
a:hover - a 태그에 해당 되는 스타일을 넣어주게 되면 커서를 가져다댈 경우 색이 변하도록 하는 css이다.
많이 쓰이기 때문에 기억해두자


부모에게 백그라운드 이미지를 주고 자손에게 마진 탑을 주게 되면 마진 자체가 흡수되어서 이미지가 같이 밀려나게 되고 그렇기 때문에 padding을 주는것이 좋다.



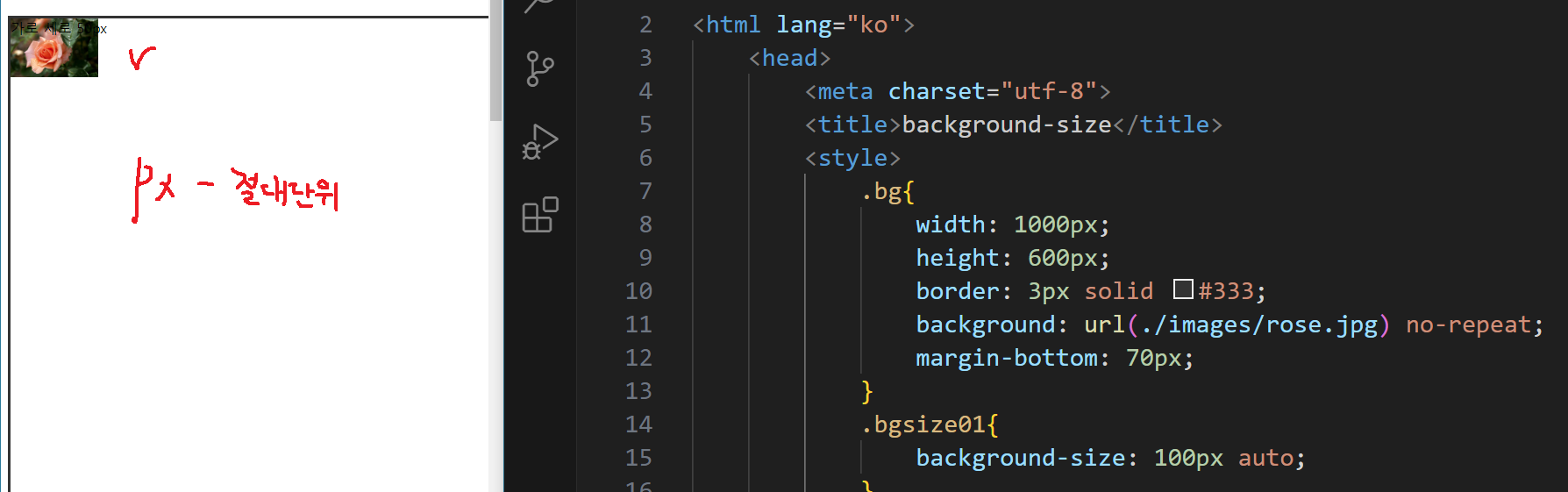
px - 절대 단위 % - 상대 단위
background-size : contain; - 가로 세로중 짧은 쪽에 크기가 맞춰진다. (주로 세로에 맞춰진다.)

background-size : cover; - 가로세로중 긴쪽에 맞춰지게 된다. 다만 짧은쪽 이미지가 잘릴수 있기 때문에 디자인 할때 조금 크게 디자인 하기도 한다. 기본적으로 이미지를 불러오면 'auto'로 지정되어 있다. (이미지 고유의 사이즈로 나오고 left가 기본이기 때문에 왼쪽 상단에 있다.)


속성 단축값을 사용해서 이미지 위치를 맞춰주고 cover을 입력해서 해당 박스에 꽉 맞춰서 넣어줄 수도 있다.


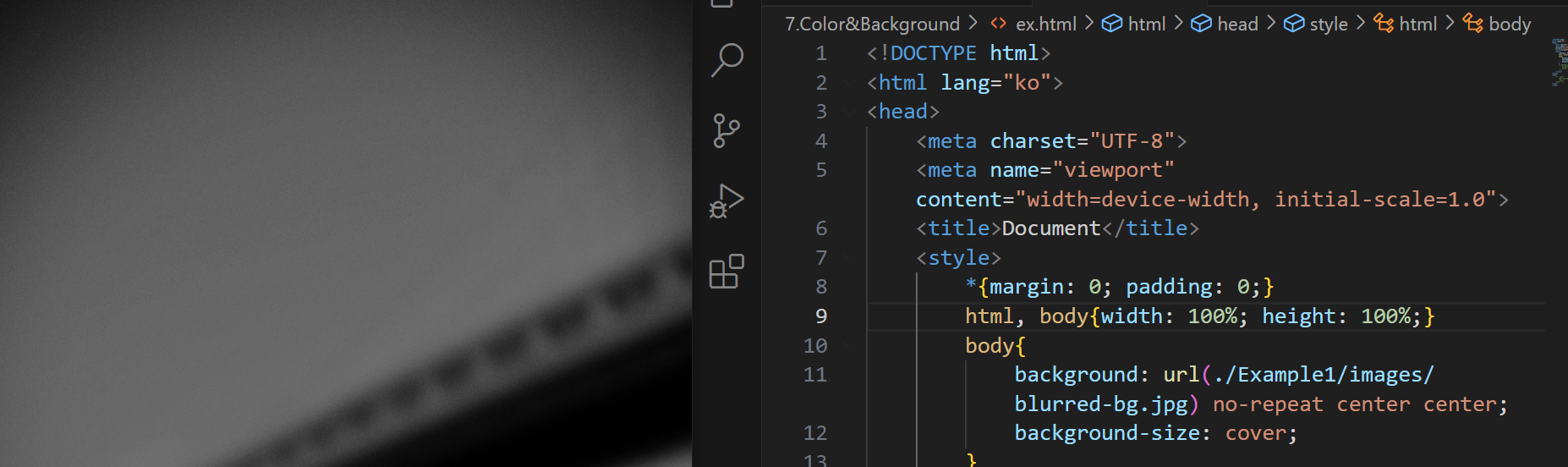
이미지에 배경을 주면서 풀 스크린으로 작업할때 해당되는 태그의 부모를 생각해서 부모와 넣어줄 자손을 부모와 크기를 동일시 잡아주게 되면 크기가 맞춰지게 된다.
<style>
html, body {width : 100% height : 100%}
</style>
(보통 body에 이미지를 넣기 때문에 그 상위 태그인 html의 크기를 동일시하면서 크기를 확보 해주어야한다.)


위와 같이 설정하면 브라우저의 크기가 달라져도 100%라는 상대단위로 적용되기 때문에 크기의 비율등이 유지가 된다. 단축 속성에서 /cover을 넣어 설정도 가능하다.
- gradient 속성

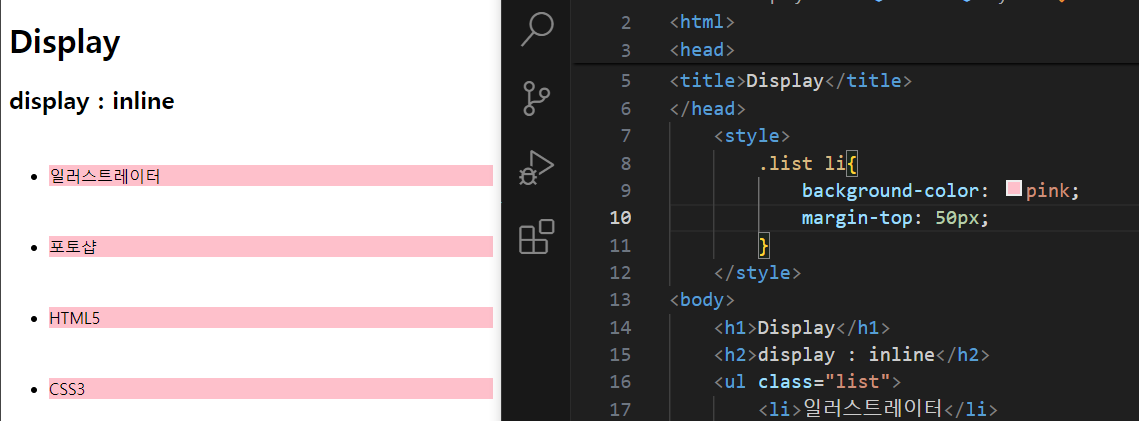
블럭태그는 세로로만 나열이 되는데 인라인태그처럼 가로로 넣어주고 높이와 넓이를 주고 싶을때는 인라인 블럭 값을 주어서 가로로 나열되지만 넓이 높이를 줄수 있는 태그로 만들어 준다.


각도를 키워드 형식으로 지정 (to top, to left, to right, to botom) 사선으로 원할경우 to right top 으로 키워드로 설정 가능
따로 각도도 지정이 가능하다. (deg)


- Display 속성


'기록 > 수업정리_html' 카테고리의 다른 글
| 사이트 제작_html, position 속성 (0) | 2024.06.17 |
|---|---|
| 플랙서블 박스 (0) | 2024.06.13 |
| border_radius, background 설정 (0) | 2024.06.11 |
| list style, margin, padding, border style (0) | 2024.06.05 |
| Web Font 적용, text 스타일 요소 (0) | 2024.06.04 |



