- 디자인의 기본 이론 (배치, 정렬, 반복, 대비)을 이용한 상세페이지 만들기


주변 여백을 설정하기 위해 가이드라인을 잡는것이 좋다.
배치전 와이어 프레임을 설정해 디자인 구성을 미리 잡고하는 것이 좋다



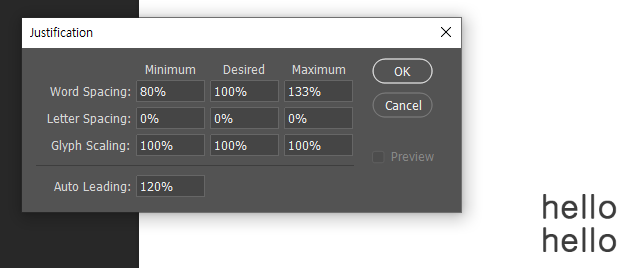
웹에서 사용할때는 기본적으로 행간을 1.5배로 설정하고 앱에서는 또 다르게 설정한다
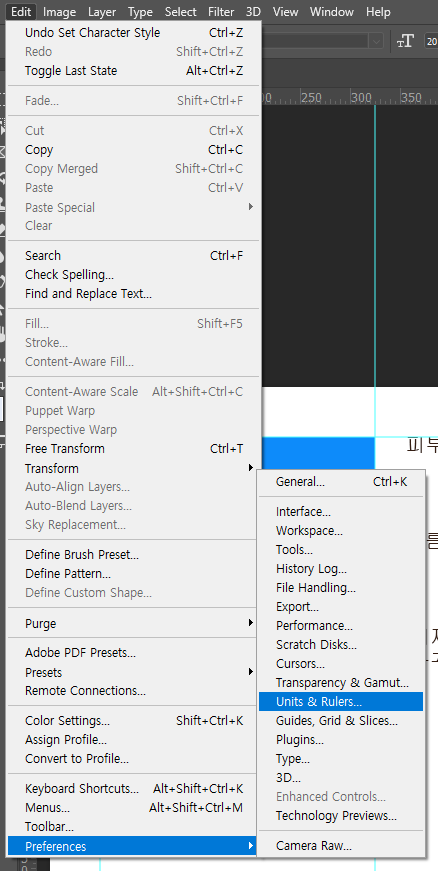
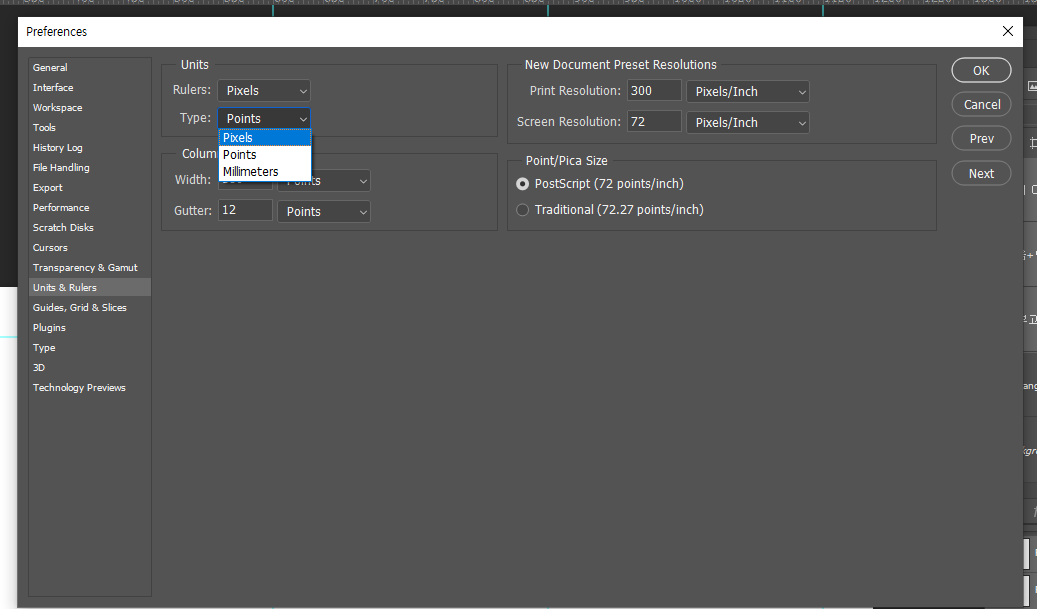
또한 point 보단 pxcel 로 글자를 지정하는것이 나중에 웹으로 갔을때 글자 크기를 맞추기에 좋다.
배너 작업을 할 경우 짝수로 설정해야 크기 조절을 했을때 해상도가 많이 깨지지 않는다.



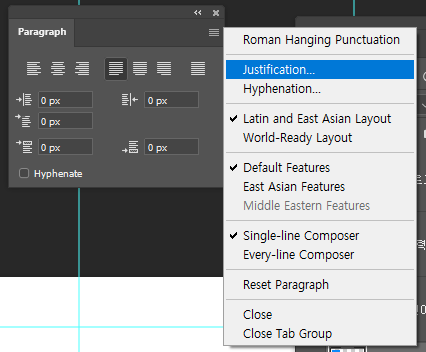
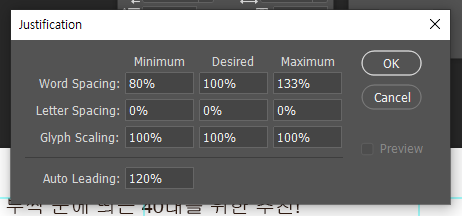
Auto Leanding - 행간 (150% = 1.5배) 새로운 작업을 할때마다 새롭게 행간을 설정하는 것이 좋다.


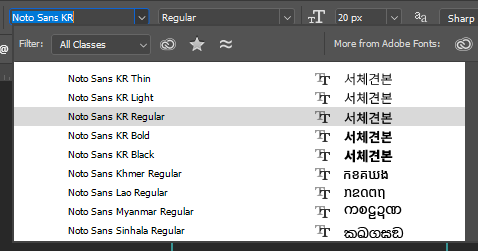
웹상에서 깔끔한 서체로 자주 쓰이는 'Noto Sans'체





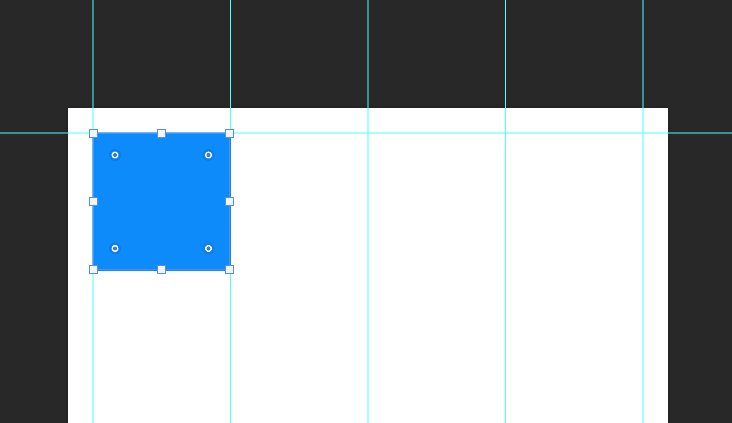
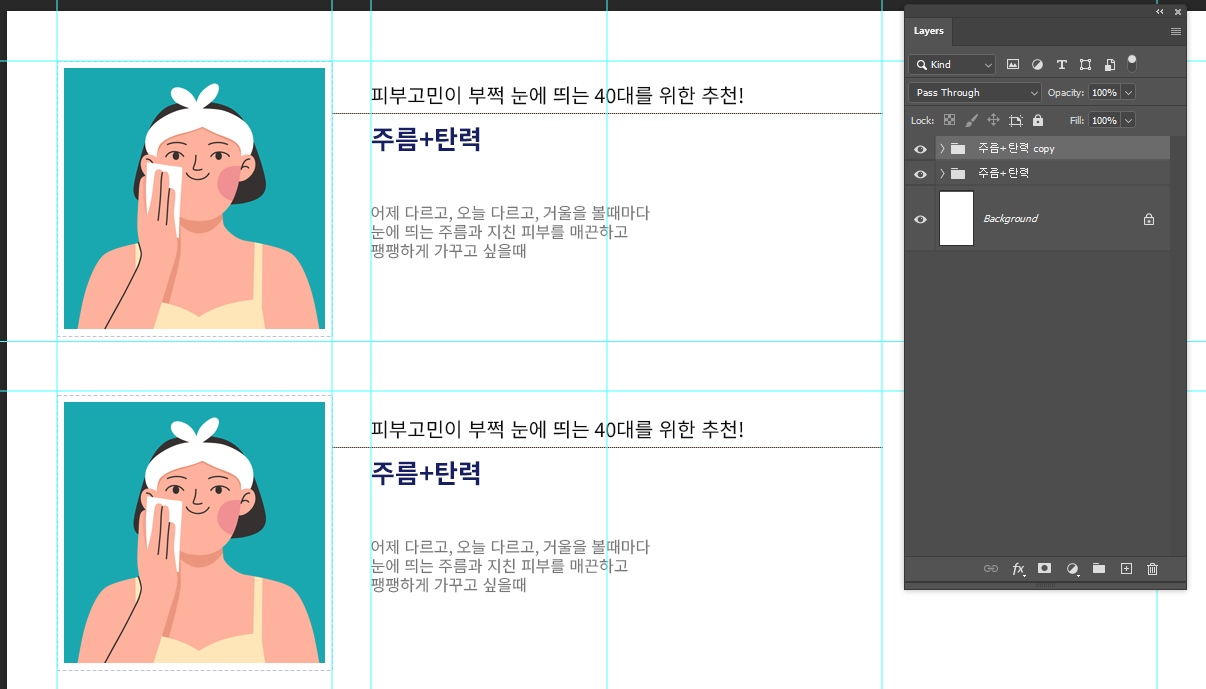
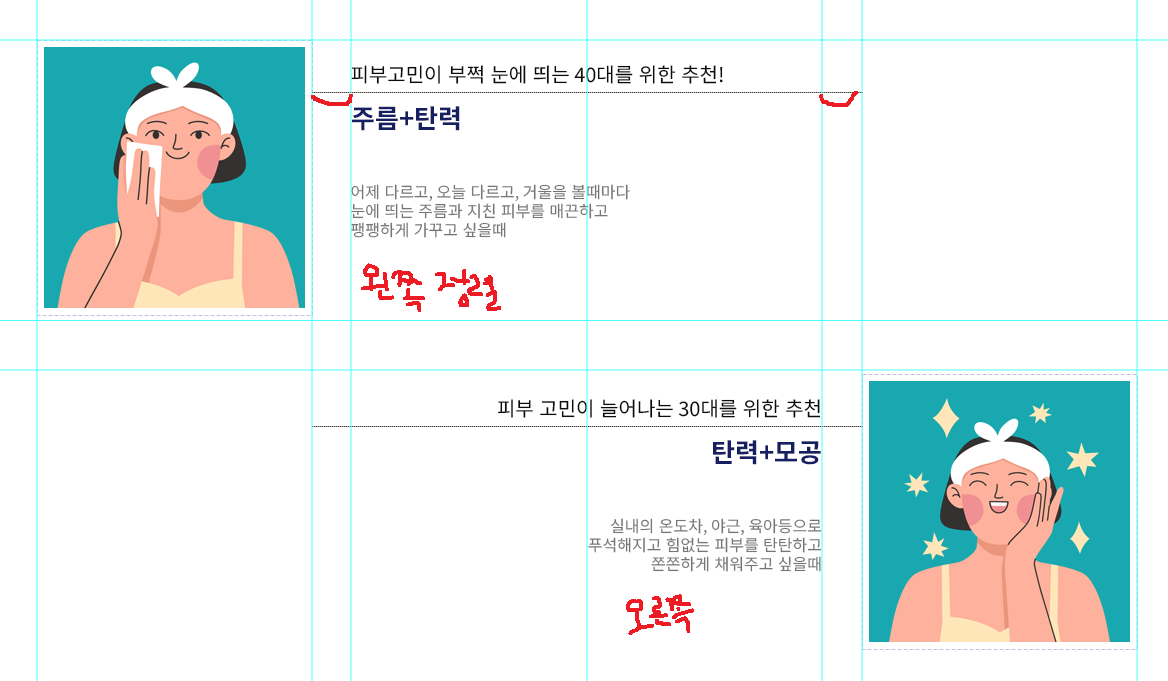
글자를 배치 할때 일정한 넓이의 간격을 두고 배치하는 것이 가독성이 높아진다.


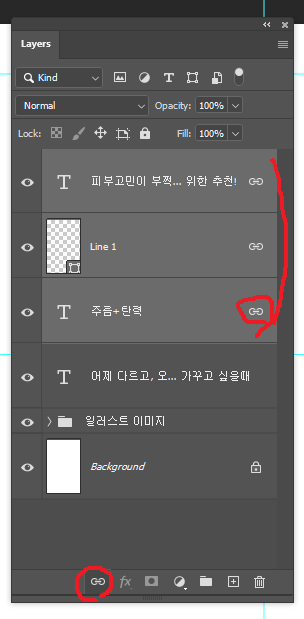
그룹화 하여 Alt + Shift 해주면 같은 위치에서 위아래, 양옆으로 이동이 가능하다





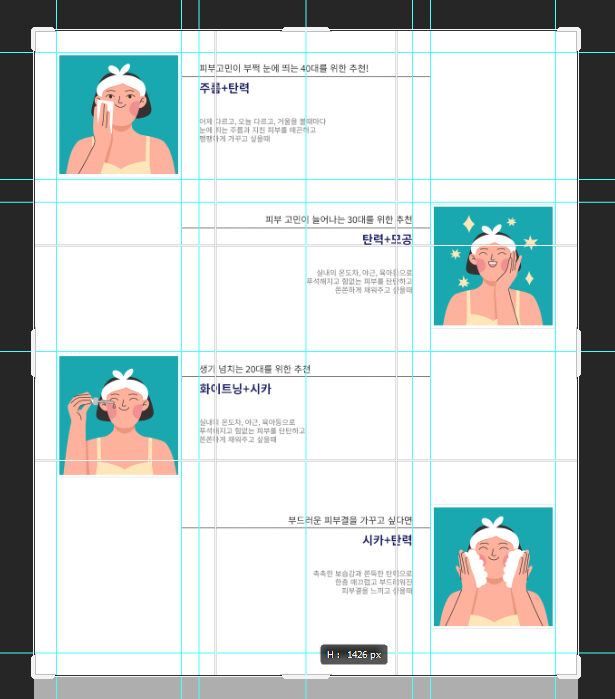
가로 크기를 웹에서 규격화된 사이즈가 있고 세로는 없기때문에 세로를 크게 잡고 작업하고 이후 자르기 툴을 사용해 줄여줄 수 있다.

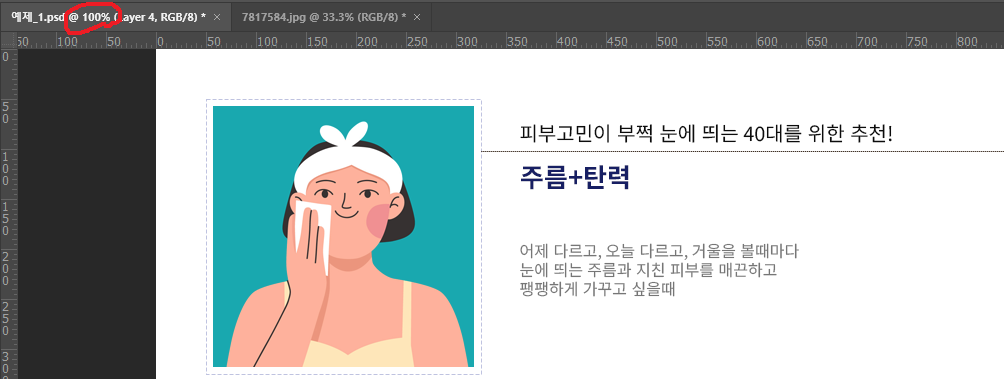
작업을 완료 후에는 100%로 이미지를 확인해야 실제 웹에 올라갔을때의 이미지를 확인할 수 있다.
상업성 없는 폰트를 다운 받는 사이트 (Google Fonts)
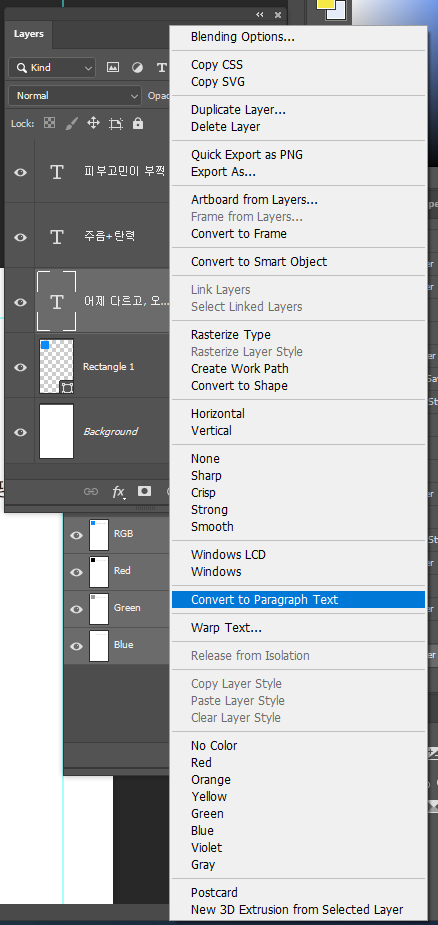
- 이미지에 배치해 보기
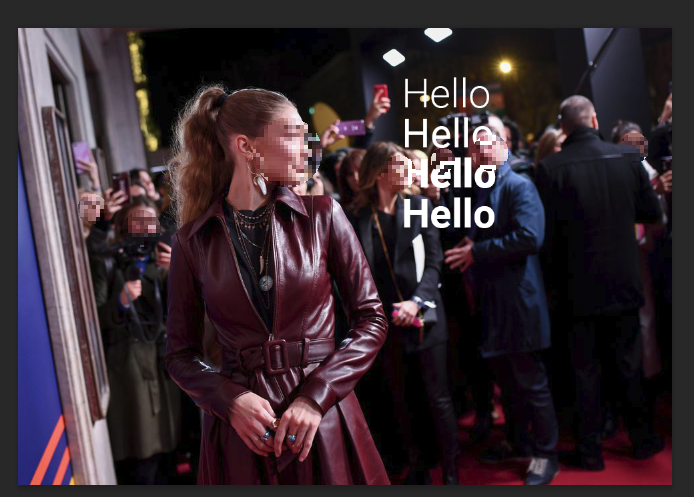
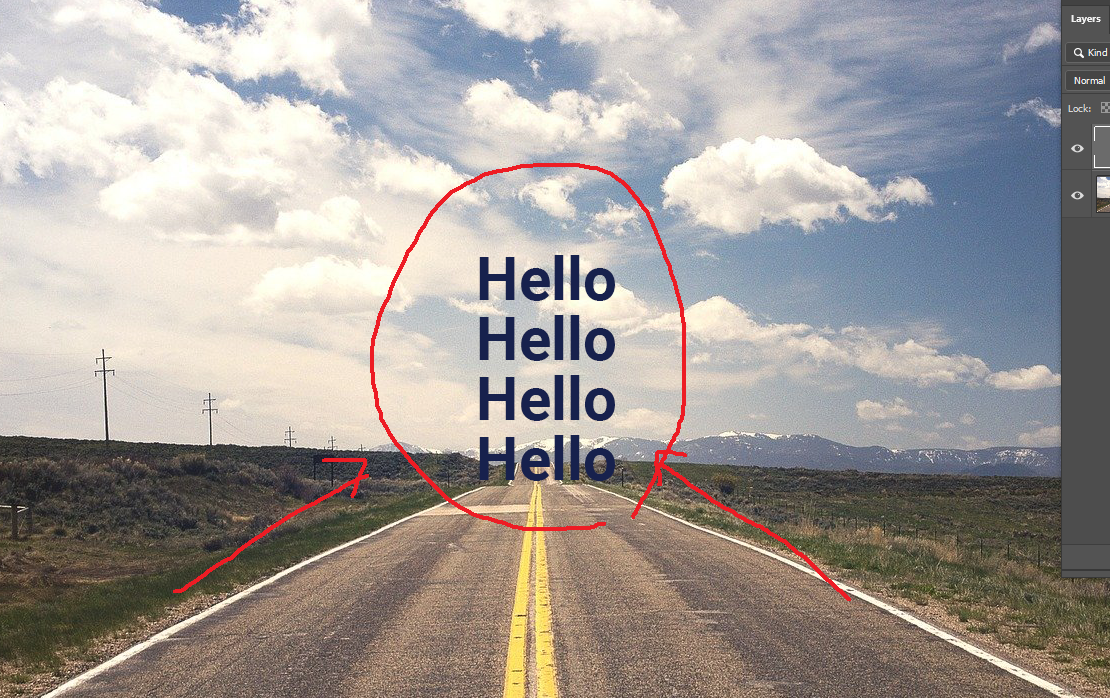
큰/파노라마 이미지를 사용할 경우 흐릿한 이미지, 어두운 이미지, 절반 정도 단색(하늘같은)으로 채워진 이미지가 타이포그래피를 하기 좋은 이미지 이다.

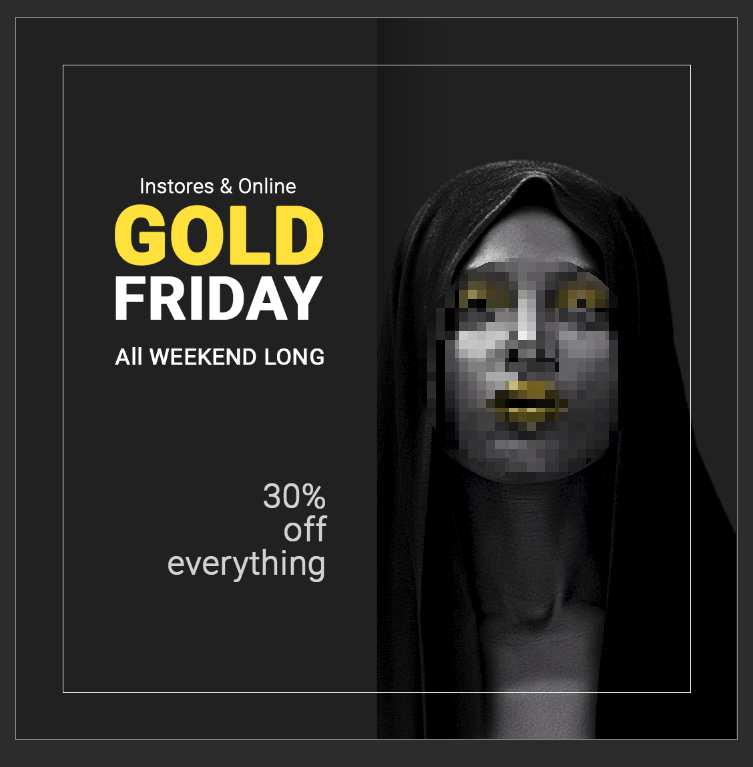
이미지에 사람의 시선이 많아서 보는 사람 입장에서 시선이 분산되어 이미지와 주제 이미지가 잘 보이지 않는다.
밝은색의 글자가 팽창 되어서 잘 보인다. 하지만 뒤의 이미지 때문에 글자가 분산된다.
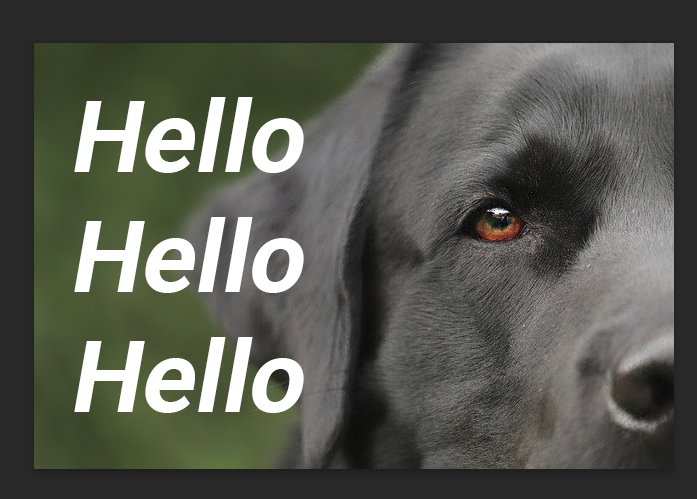
글자는 시선의 흐름따라 배치하는 것이 좋다. (인물의 경우 인물 시선 흐름에 따라 이동 된다.






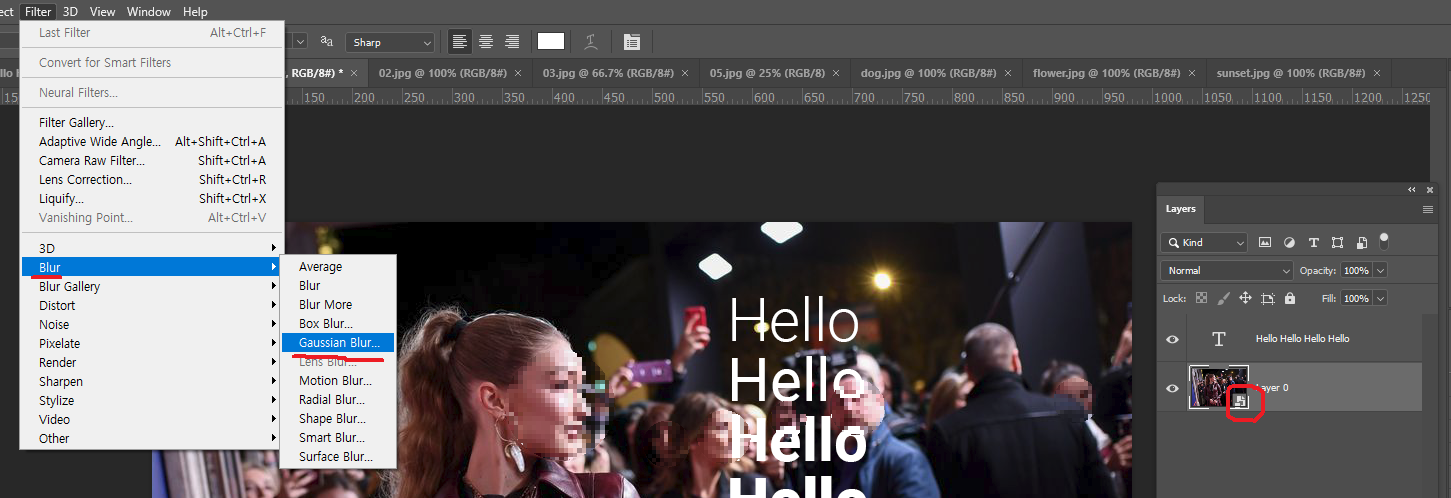
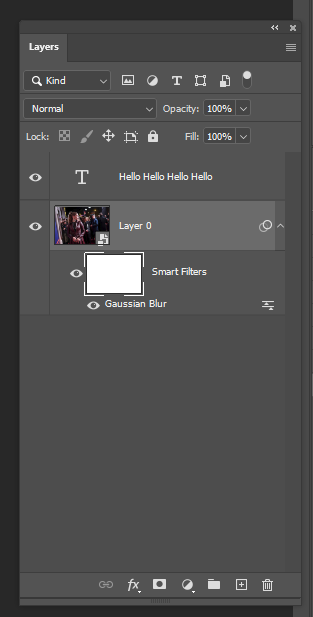
이미지 전체에 블러 효과를 넣어 색을 한번 낮춰준 후 원하는 부분의 이미지만 선명하게 만들어서


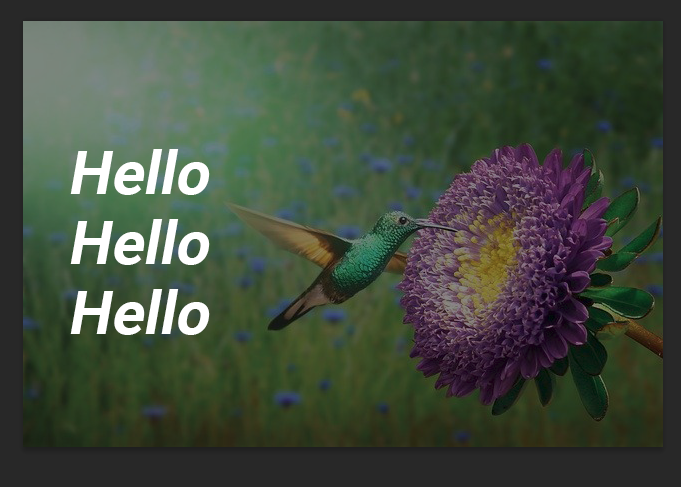
시선이 중앙으로 향하는 이미지 이기 때문에 가운데 배치하여 자연스럽게 시선을 두도록 한다. 혹은 블러 효과가 들어가있는 부분, 시선이 닿는 부분에 배치하여 사용자의 시선을 자연스럽게 유도해준다.



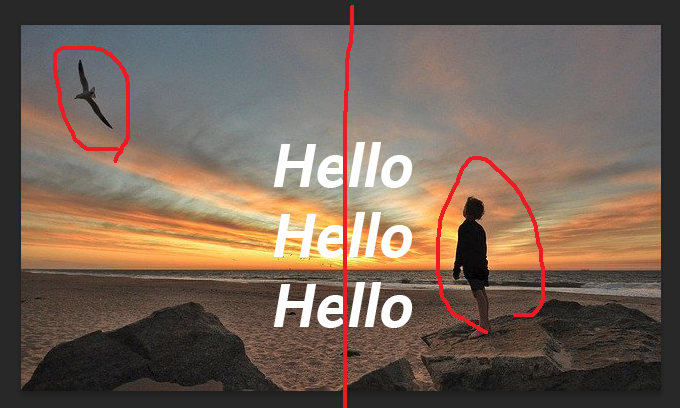
역동성, 운동감이 있는 이미지는 이텔리체를 넣어 역동성을 함께 넣어주고 꼭 시선이 아닌 공간을 보고 뒤에 두어도 괜찮다. 보는 사람으로 하여금 어떤 이미지가 주제인지 알려주기 위해 주제의 색감을 가져와 배치하여 부가적인 이미지들을 가리는것도 하나의 방법이다.



이미지의 빛이 너무 밝거나 할 경우 투명도를 낮추거나 일부 박스를 만들어 부분 블러 처리를 하여 글자를 강조 할 수도 있다. 또한 사물과 이미지에 배치에 따라 공간의 중앙 혹은 단색 배치가 클 경우 중앙에 기준처럼 배치하는것도 좋다.


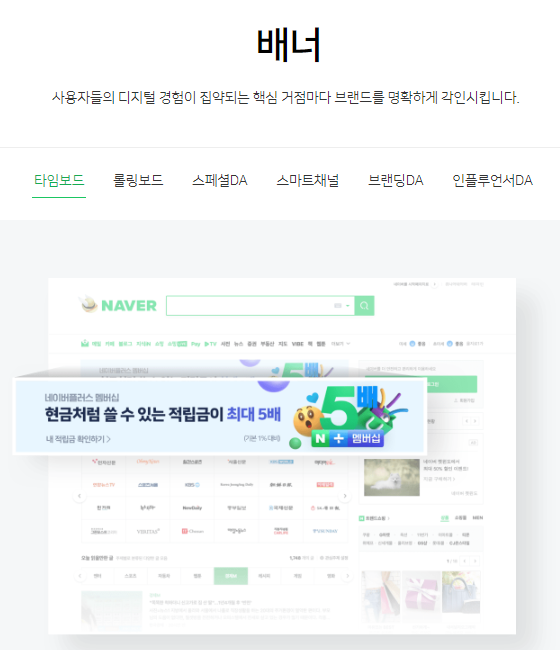
보통 업체나 기업에서 광고 사이즈 등 기준이 정해져 있다. 페이지를 참고해 제작할 수 있다.

최소한의 기준이 정해져 있기 때문에 이러한 기준에 맞춰서 배너나 이미지 등을 제작해야 한다.



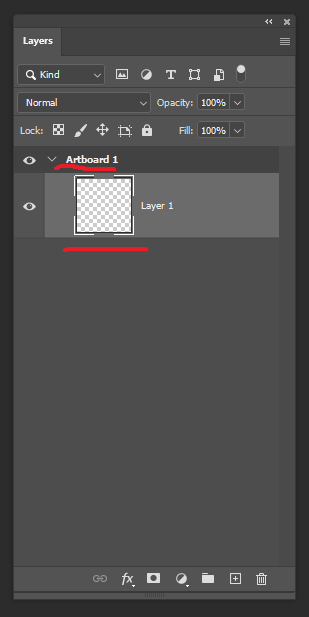
아트보드로 새로운 파일을 제작할 경우 일러스트에서도 사용이 가능하며 백그라운드가 아니라 하나의 레이어가 생성된다,
아트보드 바깥으로 이미지나 미디어가 나갈 경우 아트보드 밖에 있는걸로 인식 된다.
동시에 여러 작업이 가능하기 때문에 작업물을 내거나 할때 유용하다. (배너 작업, 상세페이지 등 함께 작업시 유용)




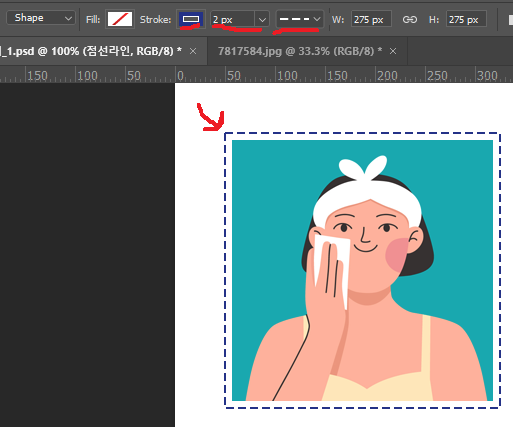
이미지를 작업할때 여백도 굉장히 중요한데 그저 가득차 보이는 이미지는 시선에 부담을 줄 수 있다.
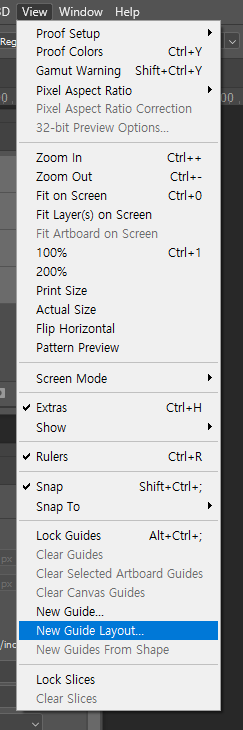
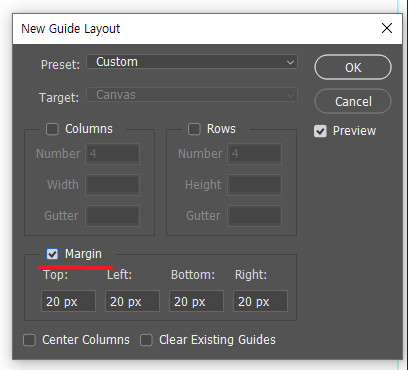
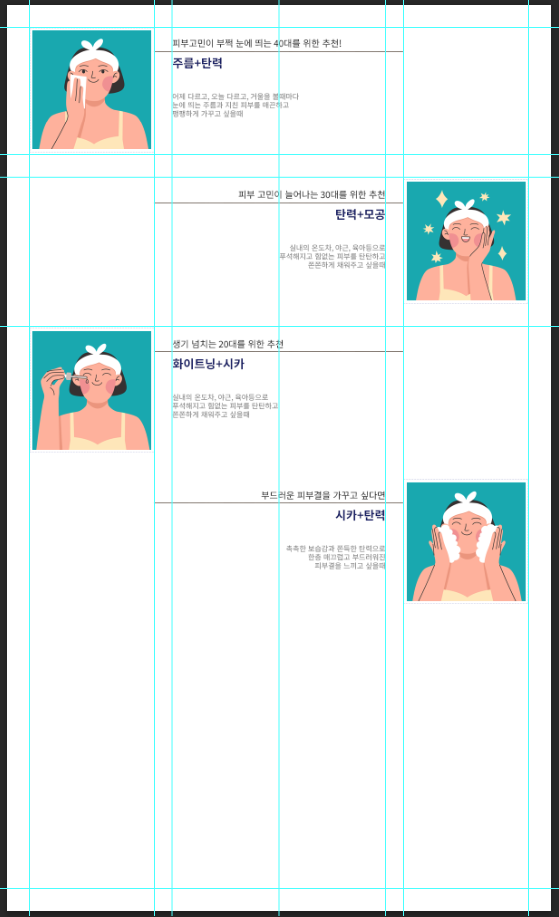
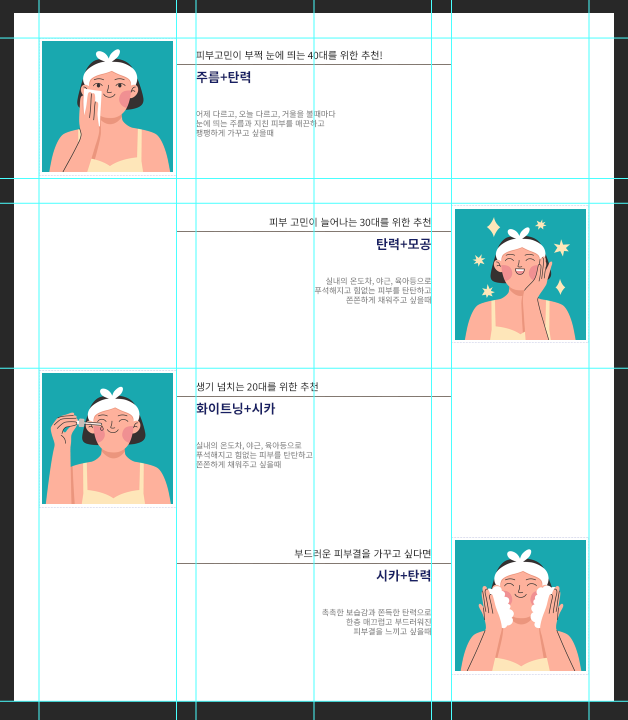
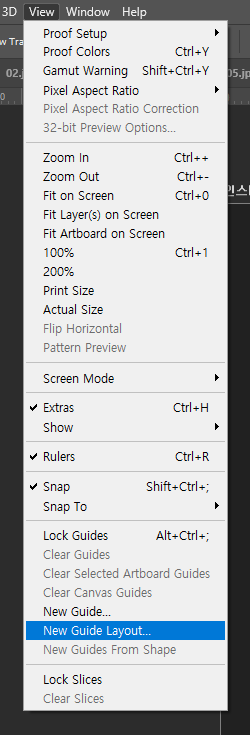
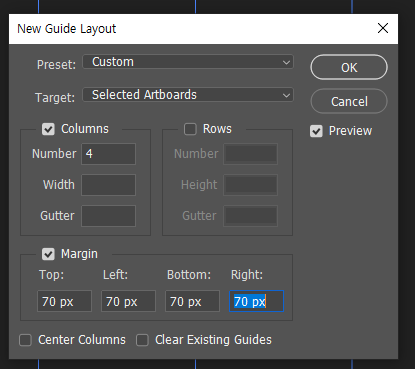
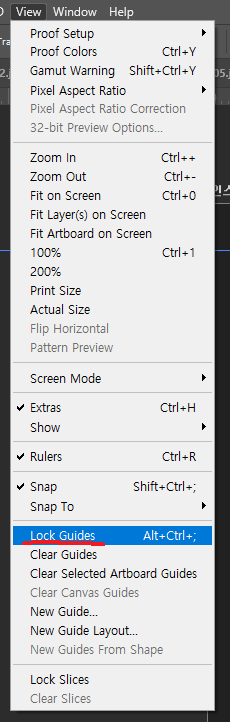
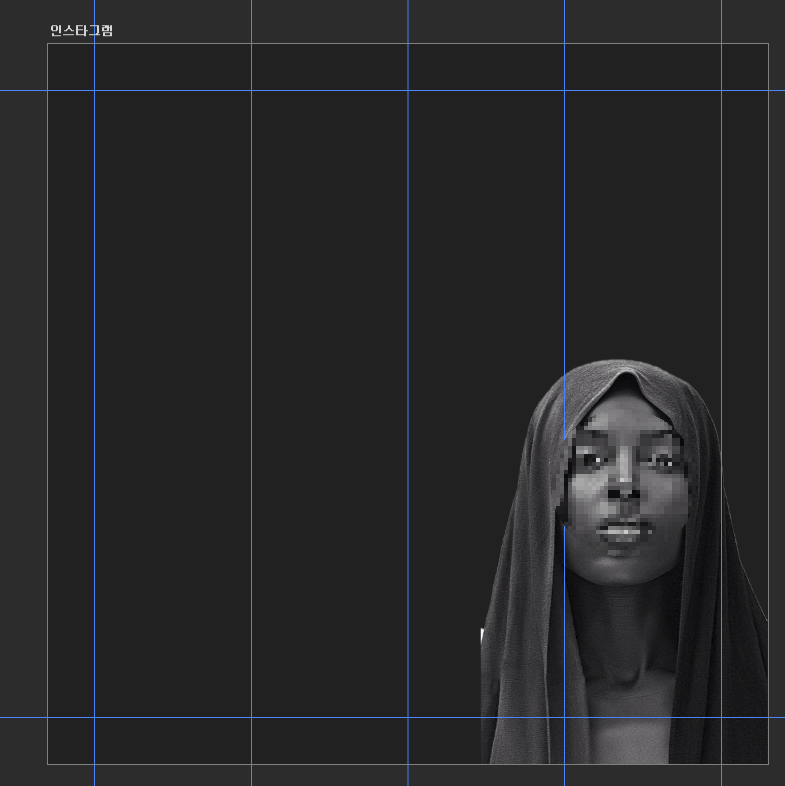
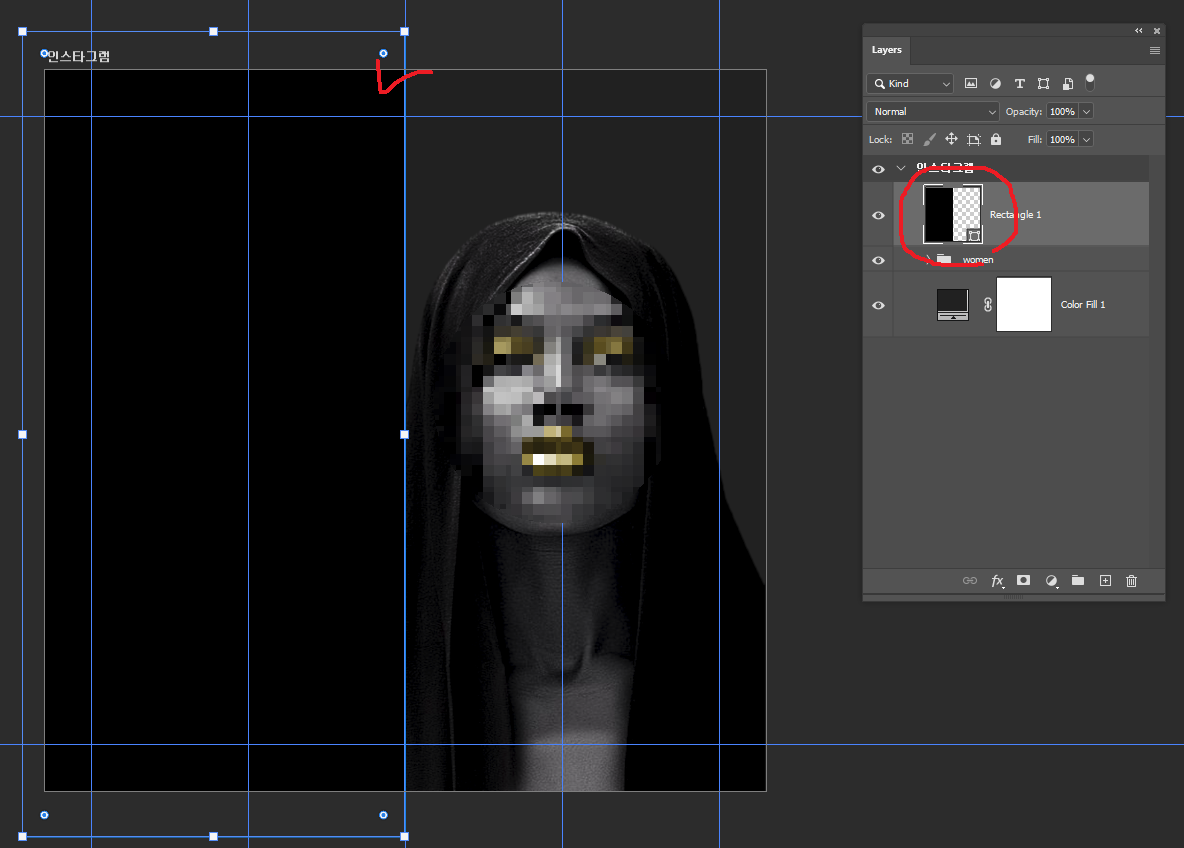
New Guide layout 에서 여백을 지정해 기본적인 레이아웃을 설정한다.
(가장 기본적으로 3등분 법으로 레이아웃이 제작된다.)




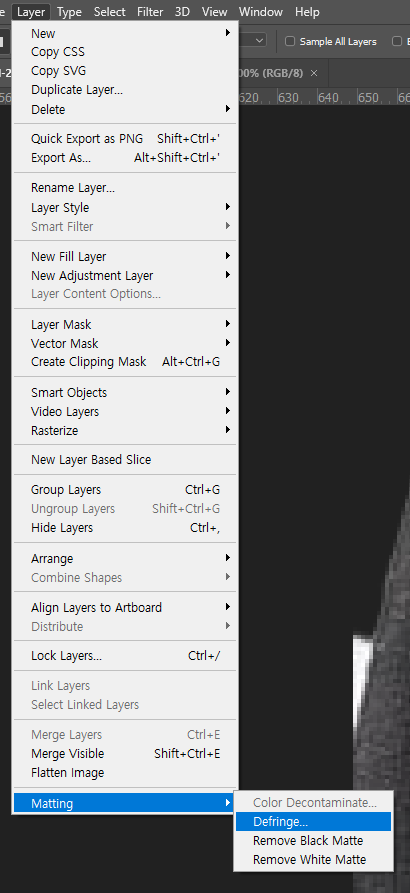
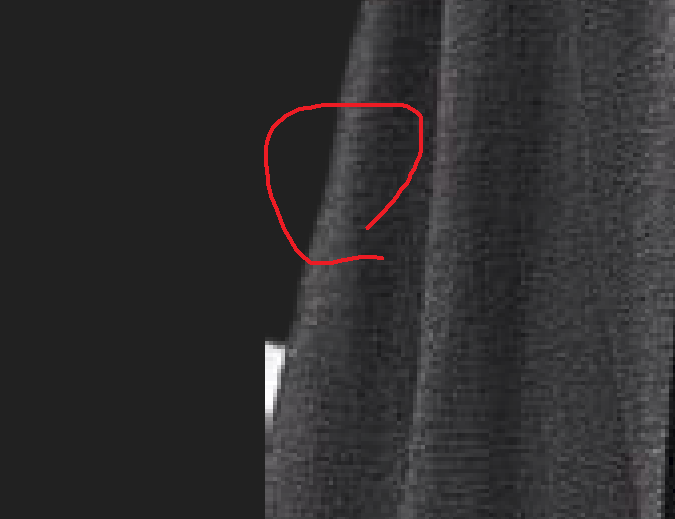
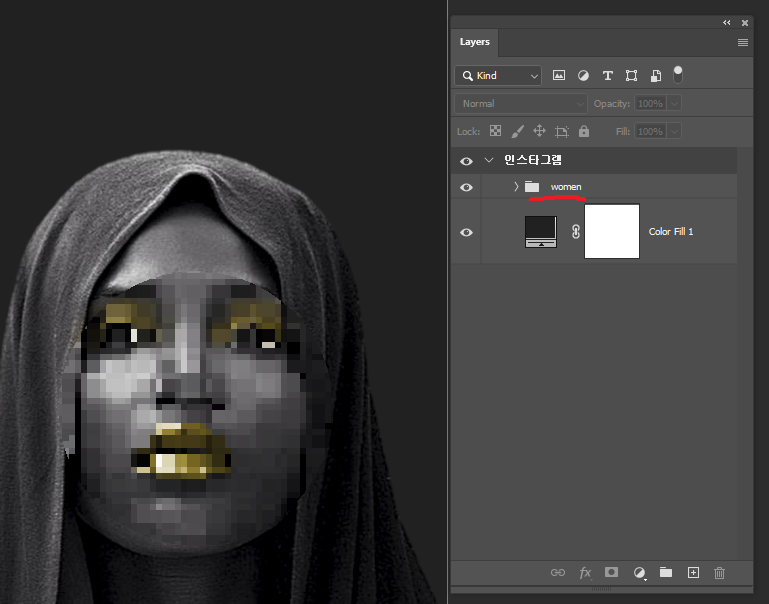
이미지의 해상도 때문에 가져오는 과정에서 깨지거나 번져 발생한 픽셀은 상단 메뉴 Layer - Matting - Defringe - 1px 로 설정하여 정리 하여줄수 있다 (*높게 픽셀을 설정하거나 자주 사용하면 이미지가 거칠어진다.)
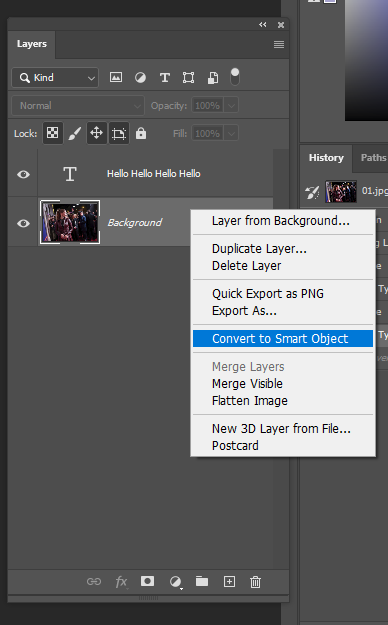
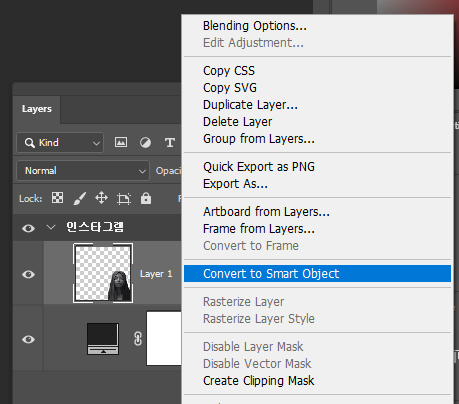
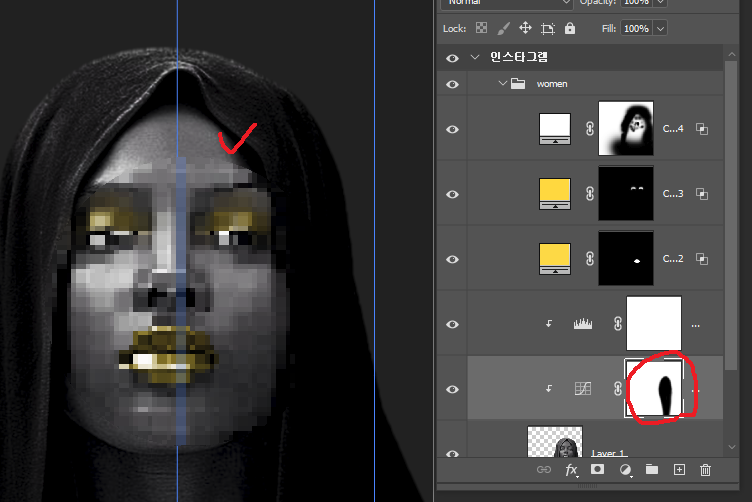
스마트 오브젝트 설정하게 되면 이미지 손상이 덜되기 때문에 해상도가 낮은 이미지를 늘리게 될때 스마트 오브젝트로 변경하는 것이 좋다.



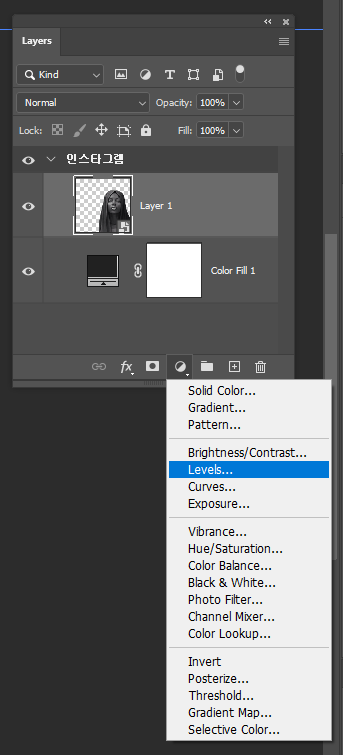
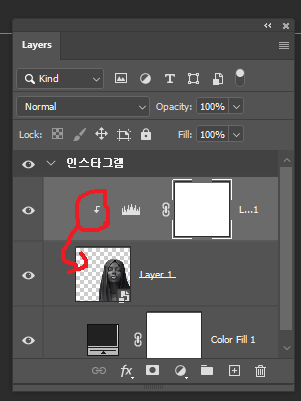
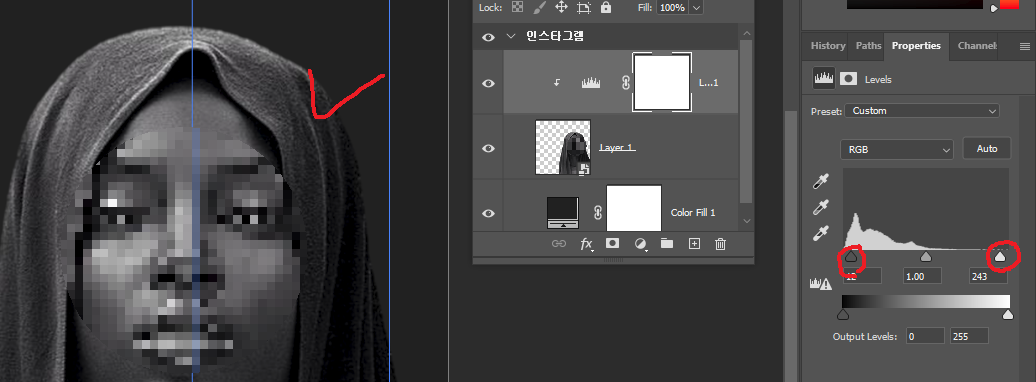
레이어 스타일에서 'Levels'를 사용해 이미지를 더 선명하게 만들어 준다.


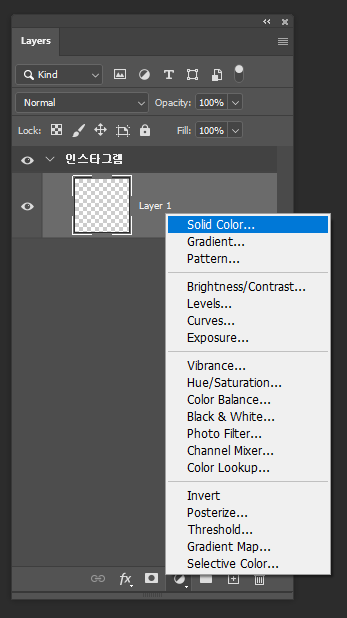
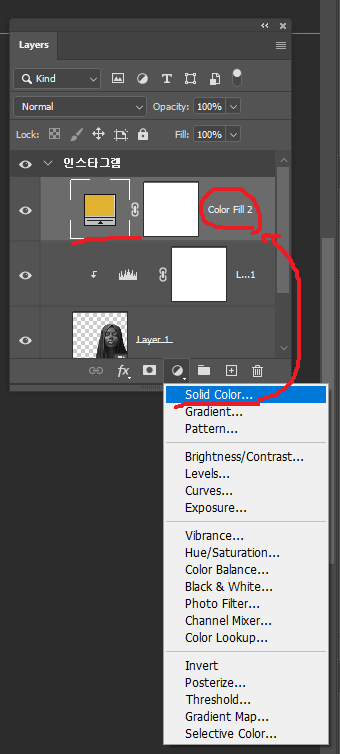
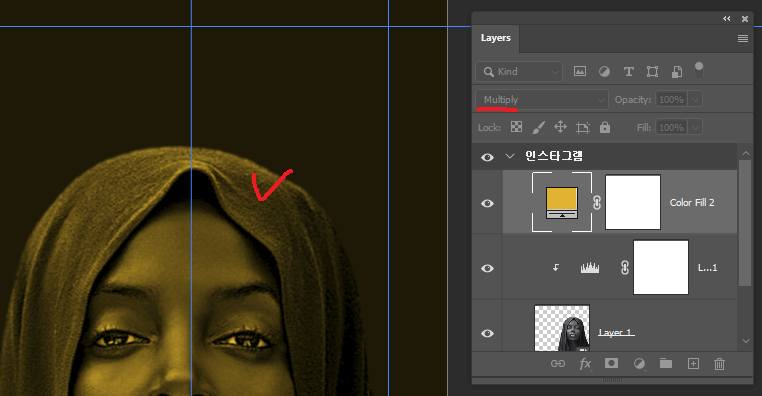
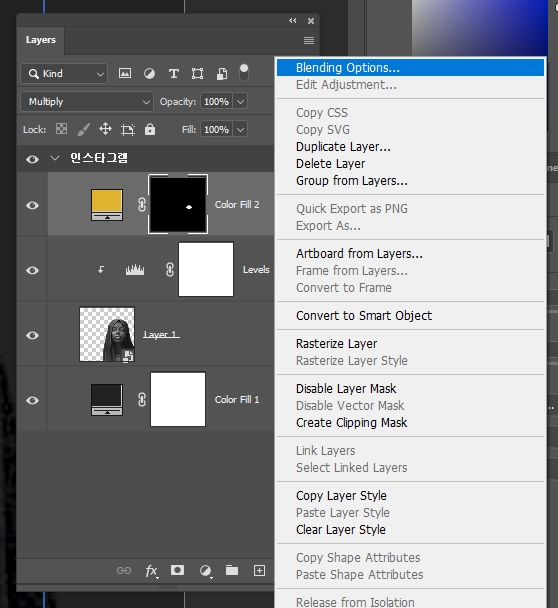
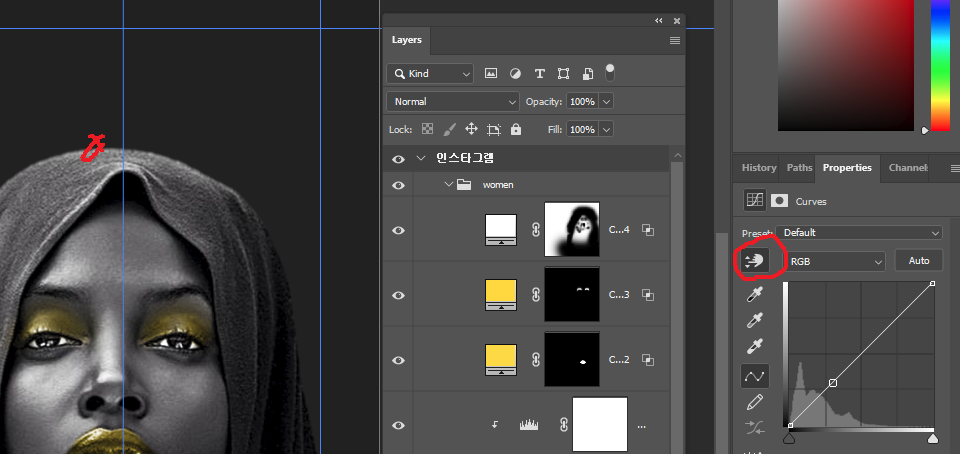
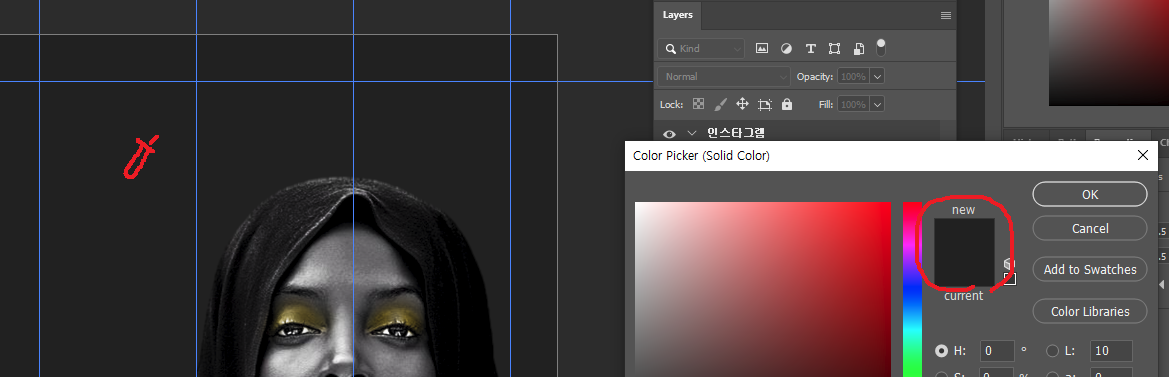
원하는 색을 올려주기 위해 'Solid Color' 에서 원하는 색감을 올려 어두운 부분을 밝게 만들어주는 블렌드 모드 'Multply' 를 사용해 깔아준 후



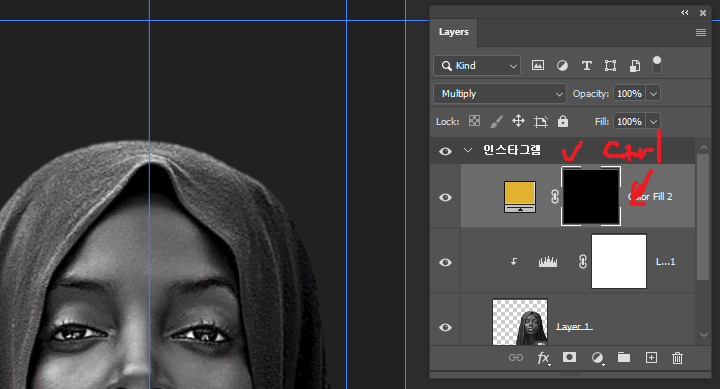
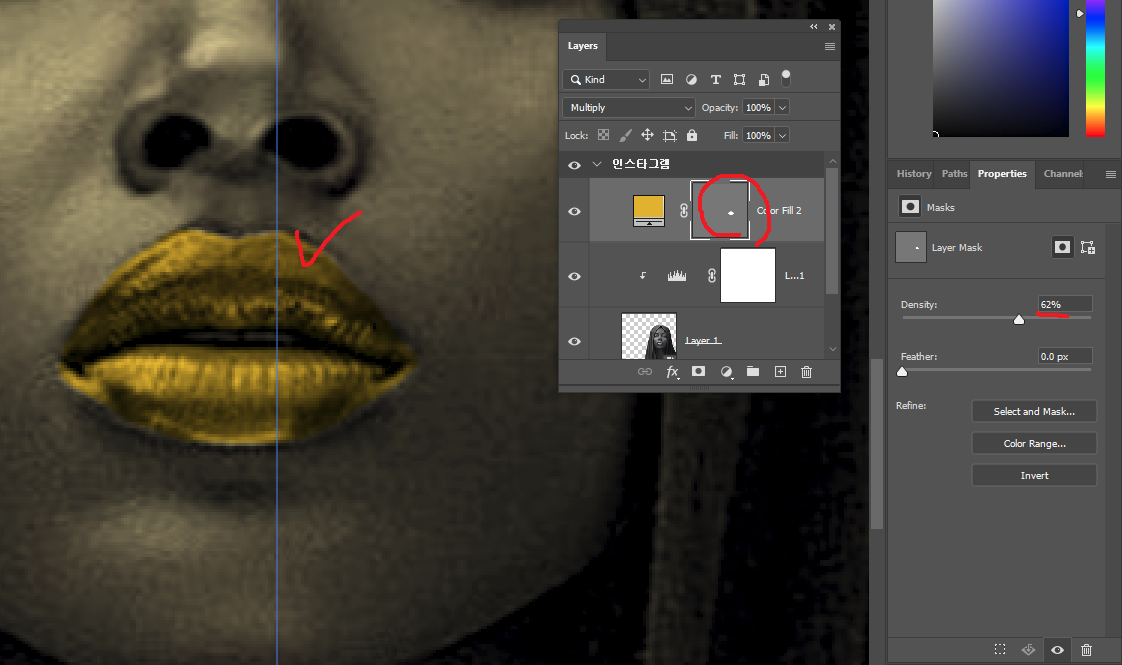
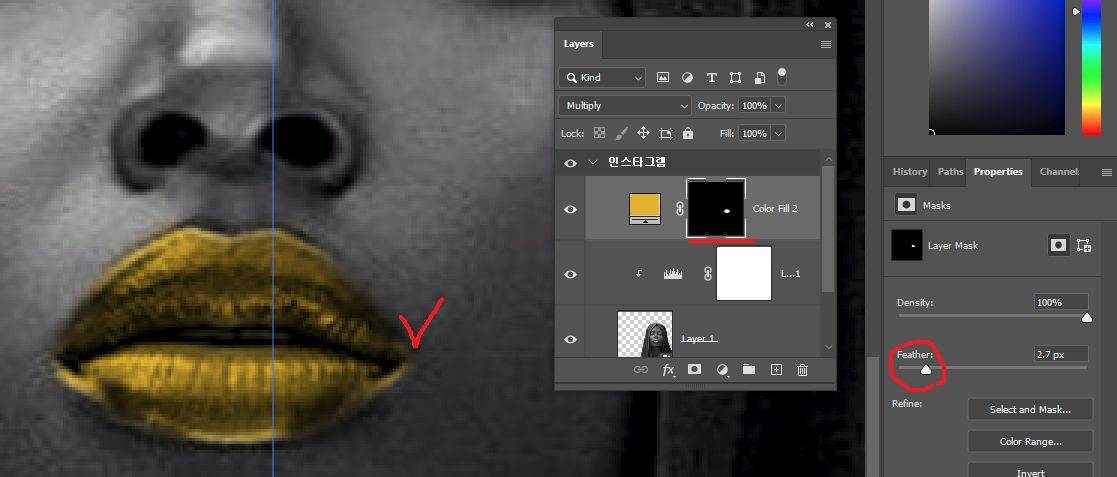
마스크를 덧씌워 원하는 부분만 하얗게 마스크 해준 후 Father를 사용해 부자연스러운 면을 중간 면을 만들어 자연스러운 색상이 이어지도록 해준다. (효과를 과하게 사용하면 흐려지기 때문에 적당히..)


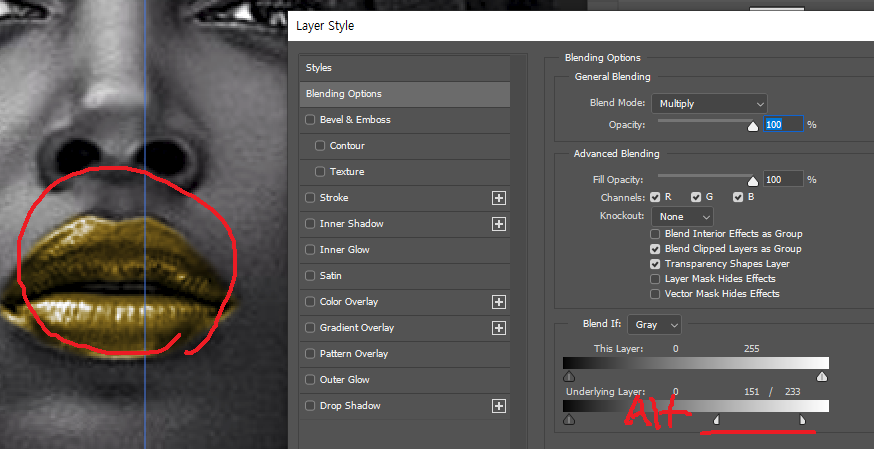
모델 메이크업 보정때도 활용이 가능 입체적인 느낌을 주기 위해서 옵션을 조정하여서 중간색과 원하는 입체감을 만들어준다.





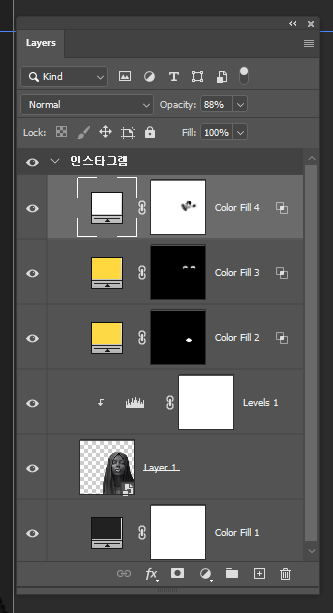
이와 마찬가지로 눈과 이전 인물 보정과 마찬가지로 솔리드 컬러를 하얗게 주어서 원하는 부분의 하이라이트를 Blending Options 로 조정하고 마스크레이어를 조정해서 자연스럽게 이어준다.
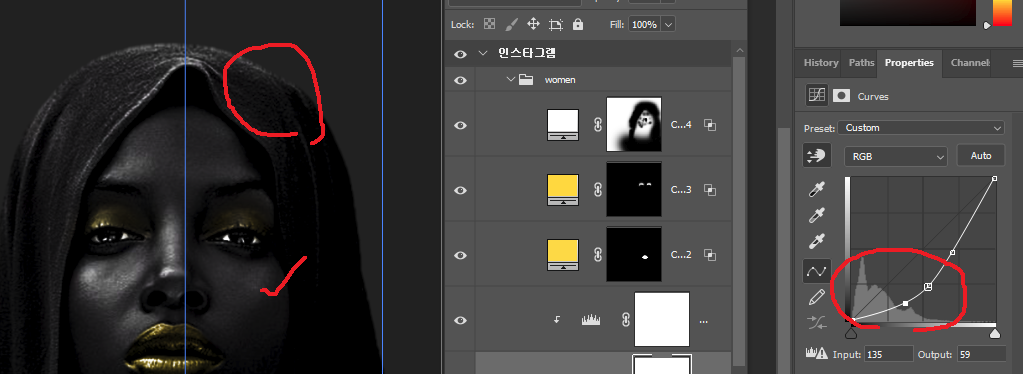
'Curves' 를 사용해 밝아진 이미지를 어둡게 만들어 준 후 마스크를 활용해 원치않는 부분은 지워준다.



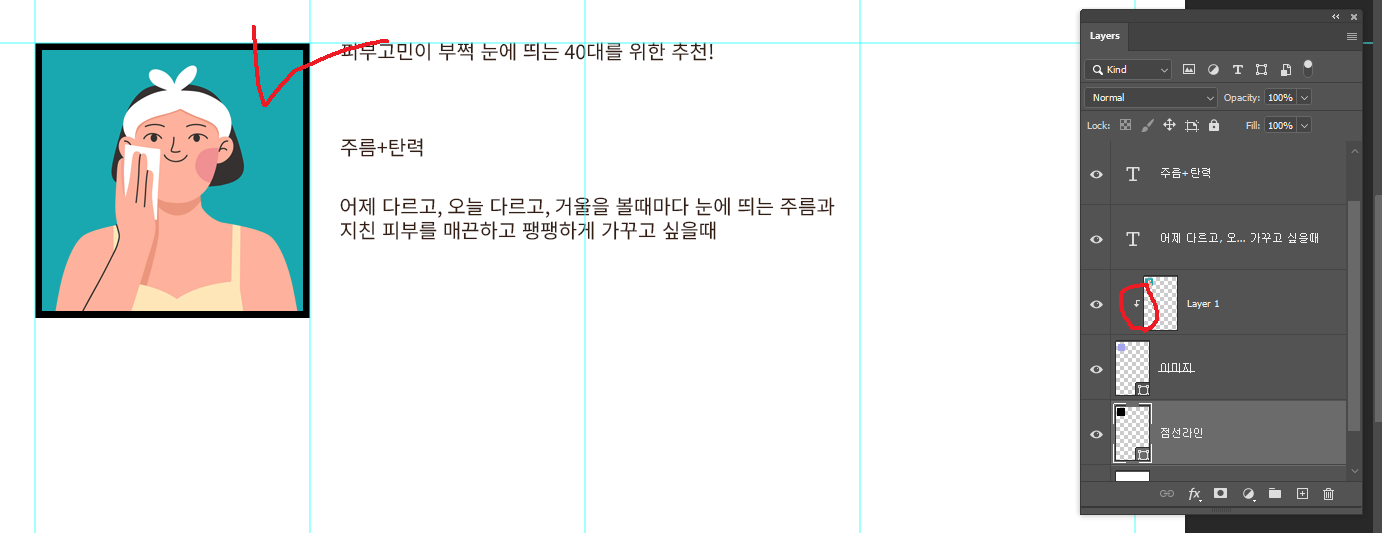
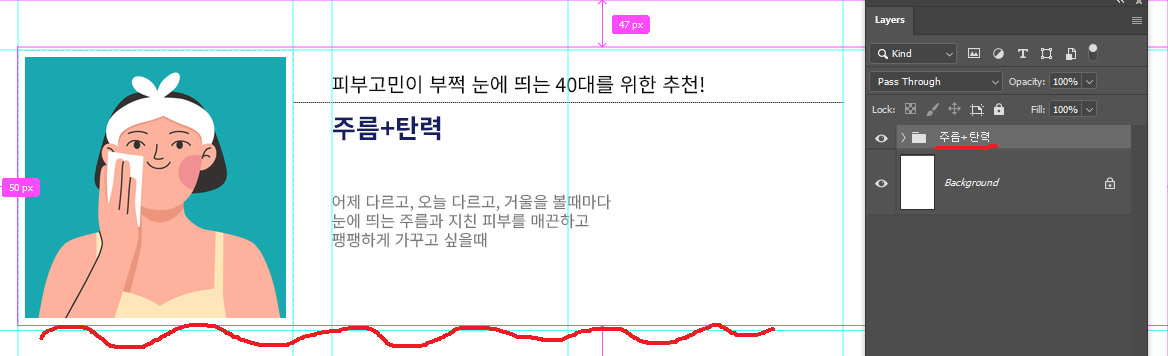
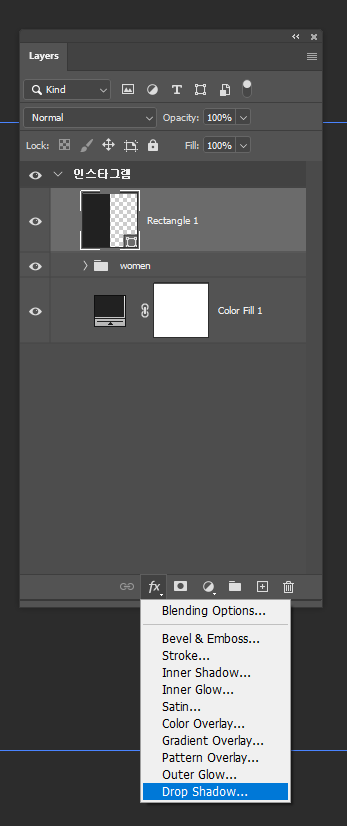
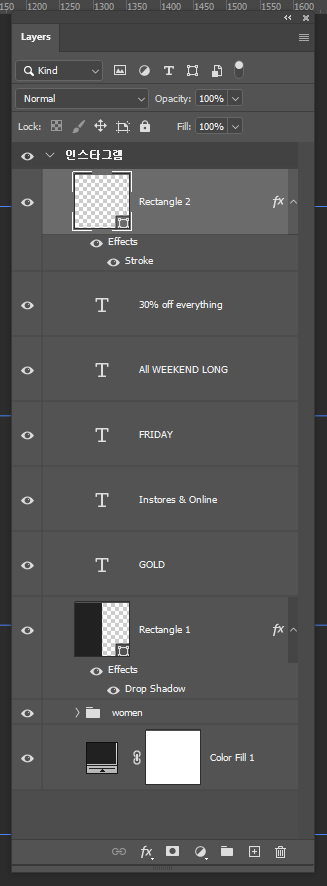
텍스트가 들어갈 상자를 가이드라인에 맞춰 배치 해준 후 Drop Shadow를 넣어 비슷한 색감에서 텍스트가 시선이 보이도록 설정해 준다.


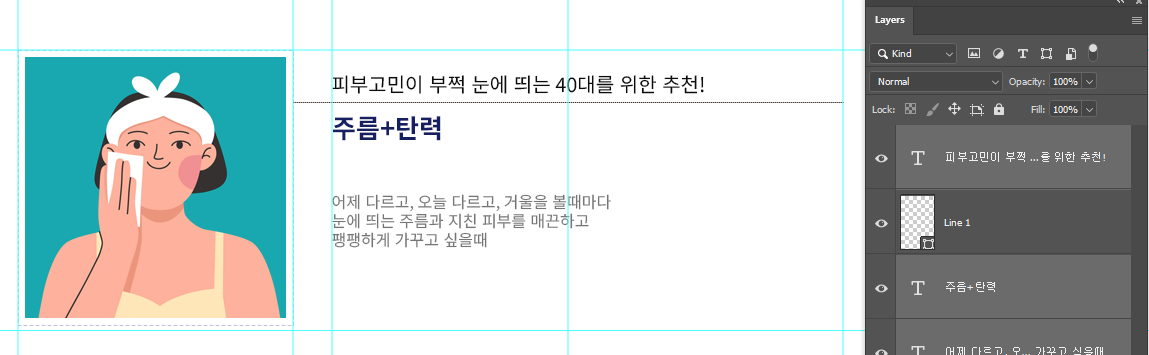
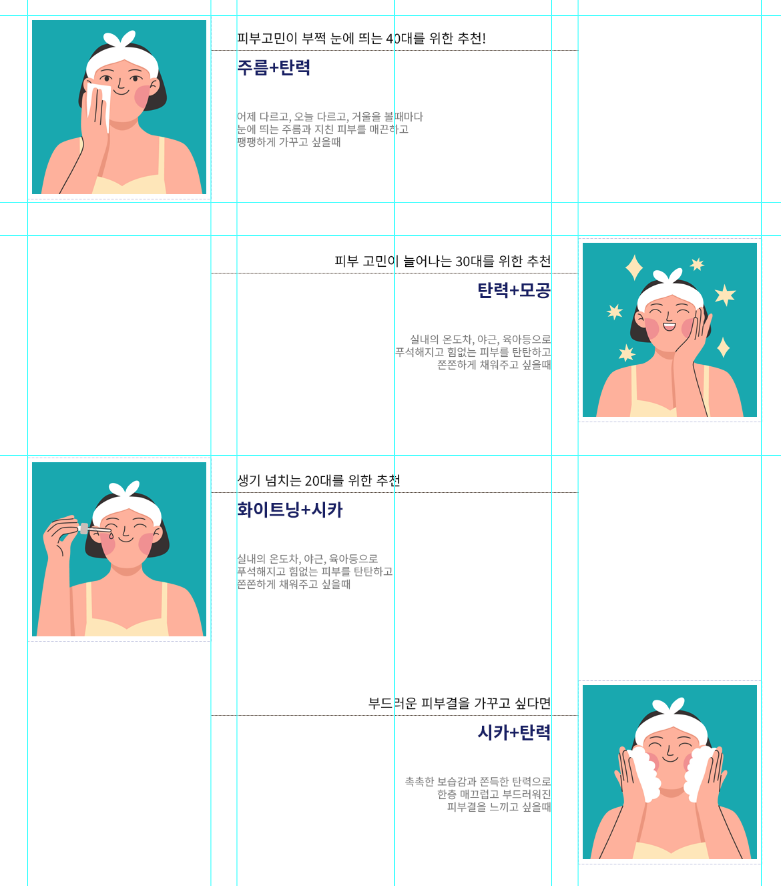
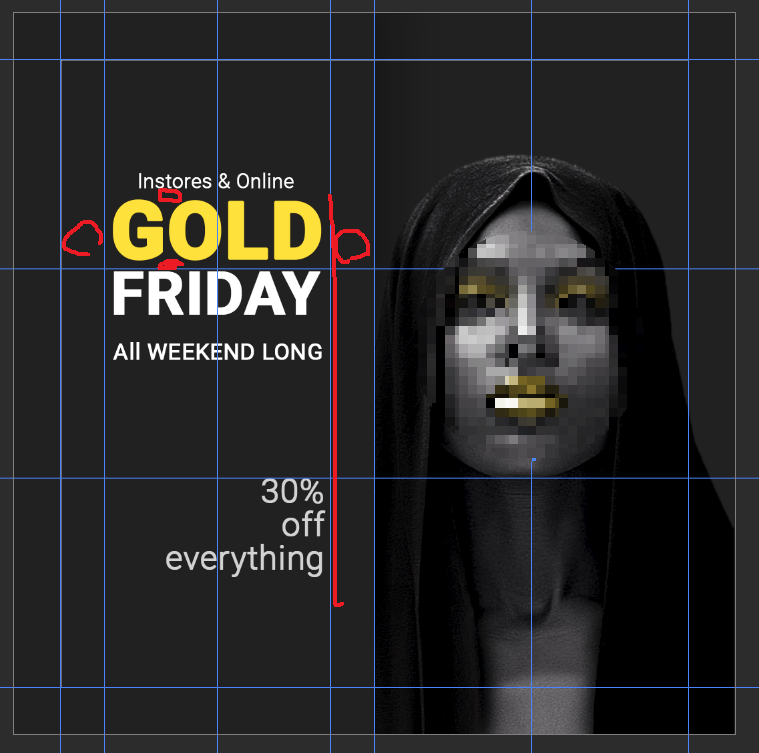
텍스트를 배치하고 굵기와 방향 등을 설정하기 위해서는 강약을 설정하는 것 (전달의 우선순위)이 가장 중요하다.
또한 행간과 자간의 배치도 알맞게 하여야 가독성을 높이고 시선이 편안하게 볼 수 있다. 간격을 그리드를 활용해 설정하고 레이아웃에 맞춰 주도록 배치해준다.
* 이것은 벤치마킹이 제일 좋은 방법이니 배너 디자인을 참고 하도록 하자.

결과물
해상도는 기본적으로 72-96 이지만 주로 72로 맞추고 작업을 하며 출판용일 경우에는 300으로 설정해서 진행한다.
'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 이벤트 페이지 제작 (2) | 2024.05.13 |
|---|---|
| 레이아웃 & 그리드 활용하여 배너 제작 (0) | 2024.05.10 |
| 도형 툴 & 글래스모피즘 & 광고 디자인 (0) | 2024.05.08 |
| Path(네온사인 효과) (0) | 2024.05.07 |
| 블렌드 모드, 이중 노출 (Double Exposure), blend if (0) | 2024.05.03 |