- 웹 폰트 사용하기
W3Schools Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com

html 사이트 _ 코딩 관련 사용되는 사이트 이기 때문에 자주 와서 여러가지 속성이나 코드들을 볼 수 있다.

각각 폰트 파일을 지원하는 브러우저들에 대한 표이고 'woff2' 파일이 많은 브라우저를 넓게 지원해 준다.
- CDN 방식
: 폰트를 불러 오는 방식은 여러가지가 있는데 구글 폰트에서 가져와서 사용하는 경우이다.



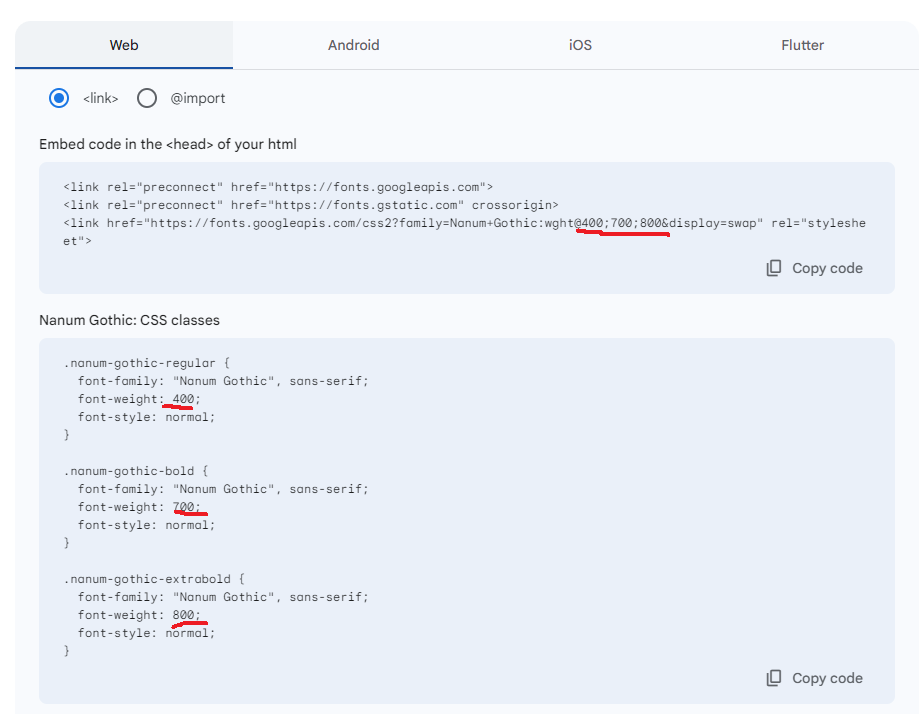
font창에서 원하는 폰트를 불러와 장바구니에 넣어준다.


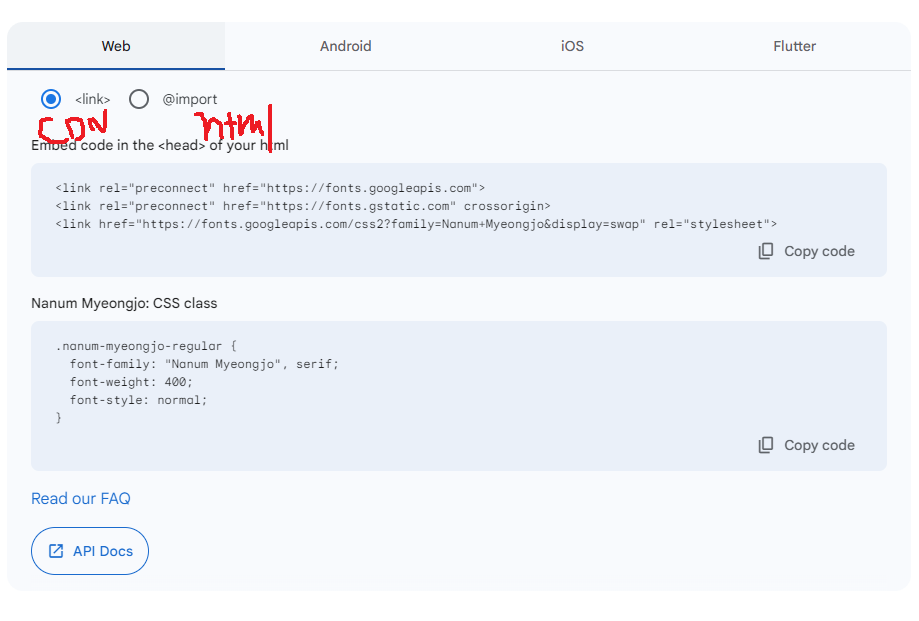
해당하는 폰트의 코드를 불러오고 불러오는 방식에 따라 link 또는 import로 불러올 수 있다.
- link : <body> 안에 불러오는것 태그에다가 불러와서 적용
- import : <style> 에 적용하는것 (<body> 바깥에 적용)




이때 여러가지를 불러올 경우라면 다수가 들어가 있어도 되지만 하나만 불러올 경우에는 하나만 넣어주는것이 좋다.


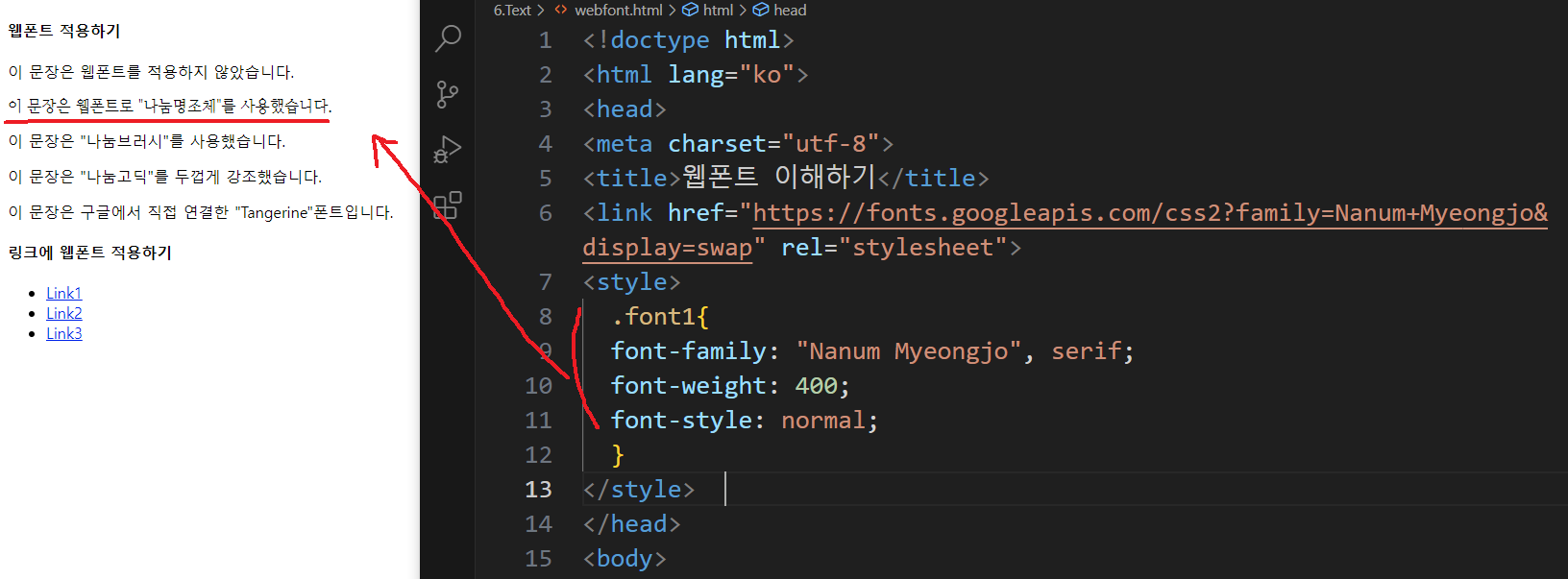
원하는 코드를 복사해 <head> 사이 링크를 넣어주고 적용하고자 하는 p 태그에 각각 클래스를 지정해 준다.


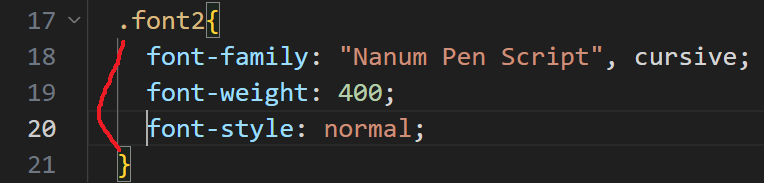
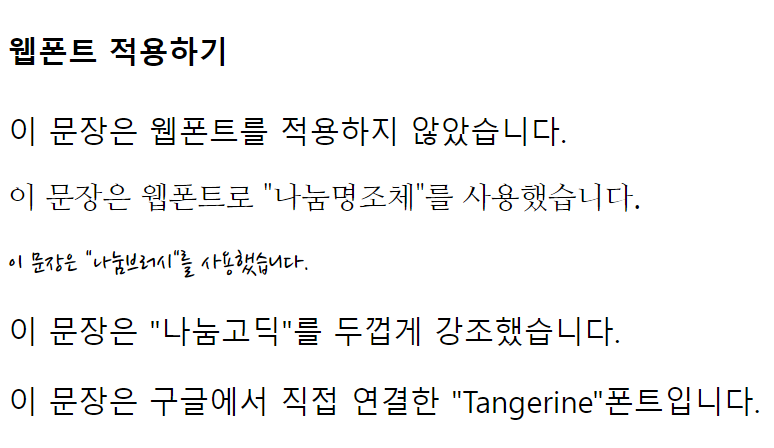
<style> 태그에 해당 폰트에 대한 정보언어를 원하는 p태그 클래스 이름을 넣으면 기입한 정보대로 적용된 것을 볼 수 있다.



import는 최상단(<style> 태그 사이)에 호출을 위해서 사용하는 언어이고 해당 링크를 태그가 아닌 문서 자체에 적용하는 것이다. css 에 적용해준 후 해당 폰트에 관한 정보를 넣어준다.











CDN 방식
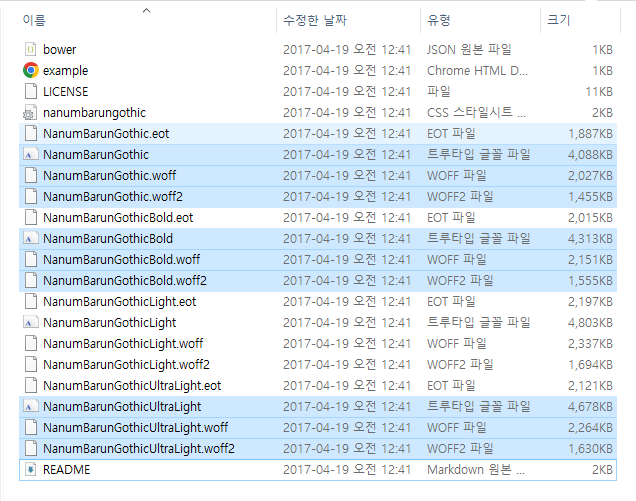
맘에드는 폰트가 구글에 없을 경우 서버에서 직접 다운 받아서 적용할 수 있다.




작업시 작업 중인 문서가 있는 곳에 따로 폰트 폴더를 만들어 작업하는것이 정리에도 유용하다.


임의로 폰트 글자를 설정하고 루트 url 어디서 불러 올것이다.





폰트 weight로 구분하여 넣어진것

https://www.fontsquirrel.com/tools/webfont-generator
Create Your Own @font-face Kits » Font Squirrel
Create Your Own @font-face Kits by uploading the fonts you want to use.
www.fontsquirrel.com
https://convertio.co/kr/ttf-woff/
TTF WOFF 변환 (온라인 무료) — Convertio
ttf 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co



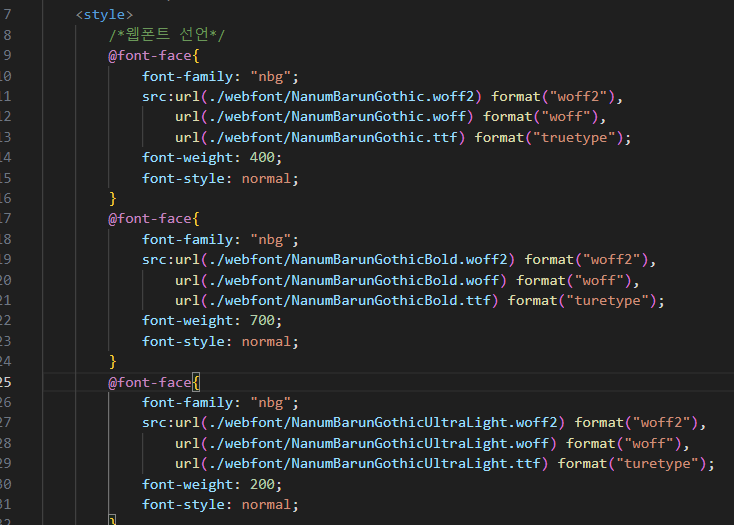
css 파일 생성 후 작업하던 파일에 css와 연결하여 작업해준다.


폰트 자체의 이름을 정해주기도 하고 지정하고 파일 형식을 넣어준다. 그리고 앞 형식이 호출이 되지 않을 경우를 대비하여서 다른 타입도 넣어준다.

추가적으로 넣어주고자 하는 폰트를 추가 하고 언어를 나열할때 꼭 언어를 닫고 열어주고 하는것이 중요하다





기본값 (ltr) 그리고 백그라운드는 항상 해당 문단 끝까지


백그라운드 컬러는



무조건 100%로 지정된다
블럭태그에만 적용할 수 있다. 안의 컨텐츠를 정렬
문단에서 첫번째 단락만 들여쓰기

indent : 첫번째 문단만 내어쓰거나 들여쓴다.


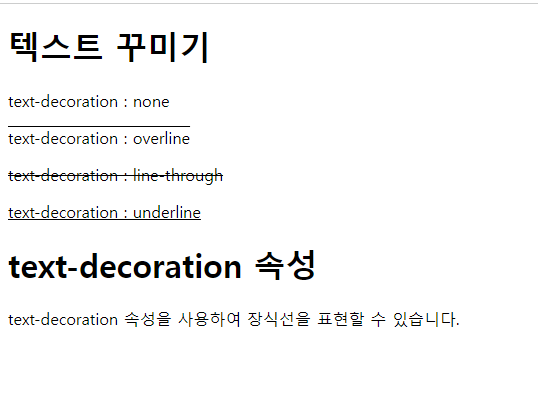
a태그를 넣은 이유는 언너라인을 넣기 위해서






'기록 > 수업정리_html' 카테고리의 다른 글
| border_radius, background 설정 (0) | 2024.06.11 |
|---|---|
| list style, margin, padding, border style (0) | 2024.06.05 |
| 멀티미디어 태그, CSS_1 (1) | 2024.06.03 |
| html_이미지 삽입, 링크 태그 (0) | 2024.05.31 |
| html_개요 (0) | 2024.05.30 |



