- 도형툴


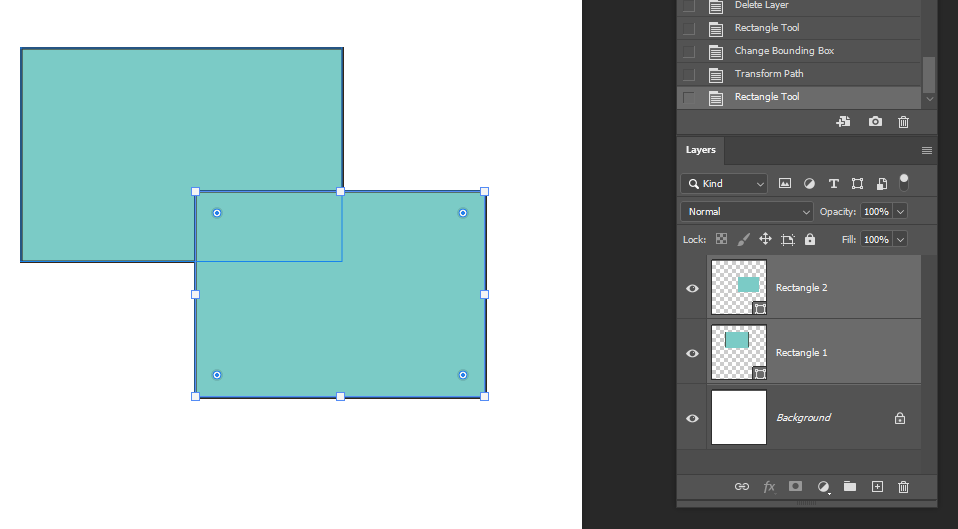
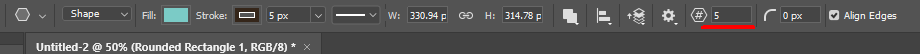
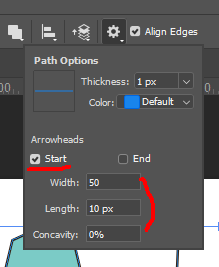
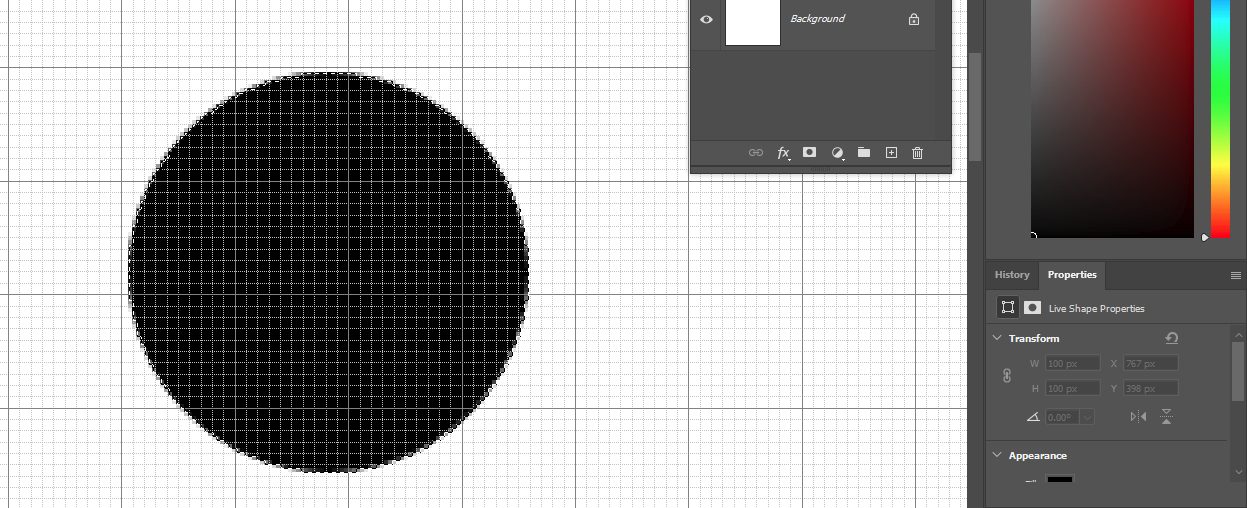
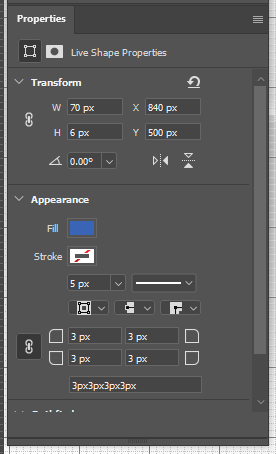
기본적으로 상단의 메뉴를 사용해 색, 선의 굵기 색등 설정이 가능하고 모양툴을 누른 상태로 더블클릭하면 생성창이 뜬다.





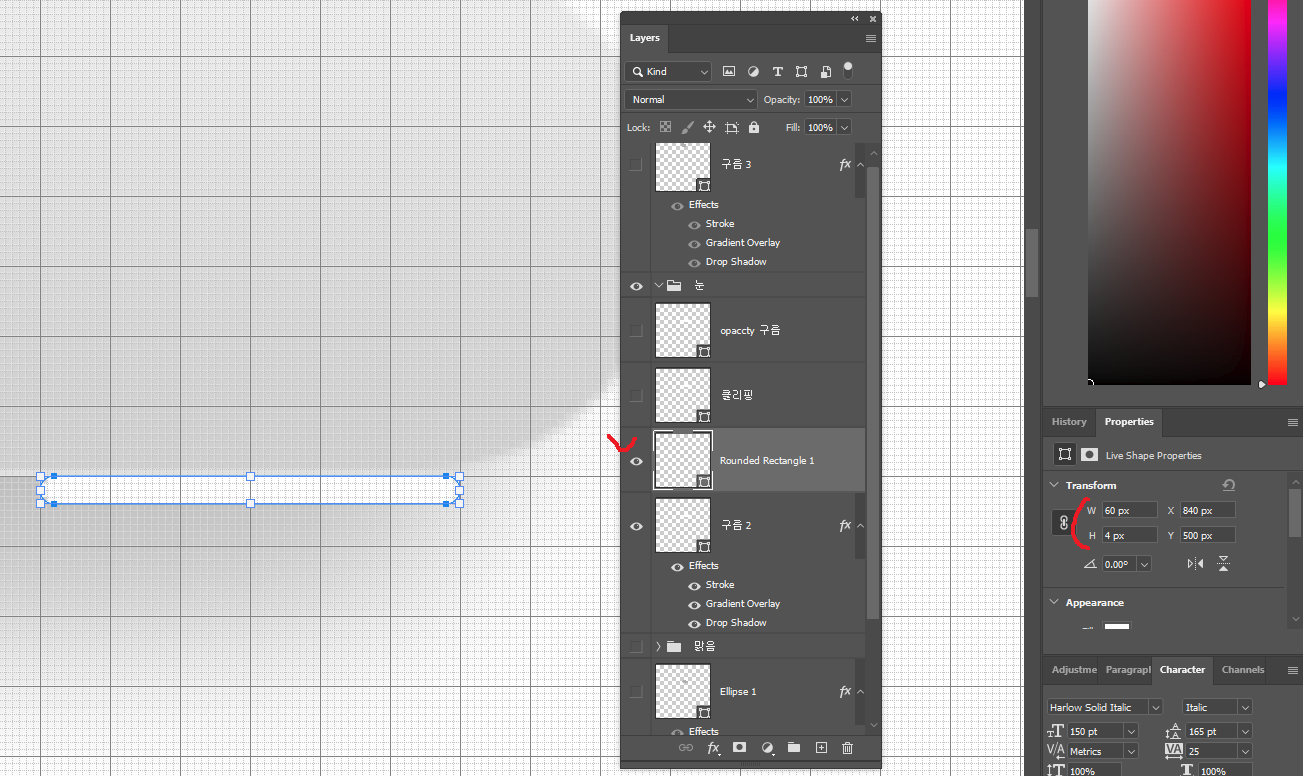
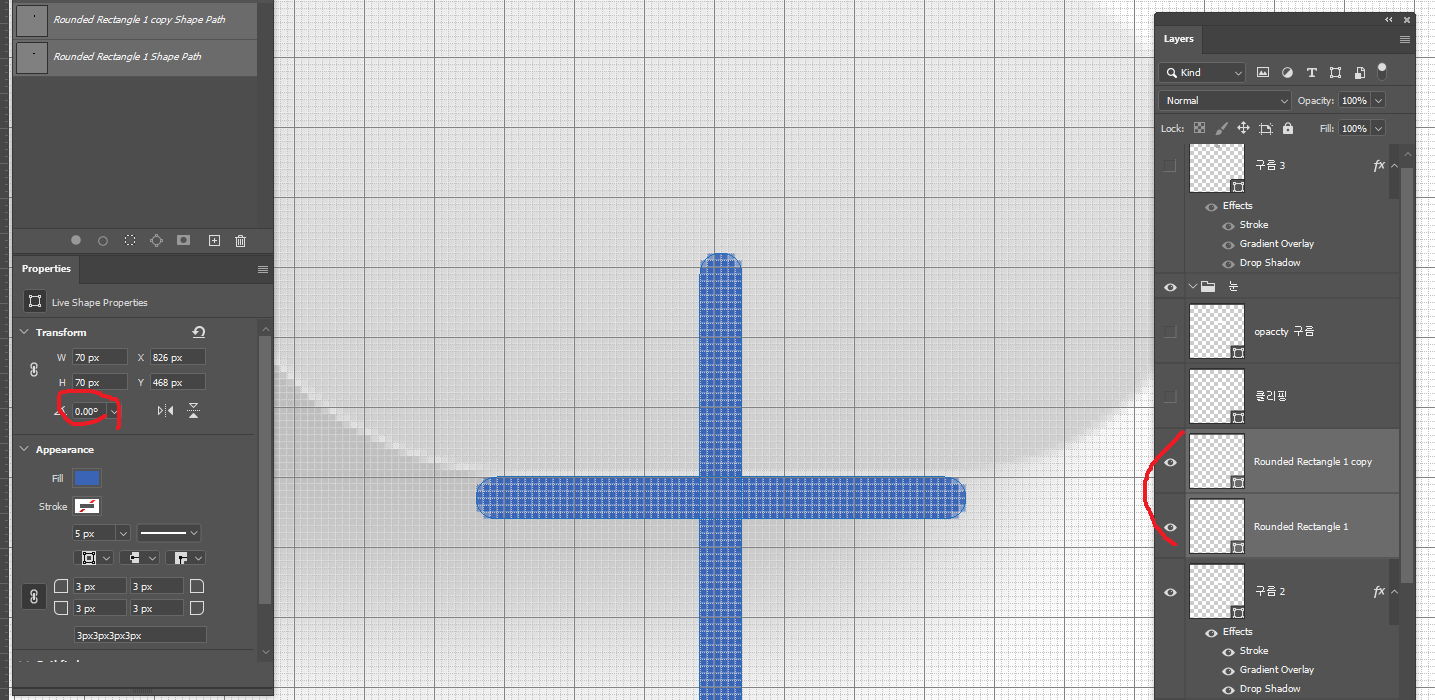
도형툴은 다양하게 변형이 가능하며 모서리를 조절하거나 링크를 풀어 일부만 조정 할 수도 있다.


Path와 같은 방식이기 때문에 Path 툴에서 사용되는 툴을 사용 할 수 있고 기능도 마찬가지로 자유롭게 사용이 가능하다.

백터 방식이기 때문에 수정해도 크게 깨지거나 하지 않는다.

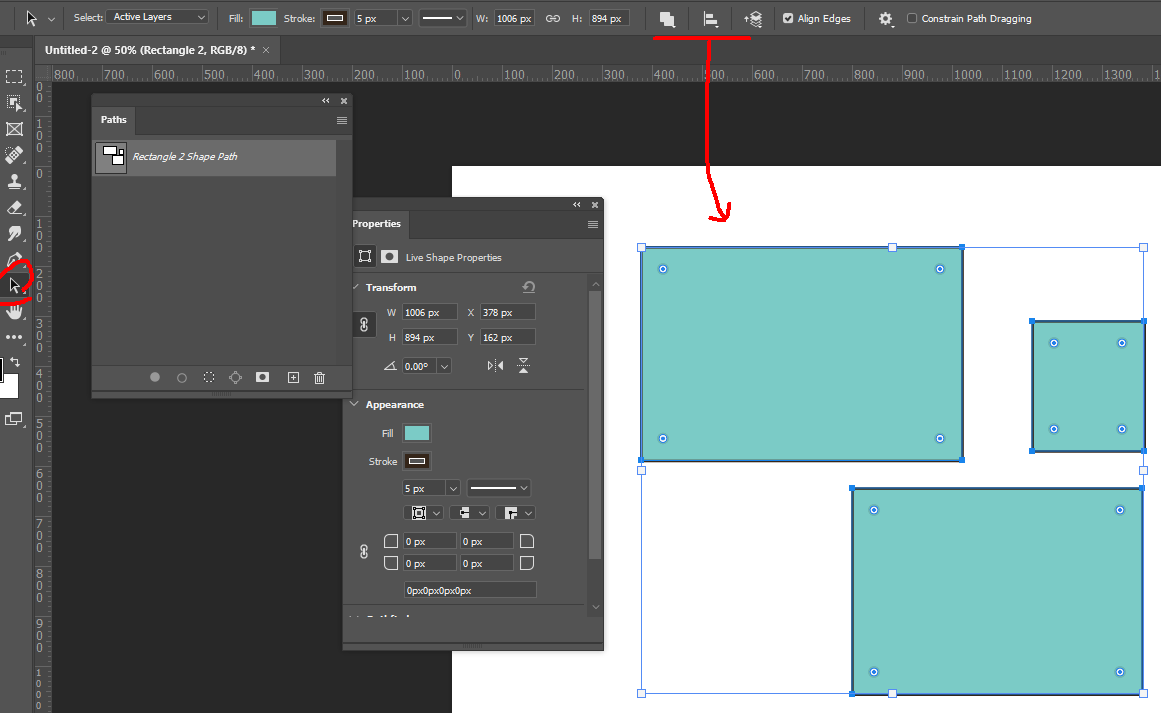
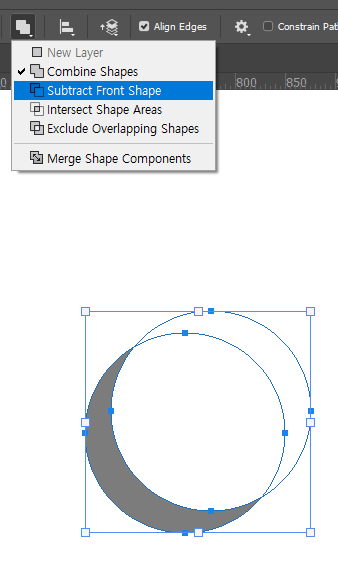
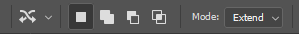
1. New Layer - 새로운 도형을 만들면 신규 레이어가 생성됨
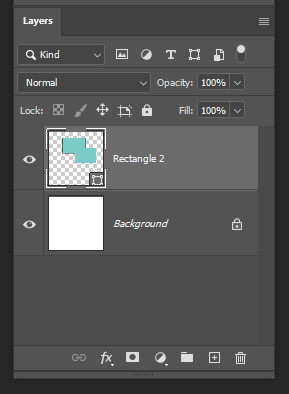
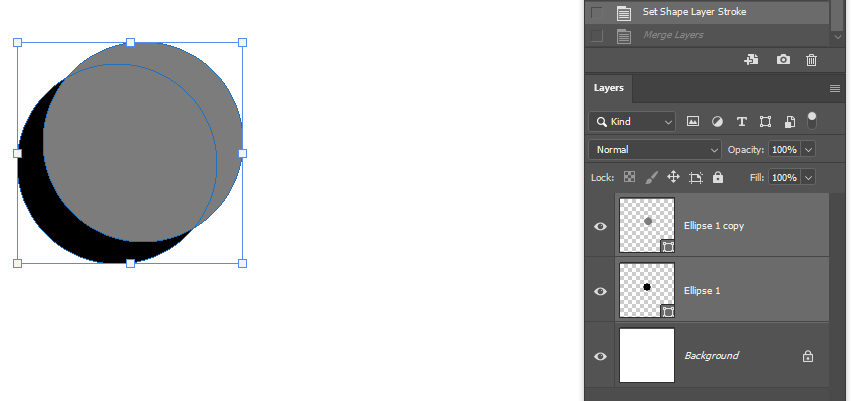
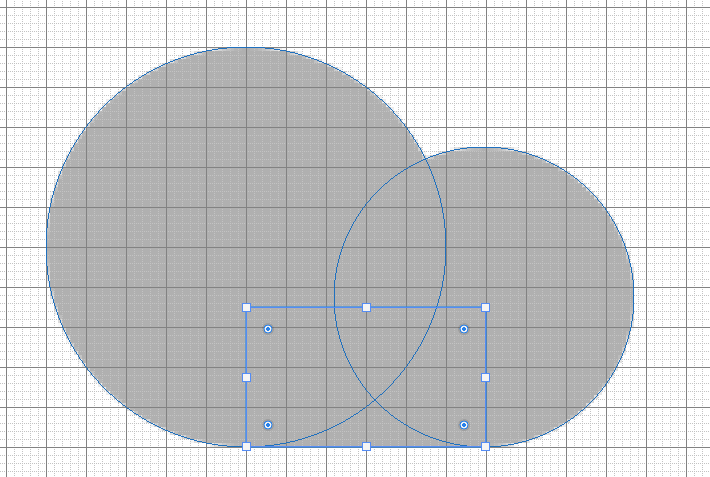
2. Combine Shapes - 도형이 합하여짐
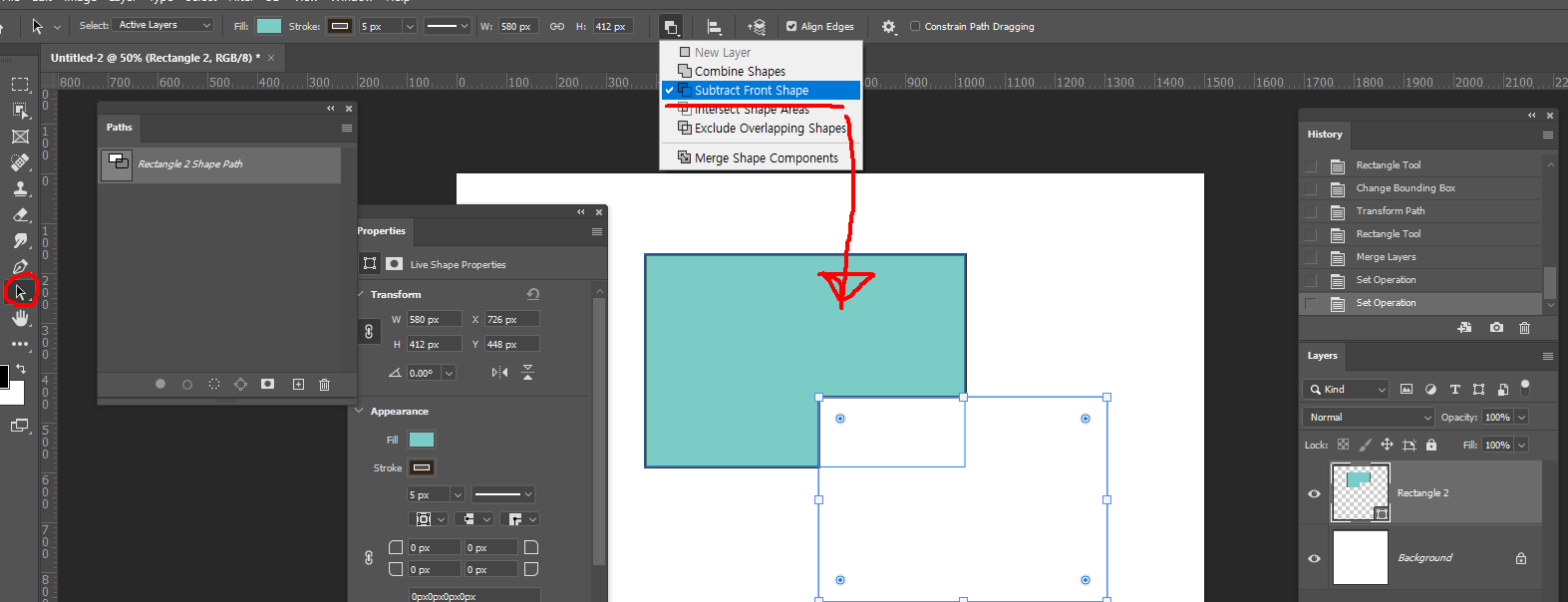
3. Subtract Front Shapes - 도형을 빼는것
4. Intersect Shape Areas - 교집합만 남긴다.
5. Exclude Overlapping Shapes- 기존의 선택 영역에서 겹치는 부분은 삭제 남는 부분을 남긴다. (여집합)
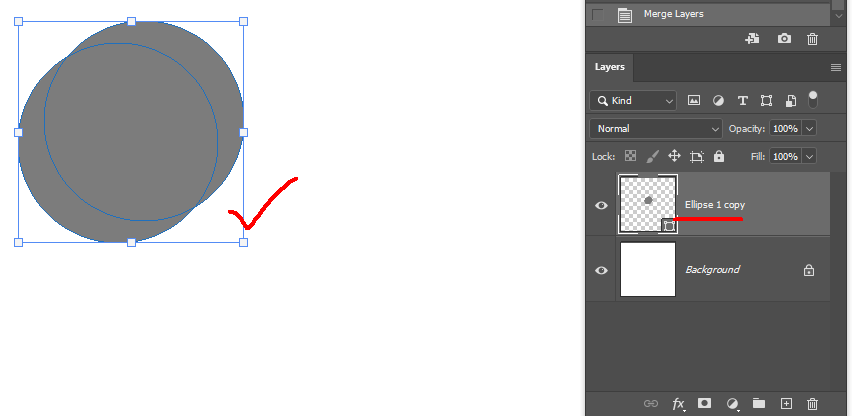
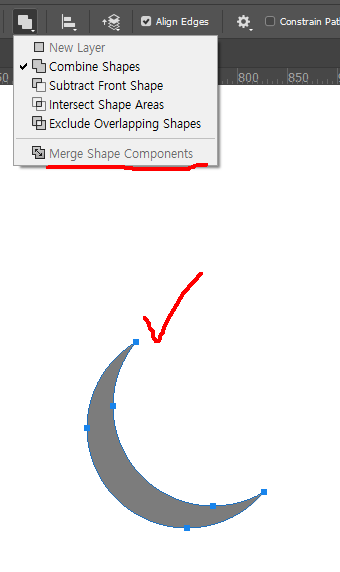
6. Merge Shape Components - 더이상 수정 할 것 없이 끝나게 되면 선택



도형을 빼는 툴을 사용 할 때 패스 전체를 선택해서 사용하지 않도록 주의한다. (레이어를 누른 후 사용해야 원하는대로 적용이 된다.)






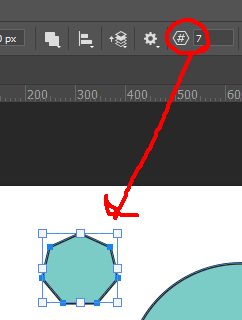
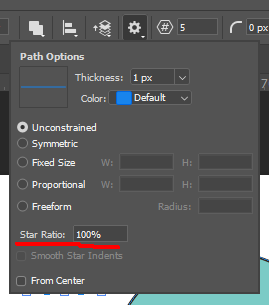
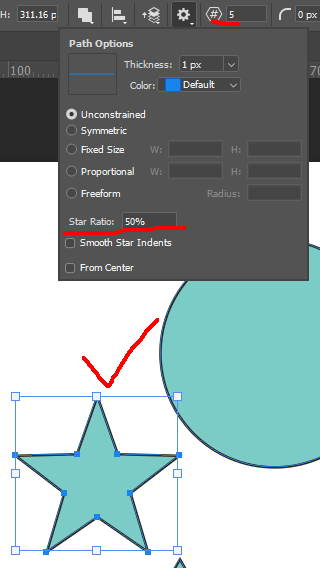
다각형 툴은 여러 포인트를 주어서 별이나 다양한 도형으로 만들 수 있다.


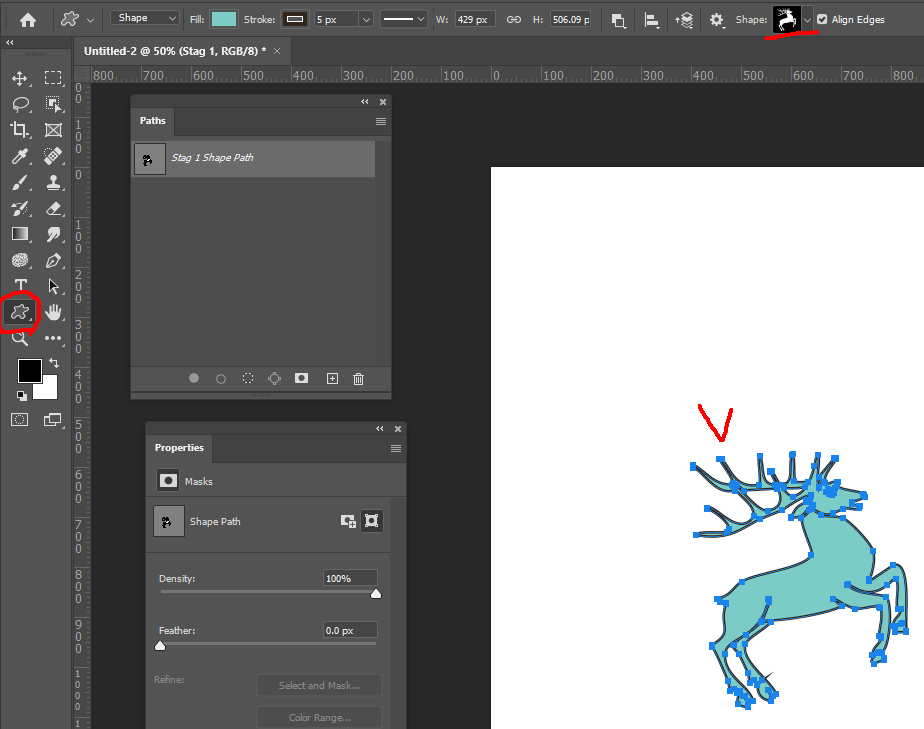
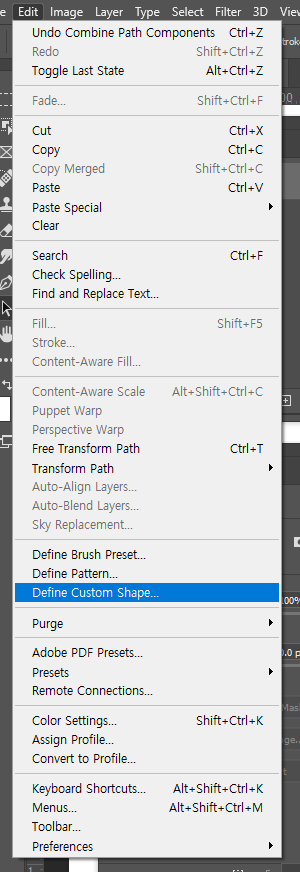
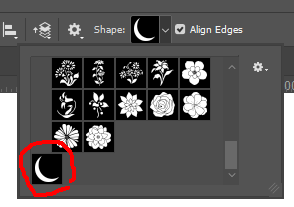
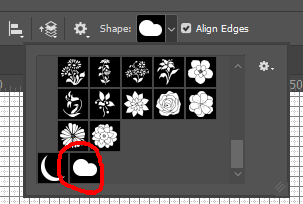
도형을 이용해 지정 Shape를 만들어 저장 할 수도 있다.





도형을 조합하고 Merge 를 사용하여 하나의 도형으로 만들어 준 후 Shape로 저장해주면

원할 때 계속해서 쓸 수 있어서 자주 사용하는 Shpae는 유용하다.





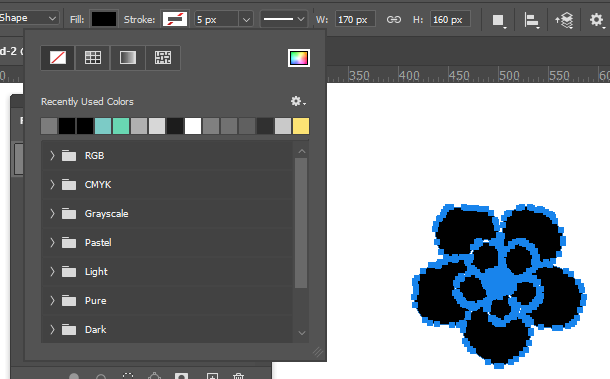
기본적으로 솔리드 컬러가 적용 되고 그라디언트나 패턴등 다양하게 적용도 가능하다.
아이콘을 제작할 때는 포토샵(만들더라도 Shape 모드로 사용)보단 일러스트나 피그마를 사용한다.
포토샵은 비트맵 방식으로 저장이 되고 다른 방식으로 적용이 되지만 일러스트나 피그마는 svg 방식으로 출력이 되어 깔끔하고 적은 용량으로 만들 수 있다.
- 글래스모피즘



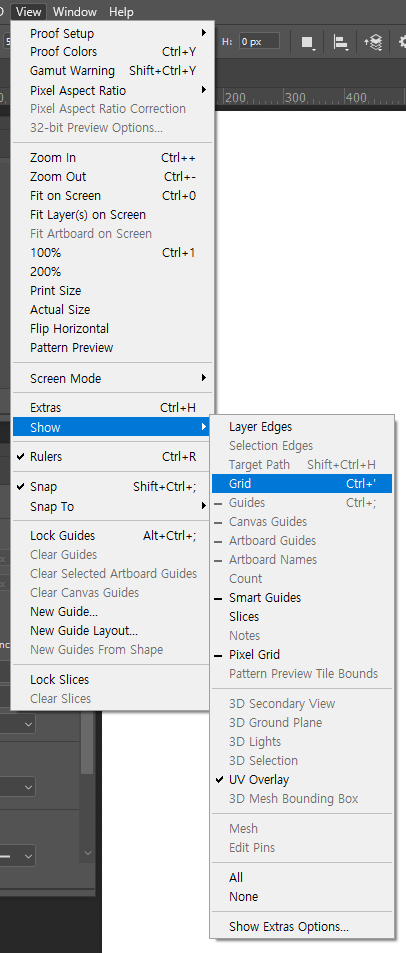
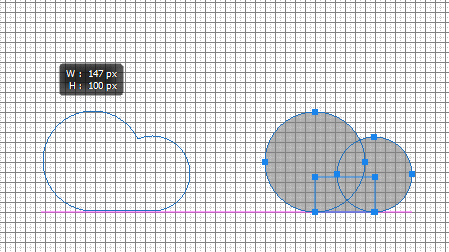
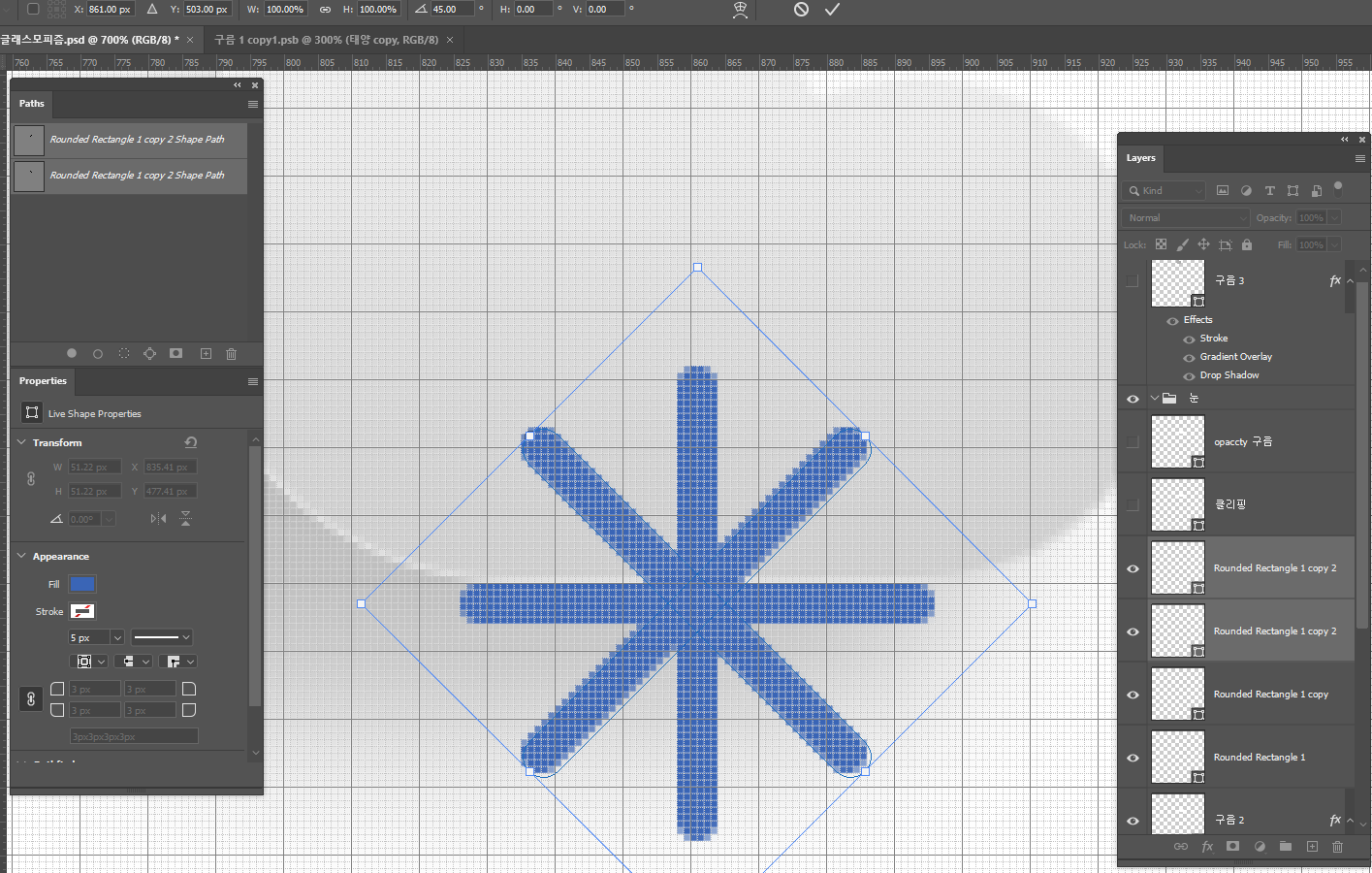
아이콘 작업에 있어서 정형화된 모양이 중요하기 때문에 view - show - grid 를 설정해서 맞춰 주는것이 좋다.
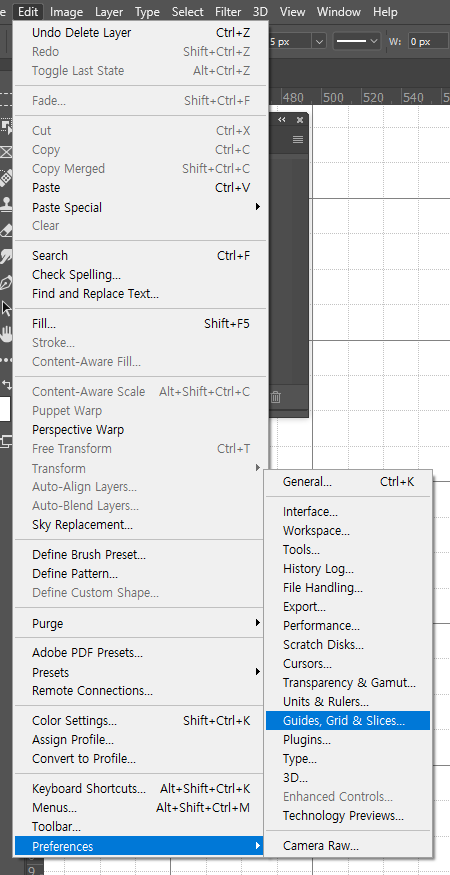
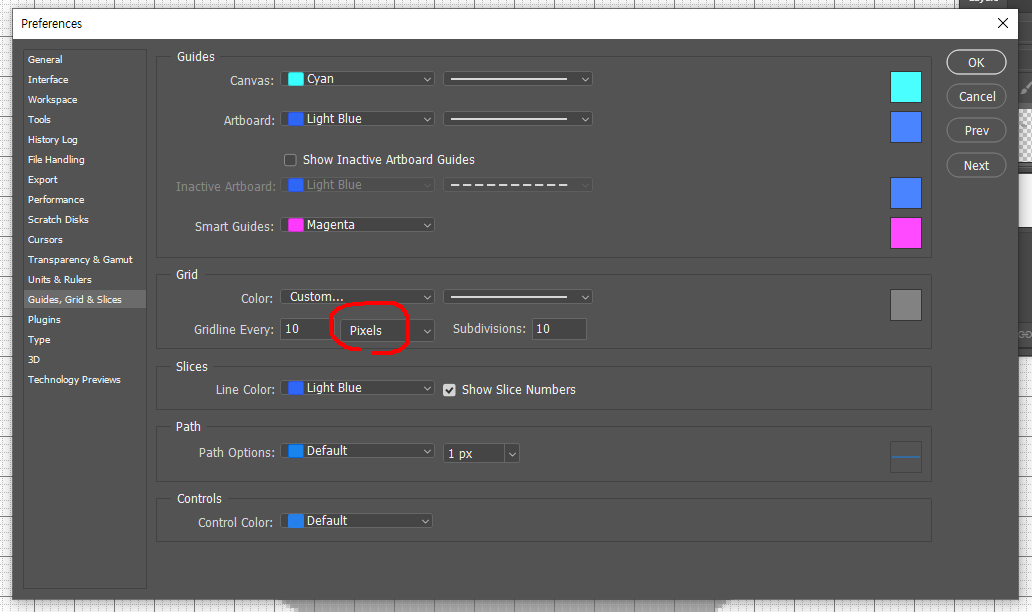
그리드 세부 설졍은 Edit - Perferences - grid..



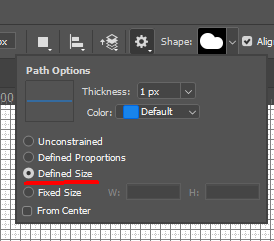
왠만해서 크기를 픽셀로 설정하고 1 - 10 정도로 설정하여 주고 선에 맞춰서
모형툴 + alt - 누른곳을 중심축 + shift - 정도형_ 위치와 비율에 맞춰서 제작해준다.



이전과 마찬가지로 구름 Shapefmf 저장해 만든 후 제작할 때와 같은 사이즈의 shape를 만들수 있다.




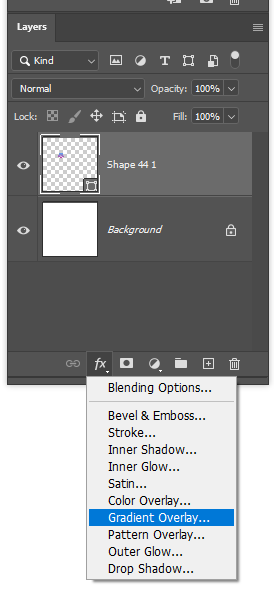
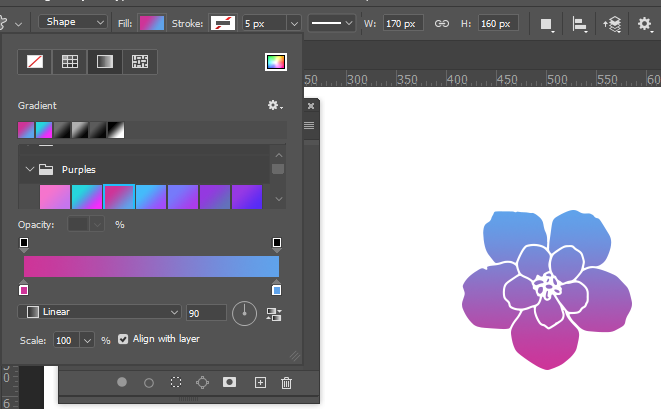
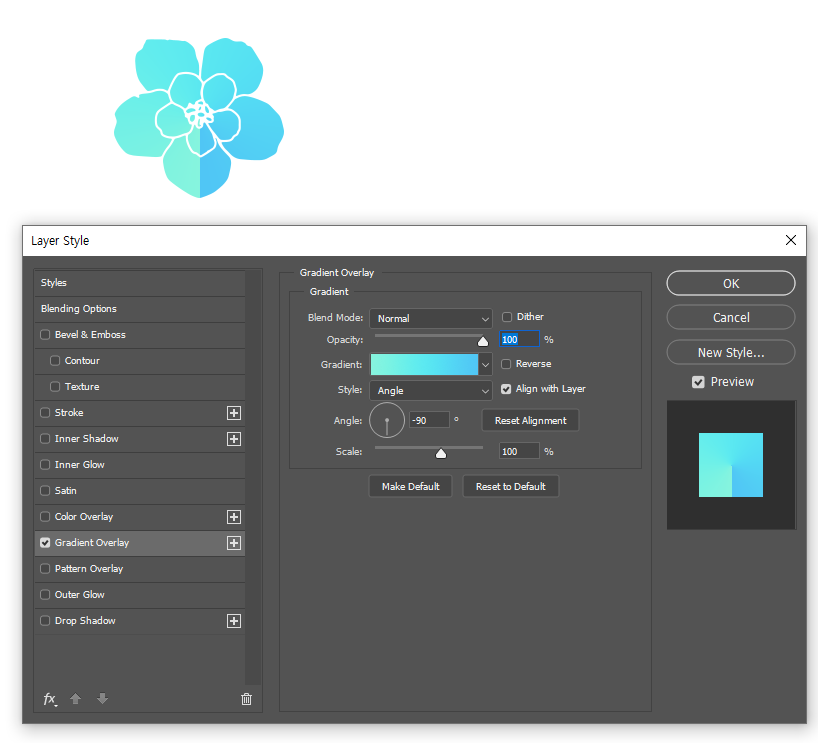
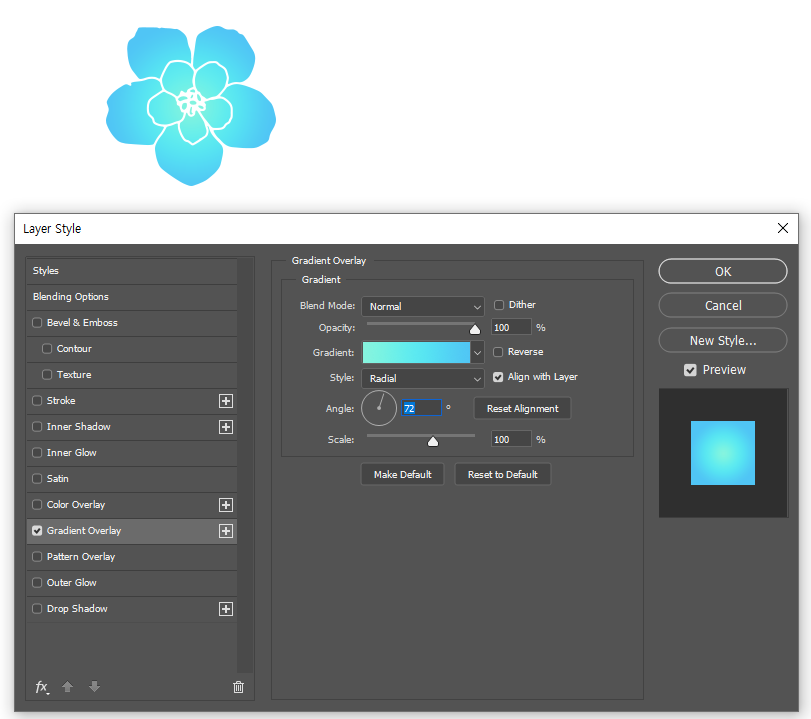
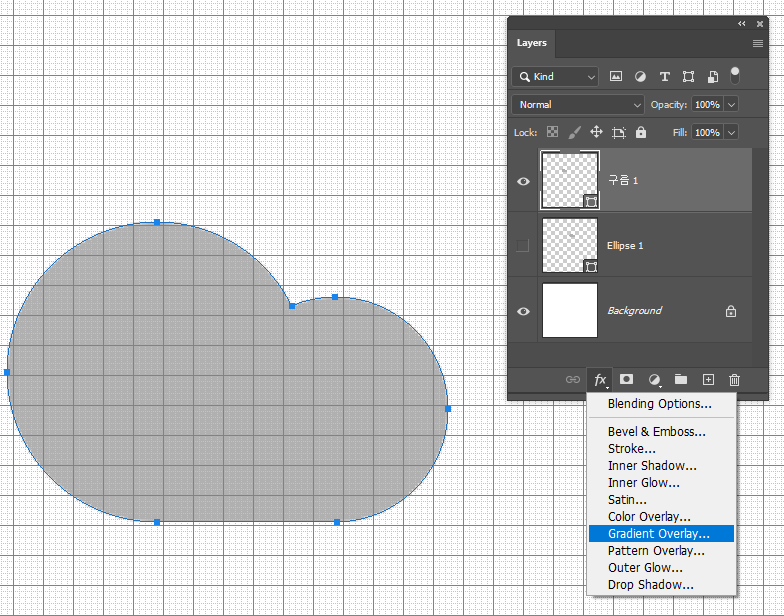
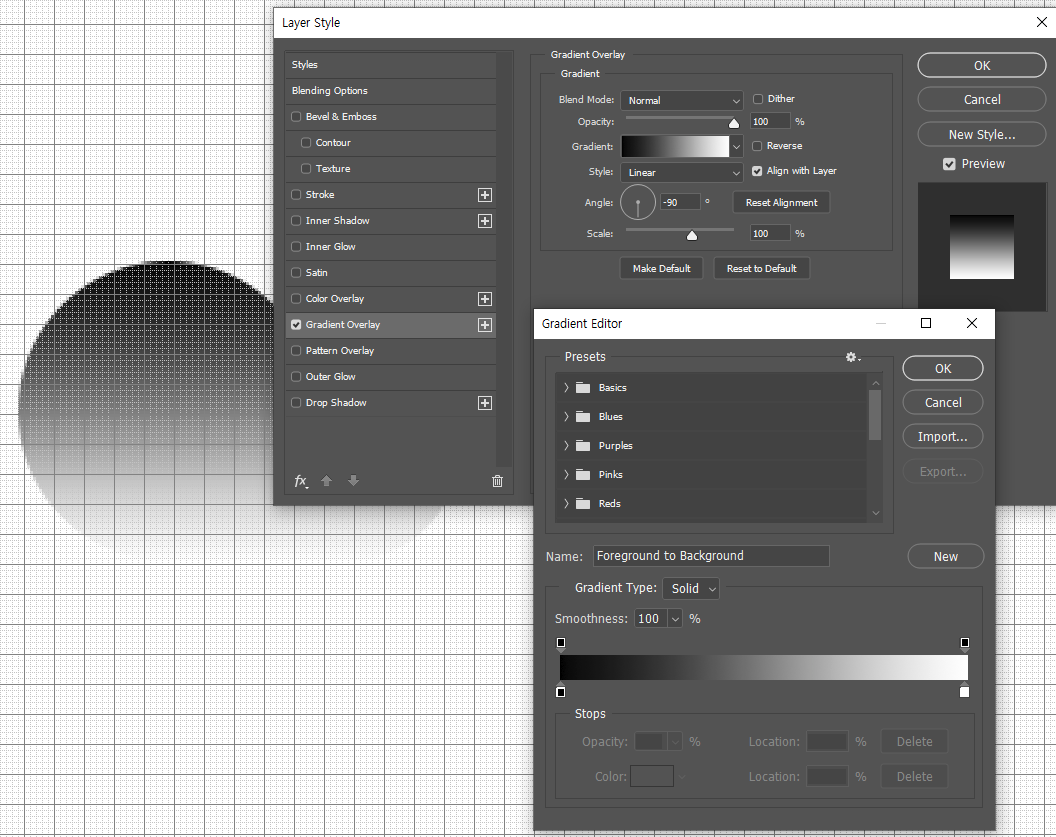
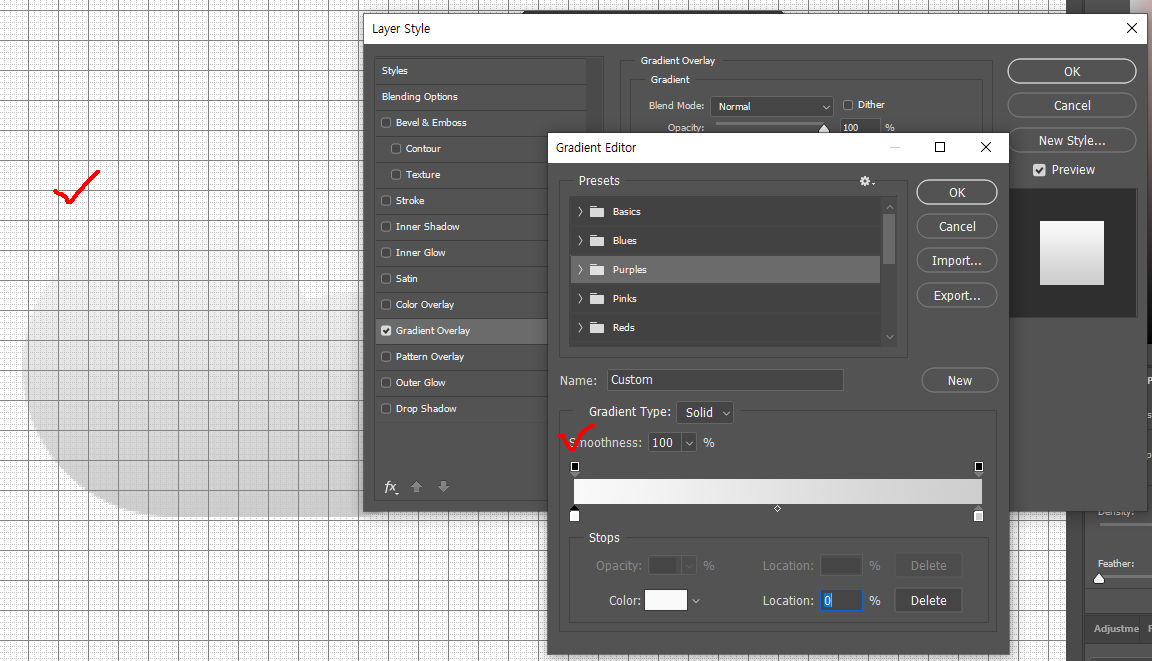
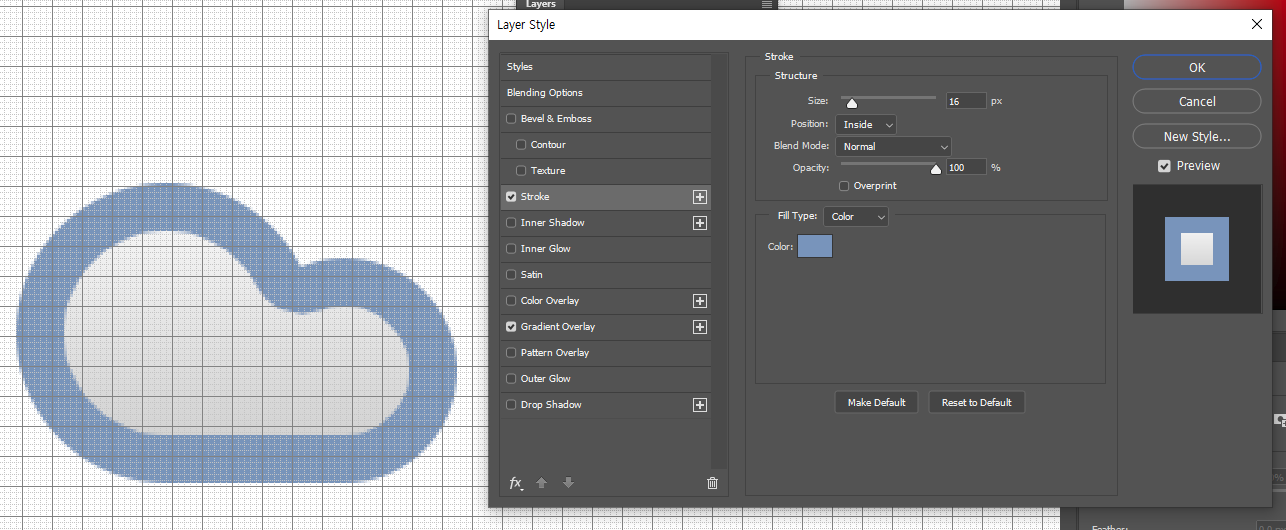
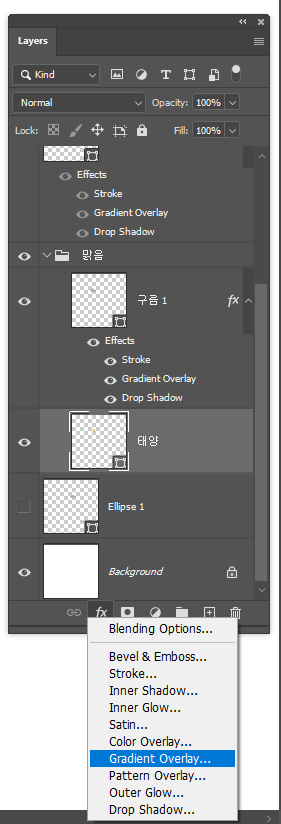
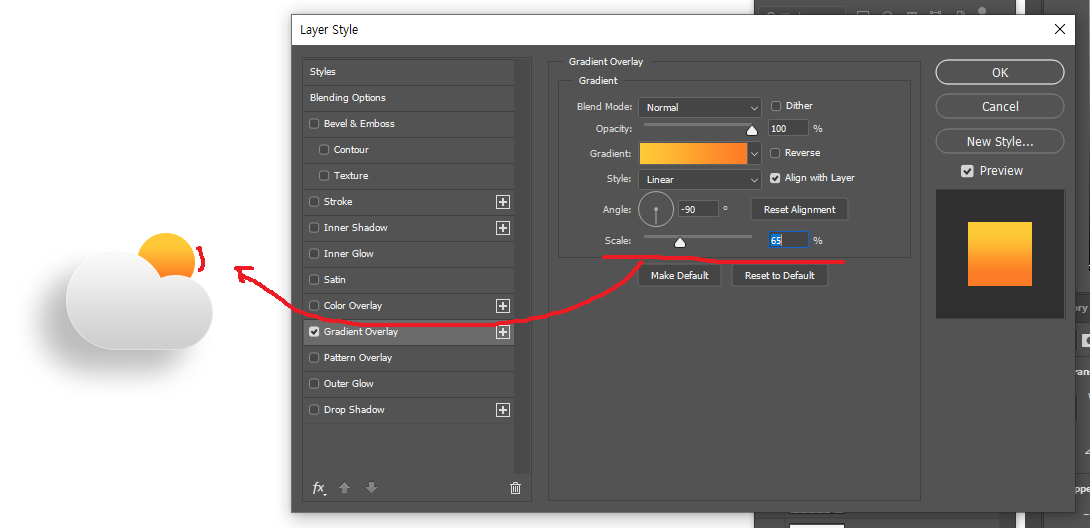
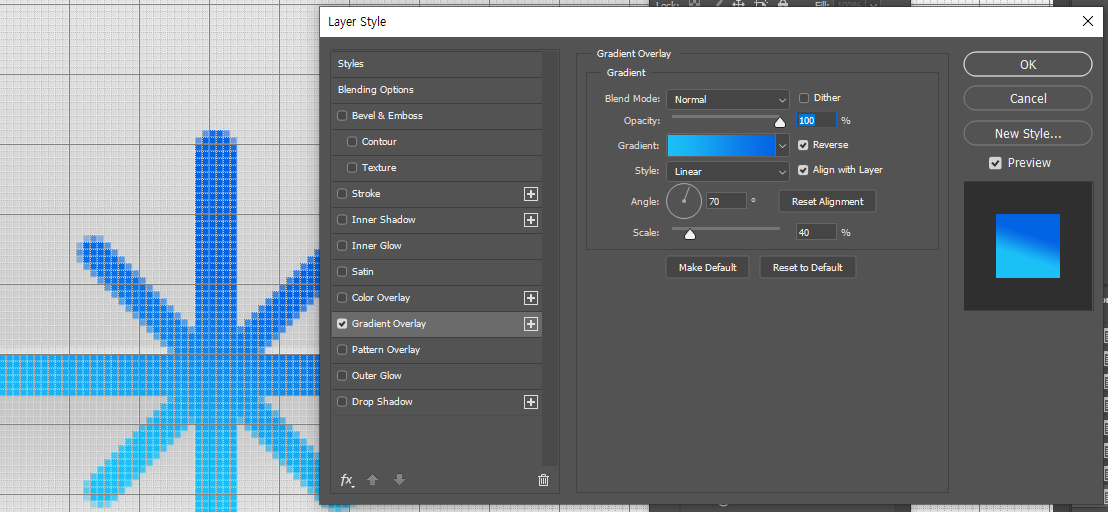
너무 튀지 않는 자연스러운 색으로 그라디언트(Gradient Overley)를 넣어줘야 입체감을 주기가 쉽다.


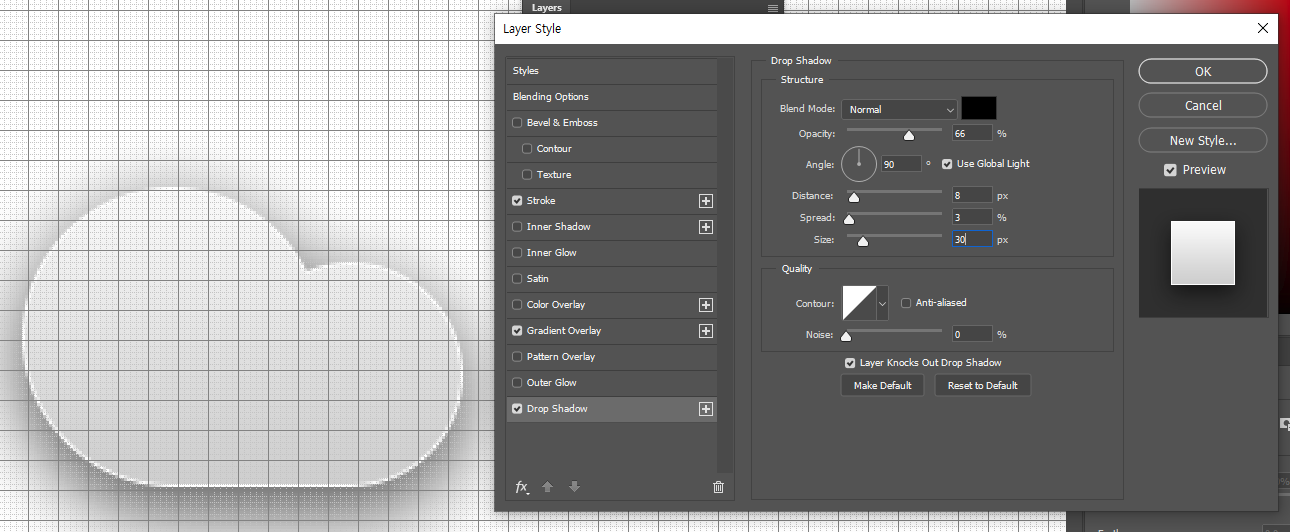
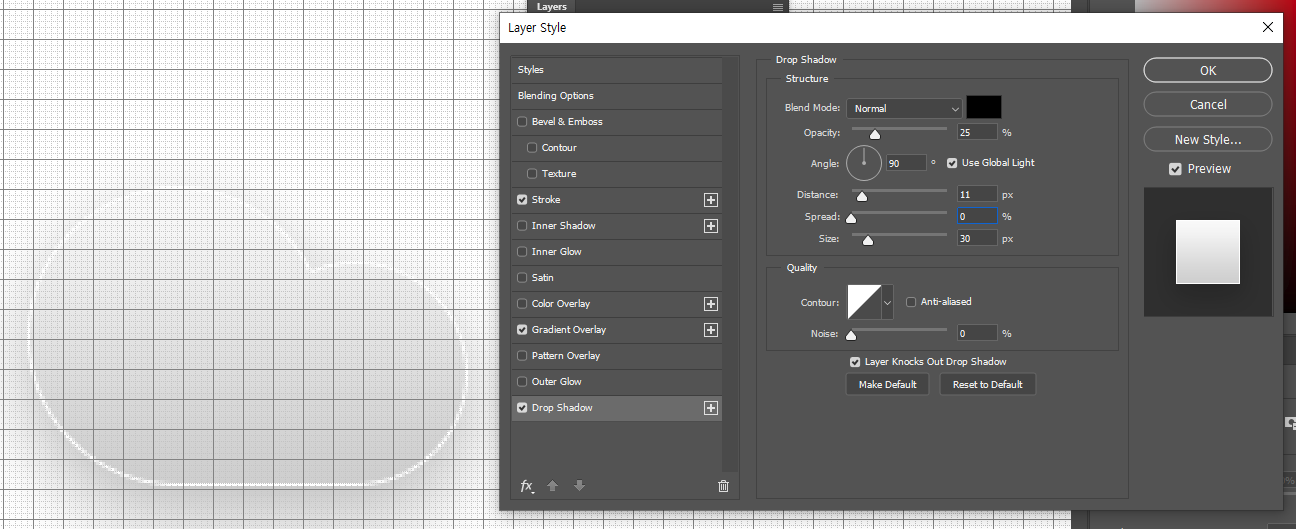
그림도 이미지에 설정해두었던 색의 빛 방향을 생각하며 정해주어야 자연스럽다. (Drop Shadow)




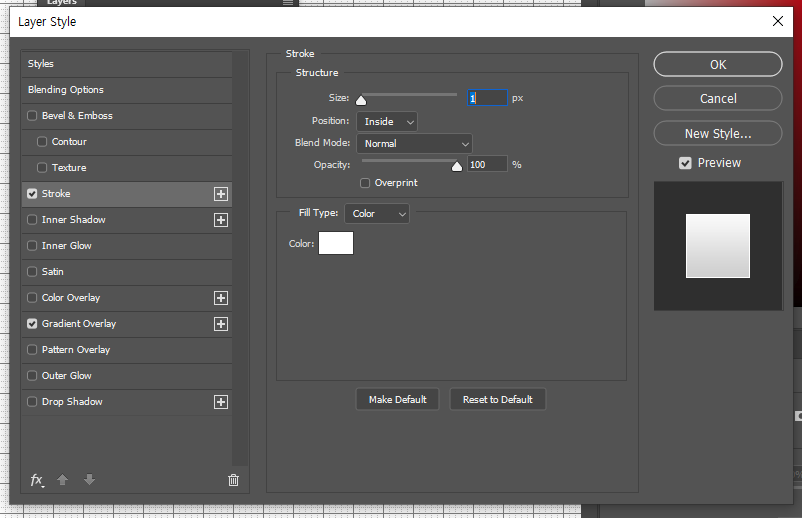
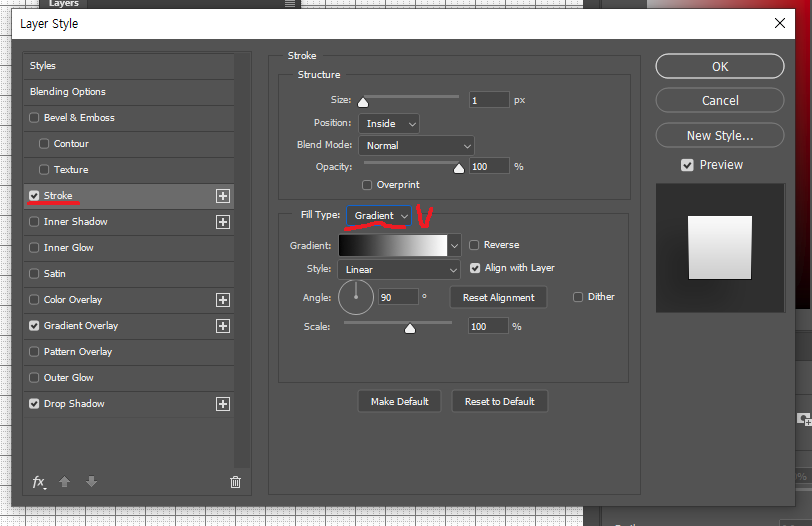
라인은 이미지 속 색에서 가져와 그라디언트로 지정해 주어야 자연스러운 아이콘으로 보인다. (Stroke)
그림자 일때는 블렌드 모드에서 기본적으로 Multiply 가 적용 된다.
new style 로 저장해 놓으면 언제든지 사용할 수 있다,


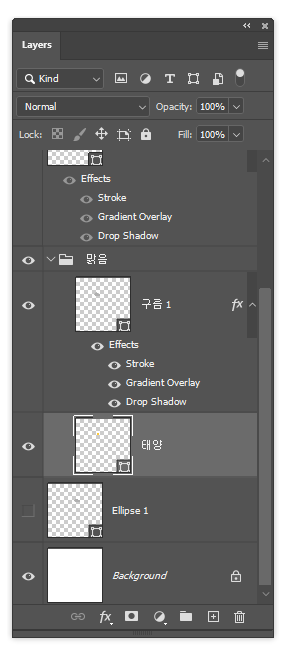
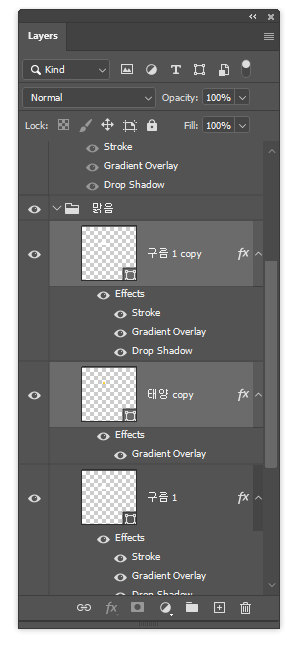
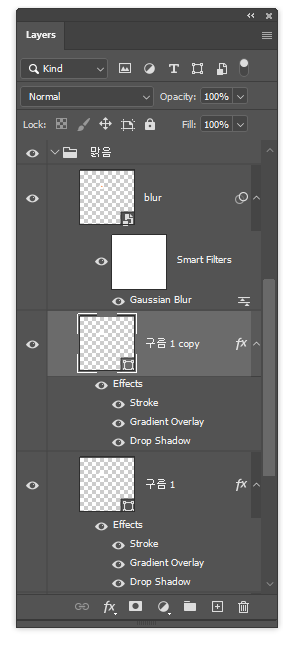
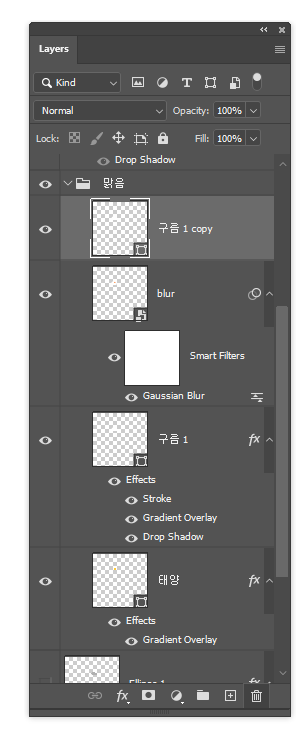
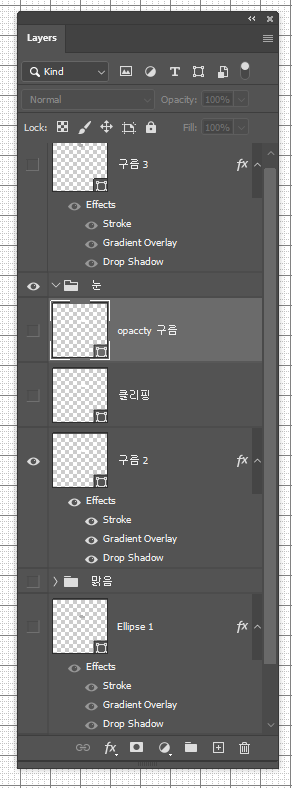
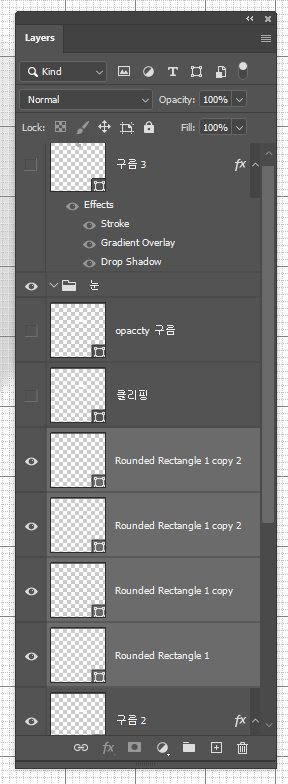
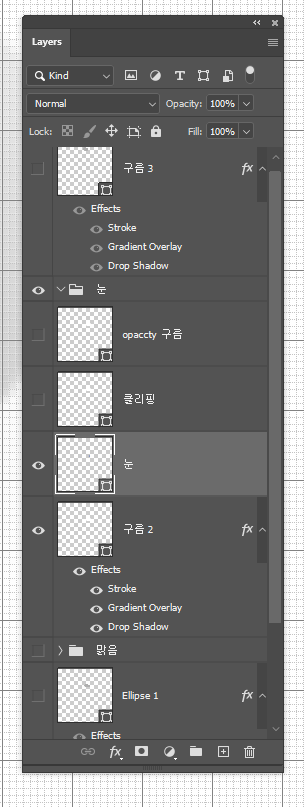
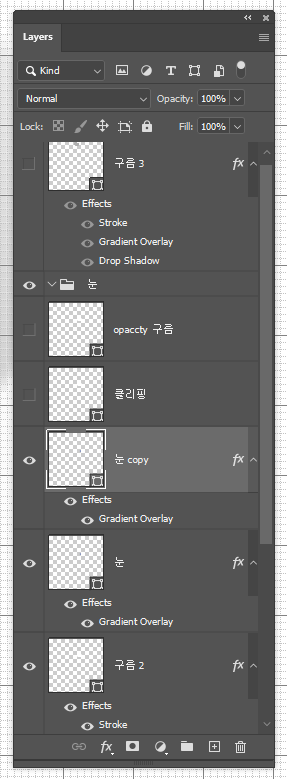
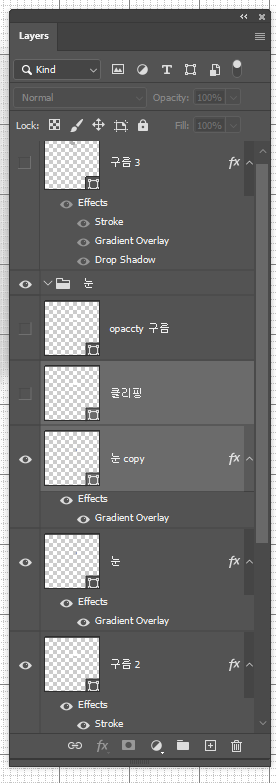
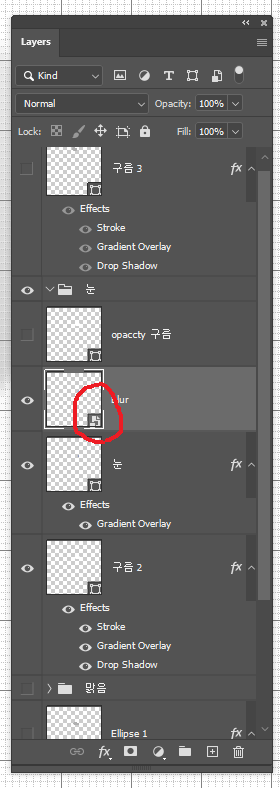
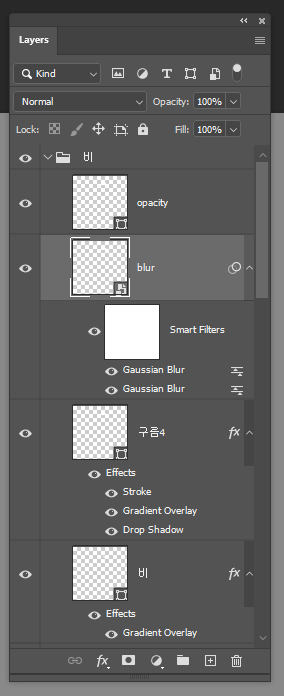
중간 단계 진행 _ 사용 레이어



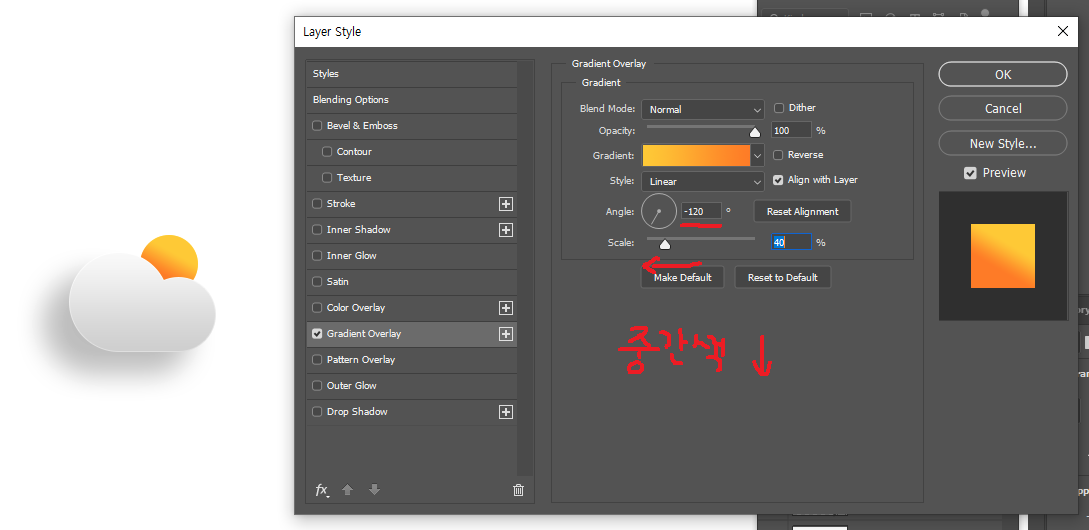
구름과 마찬가지로 그라디언트 오버레이를 사용해 각도와 중간색 정도 (Scale)을 지정해 준다. (숫자가 작아질 수록 중간색이 줄어들어 색의 경계가 선명해진다.)



먼저 유리의 반투명하게 비취는 느낌을 표현하기 위해서 두 이미지의 겹치는 부분을 클리핑하여 블러 효과를 준다.
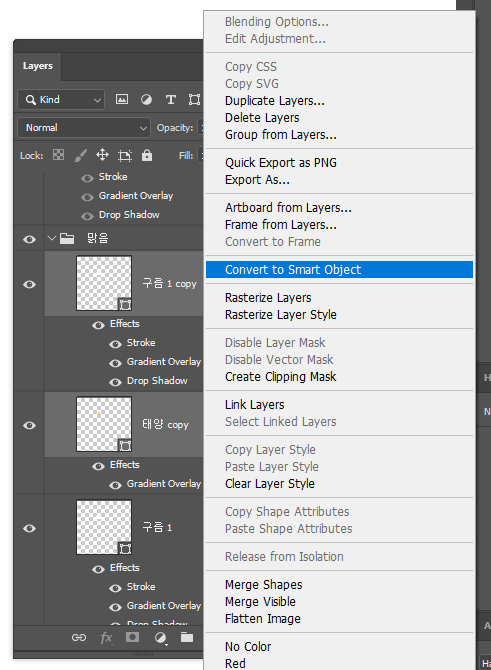
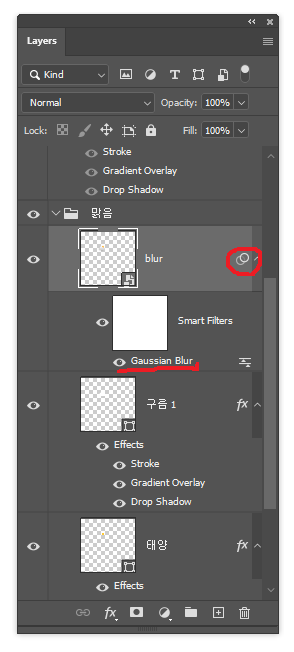
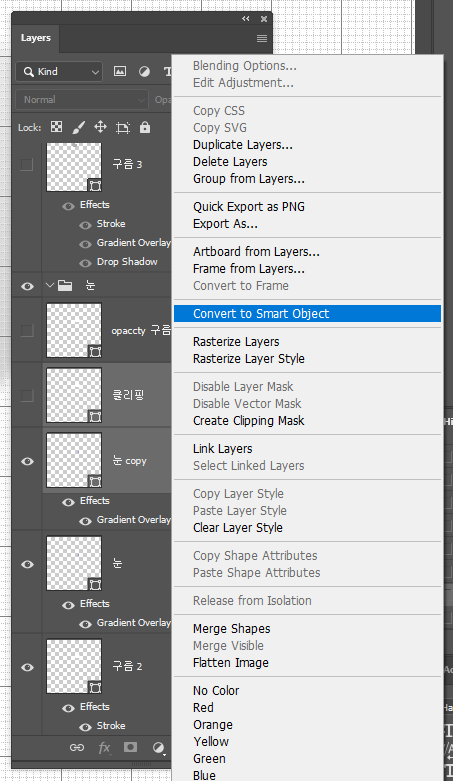
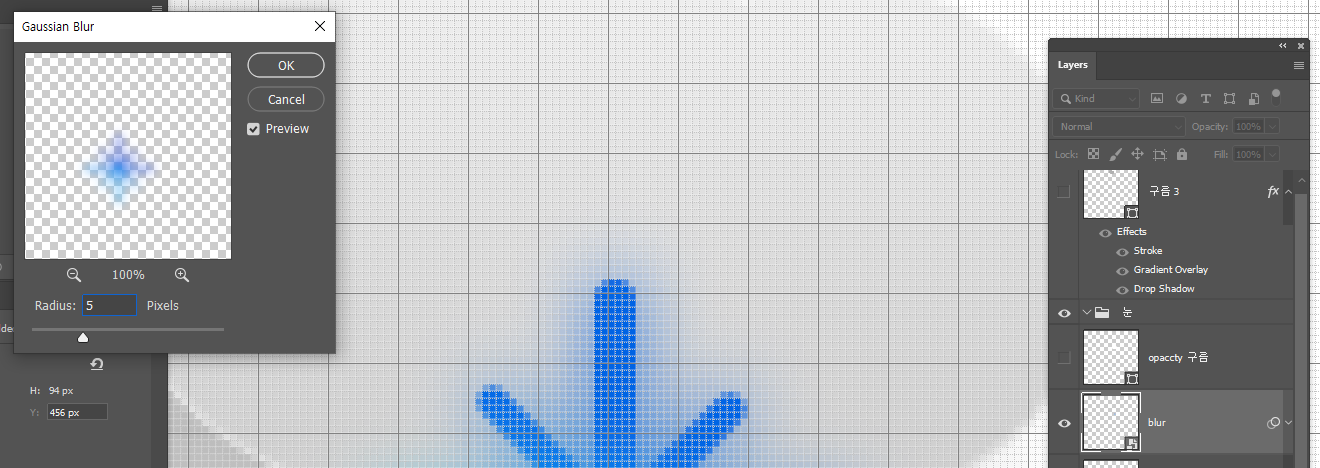
각 이미지의 복사본을 하나씩 만들어 함께 스마트 오브젝트로 묶어준다. (스마트 오브젝트 섬네일을 클릭하면 따로 창이 열린다.)



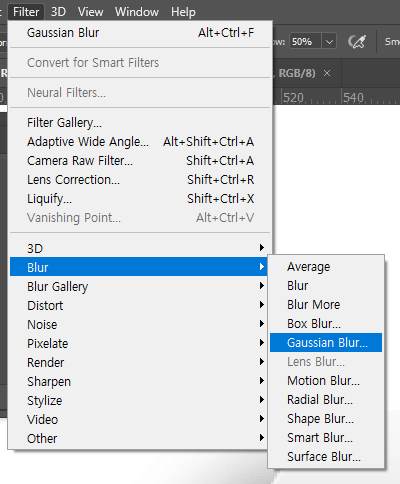
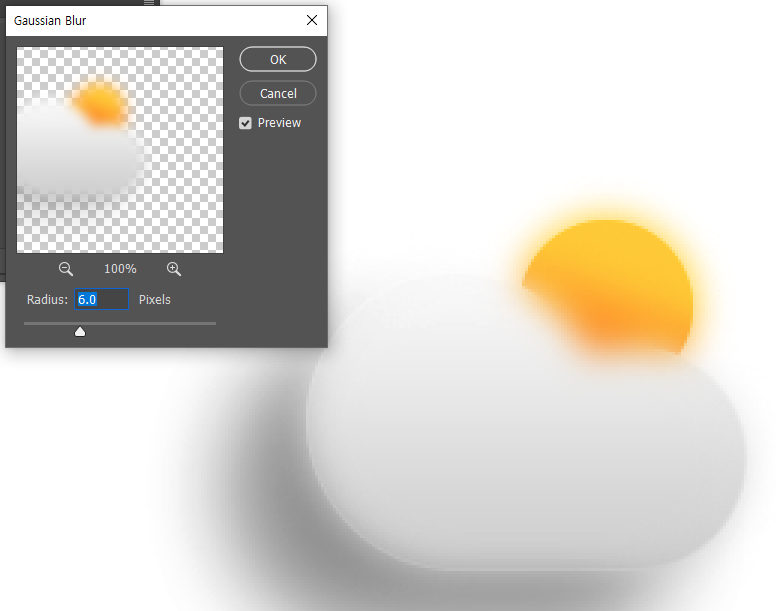
바로 Blur - Gaussian Blur 를 사용하면 효과가 적용되지만 원치 않는 태양 부분까지 적용된 것을 볼 수 있다.
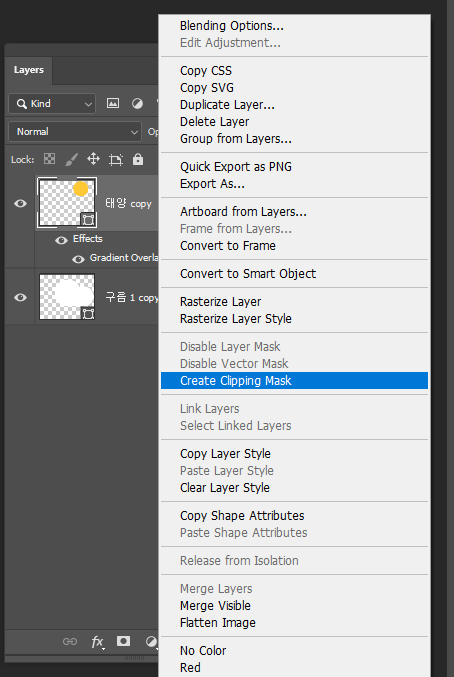
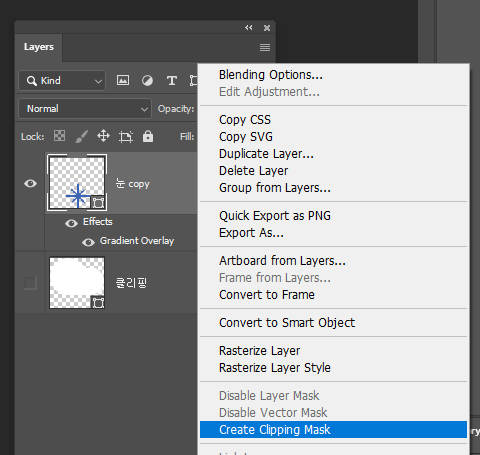
이때를 위해서 클리핑 마스크가 필요하다 (구름의 번지는 느낌과 태양과 겹치는 부분이 블러 처리된 부분만 필요하기 때문에)


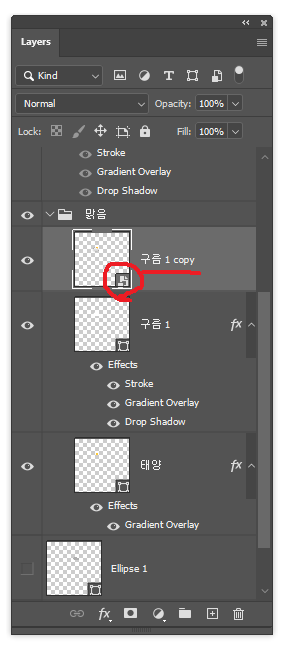
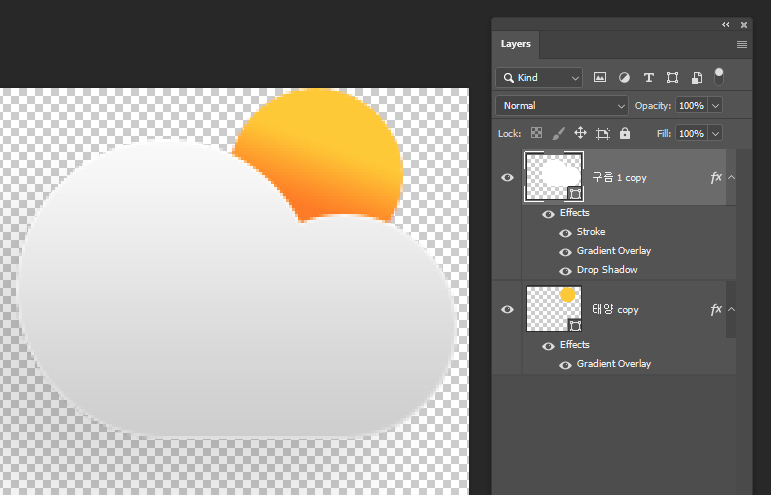
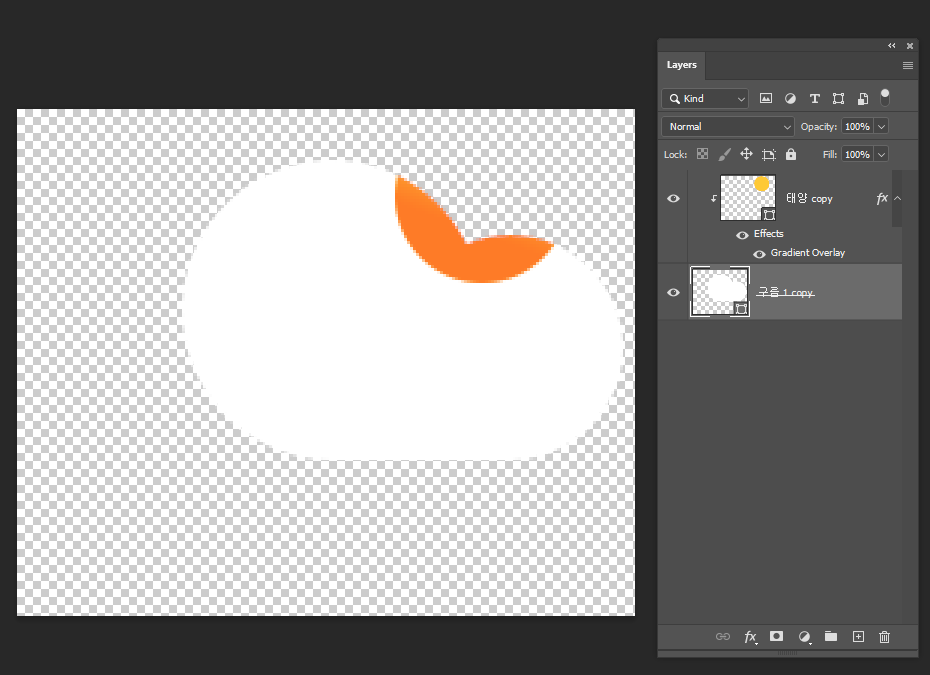
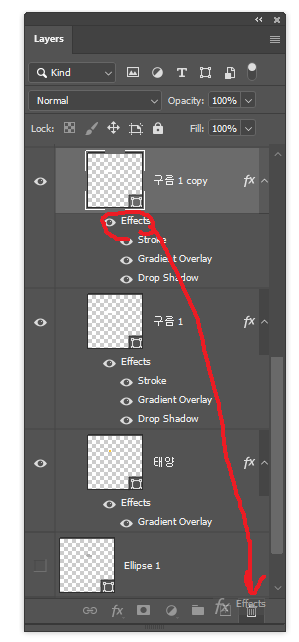
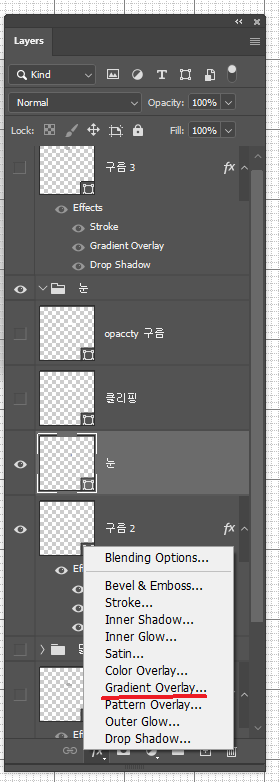
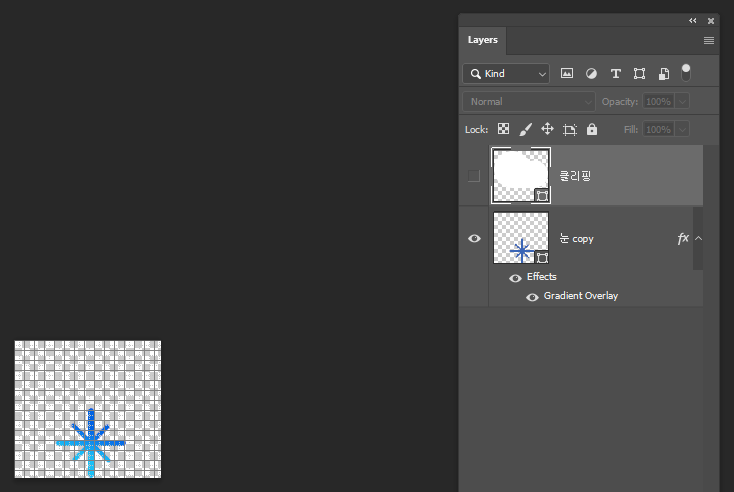
태양의 겹치는 부분을 구름 속으로 클리핑 할 것이기 때문에 위치를 바꿔준 후 구름 레이어에 들어가 있는 효과가 아닌 선명한 구름의 이미지만 필요하기 때문에 효과들을 지워준다.


클리핑 해준 후 바탕색이 원하는 이미지에 맞는 색인지 확인해준다. (다른 색일 경우 이미지의 전체적인 색감이 달라진다.)


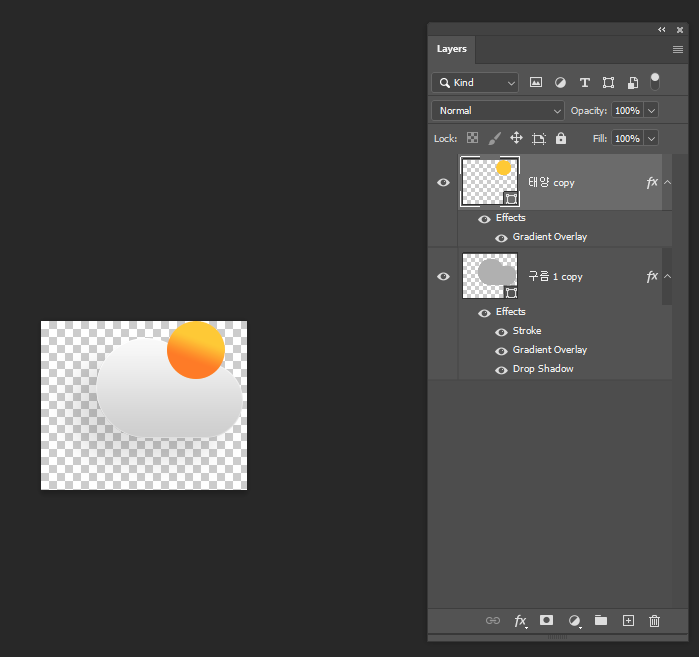
블러 효과가 들어간 구름이 위에 있기 때문에 투명도가 높은 구름 이미지를 덧씌워 유리의 느낌을 만들어 준다.
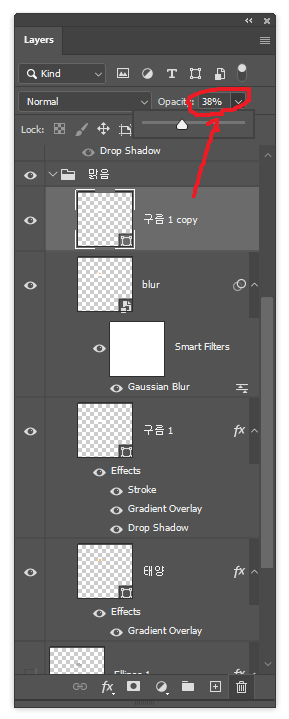
레이어를 카피 해준 후 이미지만 필요하기 때문에 효과들을 제거 해준 후


농도(Opacity)를 원하는 느낌이 나도록 낮춰 주면 된다.

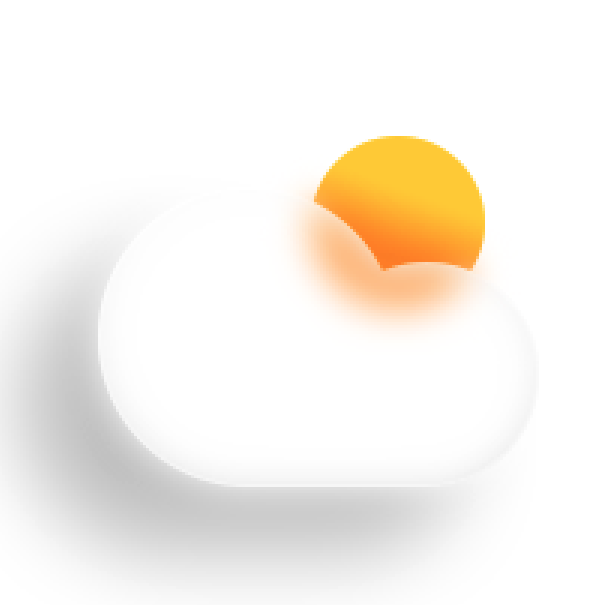
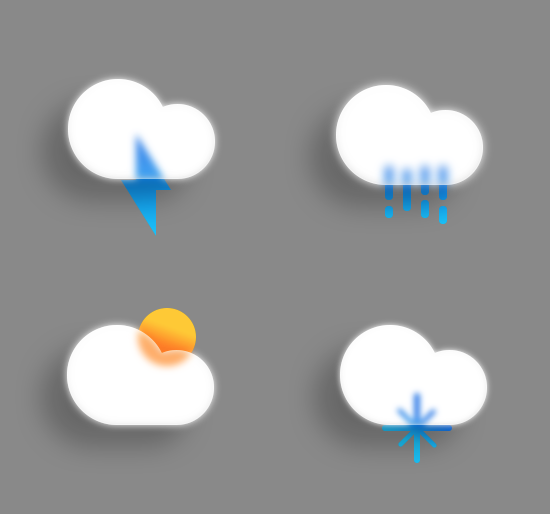
결과물










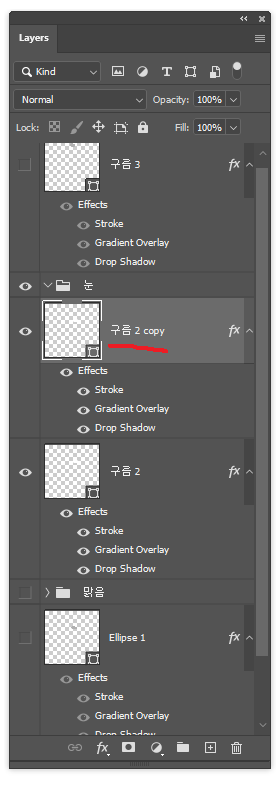
복잡한 이미지를 생성할 경우 원하는 모양대로 각각 만들어 준 후 ctrl + E (혹은 'Marge Shape')








진행 방식은 앞서 하였던 맑음과 같다.

작업물


- 수업을 토대로 만들어본 글래스모피즘
순서를 잘 기억해야 할거 같다 무엇이 위로 오고 어떤 레이어를 만들어 덮어줘야 하는지 글래스모피즘은 과정이 복잡해서 단순한 아이콘을 만들거나 도형을 활용한 명함 표현이 좋을거 같다.
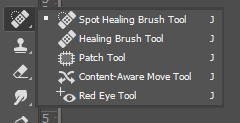
- 보정툴 (인물)


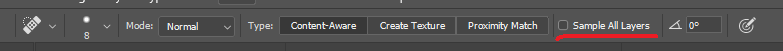
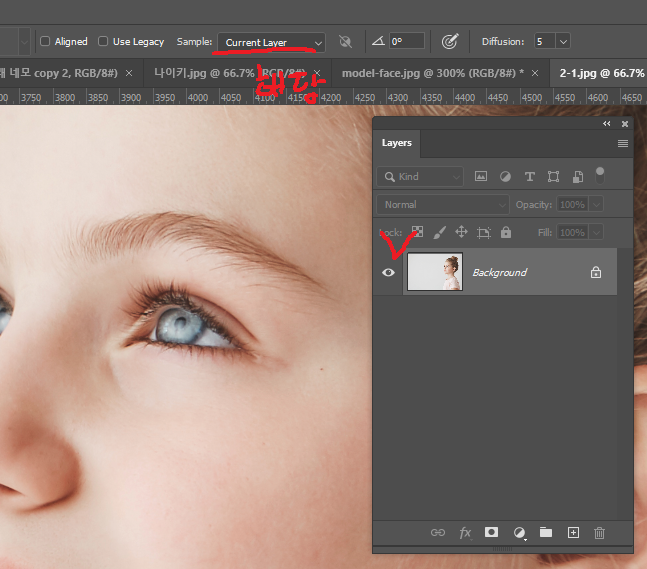
첫번째 툴(Spot Healing Brush Tool)은 해당되어 있는 이미지에서만 적용이 되지만 sample all layer 를 체크하면 모든 레이어에 적용한다는 뜻이기 때문에 새로운 레이어를 만들어서 누르면 적용이 된다. 지저분한 부분을 눌러 주면 자동으로 주변 레이어의 색감을 인식하여 인물의 피부를 깔끔하고 자연스럽게 보정 할 수 있다.


두번째 툴(Healing Brush Tool)은 alt 로 복사하고자 하는 부분을 눌러준 후 문질러 주면 클릭하였던 부분과 비슷하게 이어준다.





세번째 툴(Patch Tool)은 원하는 부분을 선택하여 다른 픽셀로 옮기거나 복사해 붙일수 있다.






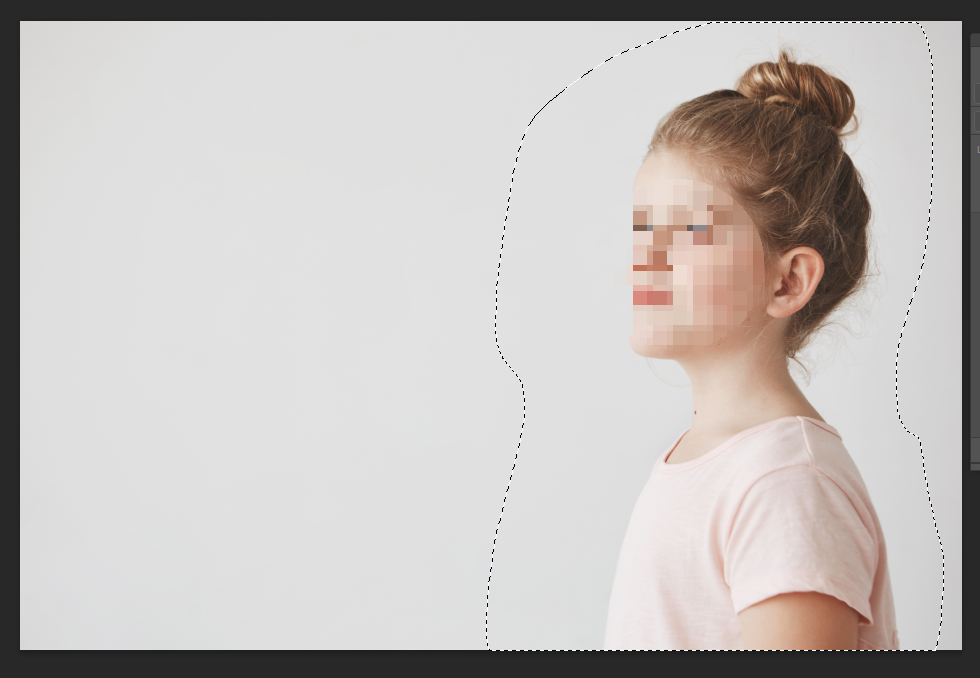
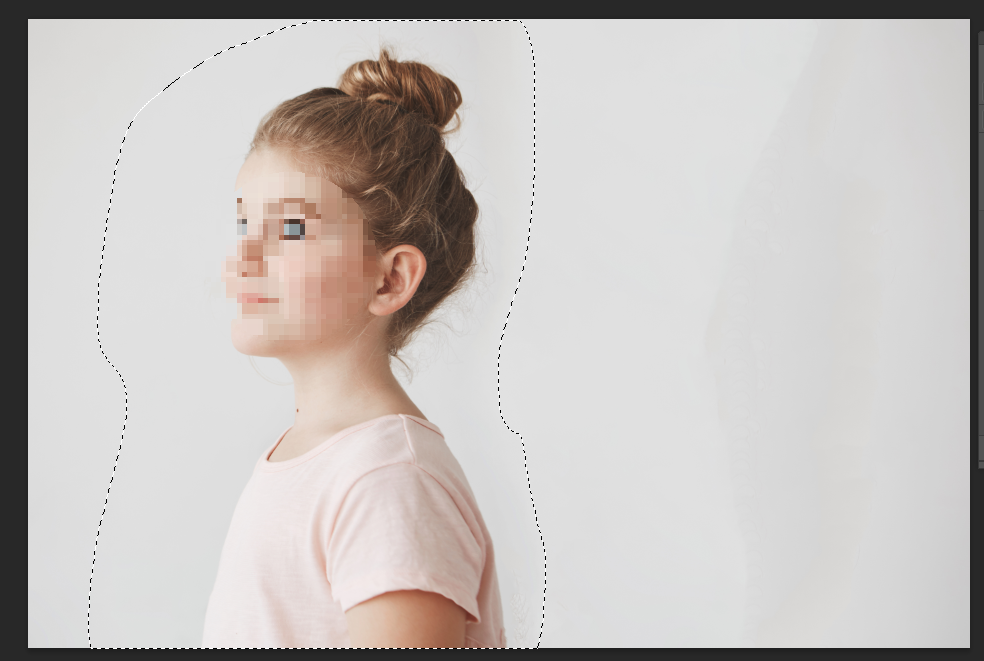
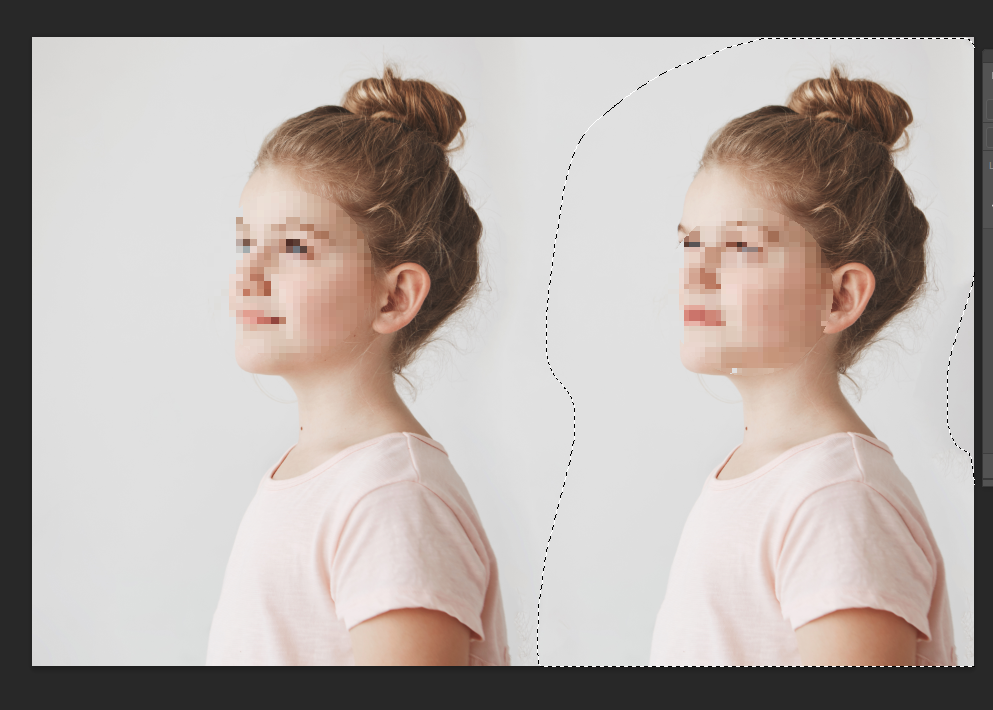
네번째 툴(Content-Aware Move Tool)은 이미지를 배경을 보정하여 옮겨주거나 자연스럽게 복사하여 붙일 수 있도록 하는 툴이다.
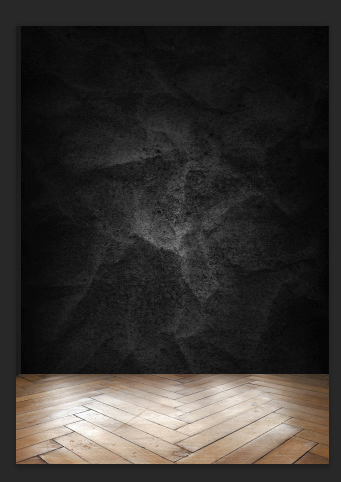
- 보정툴(색채활용)을 활용한 광고 디자인



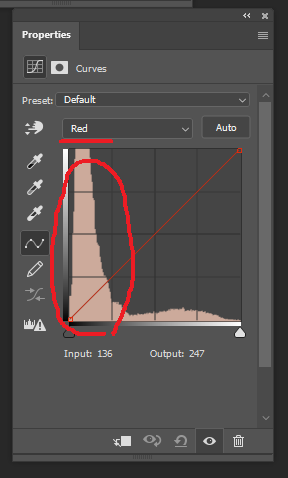
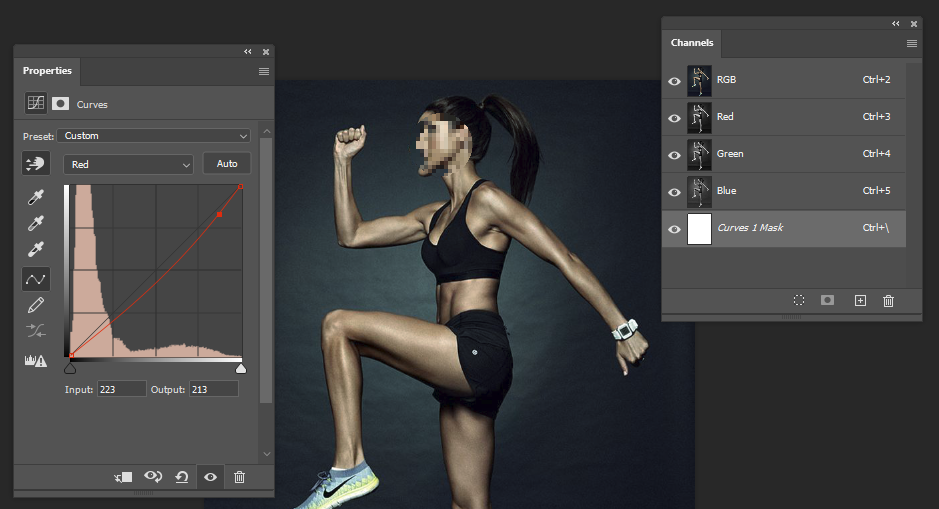
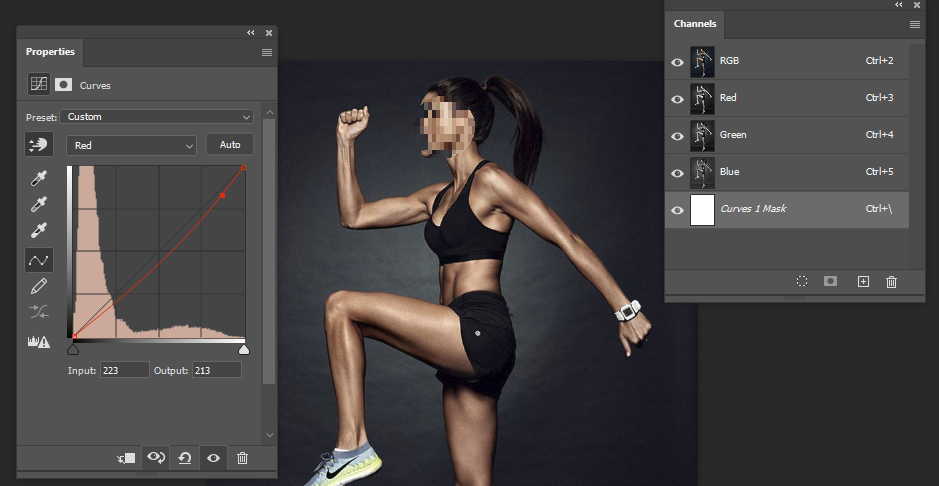
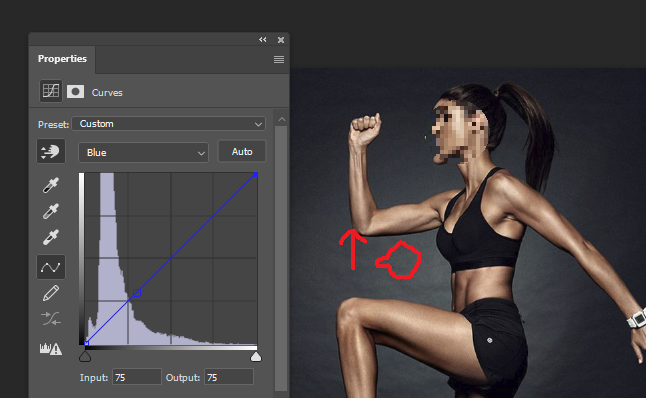
이미지의 색상 정도(RGB Color 각각 색상의 정도를 밝기를 통해 구분이 가능)를 알 수 있다. 색상을 줄이고 싶으면 커브로 가서 수정이 가능하다



원하는 부분을 눌러서 위아래로 조절해준다. 원하는 색감을 빼거나 넣기 좋다.




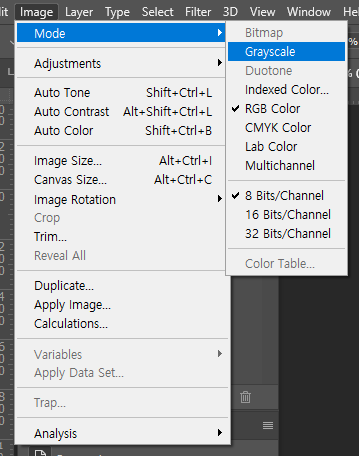
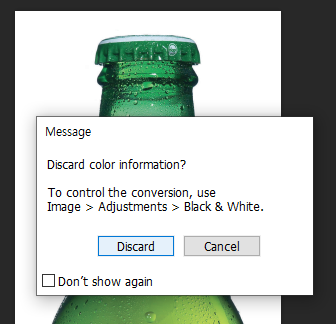
이미지를 흑백으로 만드는데 다양한 방법이 있는데 그중 Image - Grayscale 기능이 있지만 이 기능은 실행하게 되었을때 이미지 색감이 다 사라지기 때문에 포토샵에서도 Black&White 기능을 권한다.
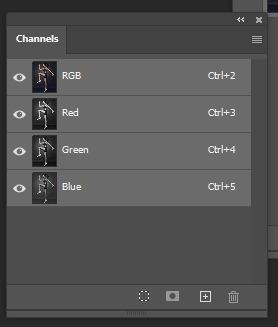
(실행하게 되면 위와같이 채널에서 Gray만 남은것을 볼 수 있다.)


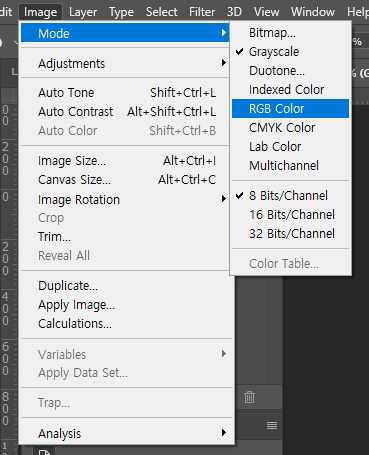
모든 웹작업은 RGB Color 로 작업 되기 때문에 인쇄물이 아니라면 유의 해야한다.



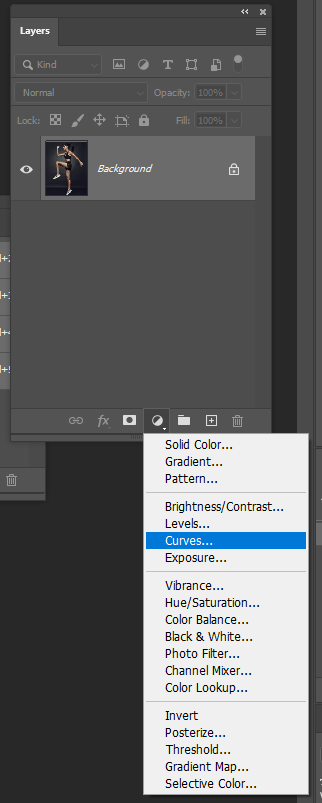
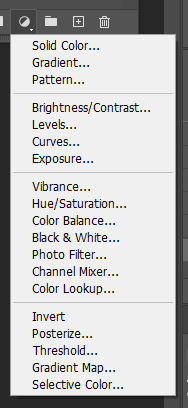
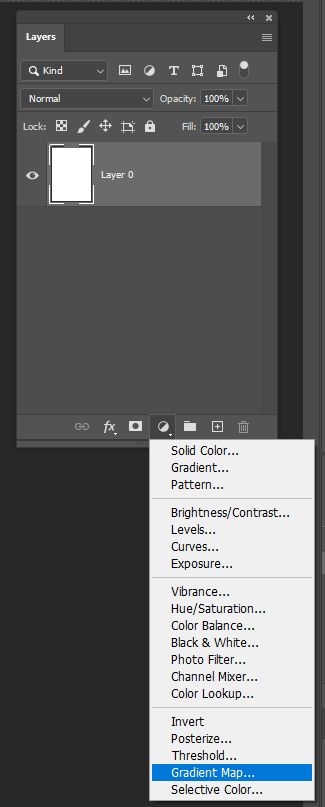
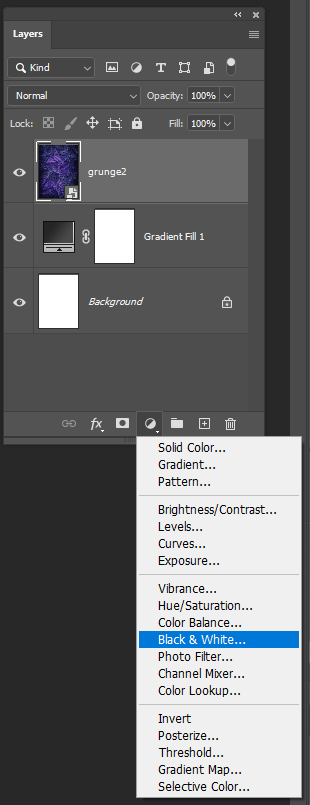
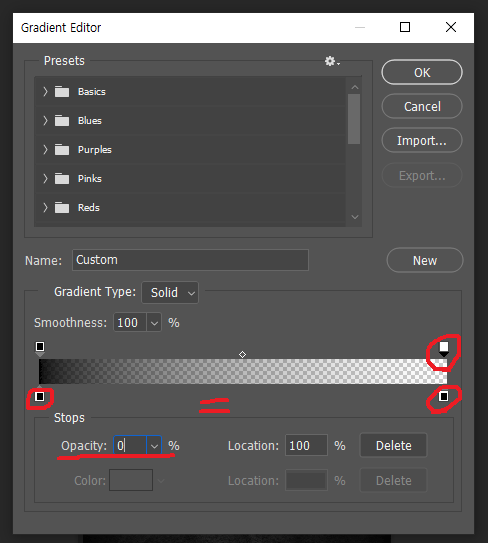
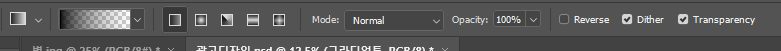
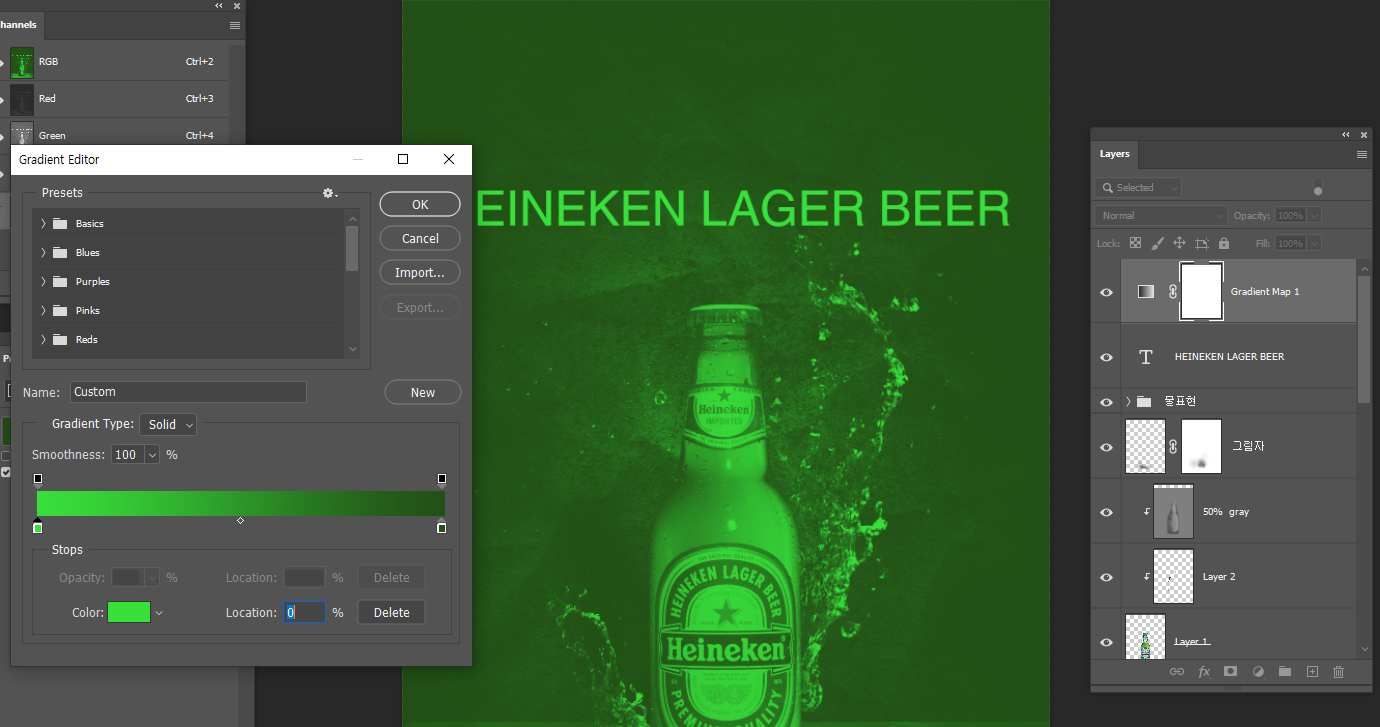
첫번째 칸의 그라디언트와 마지막 칸의 그라디언트 맵은 서로 다르다. (첫번째는 색을 채우는거 마지막은 이미지의 전체저적인 밝기를 바꾼다.) 여기에 일반 Gradient 를 적용해 원하는 느낌을 미리 깔아준다.



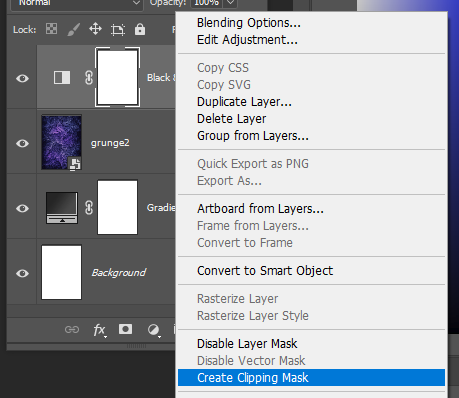
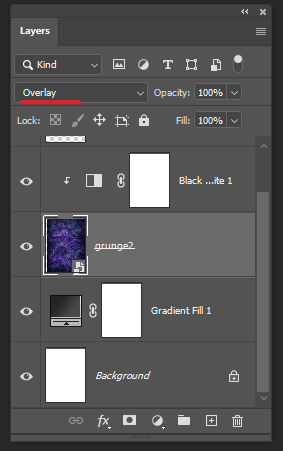
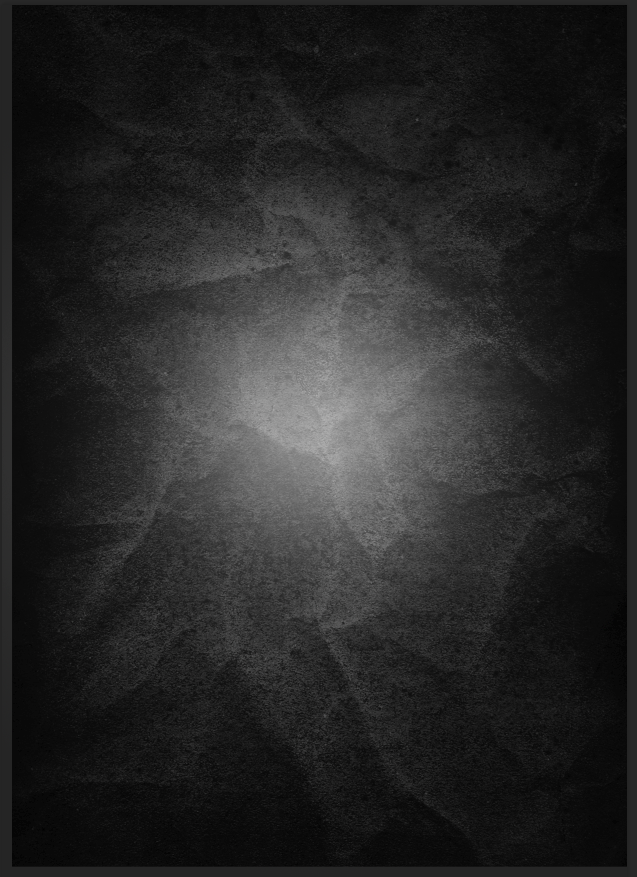
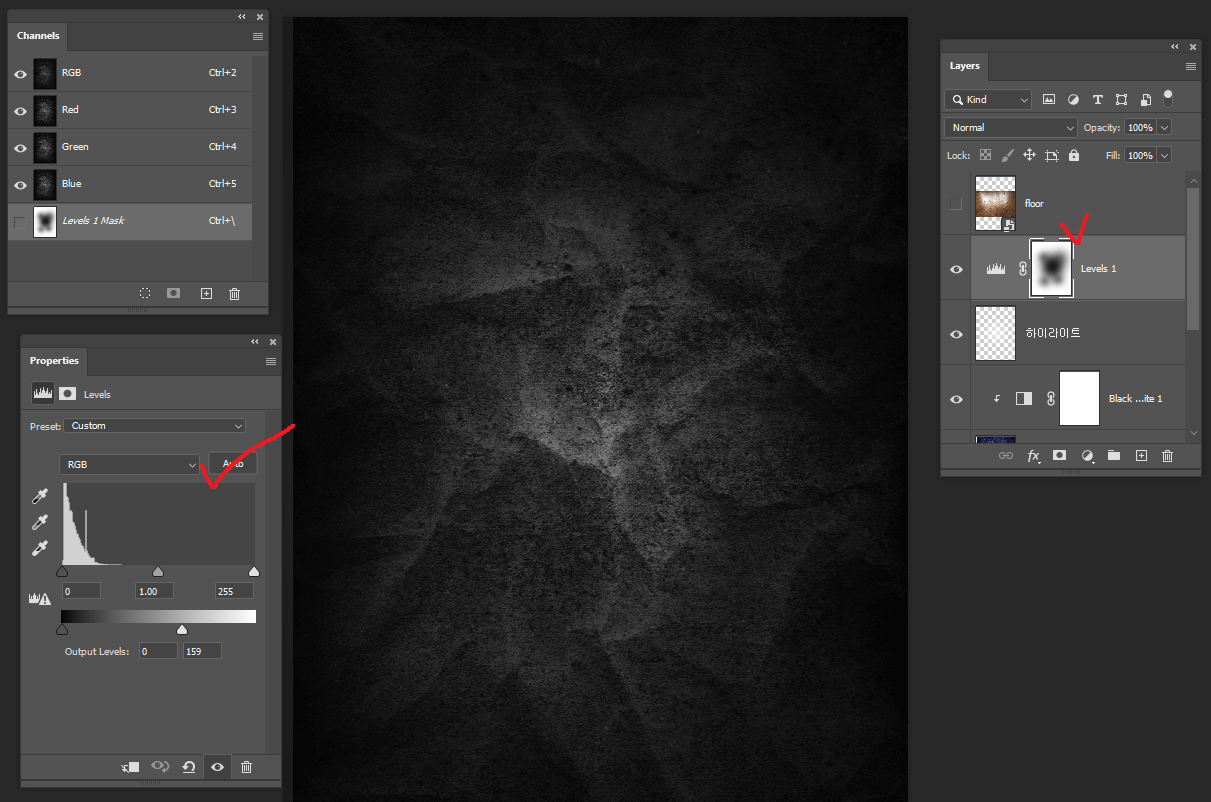
원하는 텍스쳐를 넣어 Black & White + Clipping Mask 를 넣어 흑백 이미지로 생성해 질감만 넣어준다.



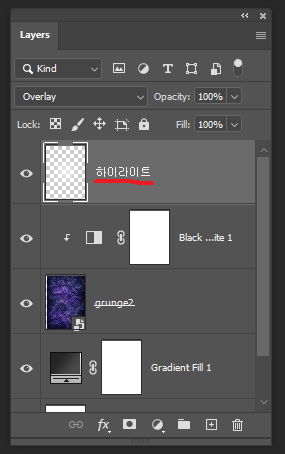
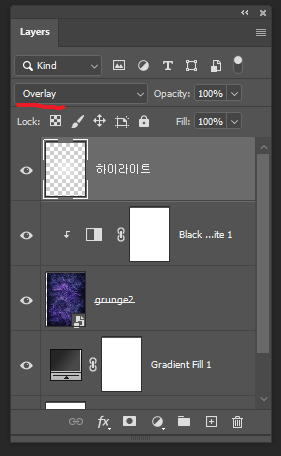
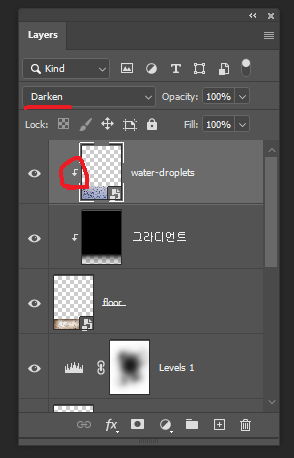
신규 레이어를 하나 깔아 소프트 브러쉬를 사용해 연하게 깔아준 후 'Overlay' 레이어로 만들어 밝은 레이어를 투명하게 표현해 자연스러운 빛을 넣어준다.


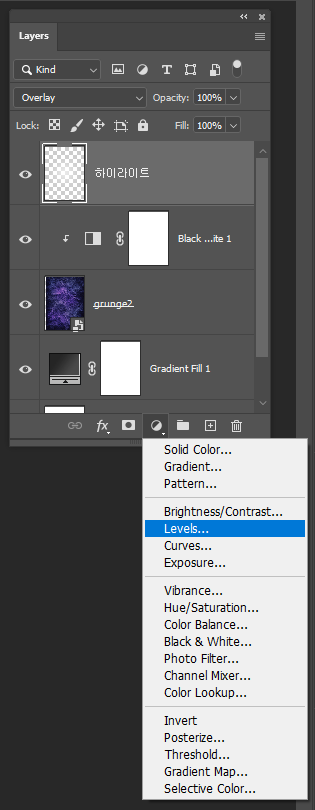
텍스쳐의 선명함을 위해서 'Levels'를 사용해 어두운 부분을 더 어둡게 만들어 주고 마스크 레이어를 사용해 밝은 부분은 남겨 명도 차이를 선명하게 만들어 준다.




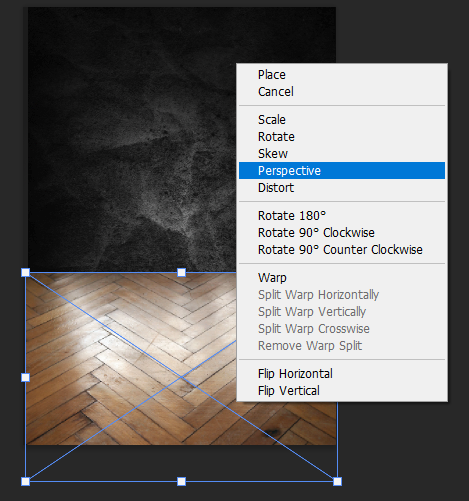
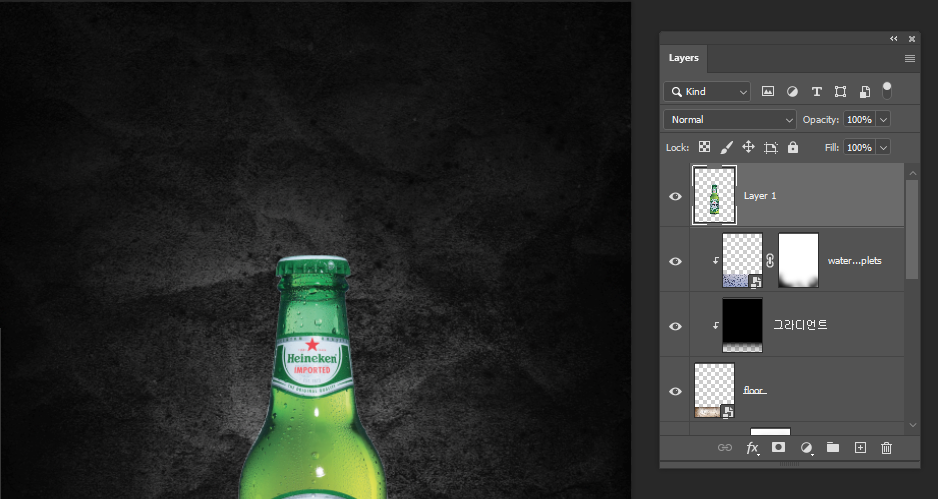
바닥 택스쳐를 원근감이 있도록 'Ctrl + T' - Perspective 를 선택해 원근감 있는 모양으로 만들어 공간감을 주고 투명한 그라이언트를 적용해 그림자를 사용하여 원근감을 만들어 준다.


바닥에 물이 맺혀있는 느낌을 바닥 이미지에 알맞게 넣어주기 위해서 클리핑한 후 'Darken' 레이어로 만들어서 밝은 부분의 색을 날려준 후 Opacity를 낮춰 자연스러운 물방울로 만들어 준 후 마스크 레이어를 사용해 자연스럽게 만들어 준다.


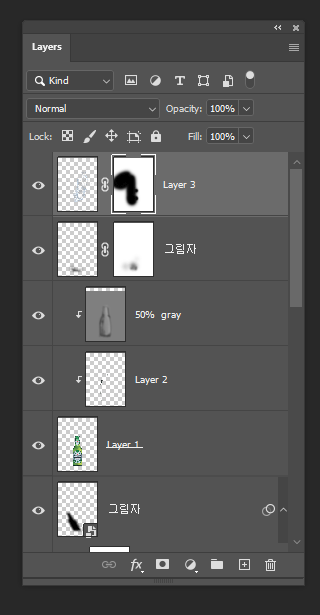
배경이 명확한 사물은 Object Selection Tool 을 사용해 선택해주고 부족한 부분은 Polygon Lasso Toll을 사용해 (shift는 + Alt는 -) 선택해준 후





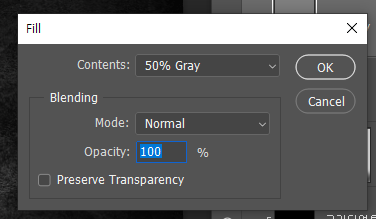
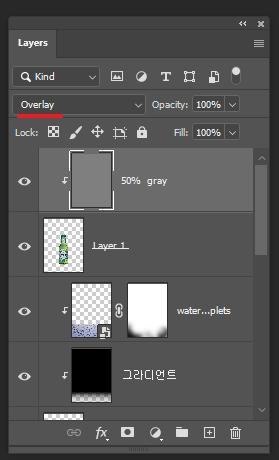
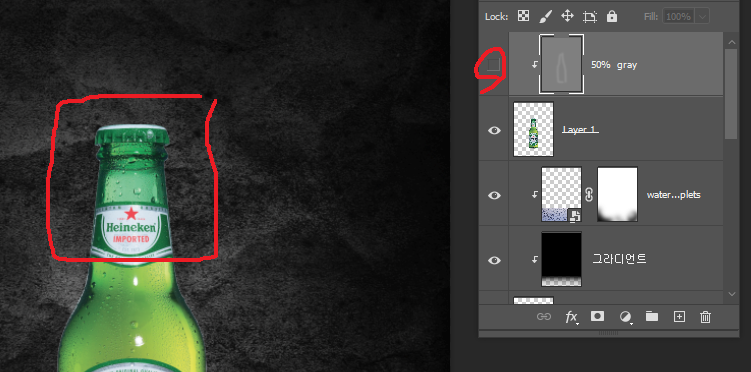
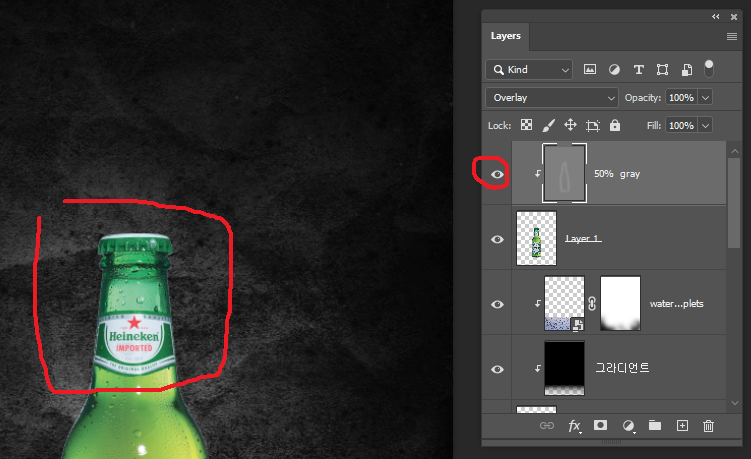
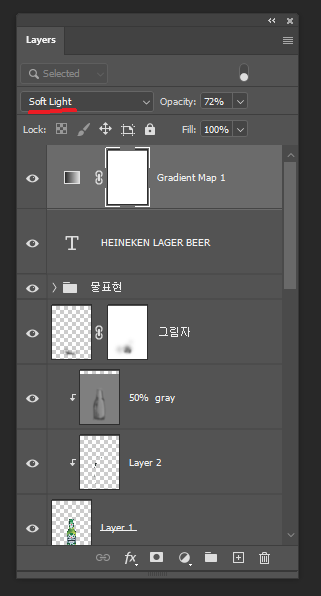
보정툴을 위해 새로운 레이어를 클리핑하여 'fill' 기능으로 50% Gray로 채워준다 (클리핑 하여 병에만 효과가 적용되고 보정툴은 투명 레이어에선 사용이 불가능 하기 때문에 50% Gray 위에서 작업한다.) 그리고 중간 색을 날려주는 Overlay 레이어를 사용해 보정만 적용 되도록 만들어 준다.


보정툴을 밝고 어두운 부분에 적절히 사용하여 원하는 방향의 빛과 입체감을 만들어 준다.


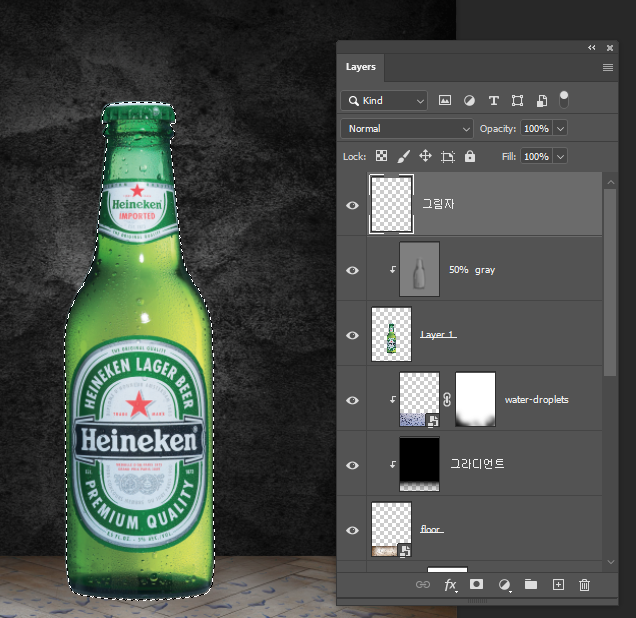
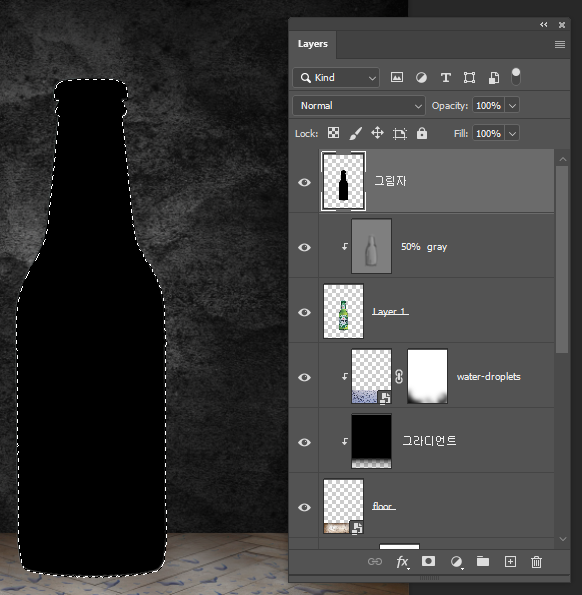
병 레이어 섬네일을 Ctrl + 클릭 하여 지정해준 후 새로운 레이어 위에 Alt + Del / Ctrl + Del 를 사용해 채워준 후





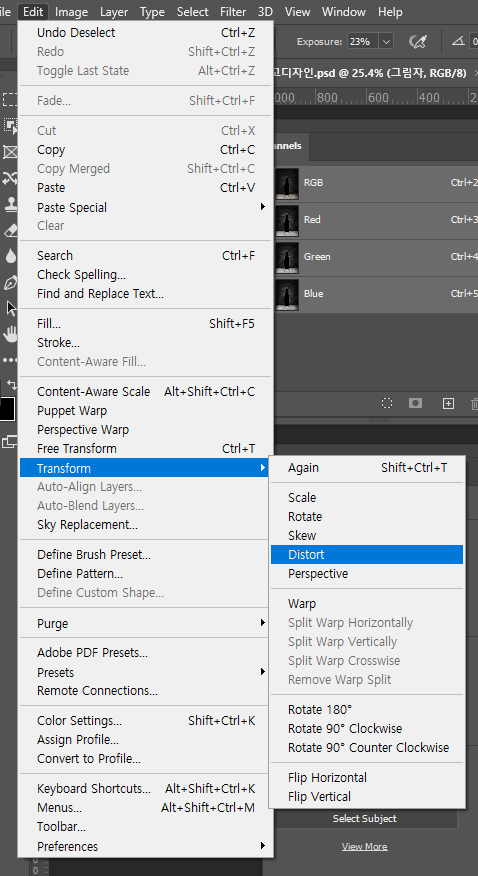
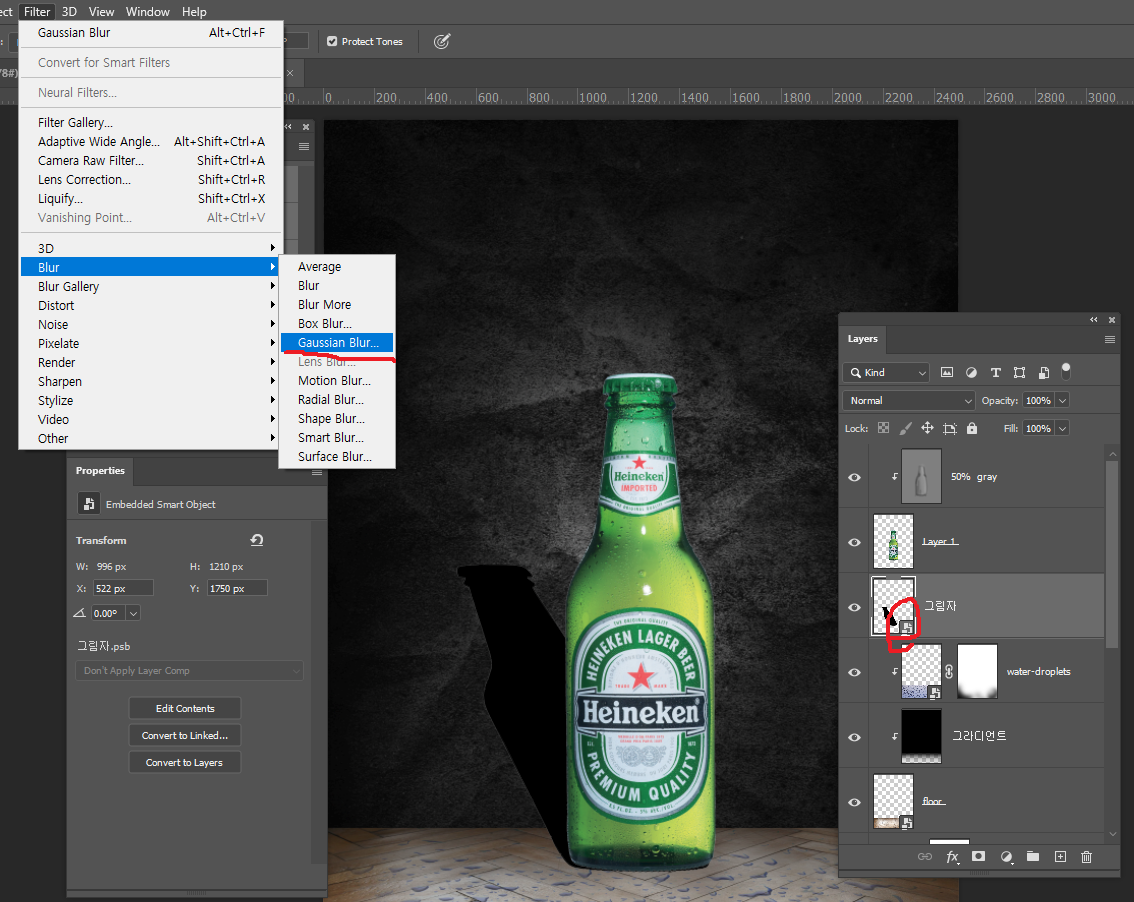
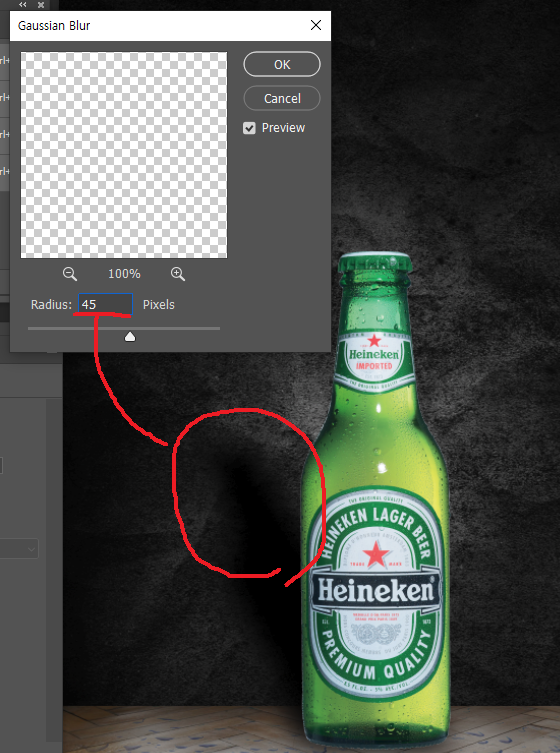
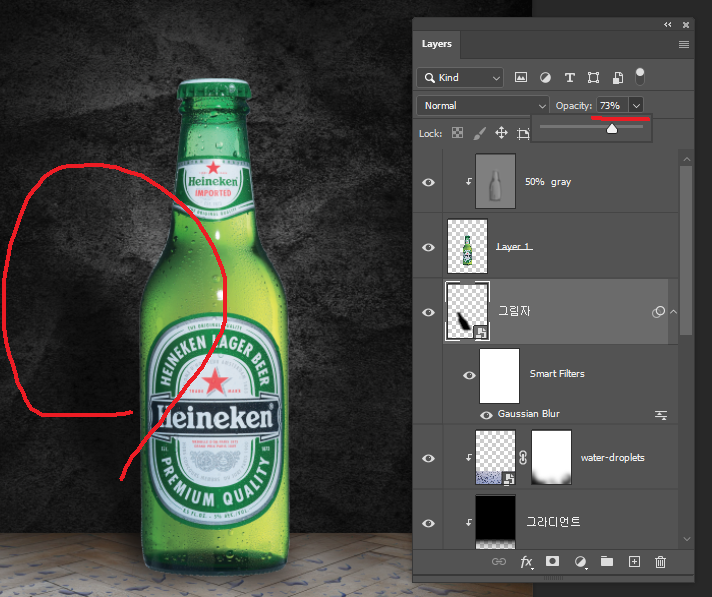
원하는 방향대로 전환 하도록 Edit - Tronsform - Distrot 를 사용해 원하는 모양대로 기울여 준 후 Blur - Gaussian Blur 를 사용해 자연스러운 그림자로 만들어 준다.



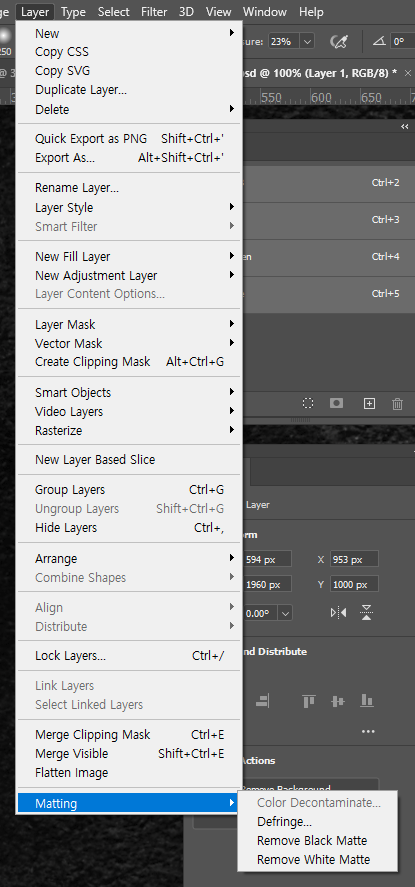
가져온 이미지가 깔끔하지 않을 경우 Layer - Matting - Defringe 로 빈 부분을 자연스럽게 픽셀 단위로 채울 수 있다. (하지만 많이 적용하면 그림이 거칠어 지기 때문에 자주 사용은 권하지 않는다.)


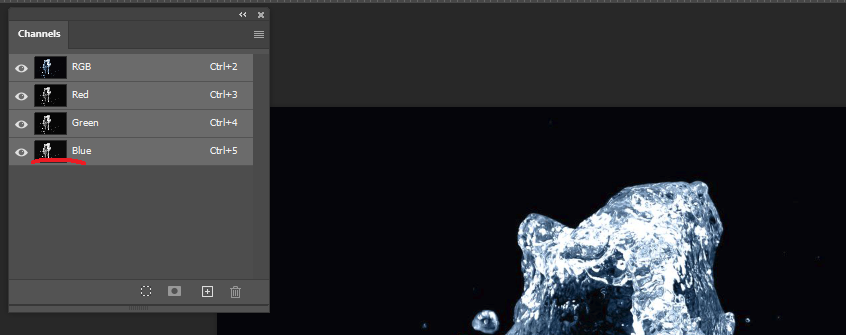
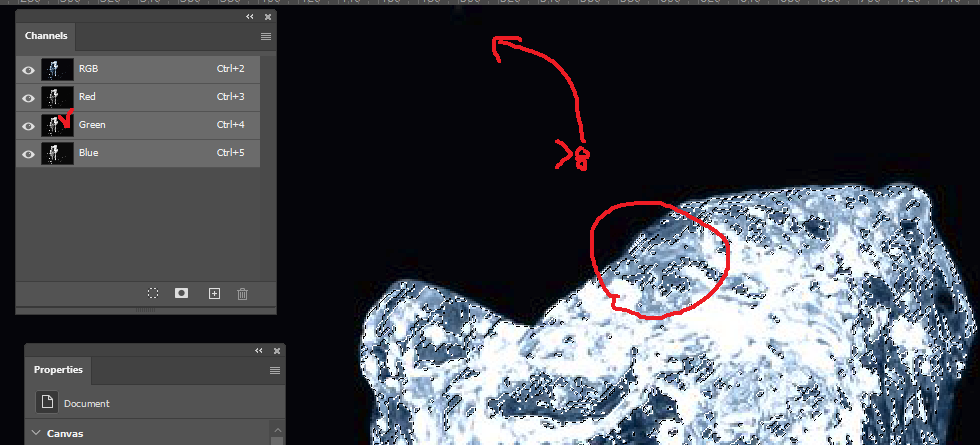
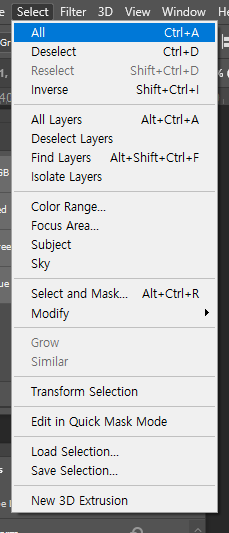
채널에서 ctrl 누른 상태에서 섬네일 선택 - 선택 영역이 지정됨 - 선택영역 위에서 ctrl 올려 놓으면 가위 표시가 뜬다. - 그 상태로 드래그 하면 맑은 느낌의 물이 표현된다.





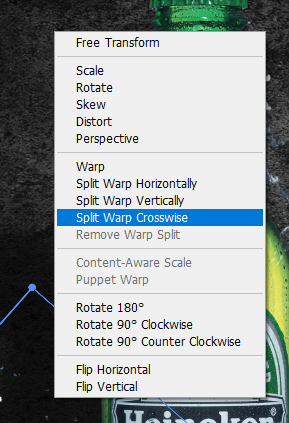
원하는 대로 배치하고 이동툴 상태에서 Crosswise 를 사용해 원하는 모양대로 만들어 마스크 레이어로 불필요한 부분들을 가려준다.



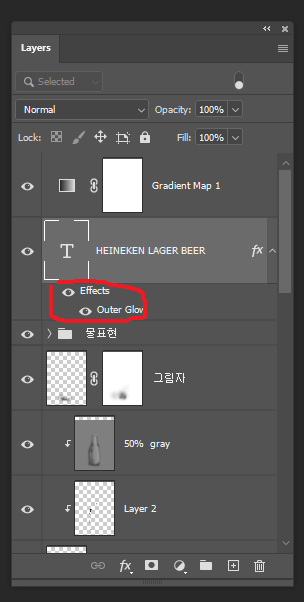
이미지에 맞게 글자를 배치 하는것을 이미지를 모두 셀렉하여 중앙으로 배치해주면 이미지에 알맞는 배치가 이뤄진다.



레이어 스타일에서 'Gradient' 를 사용해 전체적인 색감을 맞춰 넣어주고 중간 색감을 날려 자연스럽게 만들어준다. (레이어 Soft Light가 제일 자연스럽다.)

결과물
'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 레이아웃 & 그리드 활용하여 배너 제작 (0) | 2024.05.10 |
|---|---|
| 디자인 이론 (0) | 2024.05.09 |
| Path(네온사인 효과) (0) | 2024.05.07 |
| 블렌드 모드, 이중 노출 (Double Exposure), blend if (0) | 2024.05.03 |
| 보정 레이어 & 합성, 3D PopOut (0) | 2024.05.02 |



