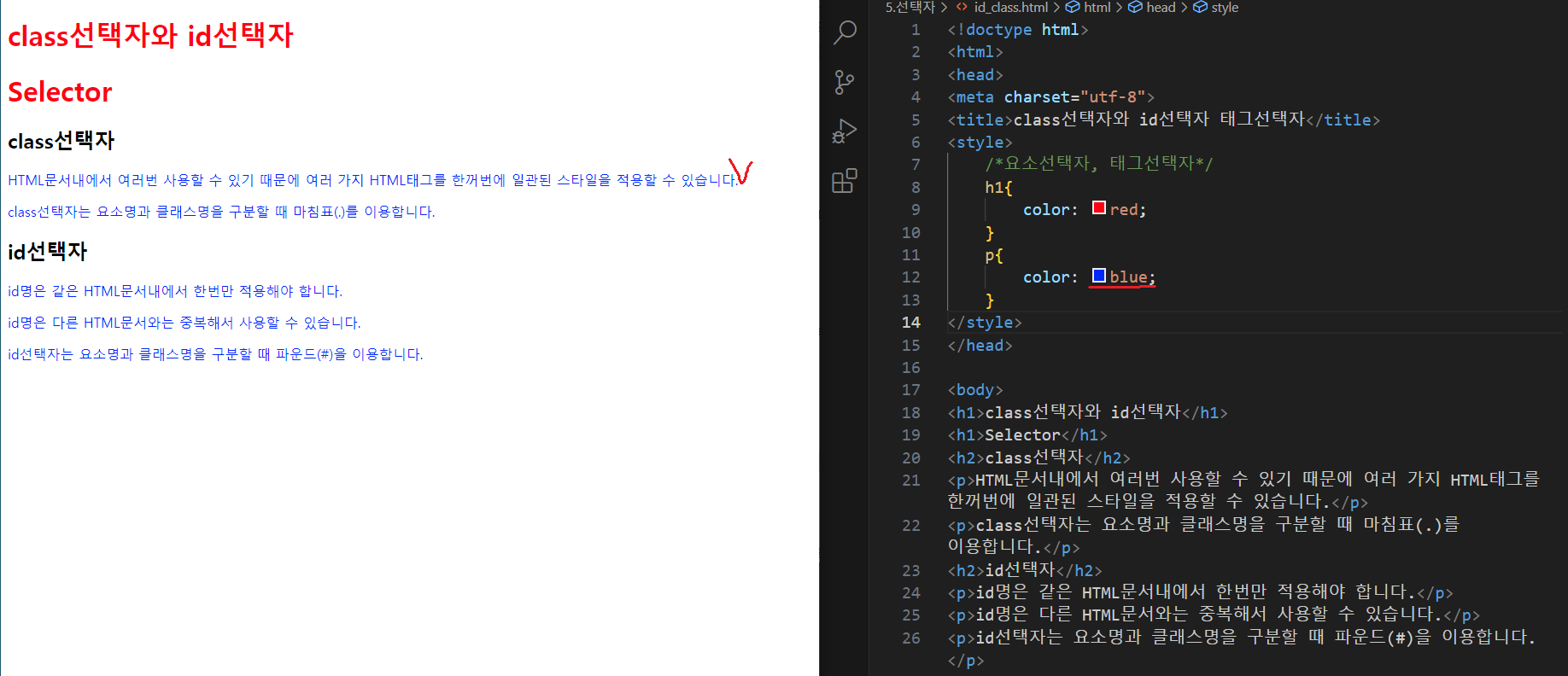
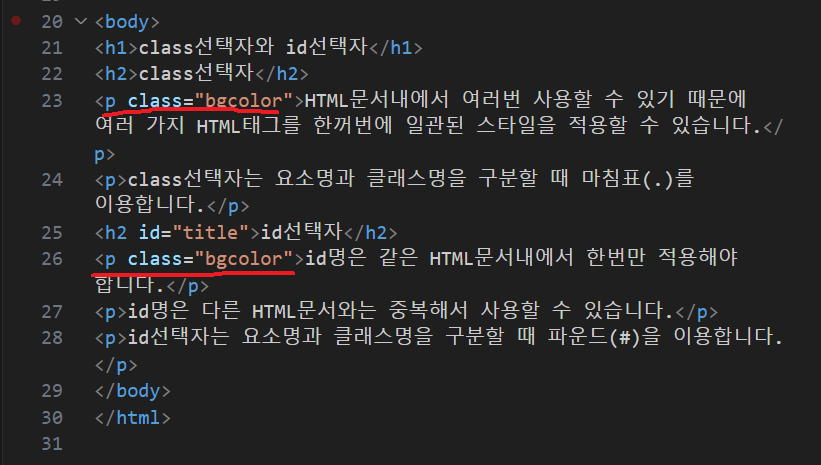
css에는 텍스트나 이미지를 넣어 놓은 태그의 이름을 작성하고 원하는 색, 배경 등을 넣어줄 수 있다.








해당 태그 전체에 스타일 효과가 적용되는것을 볼 수있다.



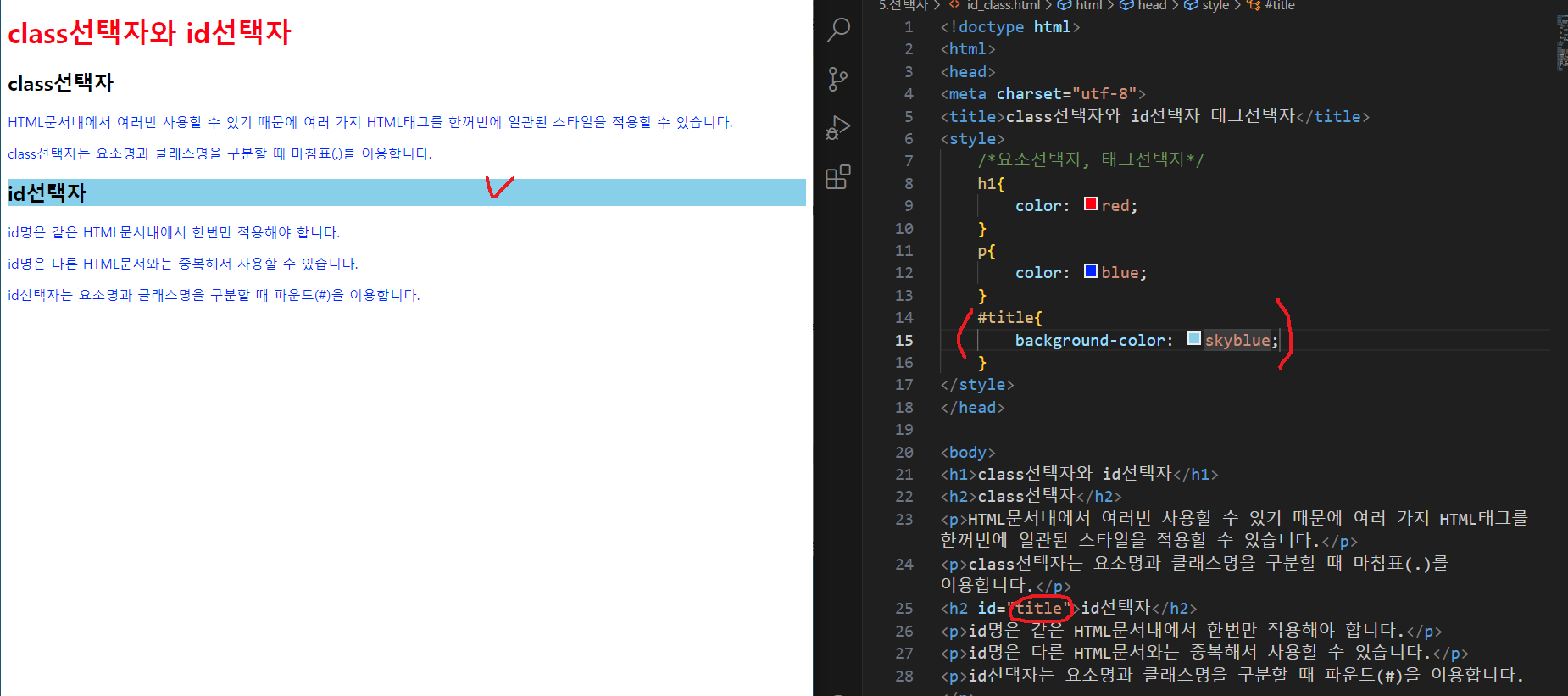
적용은 되지만 유효성 검사에서는 안된다.. 아이디는 한 문서에 하나만 써야 하기 때문에 안된다.(실행은 가능하지만 유효하지 않게 되는것) 사용하고자 한다면 숫자를 붙이자.

id 와 달리 class 는 같은 이름을 여러개 사용할 수 있다.

# = id / .= class

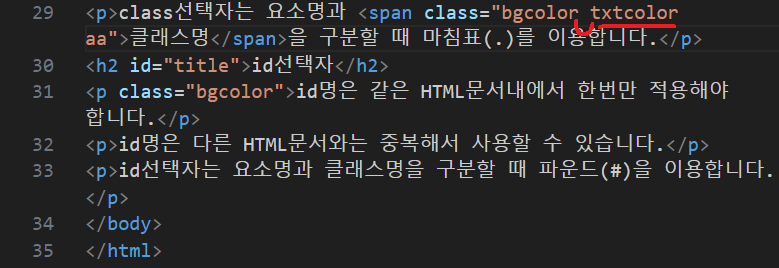
디자인을 지정할때는 선택자를 정하여야 한다. 태그 선택자 (h1{}), id 선택자(#title{}), 클래스 선택자 (.blind{}) 로 3가지가 있다.


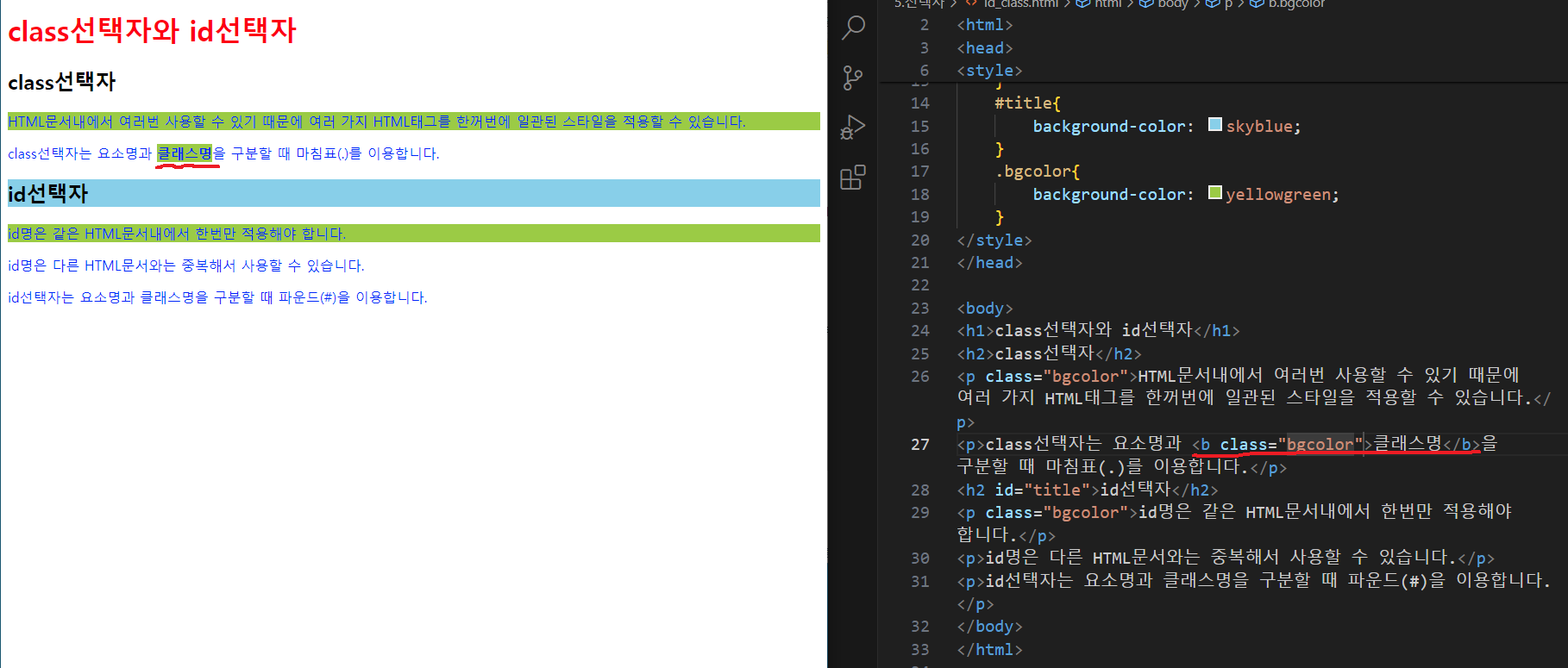
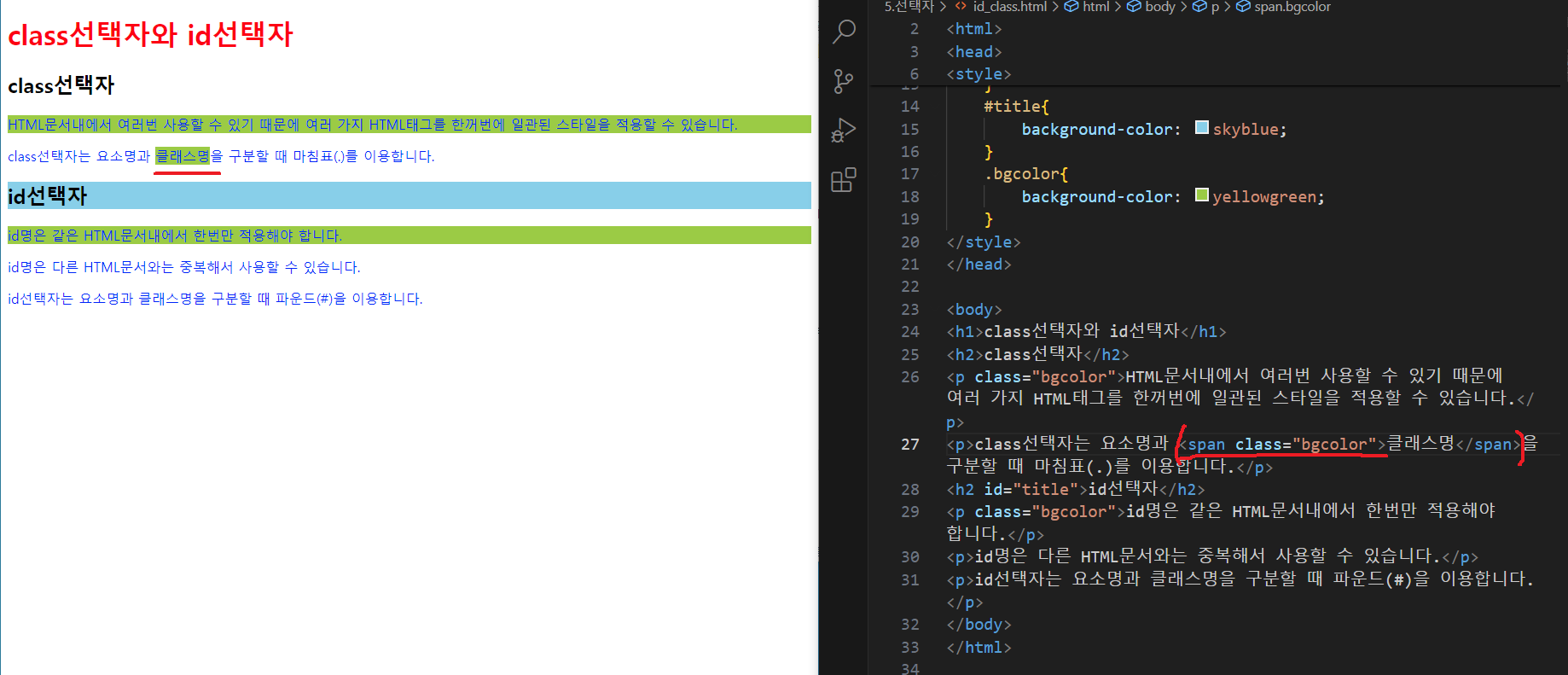
span = 공간지정 (의미가 없는 태그) 하나의 태그가 아니라 부분적으로 스타일 효과를 주고 싶을 때는 span 태그를 넣어서 사용하면 원하는 부분만 넣어 줄 수 있다.


클래스 선택자는 이름을 여러개 추가해줄 수 있다. (ex : <span class="color point">)
절대단위 - px
상대단위- %, em, (rem, vw, vh) - 모바일 반응형에서 많이 쓰인다.
상속 - 부모요소의 스타일 효과를 물려받음


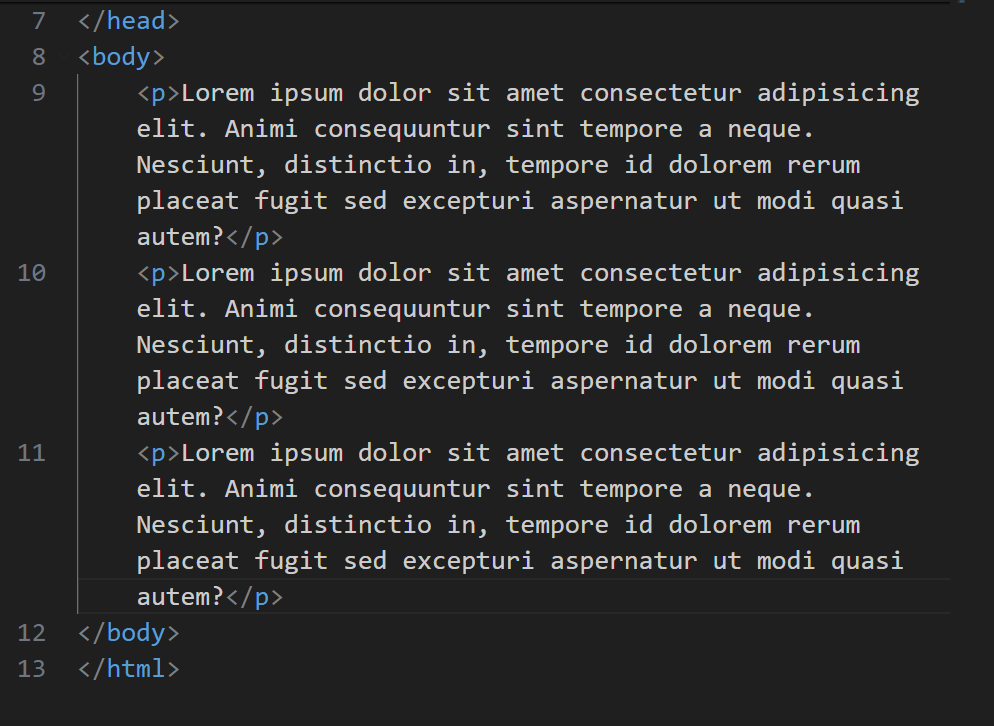
태크 lo - tab키 -의미없는 문장 나옴 위치를 맞추기 위함
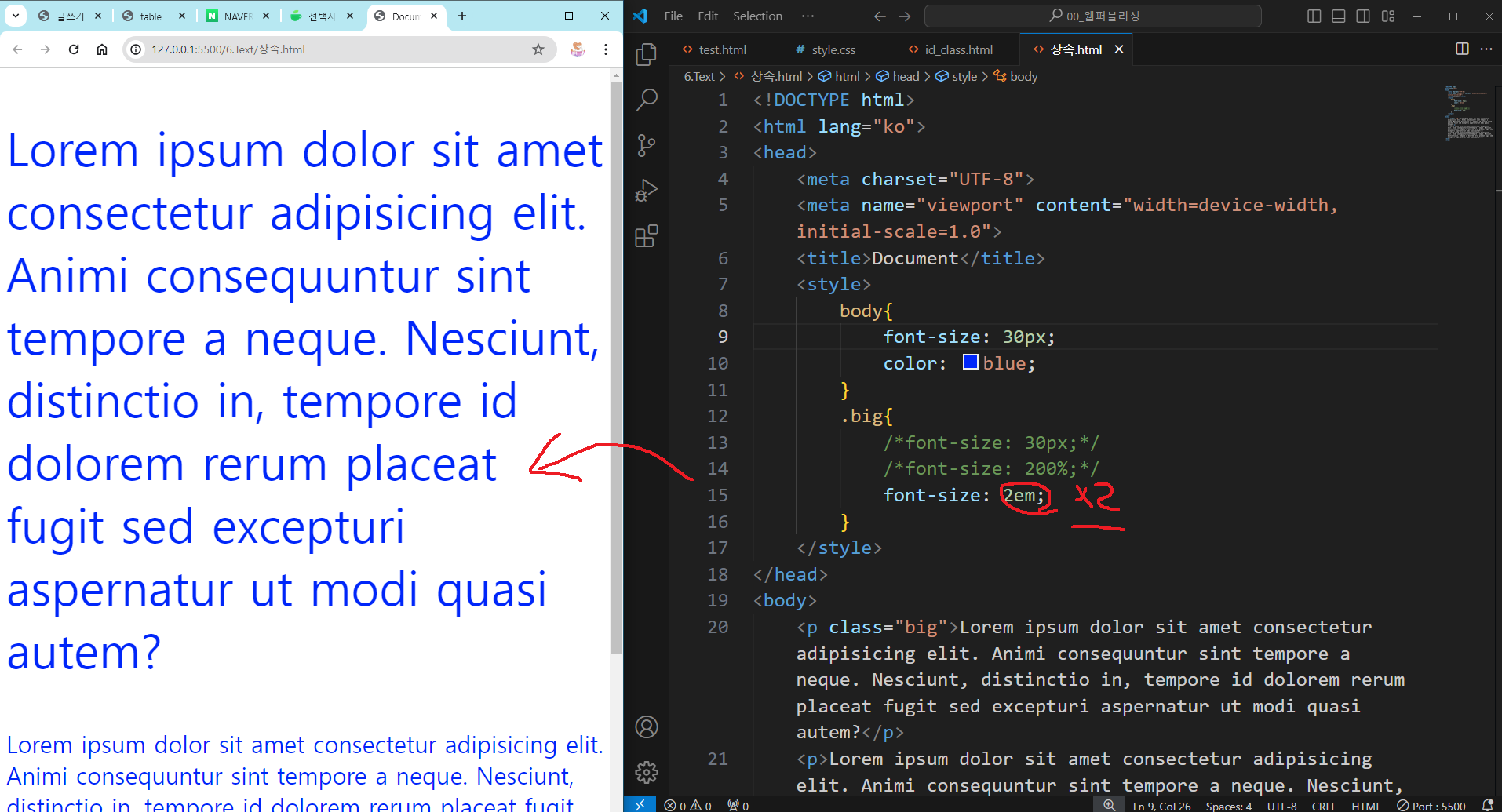
기본적으로 텍스트는 16px로 지정
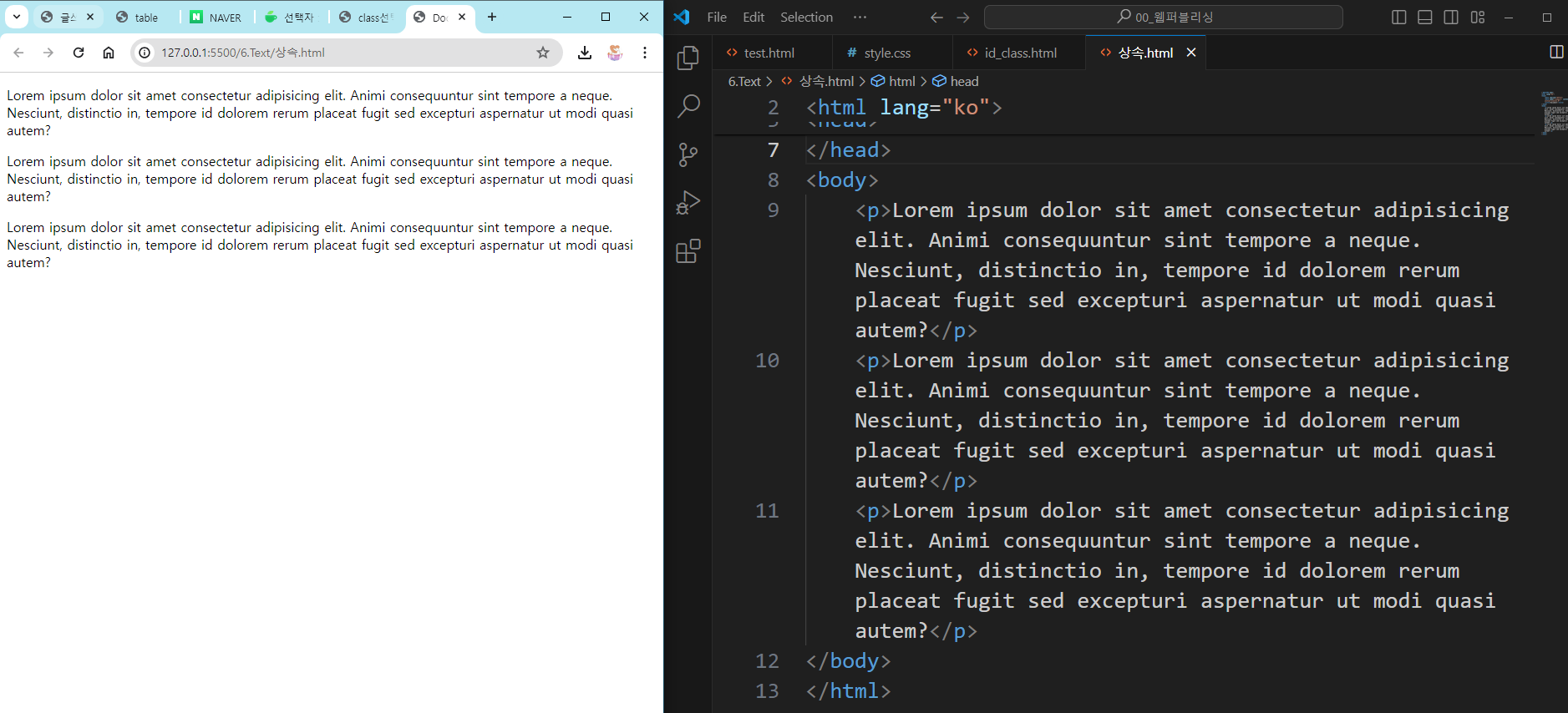
body 를 부모 p를 자손 태그라고 한다 계층구조가 기본적으로 형성되어 있다.
위 이미지에서는 body가 자손 p가 3개가 있다고 인식을 하고 있다. p들을 같은 속성이지만 서로 같은 위치이기 때문에 형제 태그로 인식하고 있다. (1,2,3번째로)



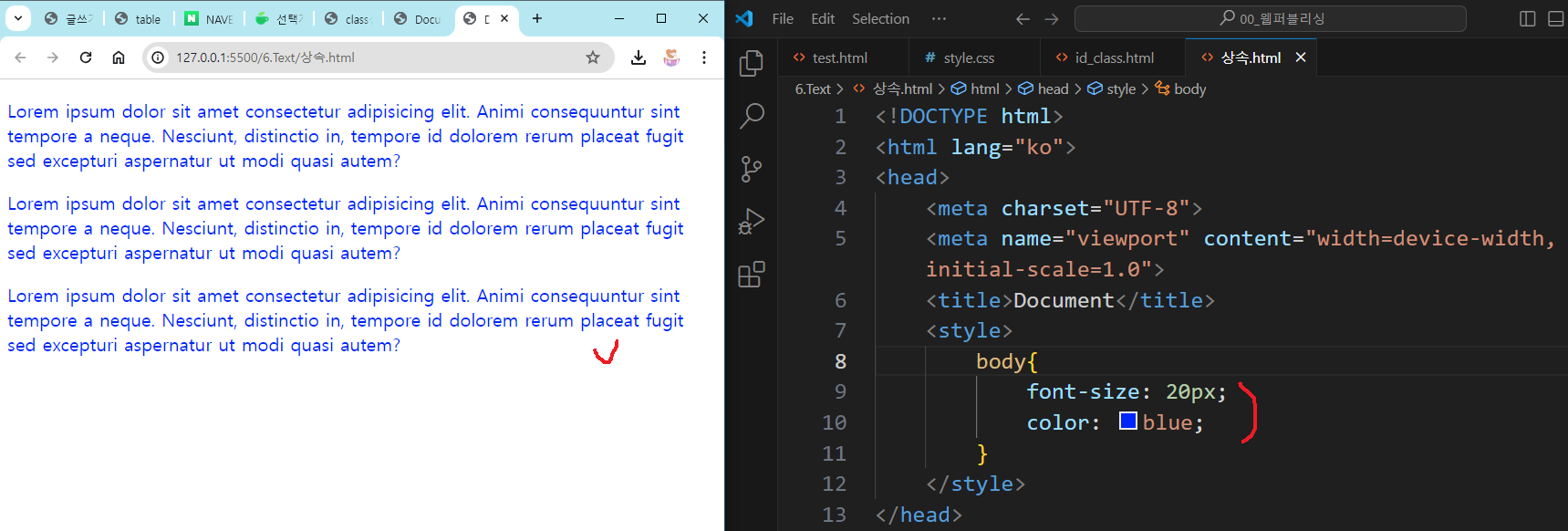
이렇게 body에 지정하면 p에 적용되면서 상속되는 개념이 생기는 것이다.
이 상속 외의 것을 적용하기 위해서는 클래스나 아이디를 따로 자손태그에 지정하여 입력해주면 된다.

절대단위로 적용을 해놓으면 계속해서 유지보수를 해야하기 때문에 %로 사용하는것이 좋다.
%로 바꾸면 부모의 크기에 맞춰서 % 만큼 변하게 된다.

em도 마찬가지로 배수의 크기를 지정하는거 이기 때문에 미리 지정을 해주면 부모의 크기에 맞춰서 배수로 커지게 된다.
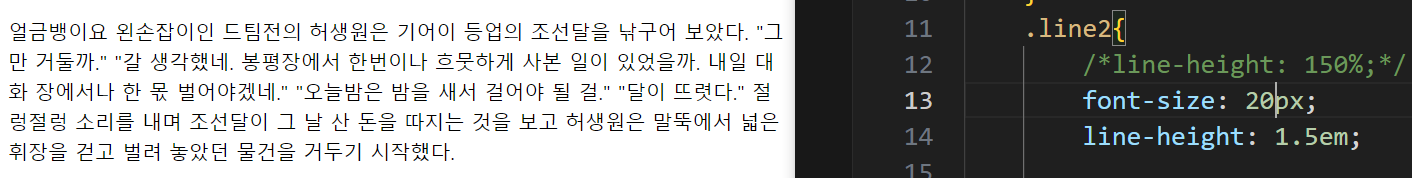
(*이후 코딩이 복잡해질경우 단위를 빼고 ex: line-heigth:1.5 처럼 넣을수도 있다.)
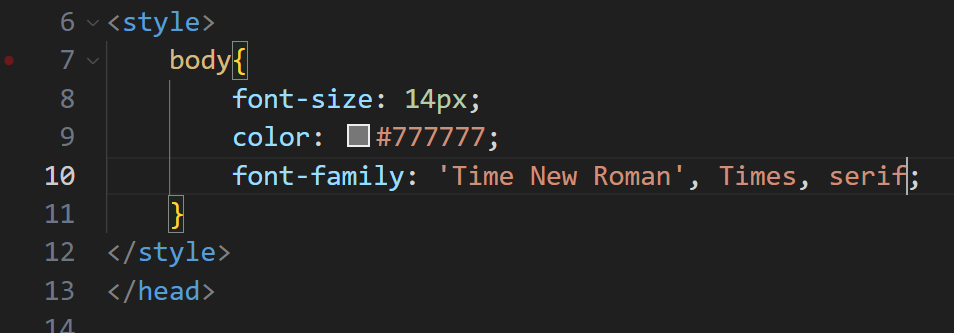
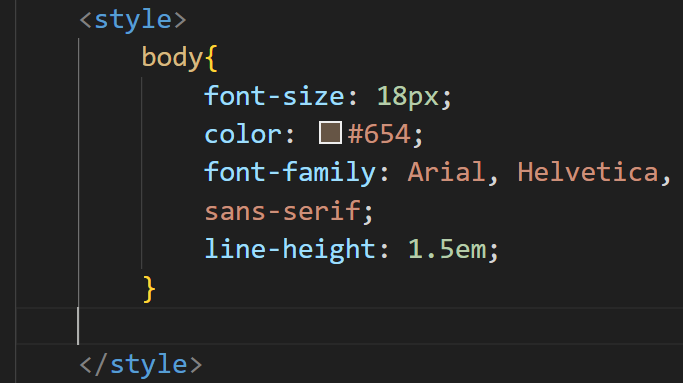
h1,h2,p 모두 body 태그에 들어가 있기 때문에 body 에 스타일을 적용하게 되면 모두에게 적용이 되고 폰트 패밀리에서 글꼴을 차례대로 넣어주면 있는 글꼴로 사용이 되고 기본적으로 p 태그에 적용이 된다. (색깔정도는 적용된다.)
(다만 h 태그의 크기는 지정되지 않는다.)


폰트 패밀리는 css의 속성이다. 폰트중 이름에 띄어쓰기가 있다면 ' ' 를 넣어줘야 하고 아닐경우엔 그냥 기입해도 된다. 조합하는 이유는 서체가 없을경우 적용하기 위함이다.

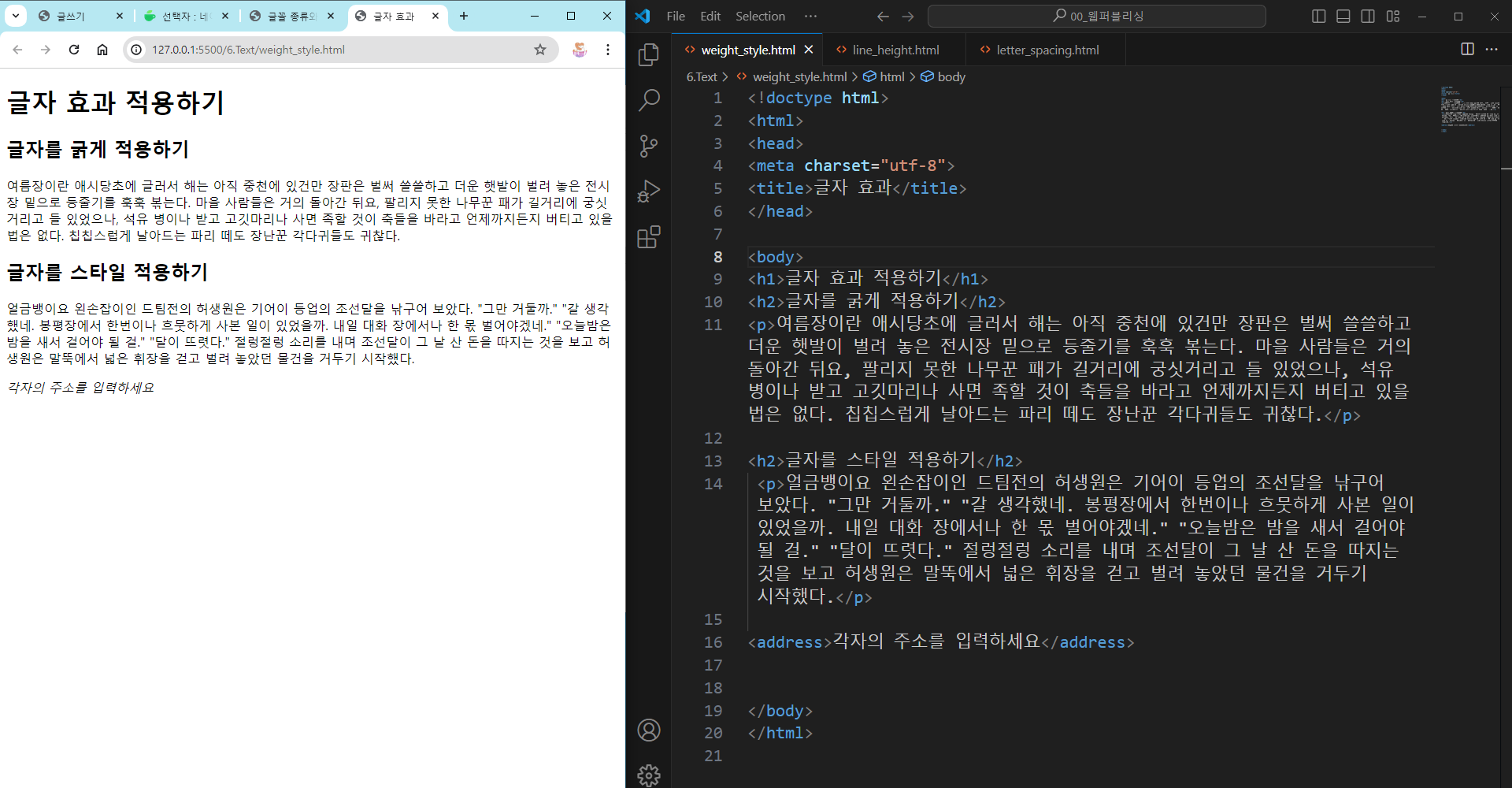
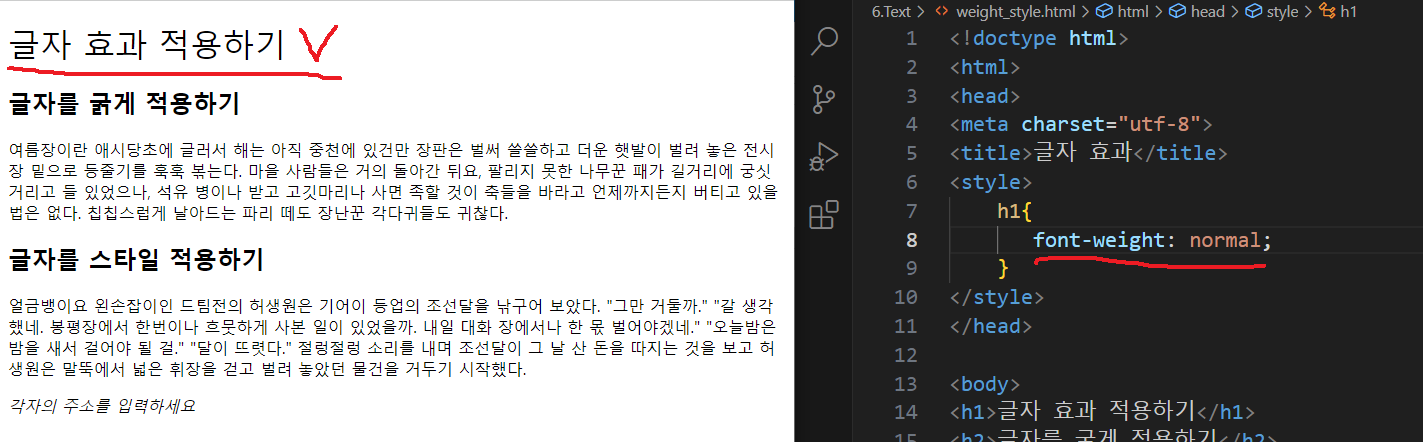
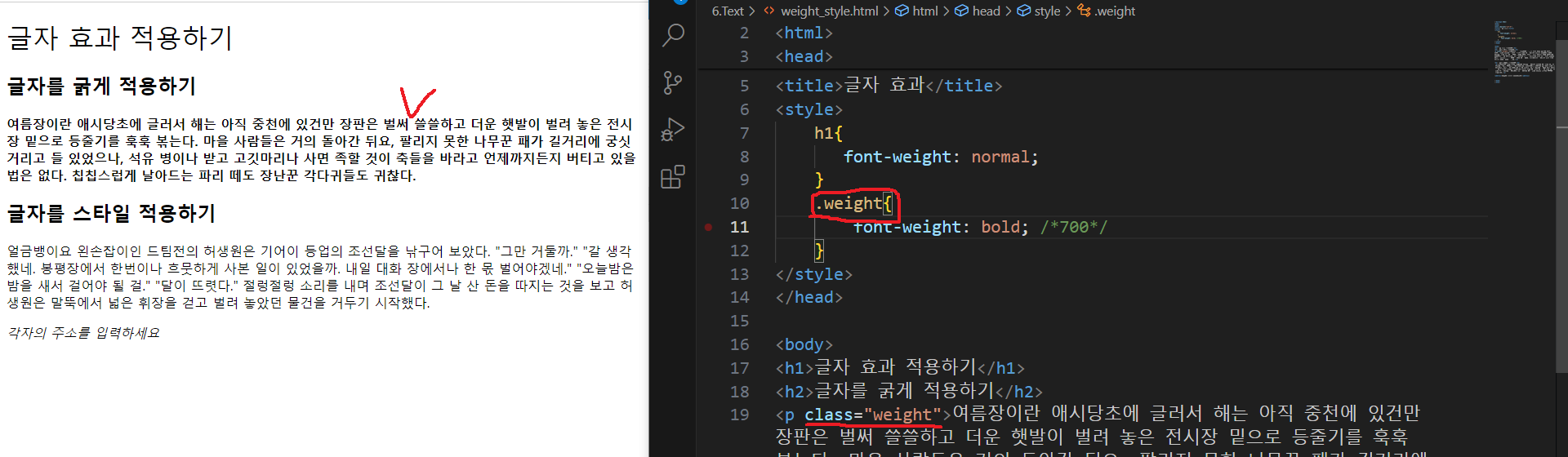
<h> 태그에는 기본적으로 볼드체가 들어간다. 이를 없애기 위해서 h1에 폰트 웨이트를 준다


<h> 의 weigth는 기본적으로 700이며 일반적인 폰트의 weigth는 400이다.


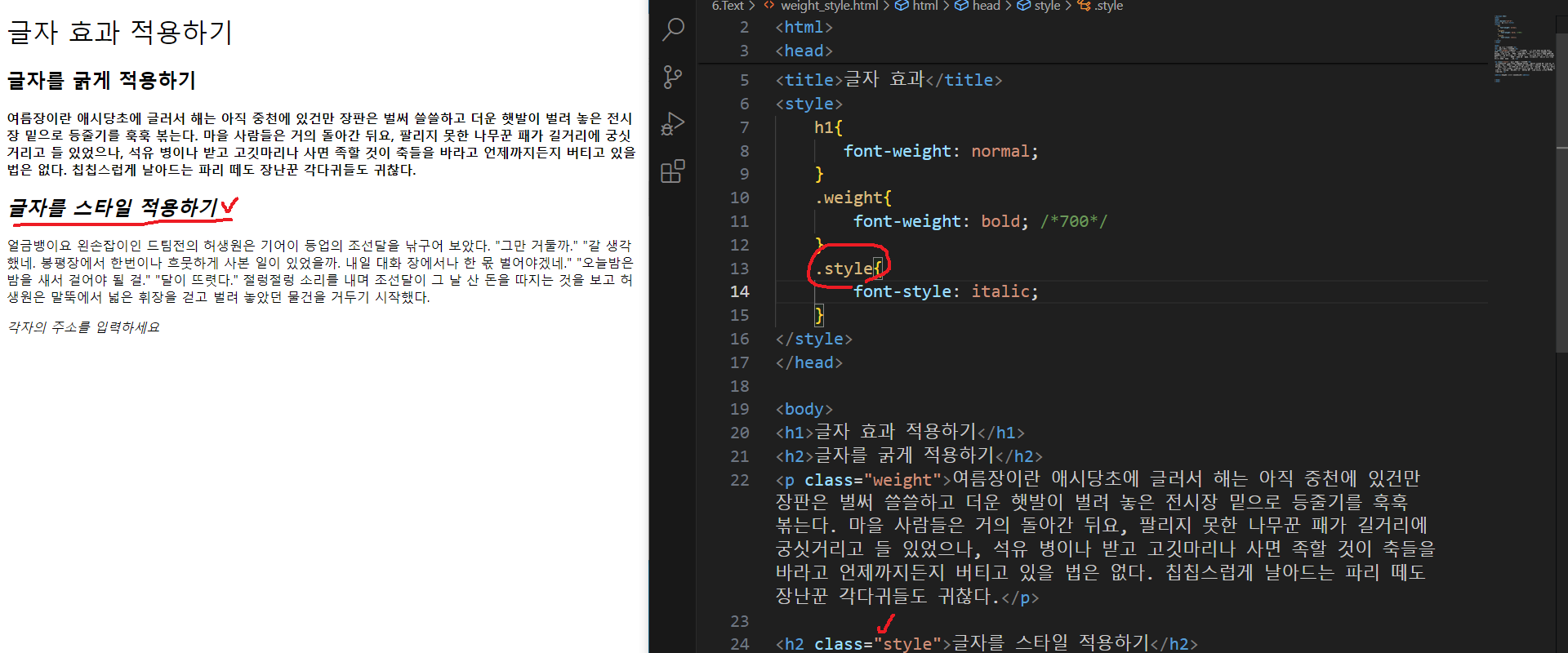
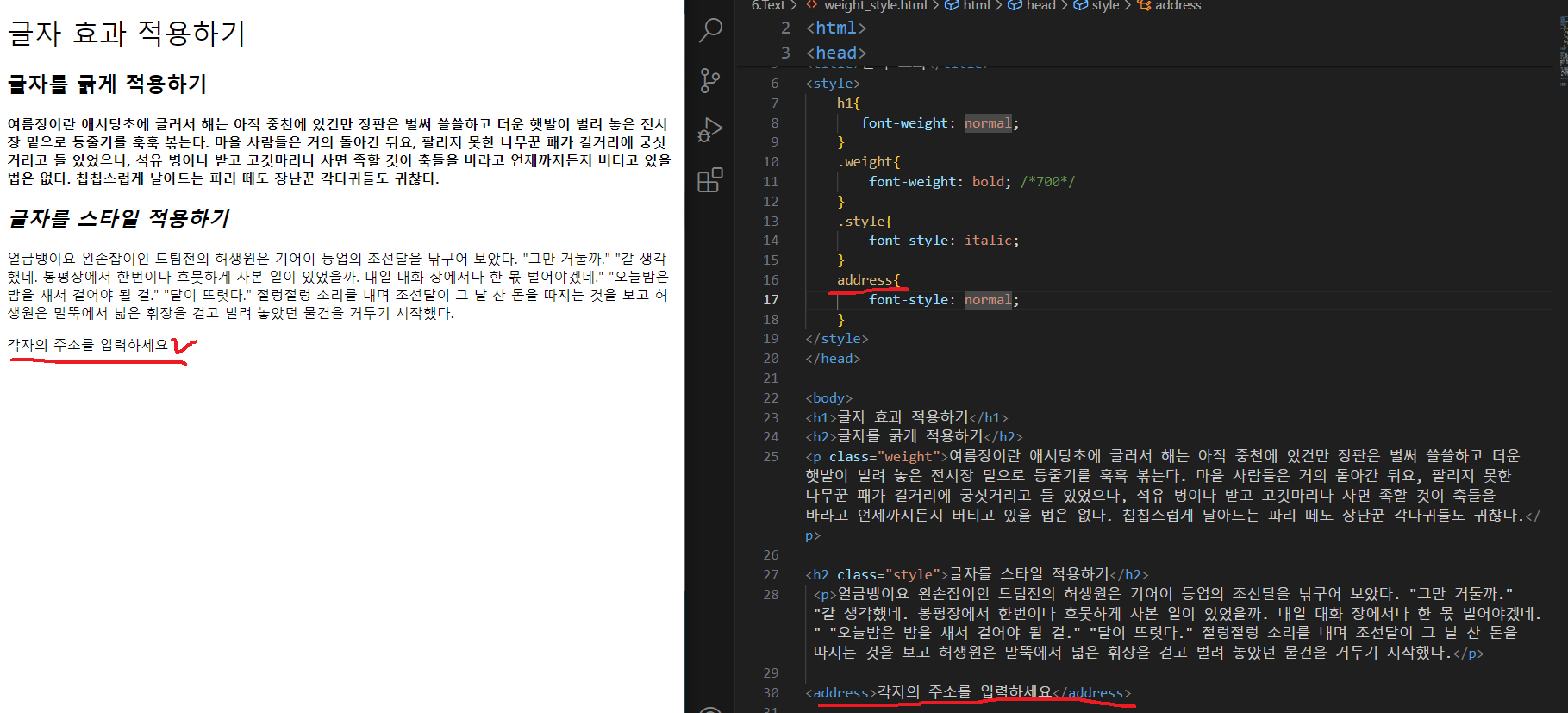
어드레스 태그 자체의 특징이 이텔리체 인데 이를 없애고 싶다면 css에 어드레스 normal을 넣어주면 기본체로 바뀌게 된다.


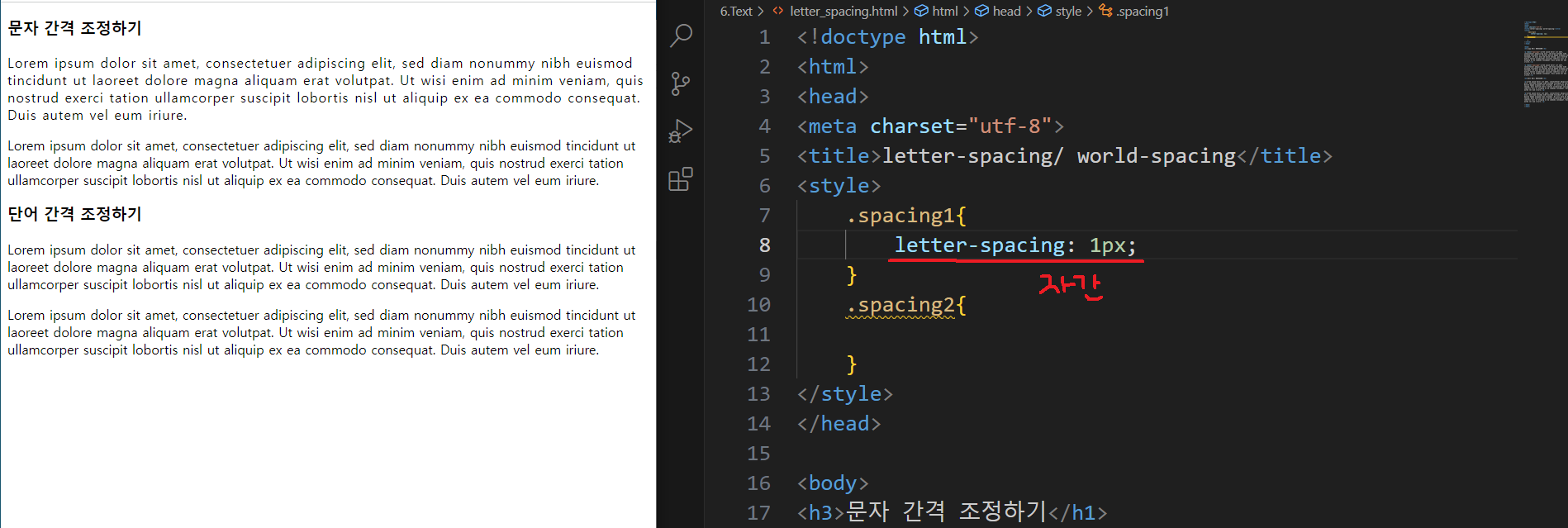
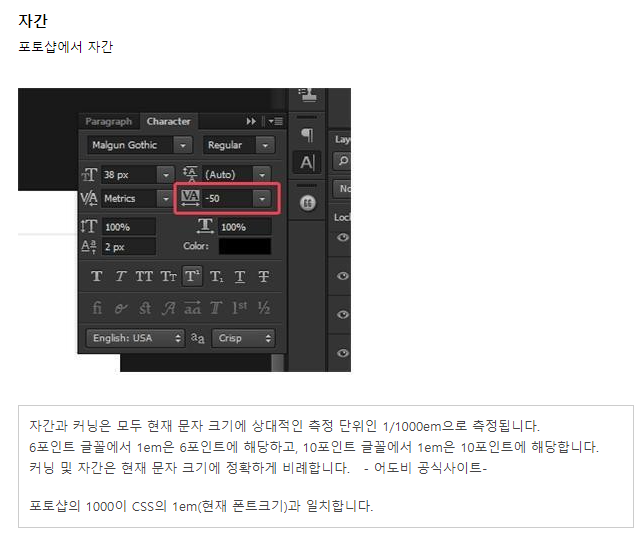
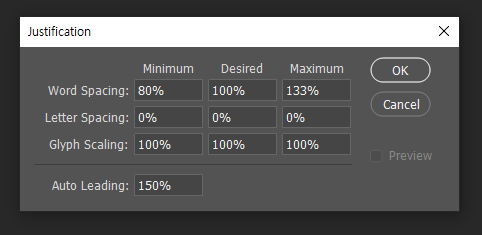
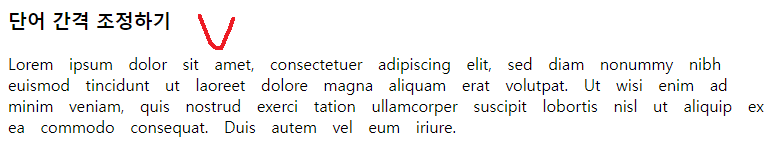
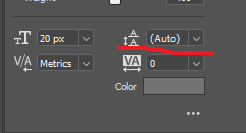
포토샵에서 자간 행간을 맞추어도 브라우저로 넘어올때 달라지거나 하기때문에 유의해서 적용해야한다.

0.05는 포토샵에서 지정한 자간에서 1000만큼 나누어서 주면 em 값이 나오게 되고 코딩에 기입시 적용하면 된다.
(ex - 자간 : 50_ 1000/50_0.02 > 코딩에서 letter-spacing: 0.02em; 기입)






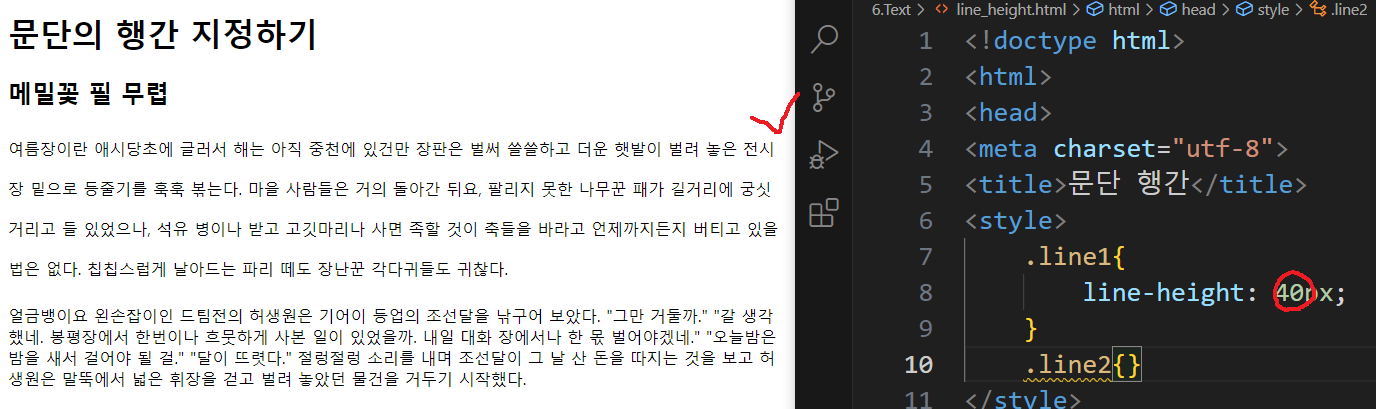
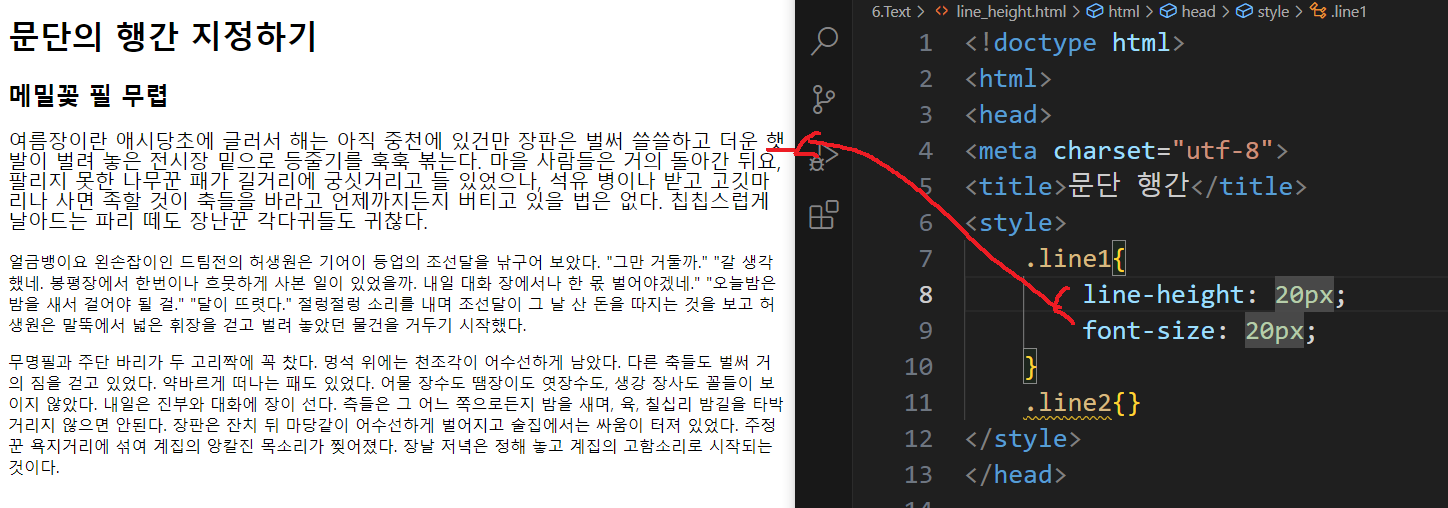
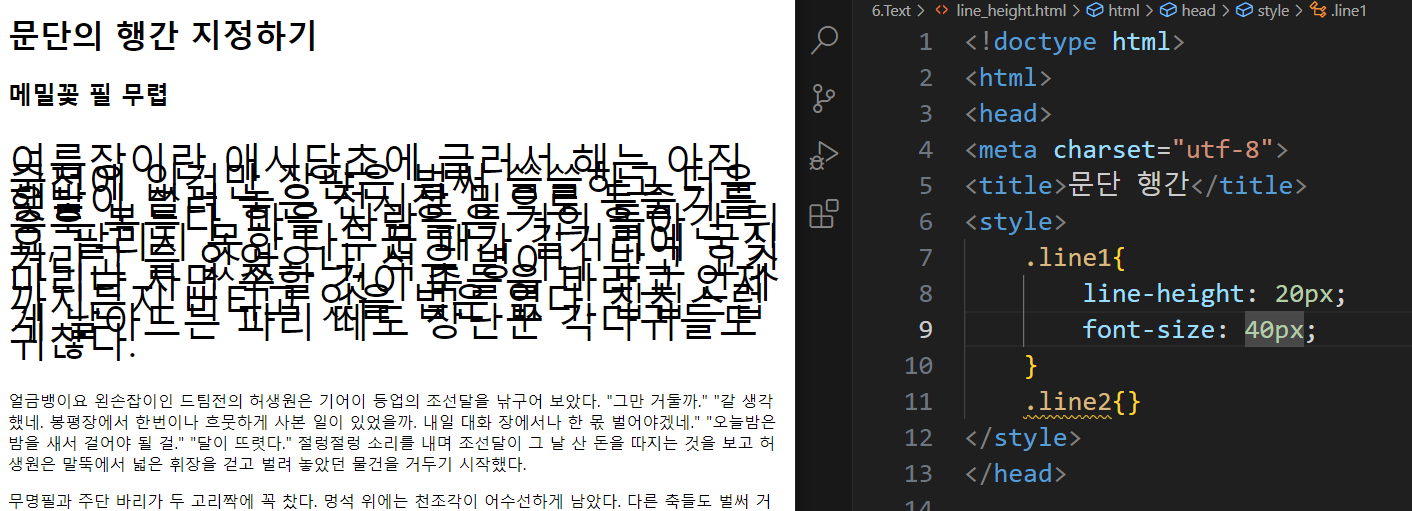
line_height : 행간 조정
폰트의 크기와 행간을 동일하게 적용하면 행간이 딱 붙게 된다.




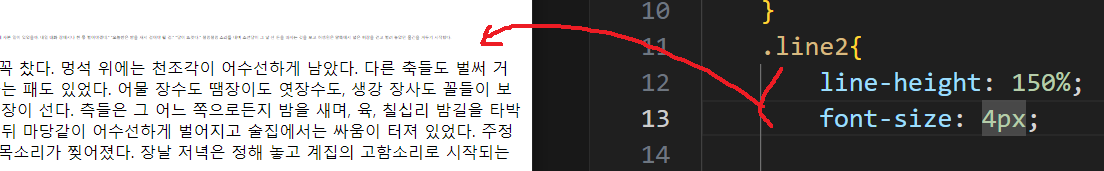
폰트의 크기가 커지게 되면 글자가 서로 겹치게 되기 때문에 %로 넣어주는것이 유지보수에도 좋으며 기본적으로 많이 사용하는 %는 150%이다. 혹은 em 단위를 사용해 1.5배로 설정할 수도 있다.


모든 컨텐츠는 블럭태그로 한 태그로 묶어야 한다.
태그는 꼭 바디 안에서만 작성해야하고 요소(css)는 헤드사이에 기입한다.

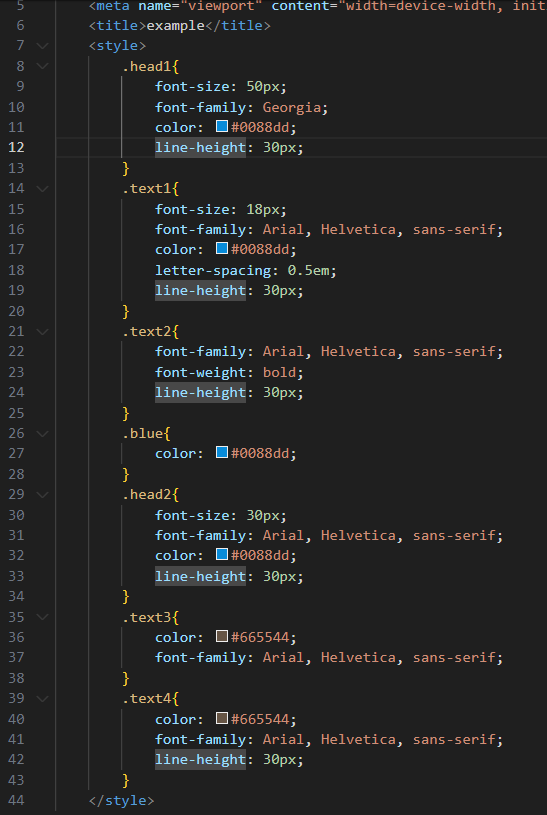
색의 경우 예를 들어 #0088dd 처럼 반복될 경우 같은 클래스를 기입하고 하나씩만 넣어도 색이 적용이 된다.


각각 스타일을 적용하게 되면 시간이 많이 걸리기 때문에 주로 부모태그인 <body> 에 공통된 스타일을 적용해 준다 이때 적용하는것을 p태그를 생각하면 작업한다.


이런식으로 따로따로 기입하지 않고 함꼐 적어 기입하는것 편하다.
'기록 > 수업정리_html' 카테고리의 다른 글
| list style, margin, padding, border style (0) | 2024.06.05 |
|---|---|
| Web Font 적용, text 스타일 요소 (0) | 2024.06.04 |
| html_이미지 삽입, 링크 태그 (0) | 2024.05.31 |
| html_개요 (0) | 2024.05.30 |
| HTML_기본 설정 (0) | 2024.05.29 |



