- border-radius





border-radius : 테두리를 둥글게 만드는 태그
margin과 같이 순서는 왼쪽상단부터 차례대로 시계방향으로 설정한다. 모든면을 같은 값으로 주고 싶을때는 하나만 입력하고 위아래, 왼쪽오른쪽이 같을때는 하나씩만 설정하면 된다.
원으로 만들고 싶을땐 넓이 높이를 같게 설정하고 설정값의 1/2 값만큼 작업하면 된다. (ex : width : 200px height : 200px border-redius : 100px or width : 200px height : 200px border-redius : 50%)


작업하는 컨텐츠를 중앙에 배치하기 위해서는 양옆에 auto를 넣어주면 디바이스 크기에 상관없이 자동으로 중앙배치가 된다.

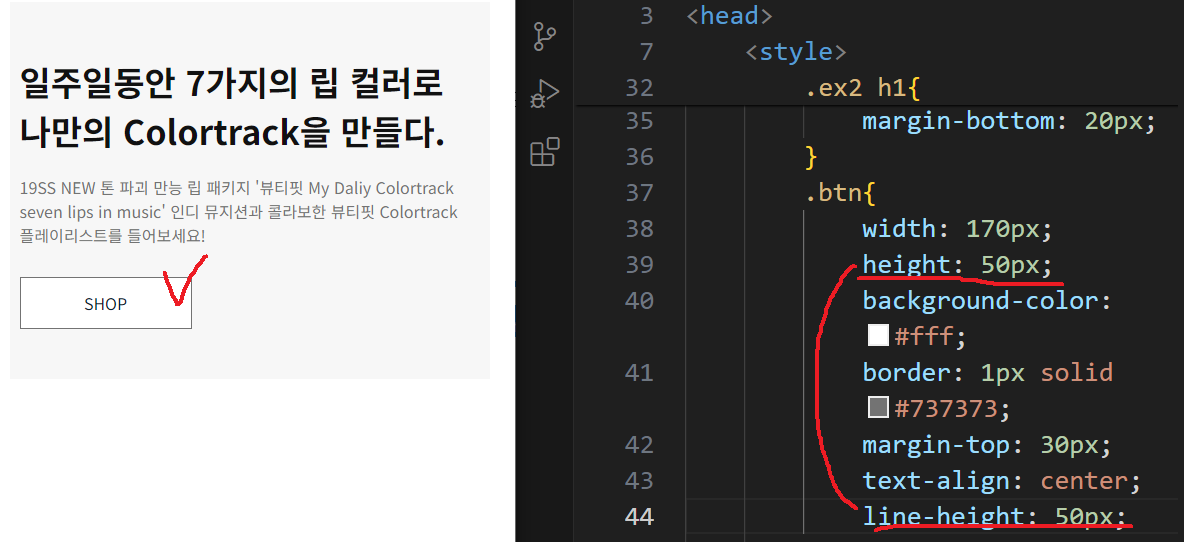
후손 선택자 - 클래스 안에 해당되는 선택자를 고를경우 위와 같이 할수 있다 이렇게 선택하게 되면 다른 h1은 선택되지 않고 .ex2 안의 h1 만 해당되게 된다.

버튼을 만들때 글자를 중앙에 두기 위해서 중앙 정렬값과 line-height를 해당 heigth 크기와 같게 넣어주면 중앙에 들어가게 된다. 크기를 재어서 padding을 넣는것 보단 이것이 좀더 정확한 방법이다.

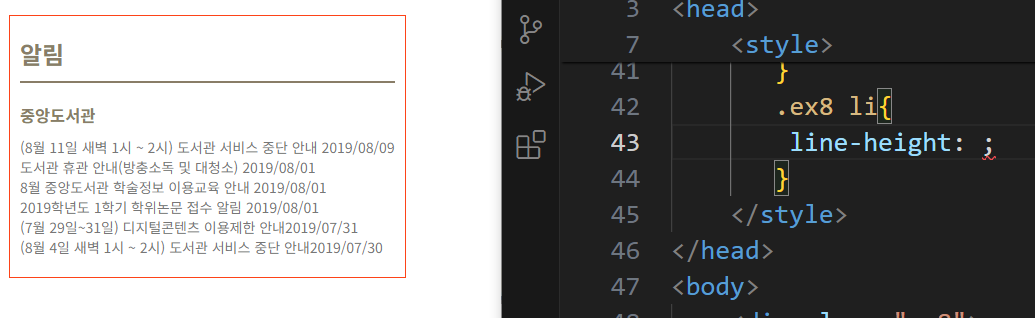
ul 태그에서 a태그를 넣을 경우 li 안에 넣어줘야 한다 왜냐하면 꼭 ul뒤에는 li가 와야 유효하기 때문

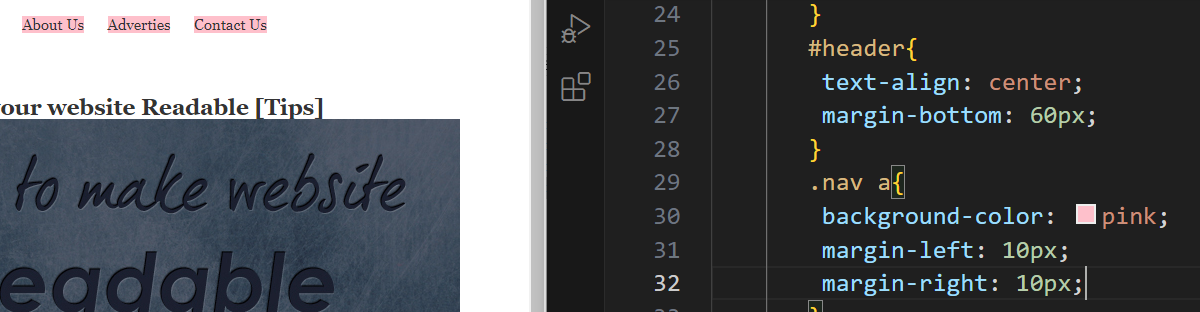
위는 기본적인 셋팅이기 때문에 기억해서 넣어주는 것이 좋다. (color는 유동적으로.)

hr 태그는 디자인적인 수정이 되지 않기 때문에 border로 크기와 색상을 넣어주면 된다.



포토샵에서는 line-height가 두번째 이미지와 같이 적용 되는데
html에서는 세번째 이미자와 같이 적용 되기 때문에 원하는 크기에서 반으로 넣어야한다.
그래서 html을 설정할때 margin-butten을 넣기도 한다.
(* 양쪽으로 일정하게 넣느냐 한쪽으로만 주어서 일정하게 하느냐 차이 계산이 쉽게 하기 위해서 margin으로 넣어주는 것이 좋다.)

결과물

원하는 이미지가 없을때 포토샵 select 툴로 잘라 우클릭하여 png 형태로 저장할 수 있다.


margin과 padding의 차이
- margin은 해당 컨텐츠 바깥의 영역을 설정하는것이고
- padding은 해당 컨텐츠 자체의 영역을 늘려주는 것이다.


폰트 행간을 body에 단위를 넣어서 주게되면 그 body에 넣었던 폰트값에 맞춰서 행간이 들어가게 된다. 그렇기 때문에 단위 없이 1.5 와 같이 넣어주면 전체에 1.5배 값이 적용되게 된다.

background-image: url (./---) ; : 배경에 이미지 넣기


색상을 적용하는데 여러가지가 있는데 주로 16진수 혹은 rgb형식을 채택하고 해당 색상에 투명도를 주고 싶을때 opaisty를 넣어준다 (rbga)


opacity 를 사용하게 되면 해당되는 컨텐츠만 그러는것이 아니라 해당 태그 안의 자손 내용들도 opacity가 적용된다.
이를 원치 않고 해당 컨텐츠만 투명도를 주고 싶을경우 background color 에서 rbga 로 적용해 주면 된다.



보통 배경에 이미지를 불러오게 되면 이미지가 반복 되게 되는데 이를 없애주는 것이 background-repeat: no-repeat;
또한 이미지에 들어가는 기본 값이 왼쪽상단이기 때문에 background-position 으로 가로 세로 순으로 위치를 정해줄 수 있다.

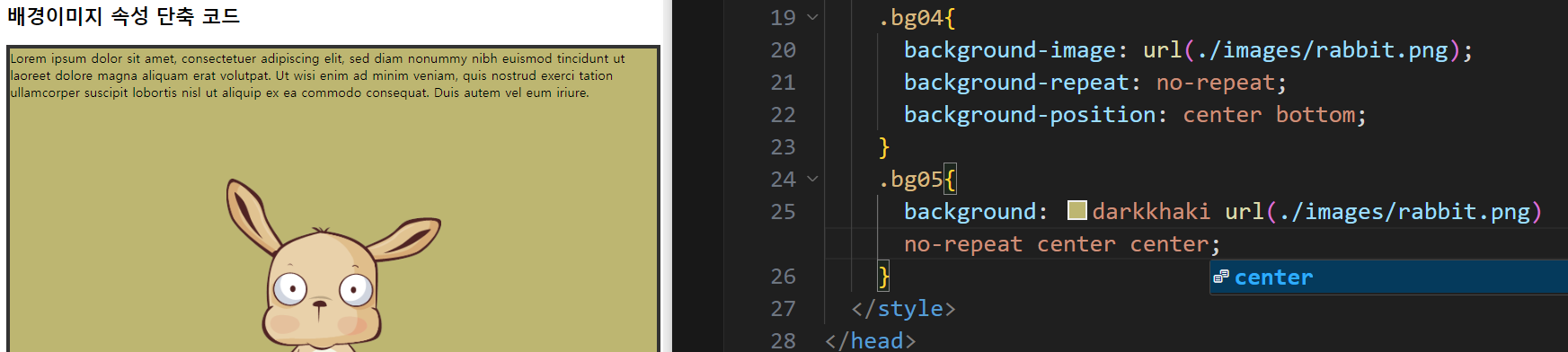
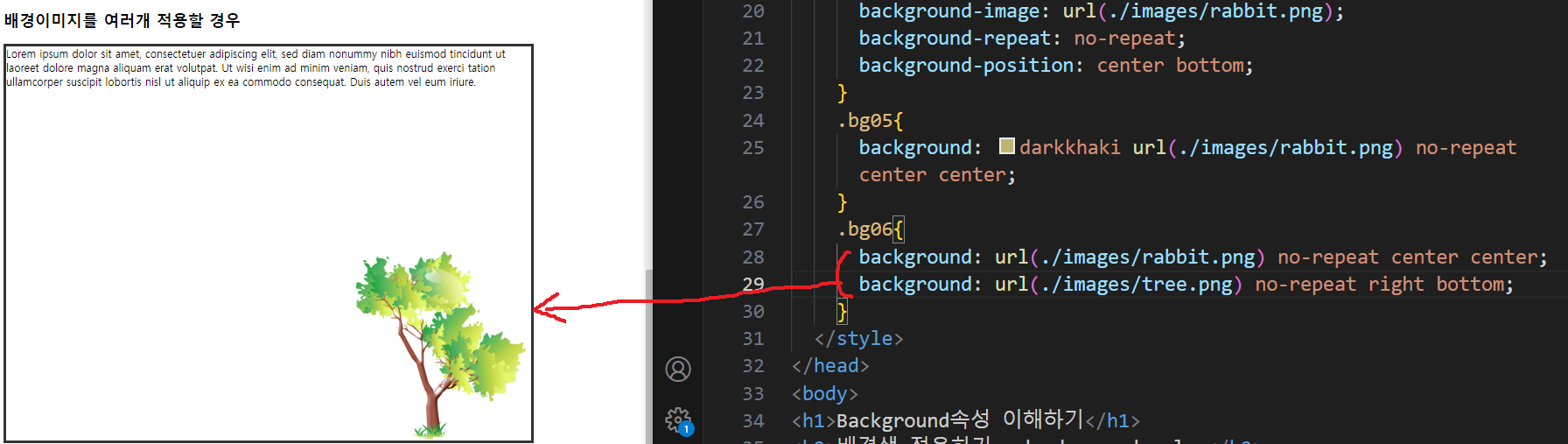
하나하나 적용하게 되면 너무 번거롭기 때문에 단축 속성도 있다.
(색, 이미지 적용, 반복설정, 위치설정 순)


배경 속성은 하나만 쓸수 있다. 뒤에 있는것만 적용이 된다. 그렇기 때문에 이미지의 위치를 x,y축으로 설정해 넣어주면 (단 이미지가 반복되지 않도록 설정해야 한다.) 각각 위치에 맞게 들어가게 되고 먼저 설정한 이미지 값이 위로 올라간다.


div만 설정한 상태에서 background 를 넣으면 보이지 않게 되는데 이는 내용이 없어 컨텐츠의 높이 확보가 되지 않아서 보이지 않는것 이다.

그렇기 때문에 배경만 불러올때는 꼭 wigth height를 넣어주어야 한다.


hegiht를 굉장히 높게 설정하면 자동으로 scroll bar가 생겨나게 되고 이는 기본 값이다.
이미지를 해당 위치에 그대로 두고 컨텐츠가 덮는 듯한 효과를 주고 싶을 때는 'fixed' 효과를 넣어줄 수 있다.
'기록 > 수업정리_html' 카테고리의 다른 글
| 플랙서블 박스 (0) | 2024.06.13 |
|---|---|
| background, gradient, display (0) | 2024.06.12 |
| list style, margin, padding, border style (0) | 2024.06.05 |
| Web Font 적용, text 스타일 요소 (0) | 2024.06.04 |
| 멀티미디어 태그, CSS_1 (1) | 2024.06.03 |



