



작업한 아트보드 옆에 새로운 영역을 만들기 위해선 Move Tool에서 Artboard 툴로 바꾸어 새로 영역을 설정해준 후
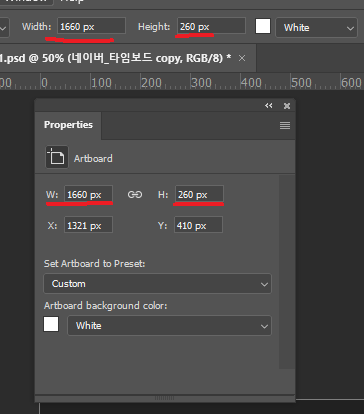
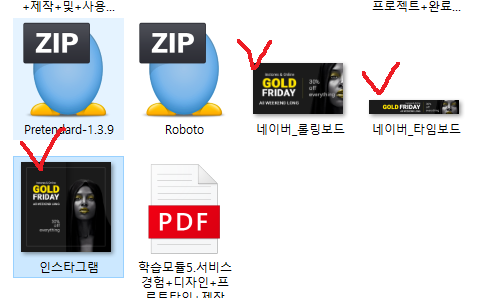
상단에 크기를 알맞게 조절해 준다. 아트보드에 각각 이름을 지정해 놓으면 저장시 각각 제목이 됨




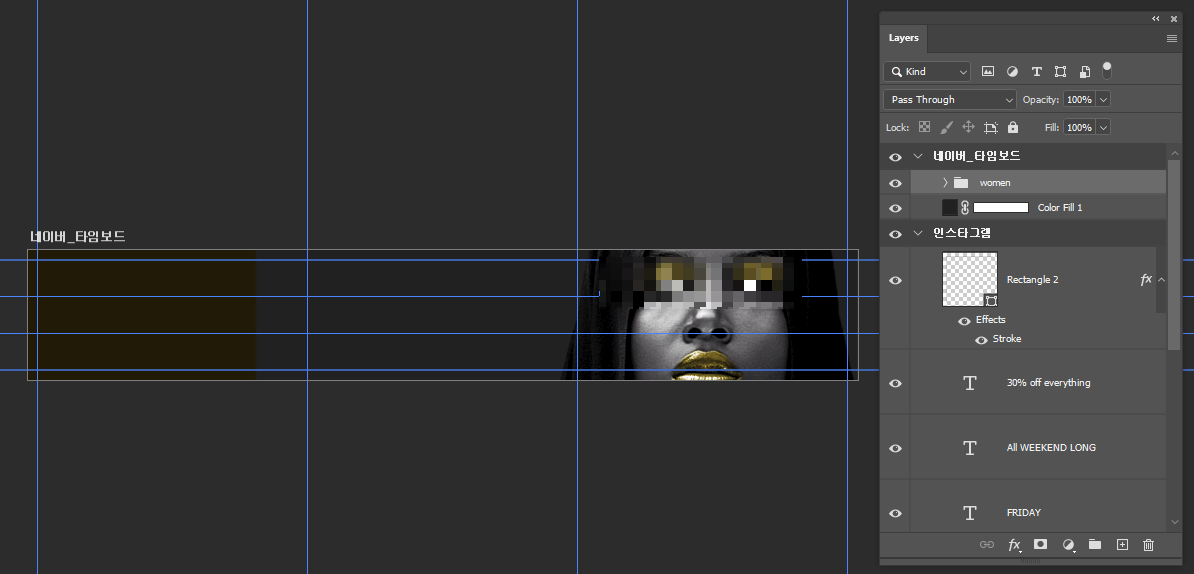
배운거와 마찬가지로 삼각형 그리드를 선으로 그려 사용해도 되지만 기본적으로 3x3 그리드를 사용하기 때문에 그리드 레이어에서 여백과 함께 설정하여 만들어 준다.




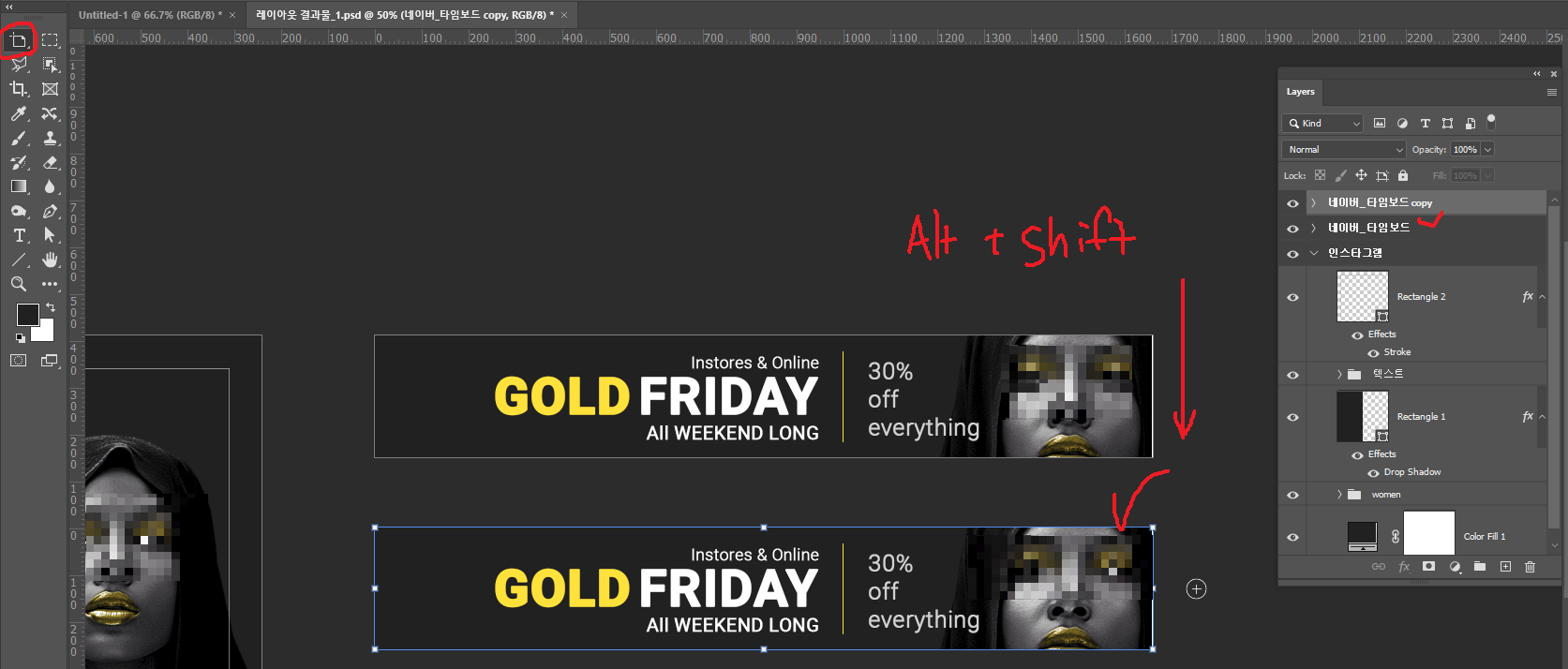
이전에 만들었던 레이어를 누르고 Alt 키를 누른상태로 새로운 아트보드에 끌어당기면 복사가 된다.
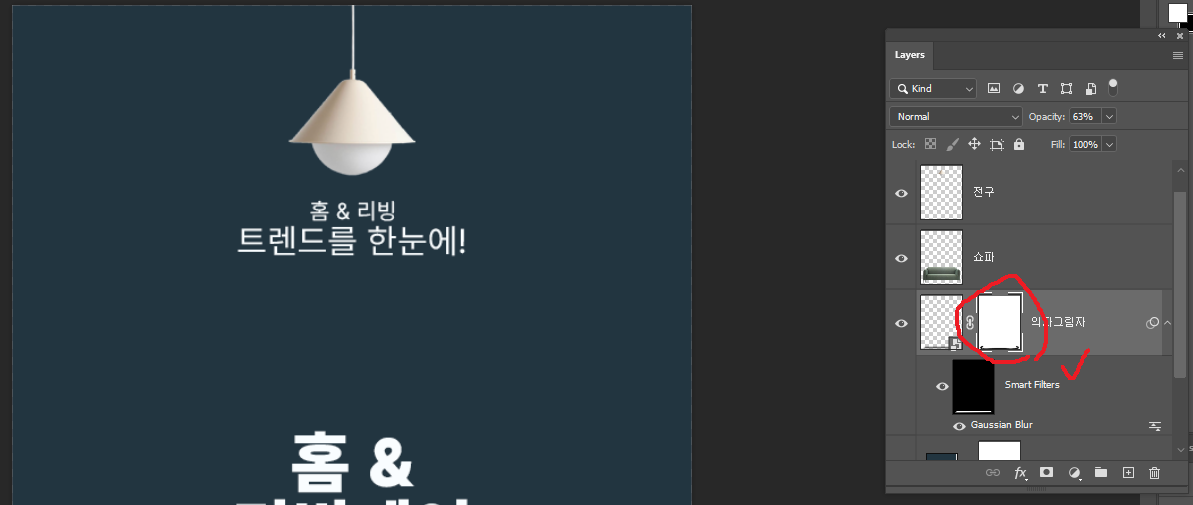
(상단 레이어 색이 이상한 부분은 마스크가 잘못 되어있어서...)



또 다른 방법은 아트보드 툴로 누른 상태로


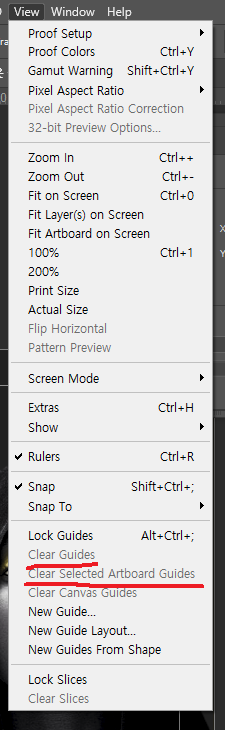
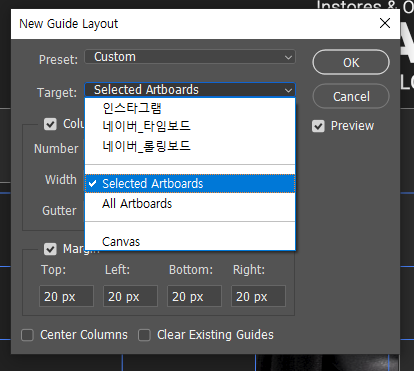
새로운 작업영역을 작업할때 그리드를 새로 지정하게 되는데 모든 그리드를 지우지 말고 해당 아트보드의 그리드만 지워 각각 그리드를 지정하면 후에 고칠때 좋다. (Clear Selected Artboard Guides)



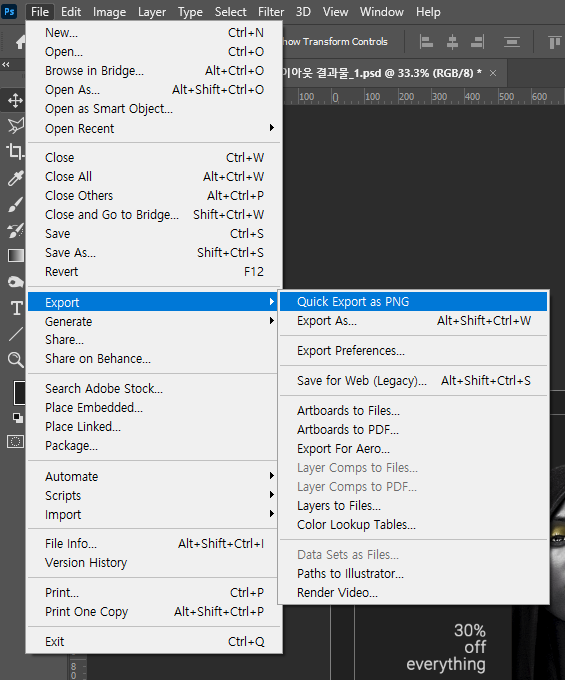
Quick Export as PNG - 확장자를 원하는것으로 지정
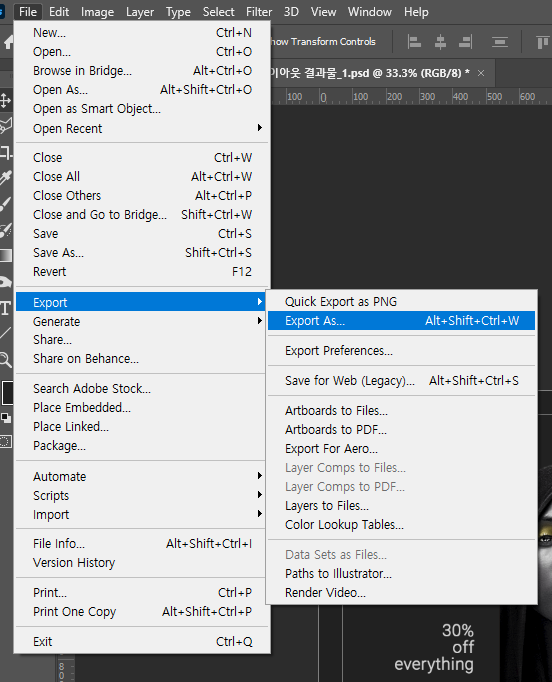
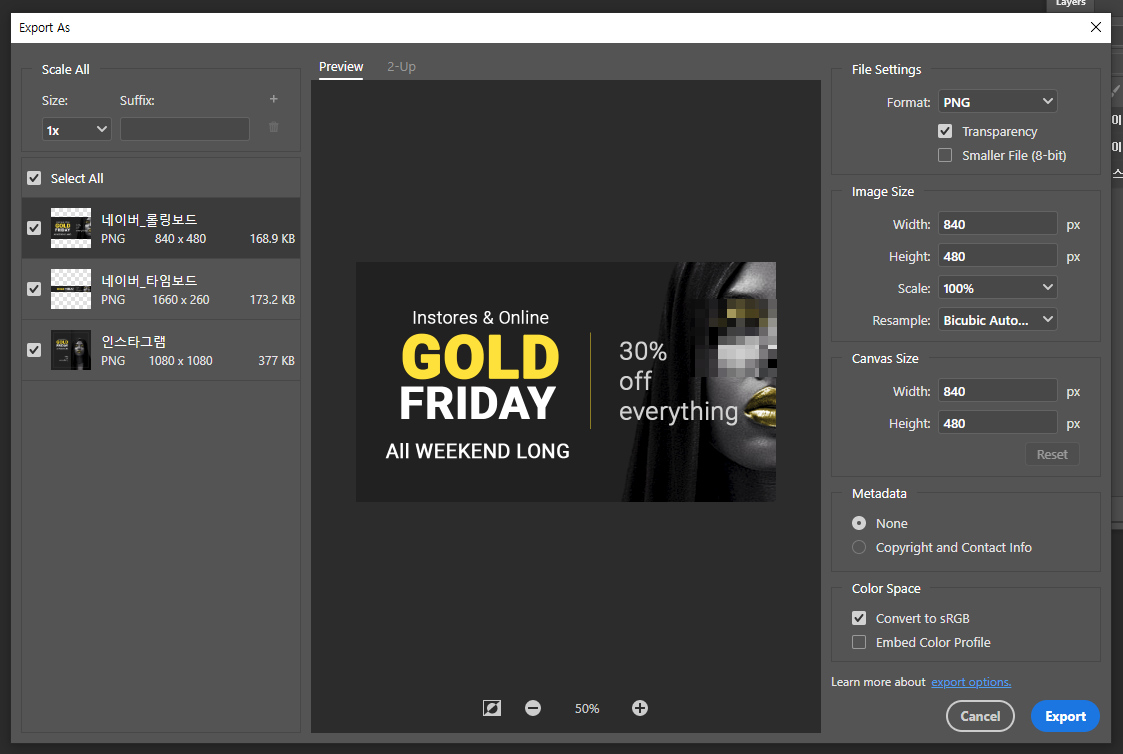
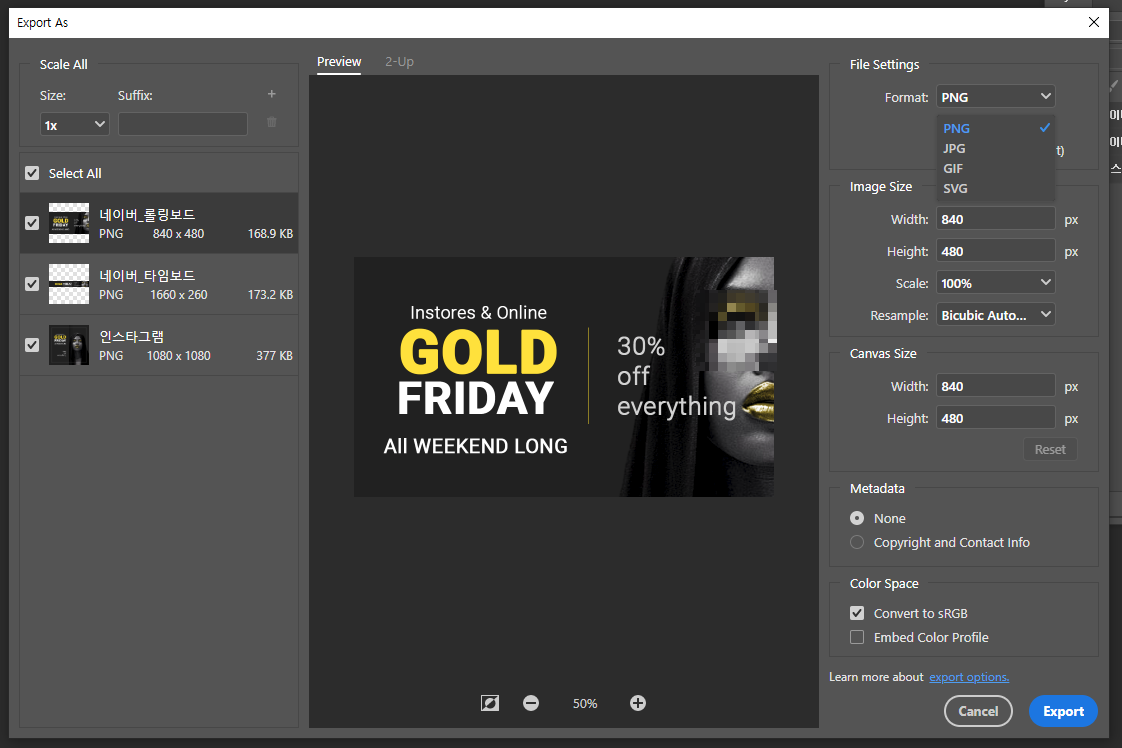
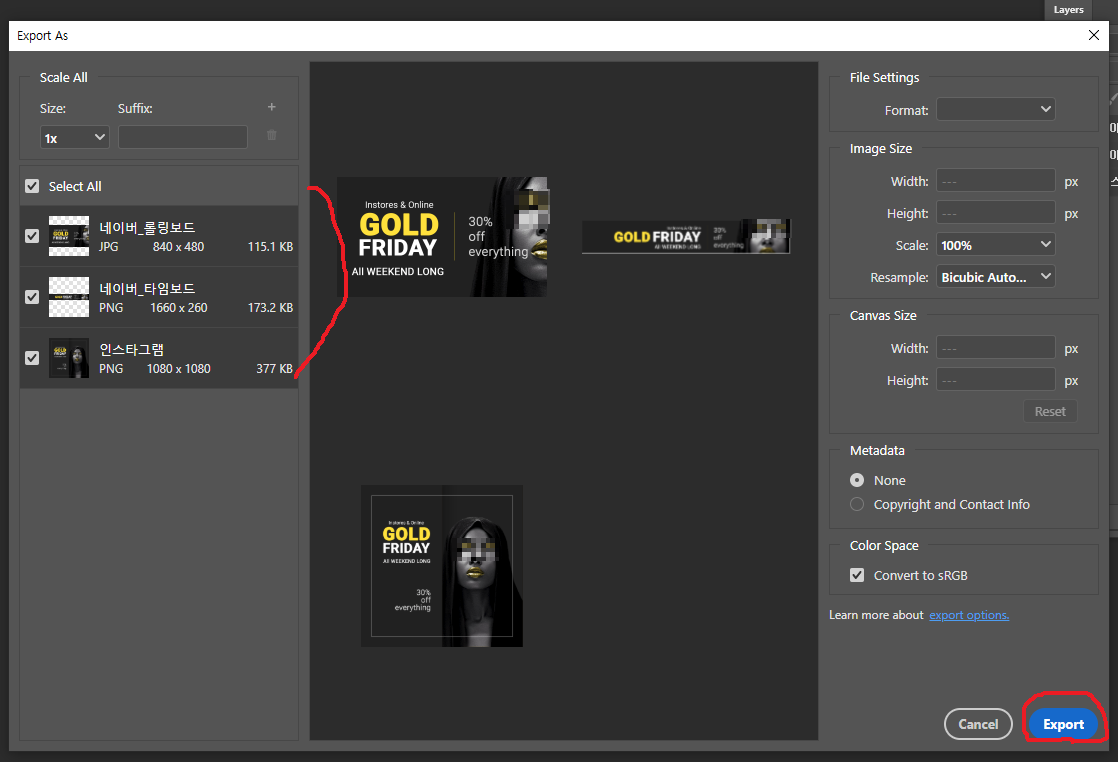
Export As - 확장자를 하나만 지정




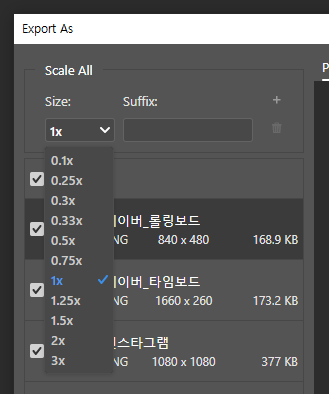
사용에 따라 크기 지정을 다르게 할 수 있다.
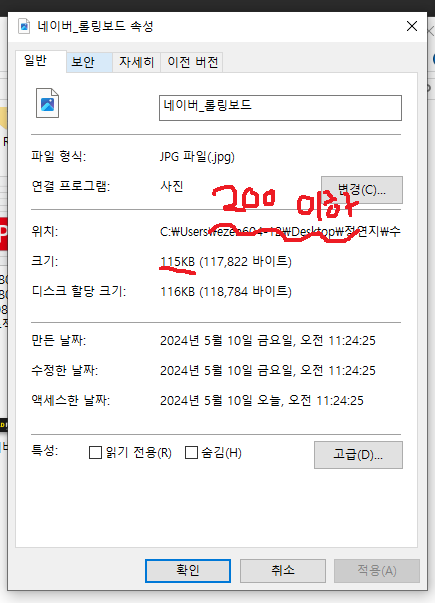
JPG 이미지 용량을 압축하여 저장(배경을 투명하게 할 수 없다.)
PNG 이미지 용량을 압축하여 저장 (배경을 투명하게 저장 할 수 있다.)




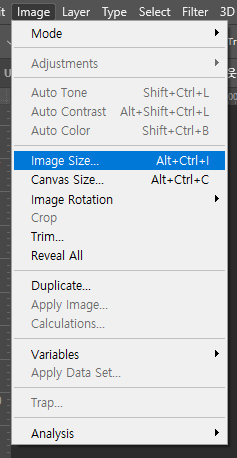
용량이 클경우 이미지 사이즈에서 해상도를 낮춰 작업하면 된다.








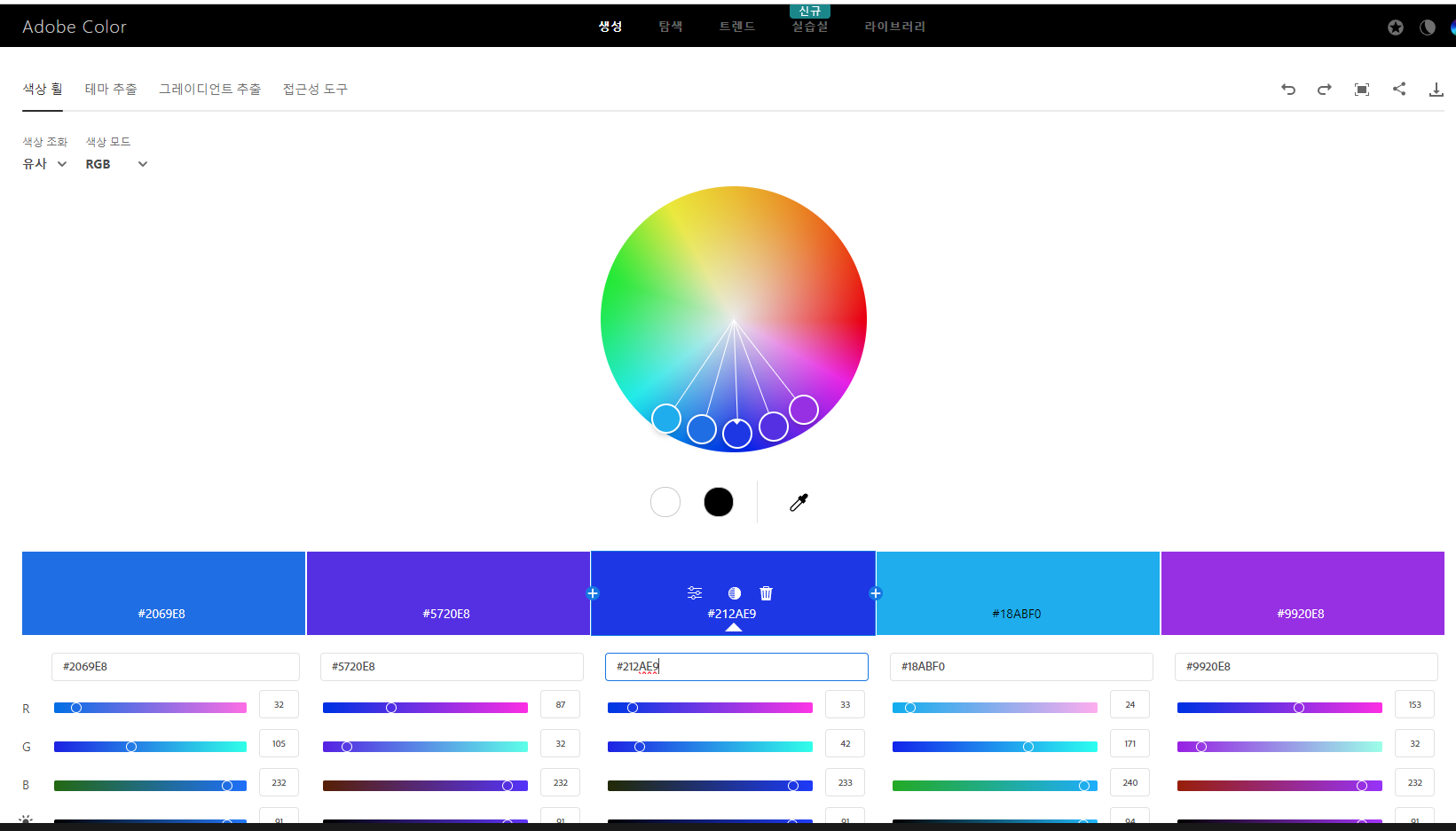
색상참조에 있어서 유용한 사이트들을 여러 참고하는 것도 좋은 방법이다.
Color Palette Ideas | ColorPalettes.net
Free collection of color palettes ideas for all the occasions: decorate your house, flat, bedroom, kitchen, living room and even wedding with our color ideas .
colorpalettes.net
https://color.adobe.com/ko/create/color-wheel
https://color.adobe.com/ko/create/color-wheel
color.adobe.com
Free Gradients Collection by itmeo.com
Free collection of 180 background gradients that you can use as content backdrops in any part of your website.
webgradients.com
https://www.designspiration.com/
Designspiration - Design Inspiration | Inspirational Art, Photography & Typography Images
Create an account or log in to Designspiration - An image & color search engine for creating mood boards and finding art, design, logos, photography, app & ui inspiration.
www.designspiration.com
https://www.pantone.com/hk/en/
Color Solutions, Trends, Guides & Tools
www.pantone.com



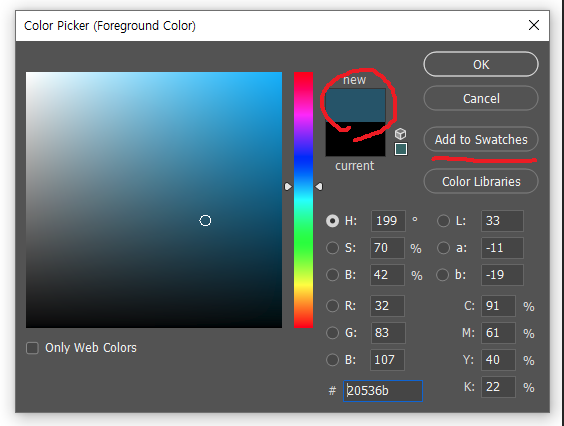
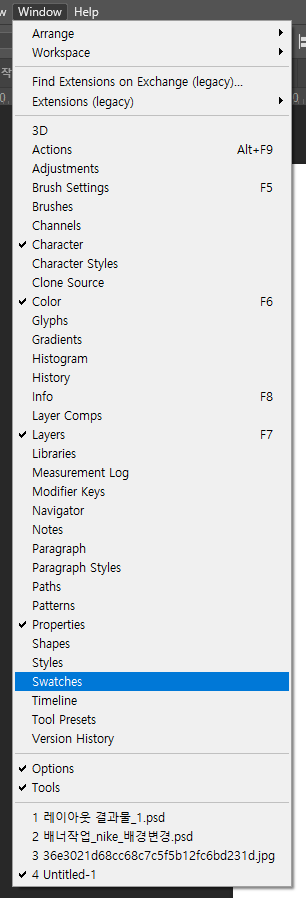
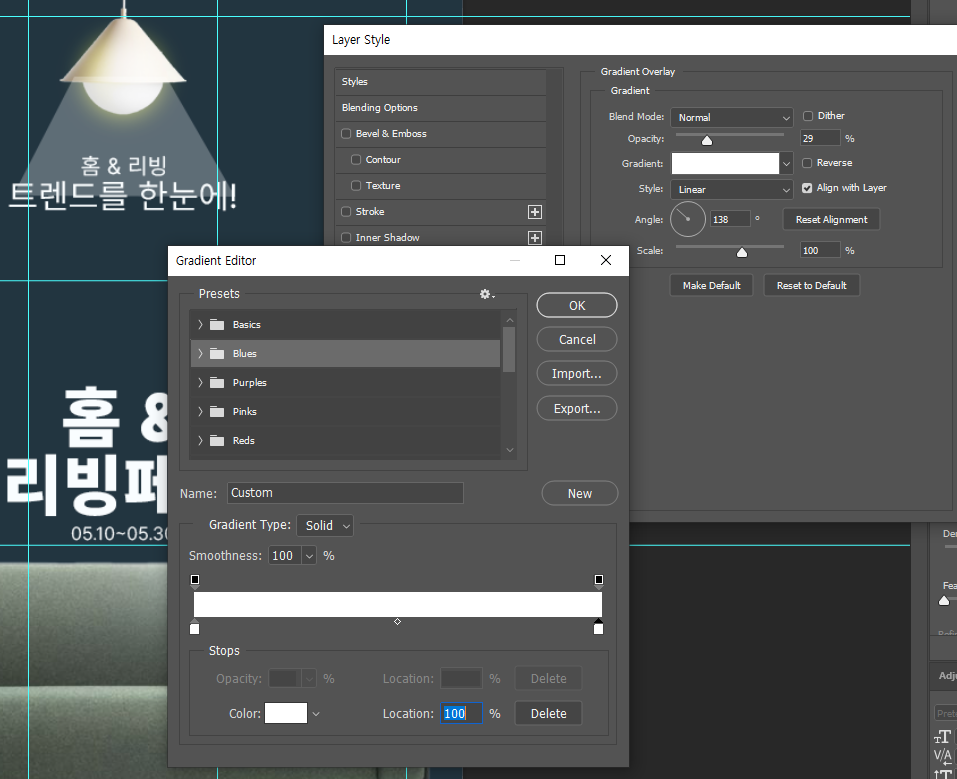
디자인을 하기 전 주제와 컨셉등을 정해서 색상 참고 사이트를 활용하여 원하는 색을 Window - Swatches 를 활용해 사용하였던 색을 저장하거나 추출하여 사용할 수 있다.



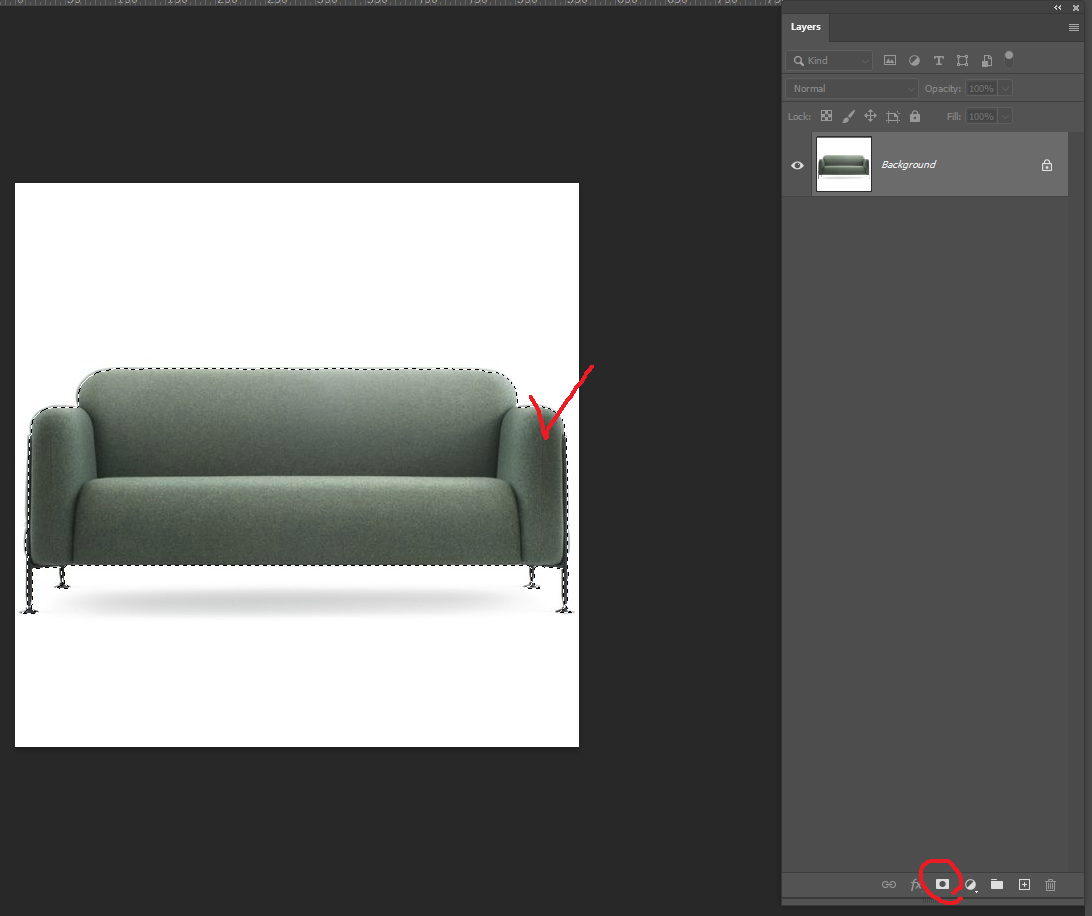
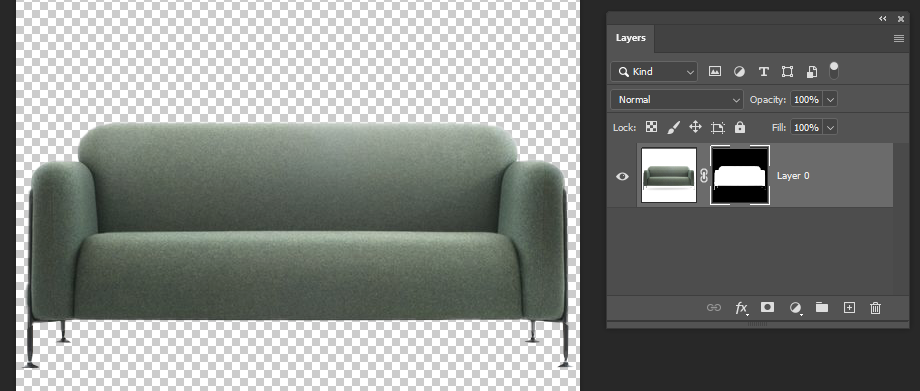
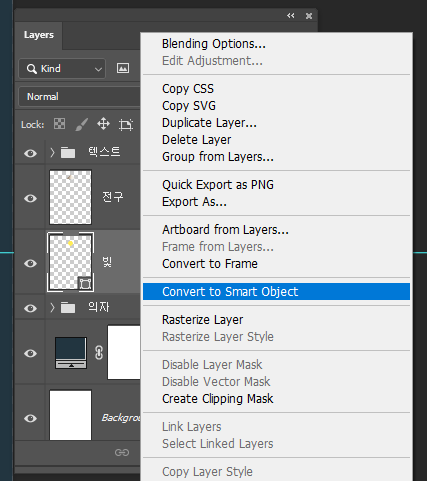
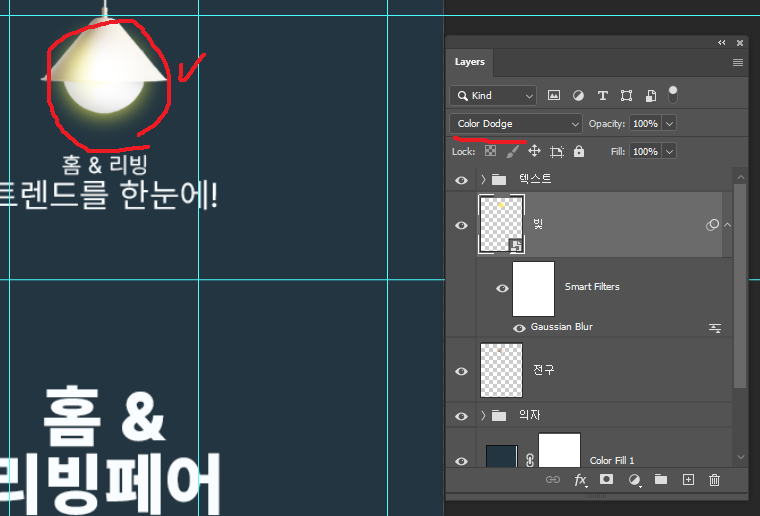
이미지를 추출하여 마스크 레이어로 배경에 블랙을 입혀 깔끔하게 가져올 수도 있다.










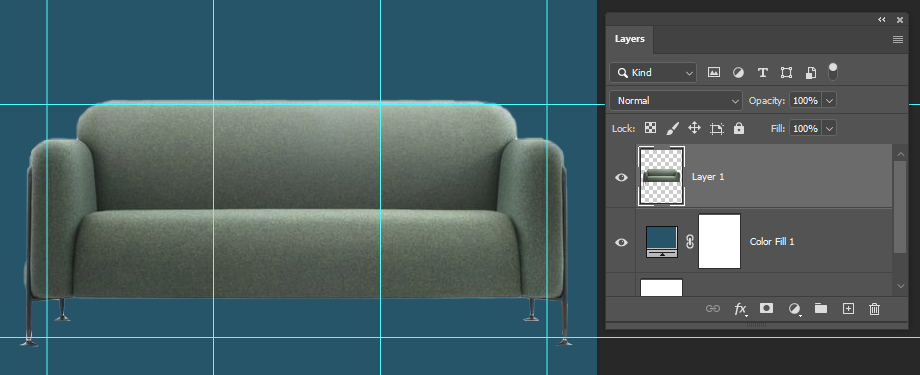
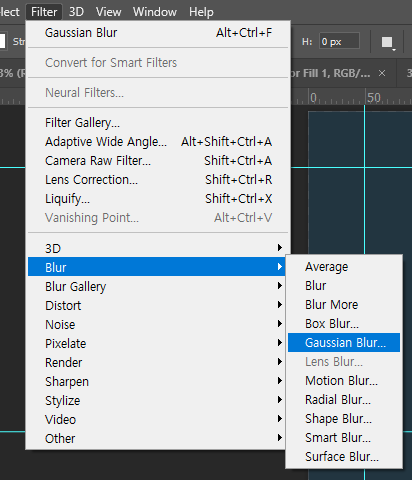
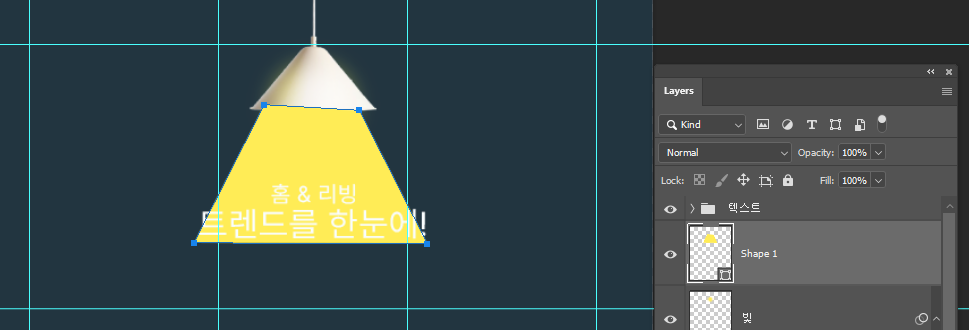
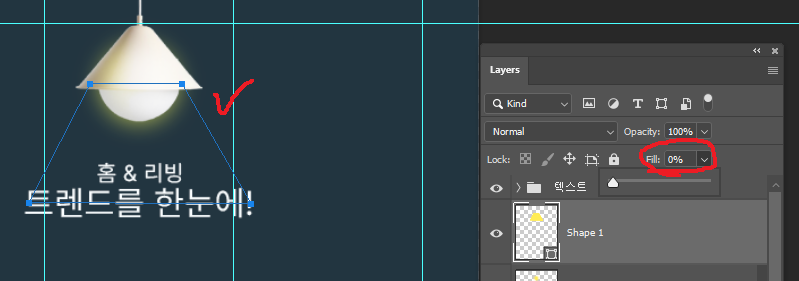
블렌드 모드와 블러 등 앞서 배웠던 효과들을 다양하게 사용하거나 자연스러운 느낌을 원할 때는 투명도를 주어서 사용하는것이 가장 자연스럽다.

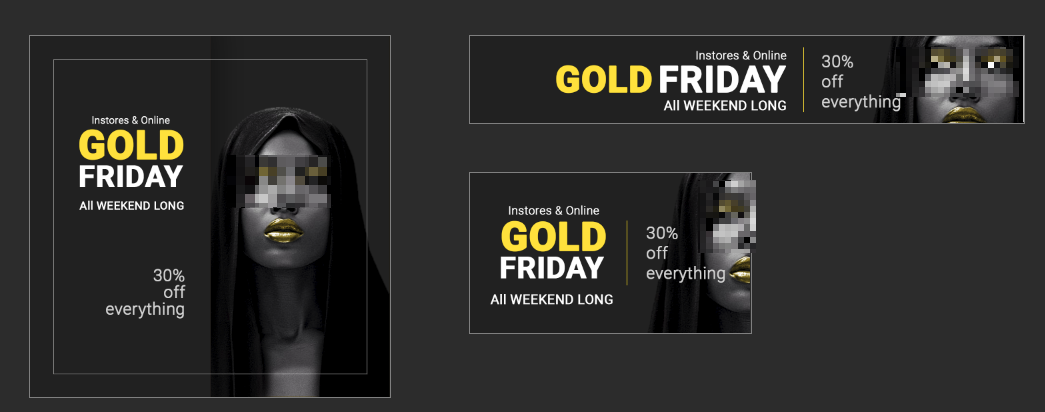
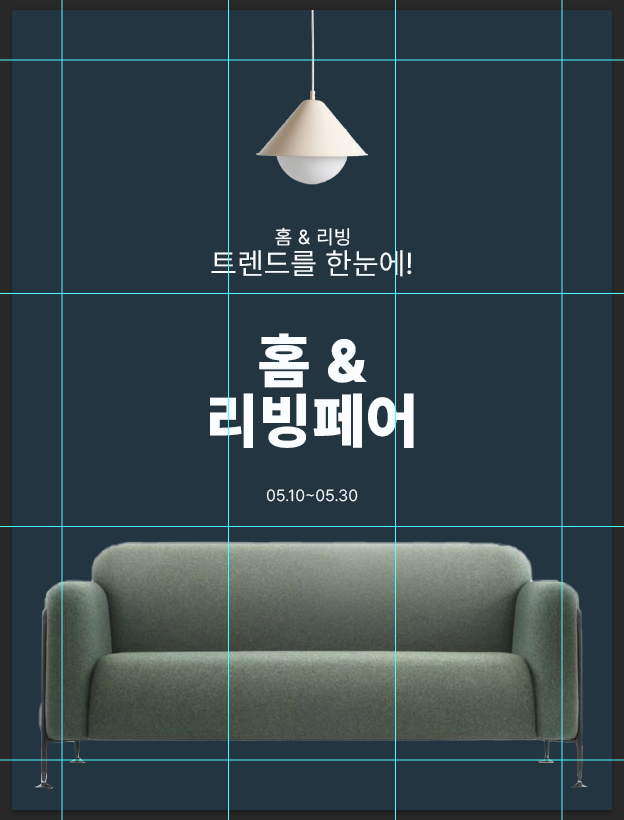
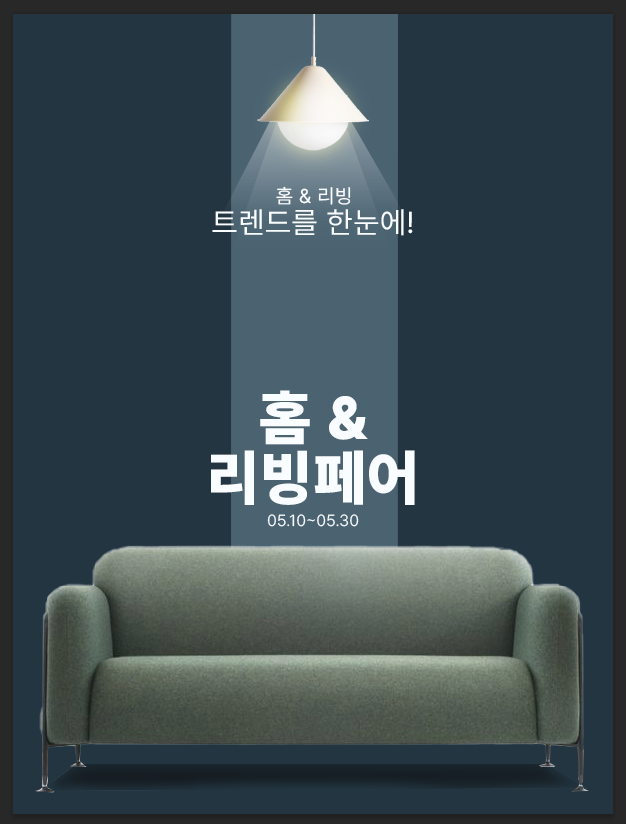
결과물
'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 패턴 활용 & 인물 보정을 활용한 광고 디자인 (0) | 2024.05.14 |
|---|---|
| 이벤트 페이지 제작 (2) | 2024.05.13 |
| 디자인 이론 (0) | 2024.05.09 |
| 도형 툴 & 글래스모피즘 & 광고 디자인 (0) | 2024.05.08 |
| Path(네온사인 효과) (0) | 2024.05.07 |



