- 레이어 기능
ctrl - 레이어 섬네일 (레이어 영역 선택)
ctrl + shift (네모 표시에 플러스 표시) - 다중선택
ctrl + alt - 선택 해제
ctlr + E - 레이어 병합 (Marg)_되도록 사용하지 않기
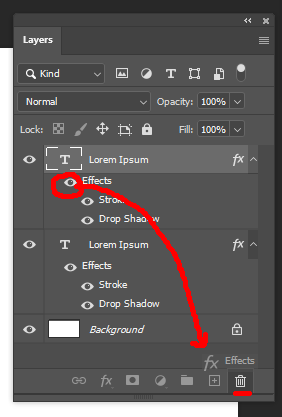
shift + ctrl + alt +E - 병합해서 새로운 레이어 생성 (원하지 않는 레이어는 하이드)

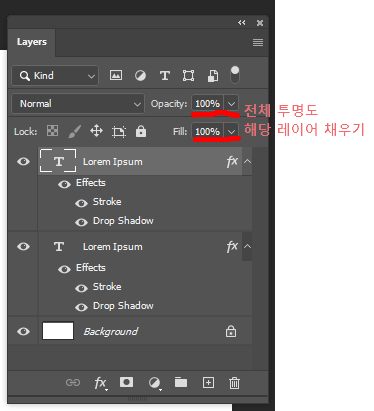
Lock 기능 - 1. 투명창 채색 금지 2. 브러쉬 금지 3. 이동 금지 4. 5. 전체 잠금



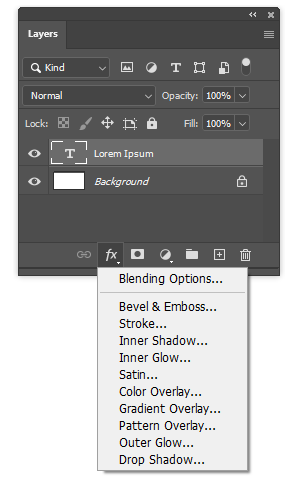
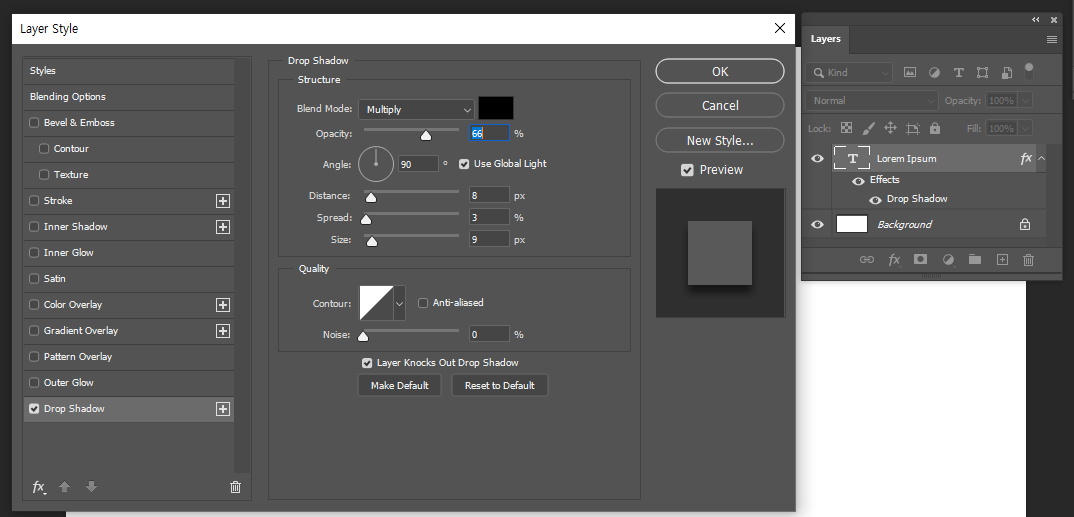
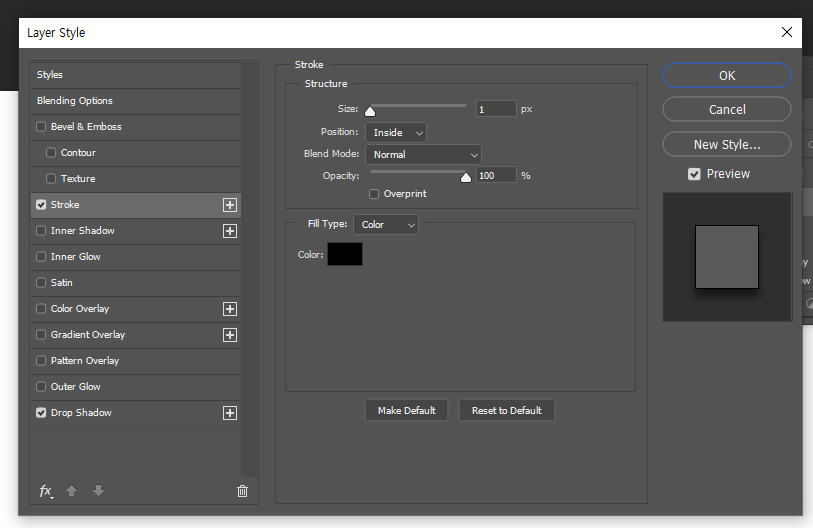
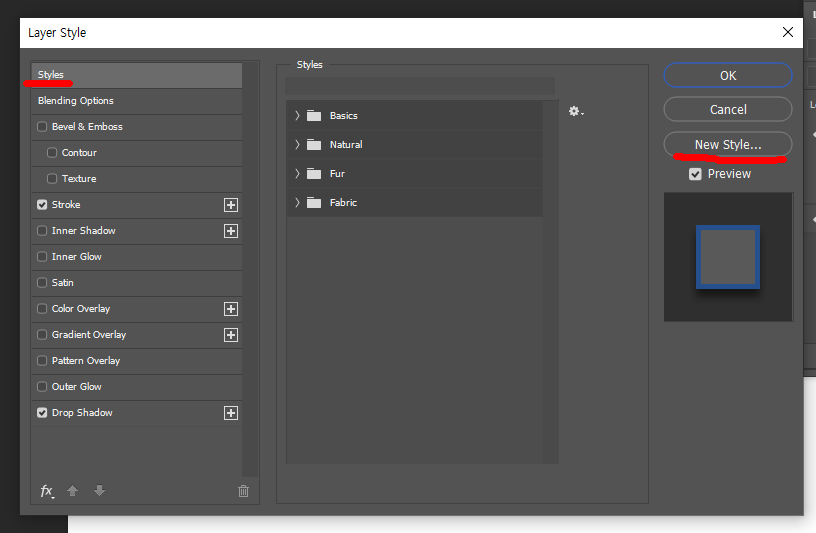
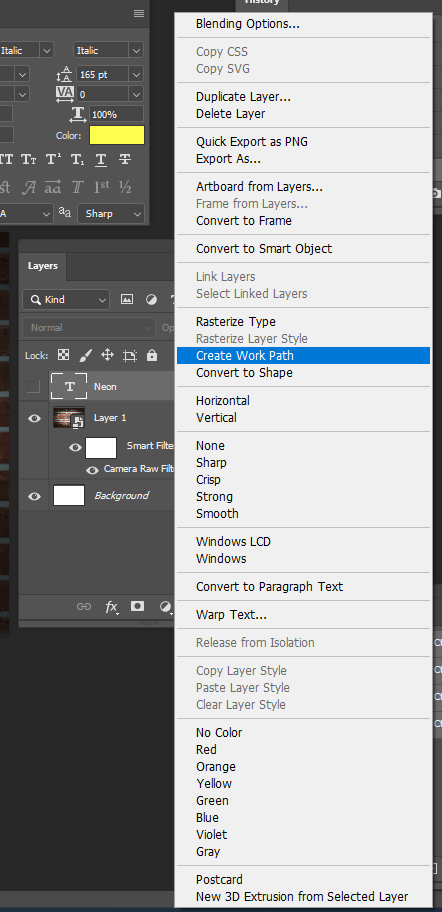
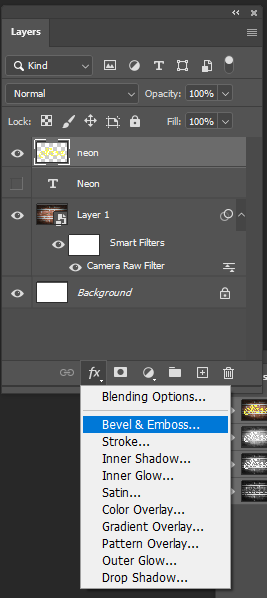
레이어 스타일 다양한 스타일들이 있음 자주 쓰이는 '그림자', '라인 채우기' 등 다양하게 있음
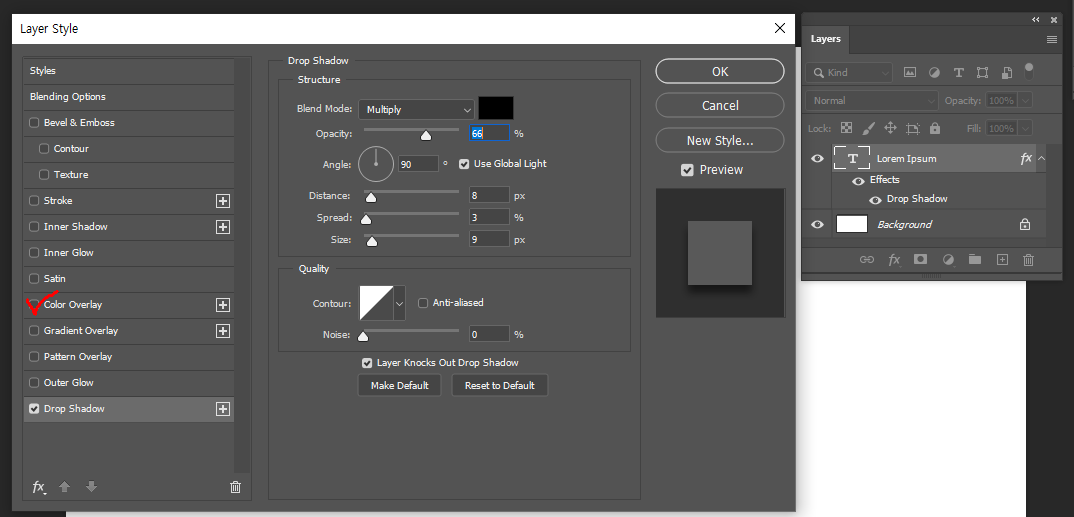
'color overlaiy' 는 색을 채워주는 레이어 스타일



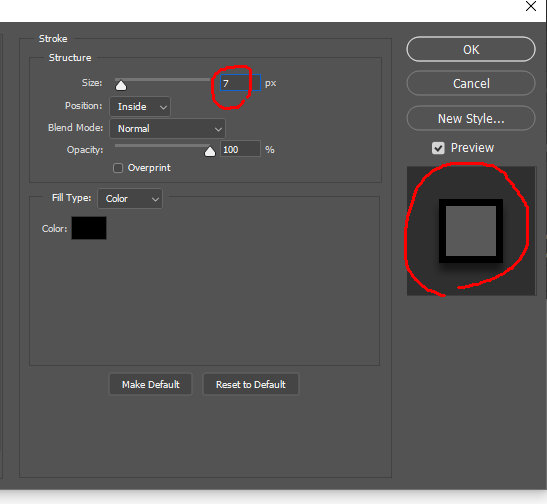
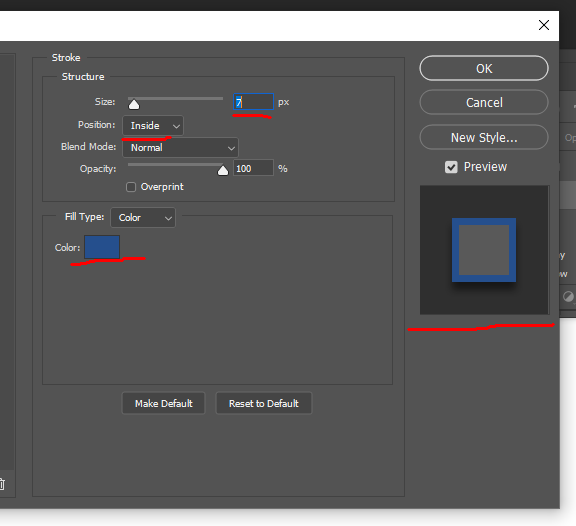
stroke 는 라인의 색을 넣고 두께 효과 등을 설정 할 수 있다.



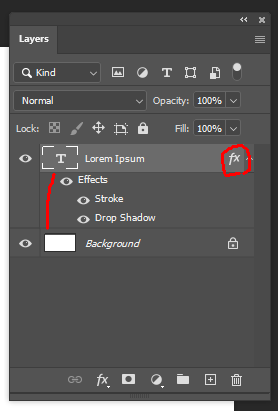
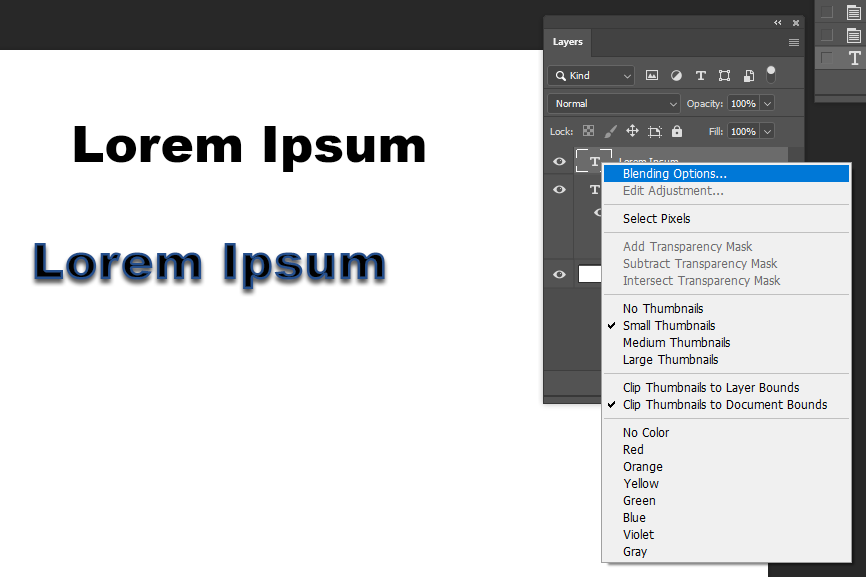
설정 이후에 이 레이어에 설정이 저장되기 때문에 더블클릭하면 설정창이 열리면서 적용한 효과가 뜨면서 수정이 가능함
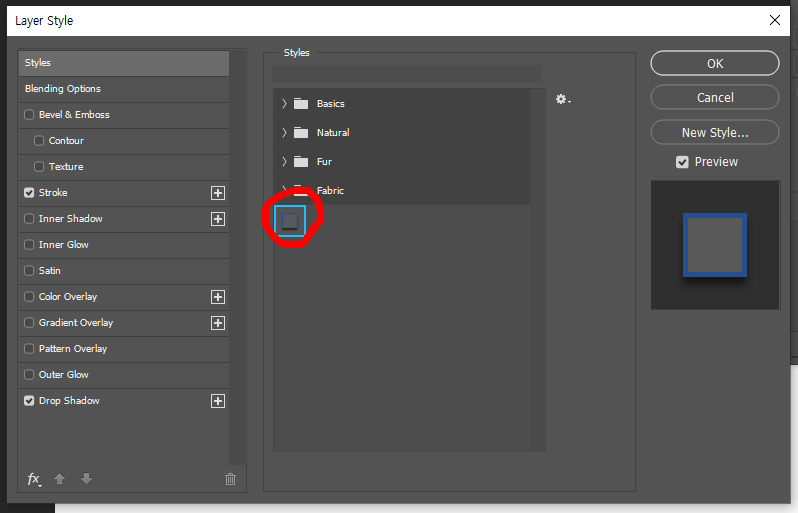
또 style 창으로 가서 new style로 저장하게 되면 언제든지 꺼내어서 사용이 가능해진다.







- pen tool

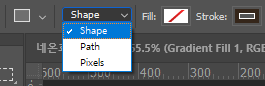
paths - 백터 방식으로 이미지를 만드는것
shape - 이미지 효과 넣을때 주로 쓴다.(도형툴에서도 많이 쓴다.)



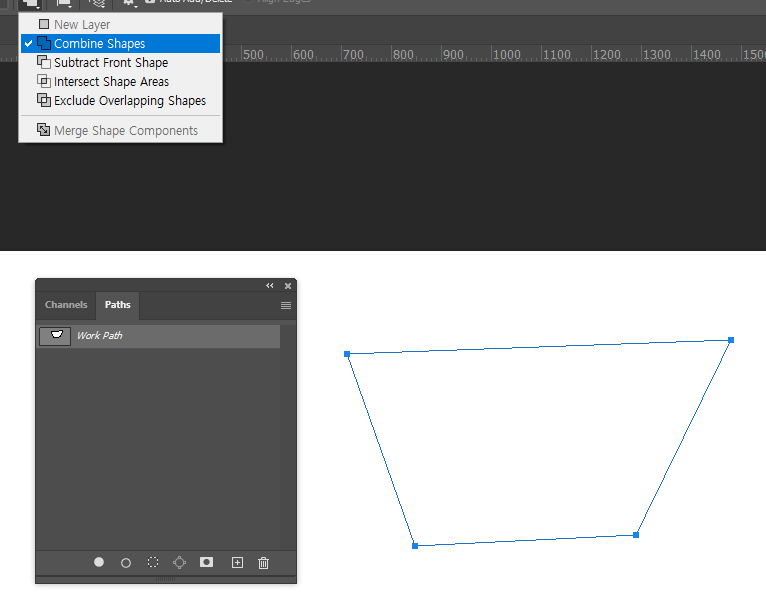
처음 작업떄는 combine shape 로 해야 나중에 수정이 쉽다.


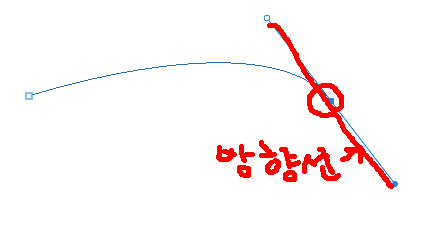
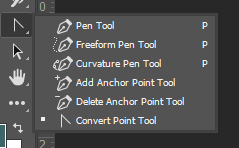
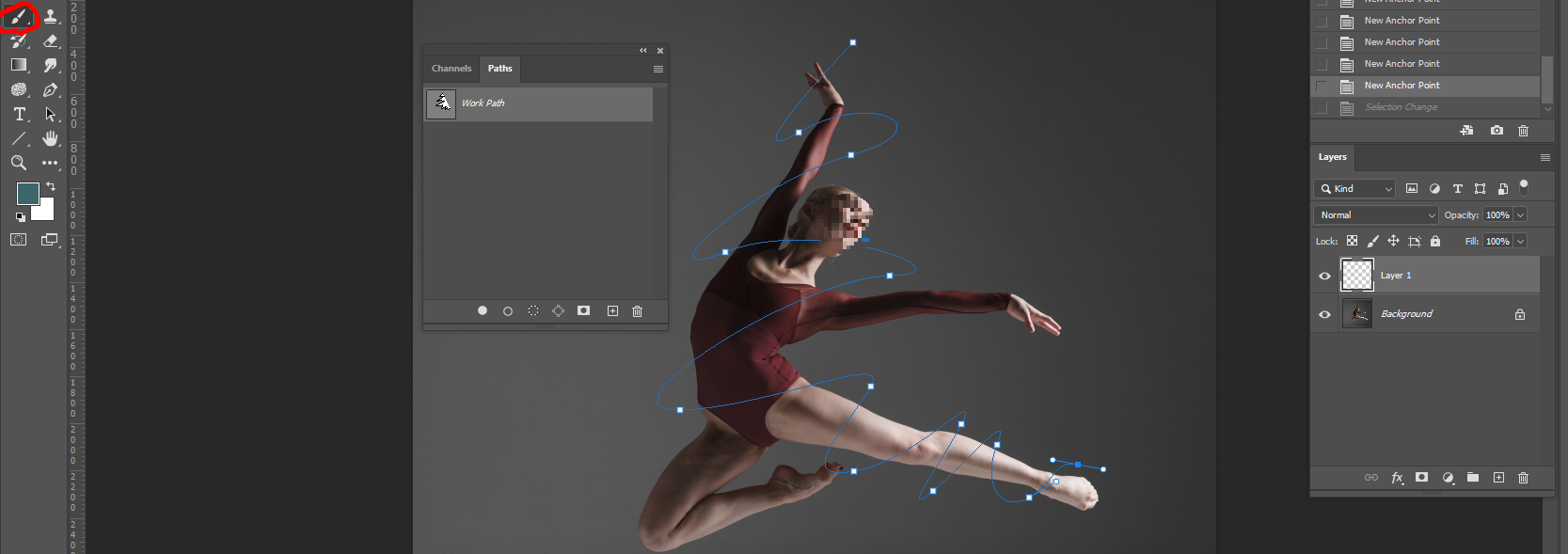
펜툴은 여러가지 기능들이 있는데, 기본적인 펜툴 자유롭게 그려서 라인을 만드는 펜툴, 점을 이어 움직여 주는 펜툴, 라인을 더하는 펜툴, 빼는 펜툴, 포인트를 잡아 이동하는 펜툴 등이 있다. (주로 첫번째만 쓰인다.)



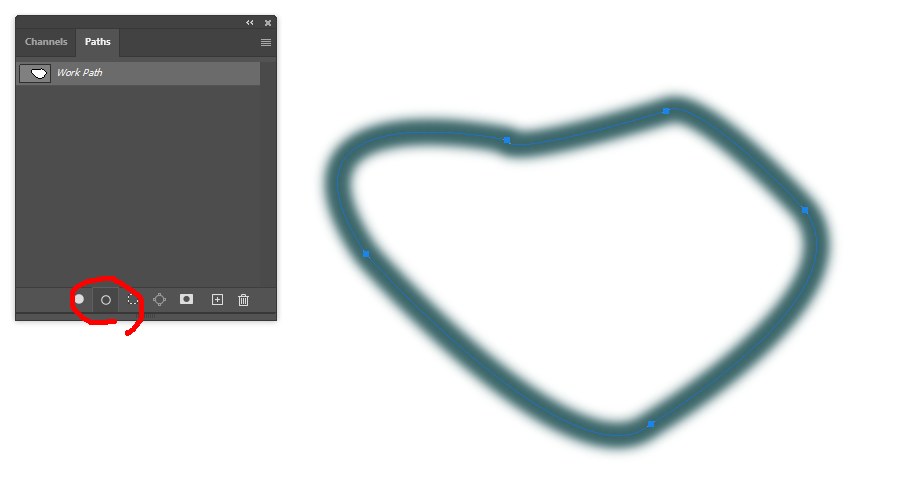
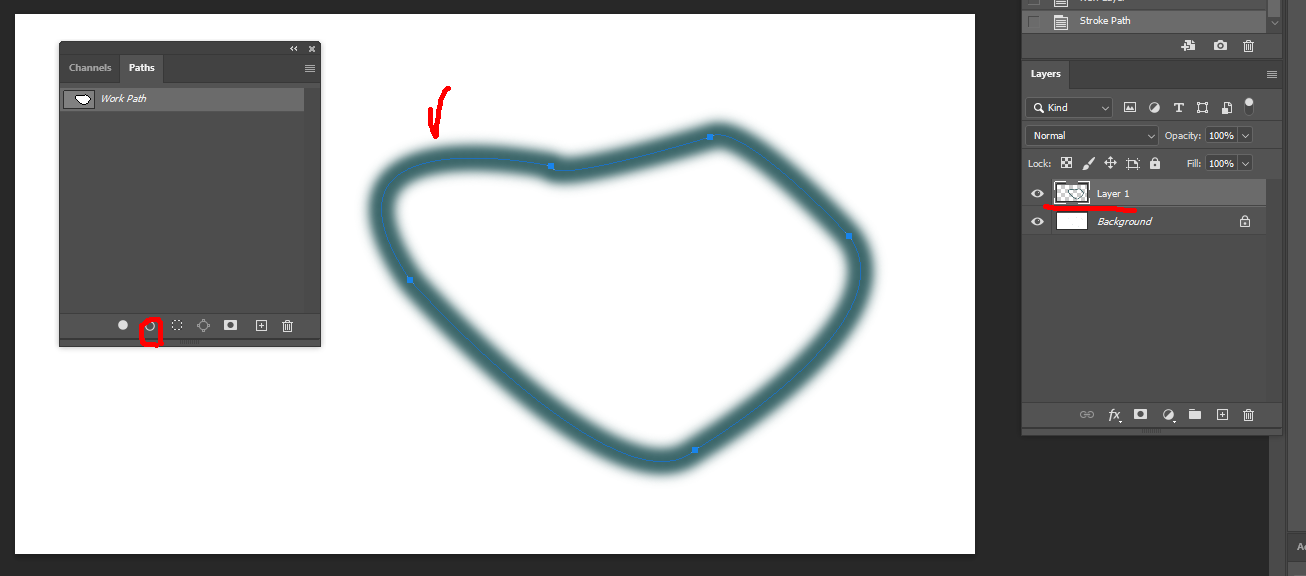
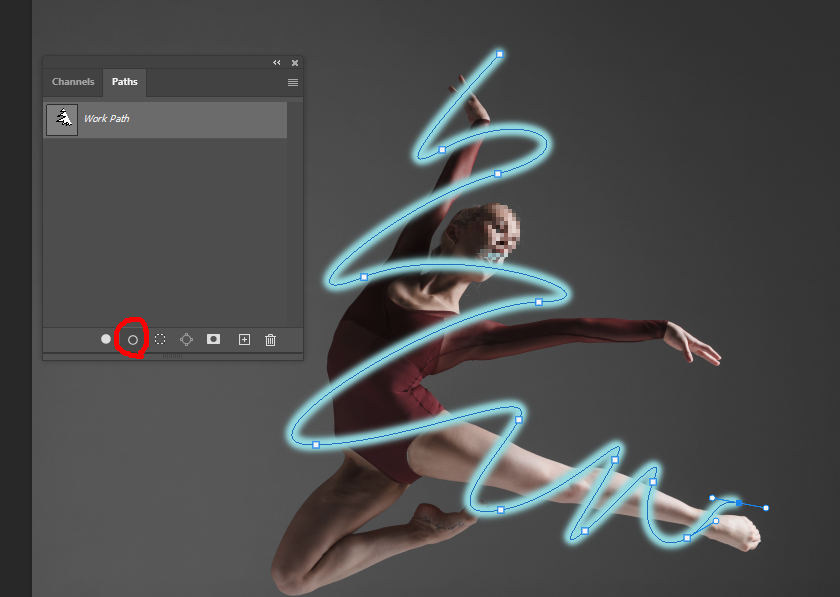
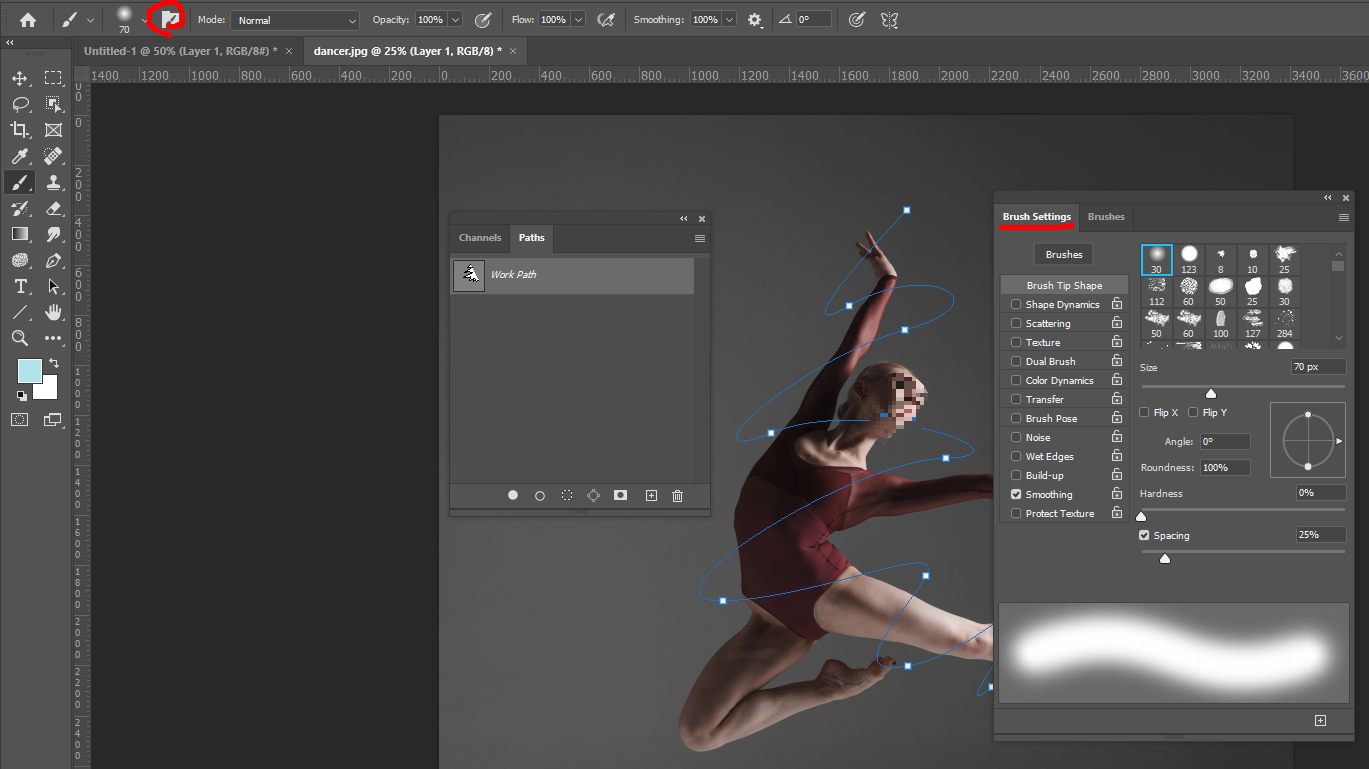
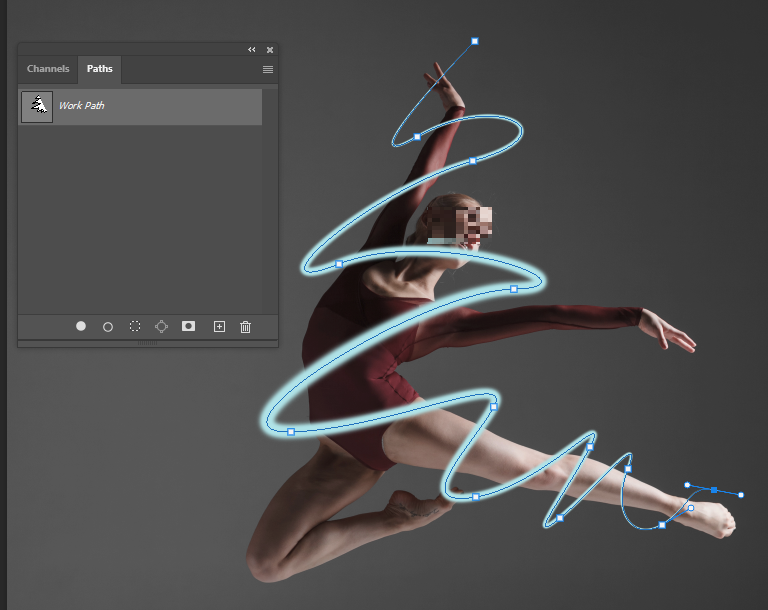
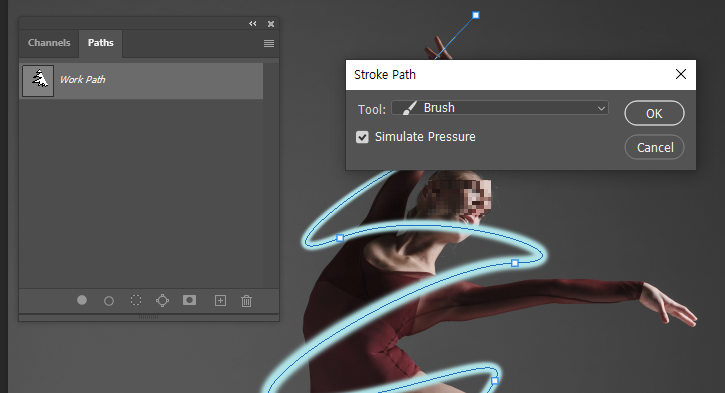
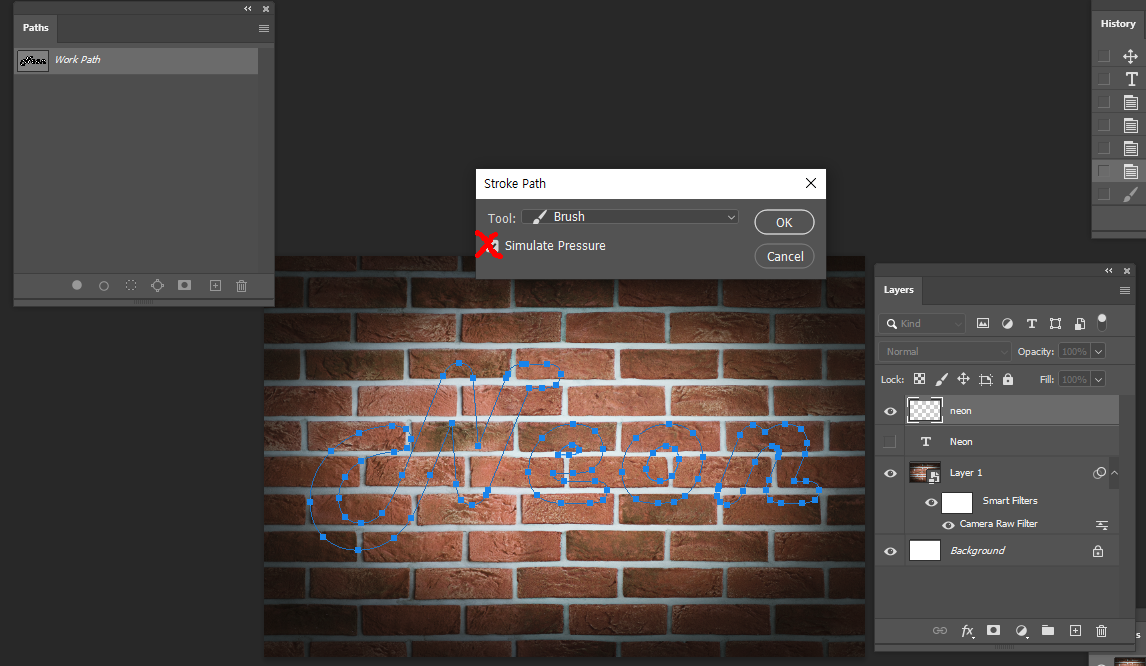
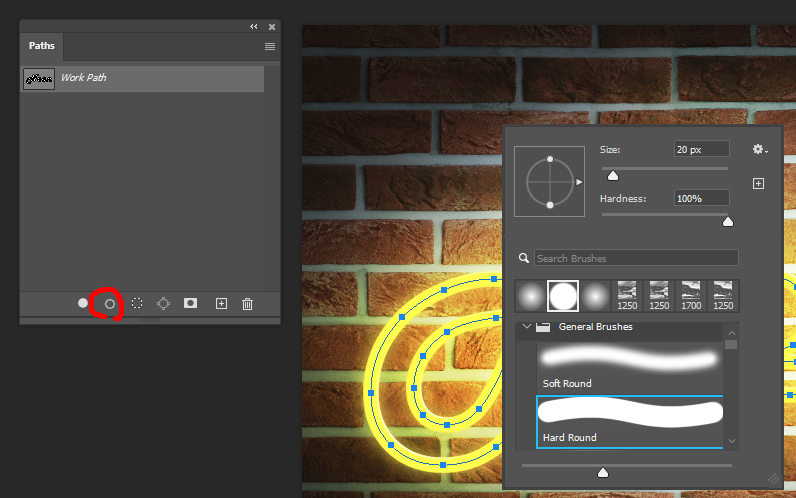
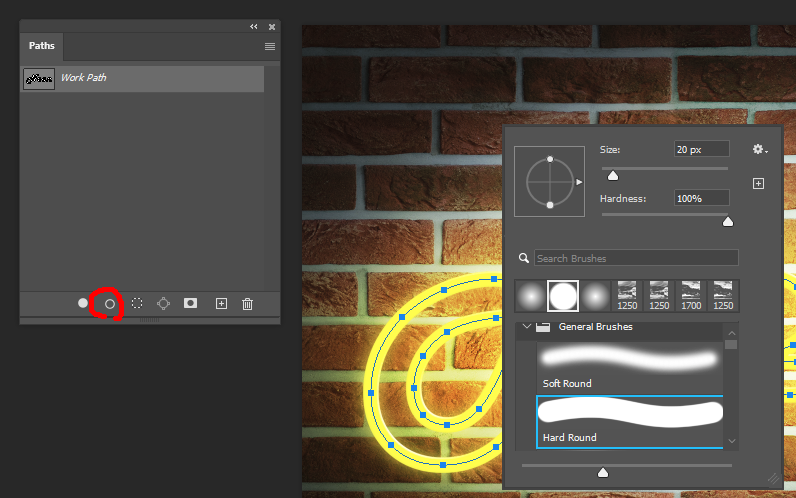
펜툴을 사용해 그려준 후 라인 채우기를 사용해 지정한 브러쉬 툴로 채워 준다. (이때 새로운 레이어가 생성된다.)




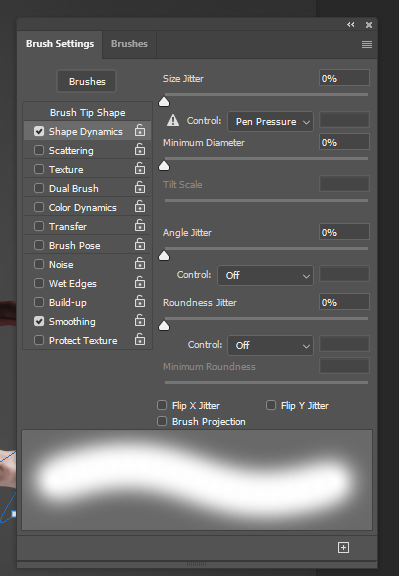
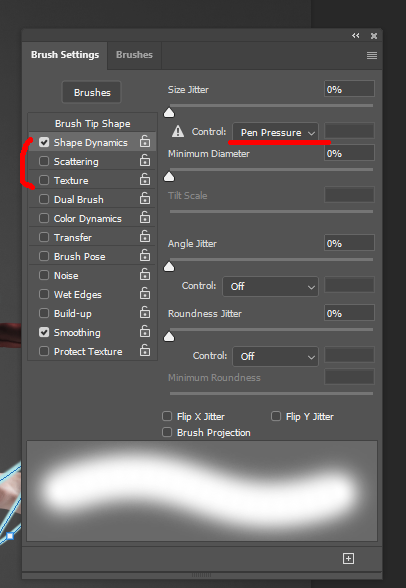
이 기능을 활용해 라인을 그려 줄 수도 있다. 브러쉬툴 설정을 사용해 색과 모양 등 다양하게 설정해준 후


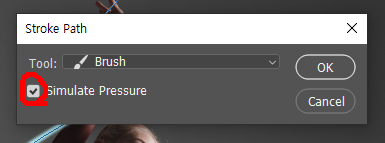
Simulate Pressure - 압력 입력 을 사용하면 자연스러운 선을 만들어 낼 수 있다.



ctrl + H - 펜툴 끄기

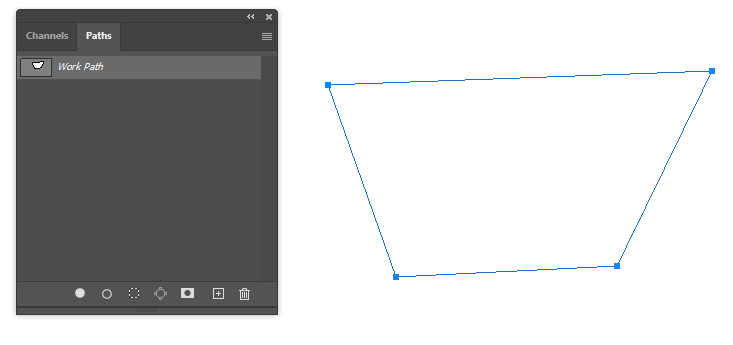
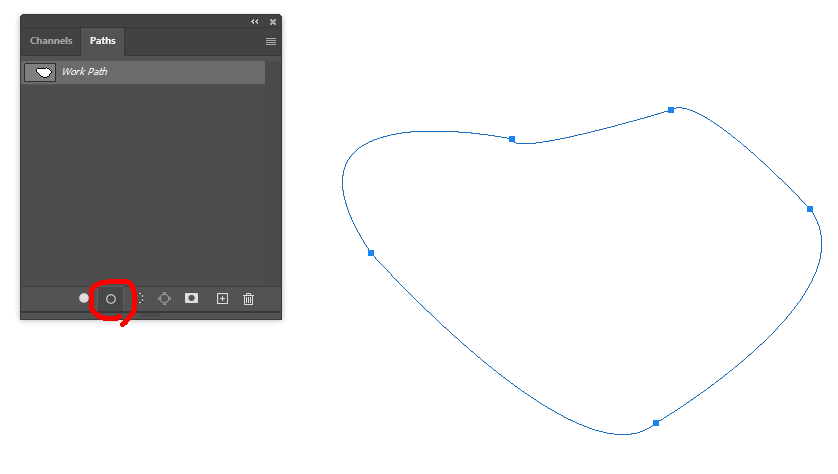
패스를 선택 영역으로 만들기
선택 영역을 패스로 만들기
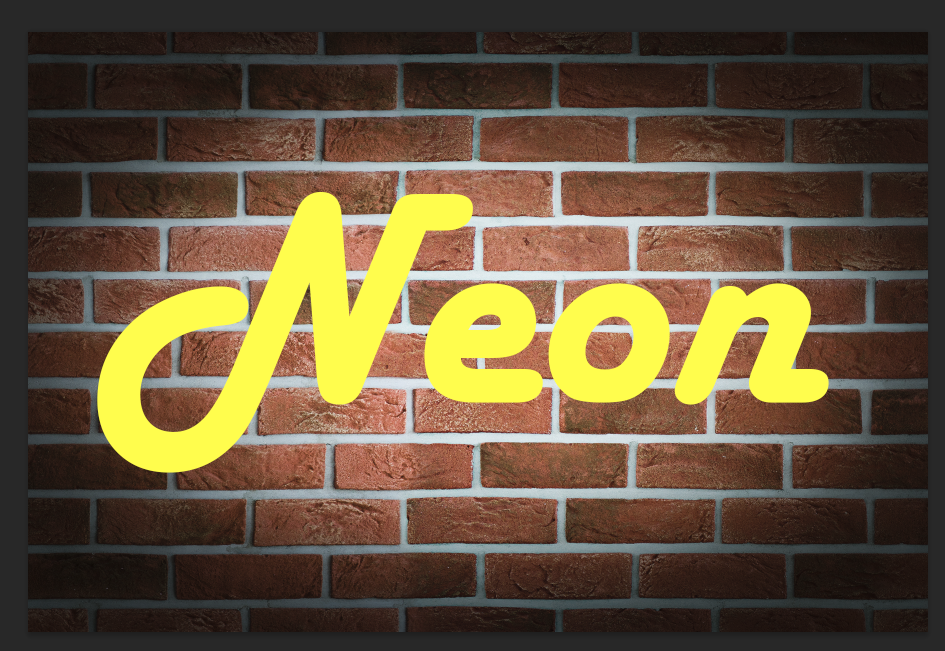
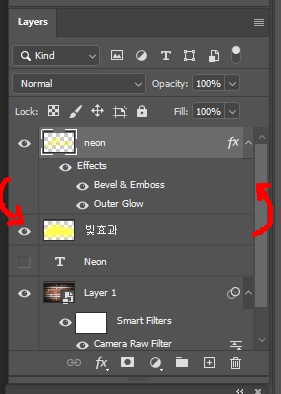
- 네온 효과



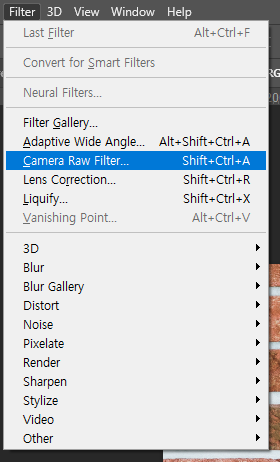
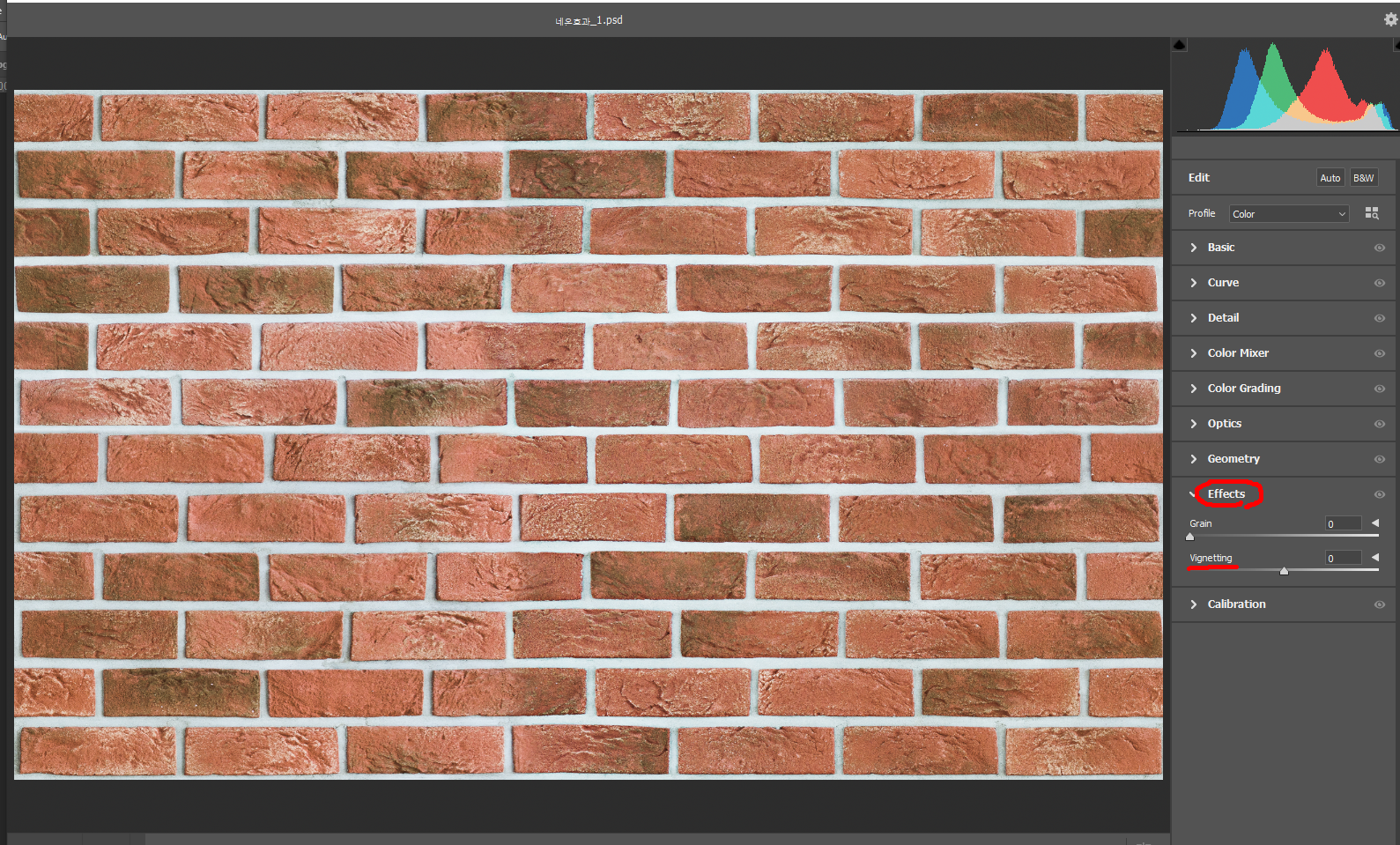
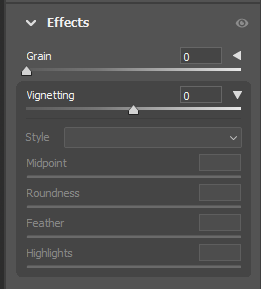
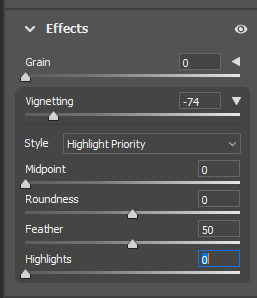
이미지(사진)를 보정 하기 위한 Fither - Camera Raw Filter (Shift + Ctrl + A)



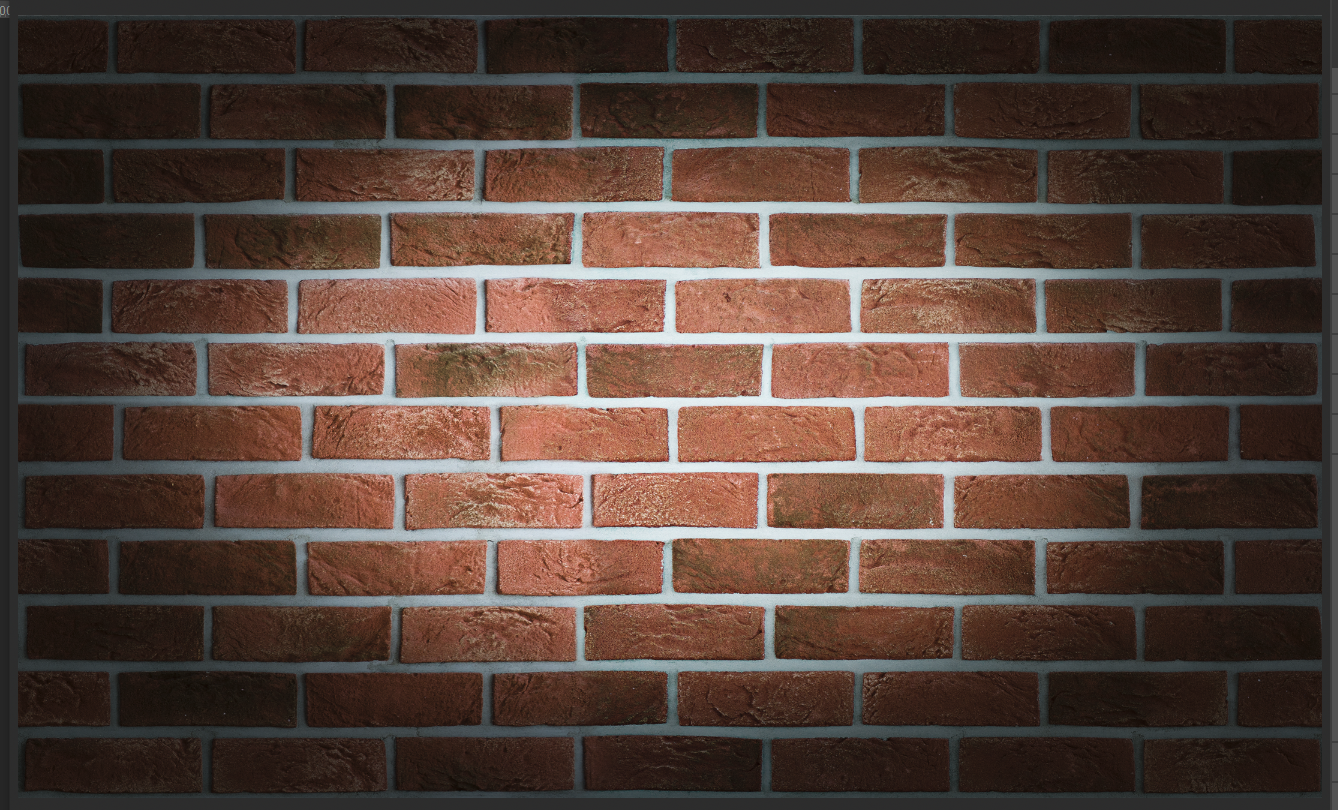
하이라이트와 그림자, 번짐 정도를 알맞게 설정한다. (그림자를 흐리게 하는거 보단 선명하게 만드는것이 좀 더 시선을 끄는 느낌이 있다,)





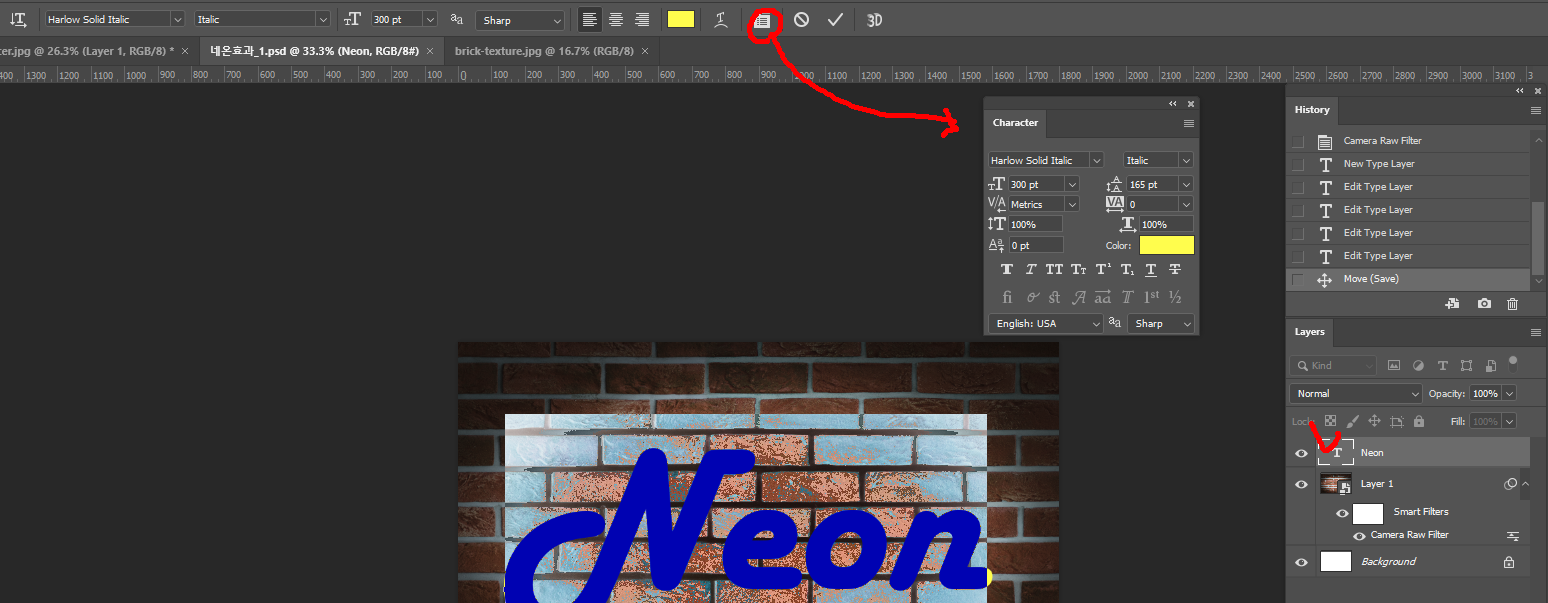
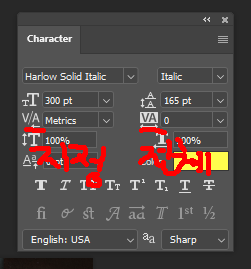
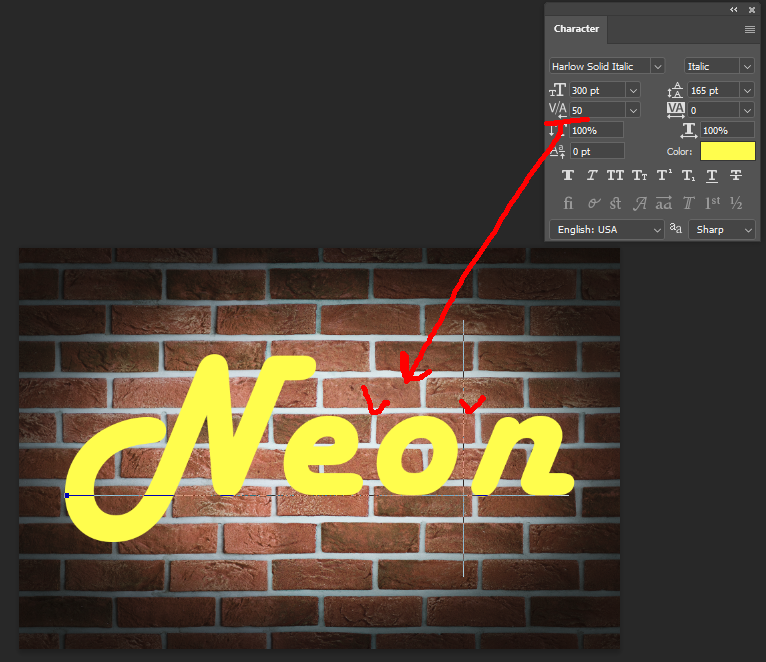
글자의 글꼴, 글자 간격을 설정하여서 원하는 모양으로 만들어 준다. (마음에 안 들면 다 수정해야 할 수도 있기 때문에 잘 설정 하는것이 좋다.)



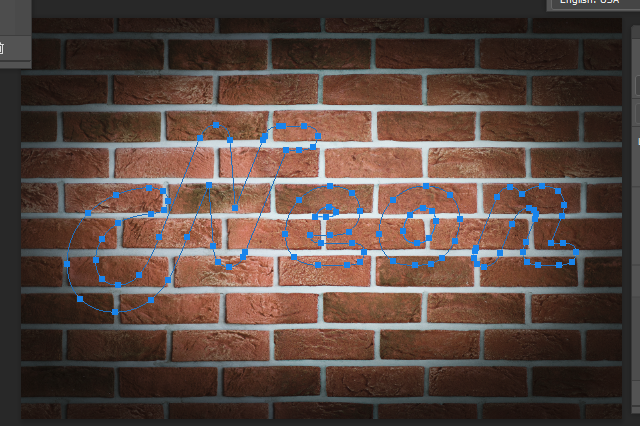
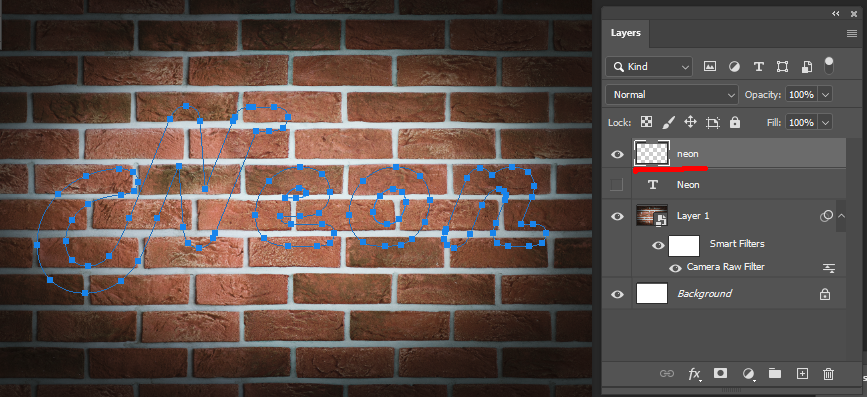
문자를 워크패스로 만들어서 굳이 패스로 만들 필요가 없다.


ctrl + H 로 path 비활성화




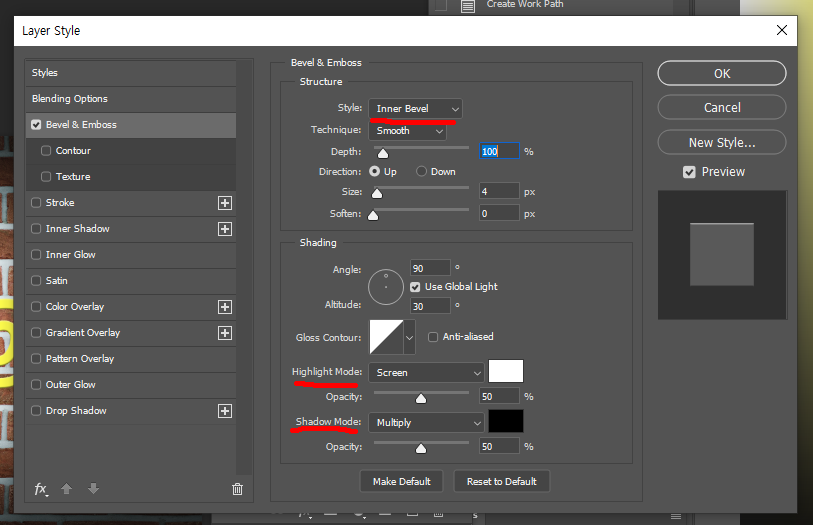
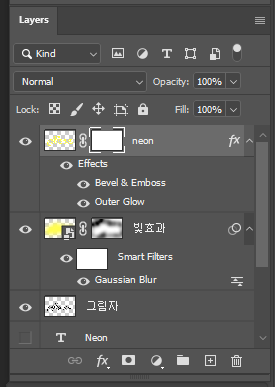
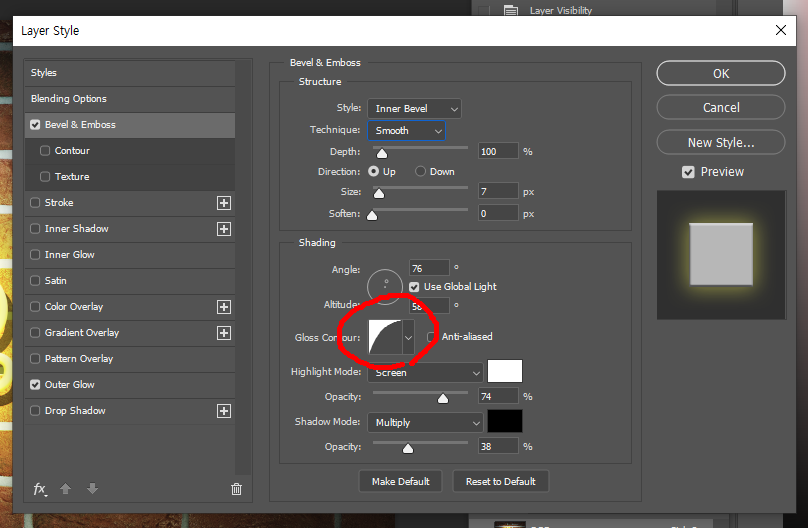
네온 효과에서는 ineer bevel 이 주로 사용 된다. 빛이 퍼지는 효과 (이 효과 뿐만 아니라 여러가지 빛의 밝기나 굵기 방향 등을 설정해야 자연스러운 네온 효과가 나온다.)
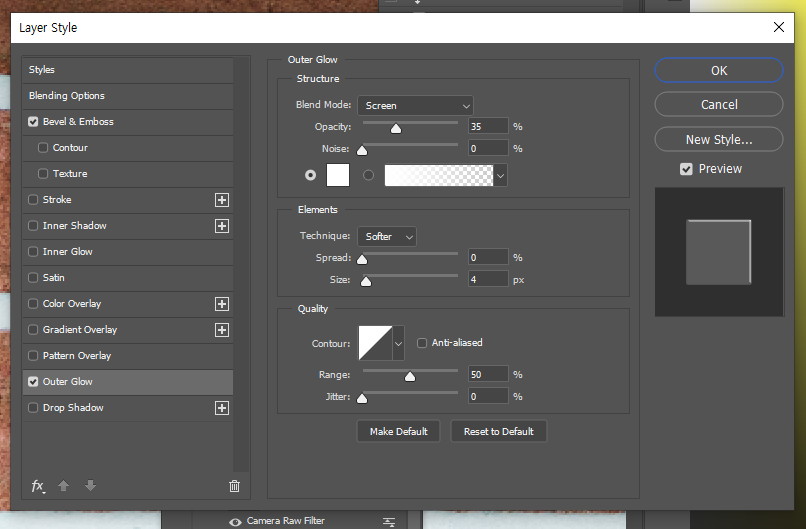
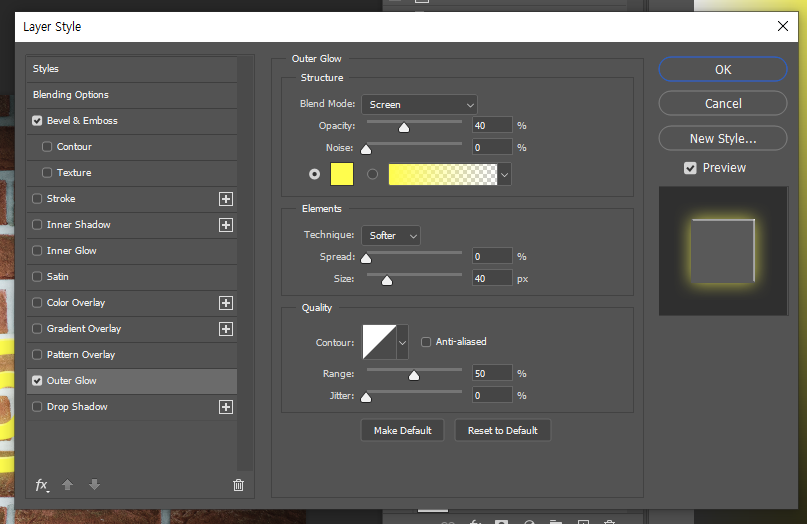
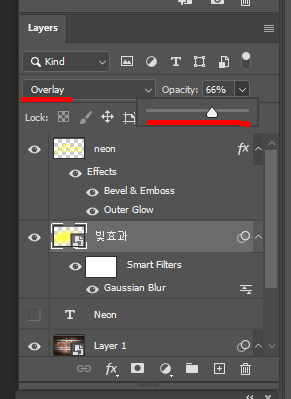
Outer Glow 창은 주변 빛의 번짐 효과를 주어서 빛이 나오는 듯한 느낌을 만든다.


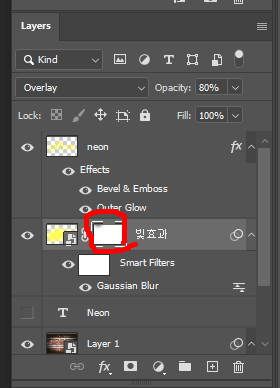
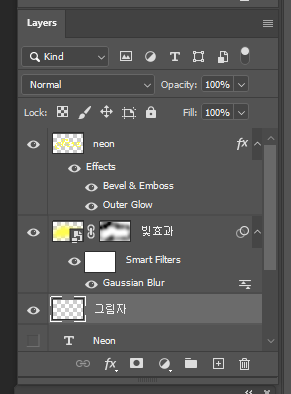
레이어를 하나 새로 생성하여 빛이 벽에 부딪혀 반사 되는 빛을 소프트 브러쉬를 사용해 표현해준 후 (이때 글자 위에 알맞게 그려준다.) 레이어를 순서에 맞춰서 이동 시켜준 후



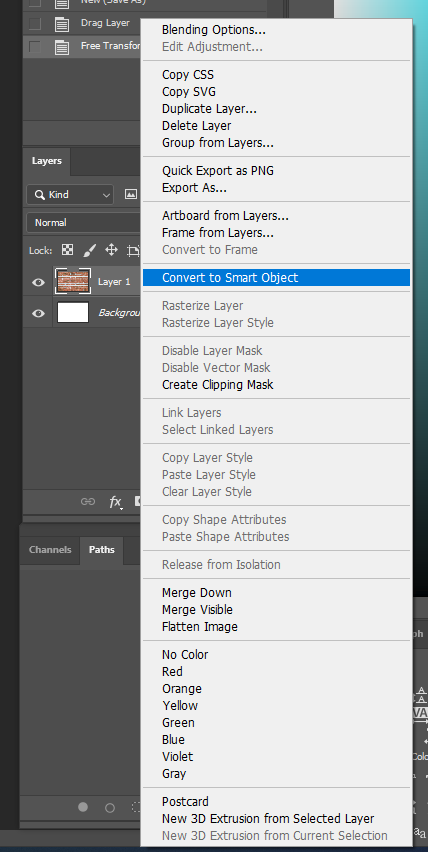
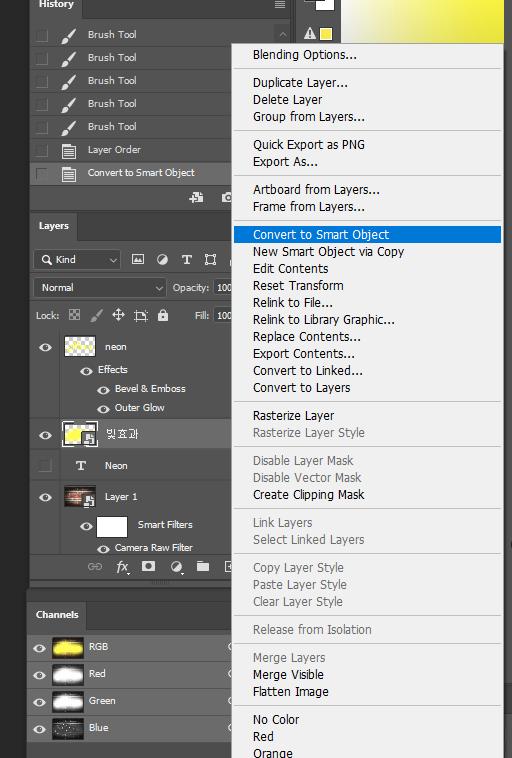
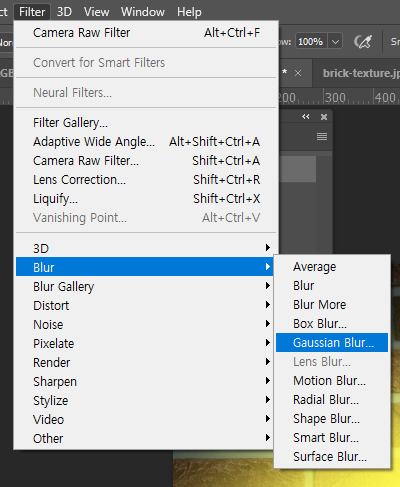
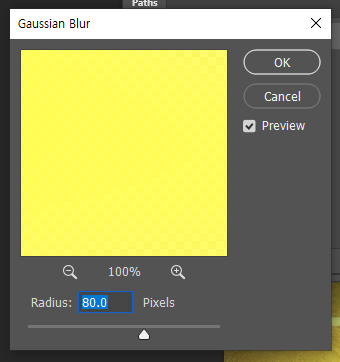
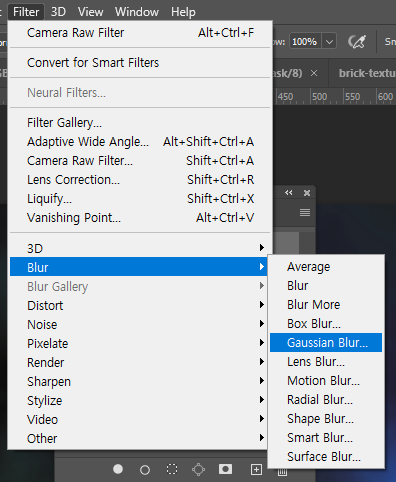
필터를 적용할 거기 때문에 스마트 오브젝트로 변환 시켜준 후 Blur - Gaussian Blur를 사용해 번짐 정도를 더 설정 해서 빛의 느낌을 많이 살려준다.



마스크 레이어를 사용해 과한 느낌을 지워준다.



이동시 ctrl + 이동키 혹은 ctrl + shift + 방향키 (10pixel 씩 움직임)


추가적으로 효과를 더해준 후 다듬어 마무리 한다.

결과물
- 네온 효과를 활용한 인물 디자인
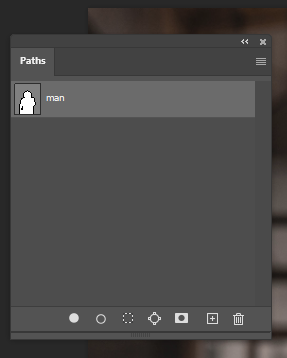
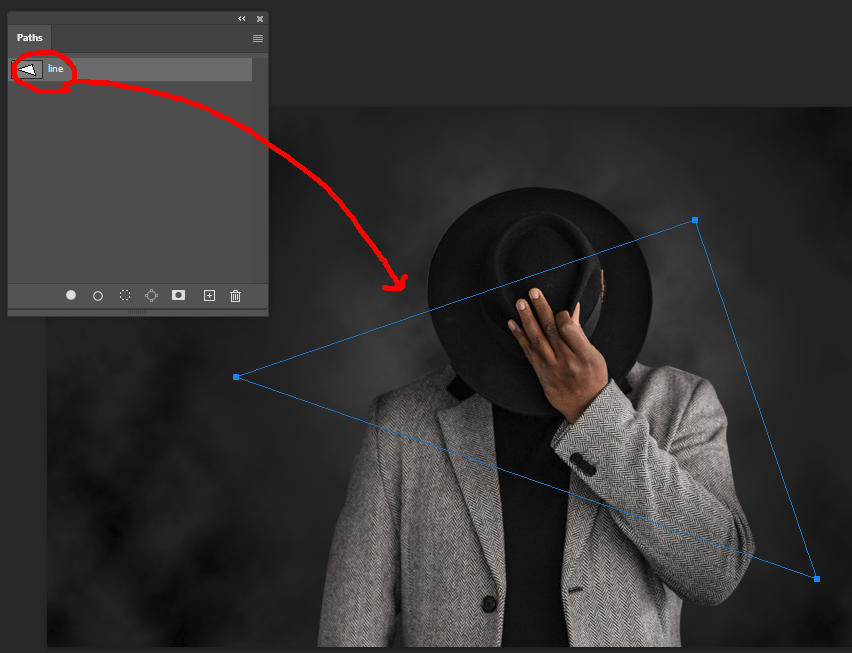
패스에 이름을 지정해 놓으면 패스가 저장되어 있다. (새로운 패스를 그릴때마다 지정하면 이후 계속 쓸 수 있다.)






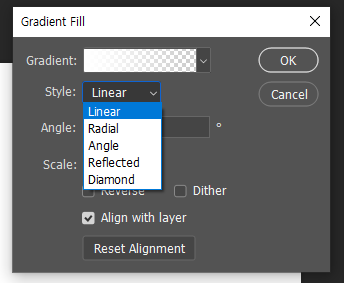
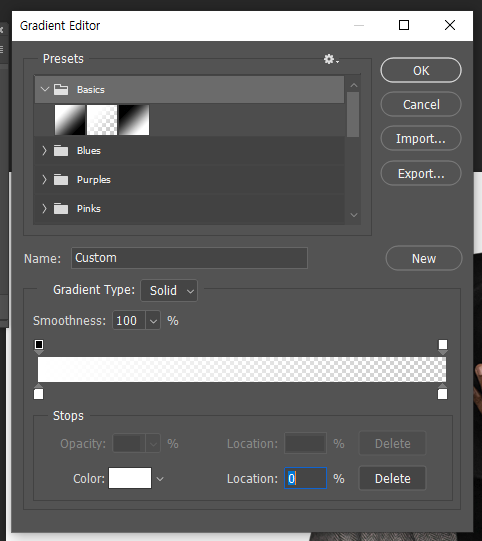
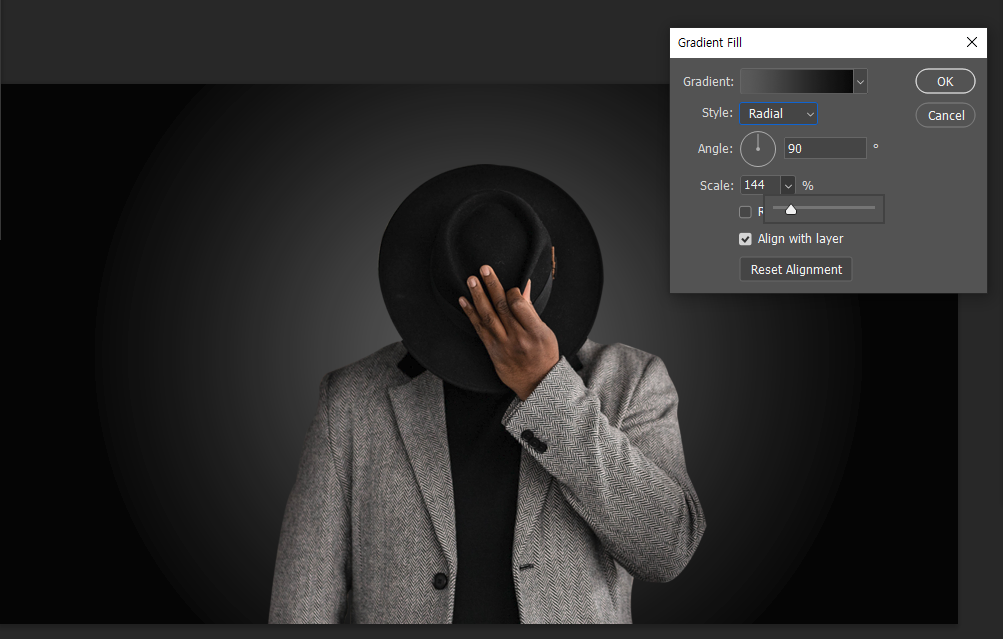
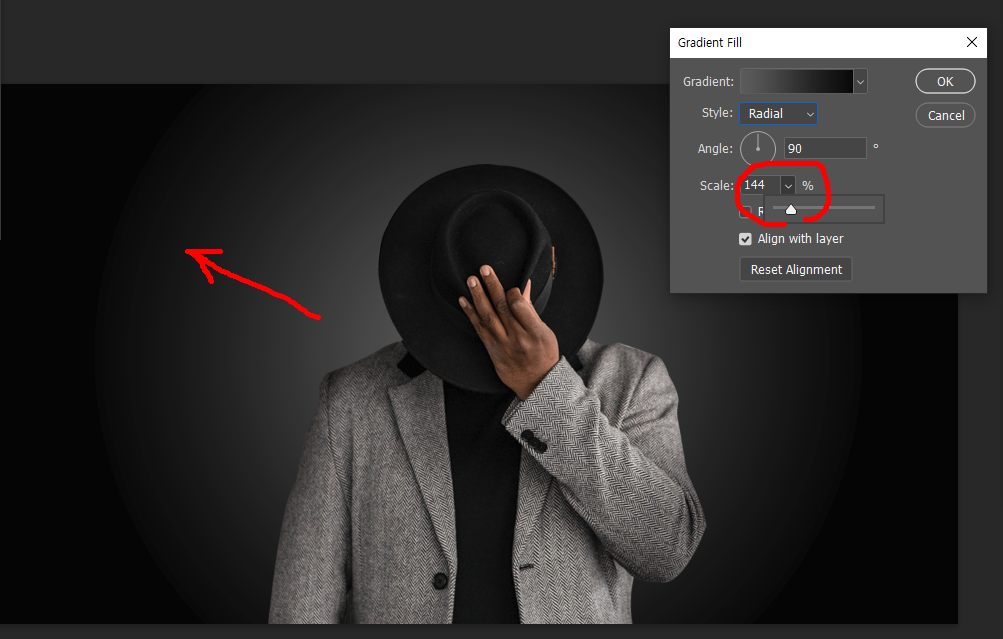
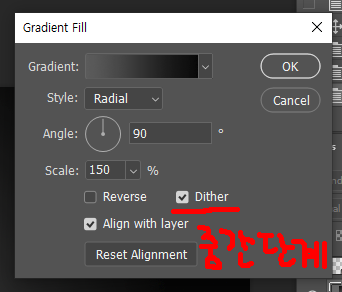
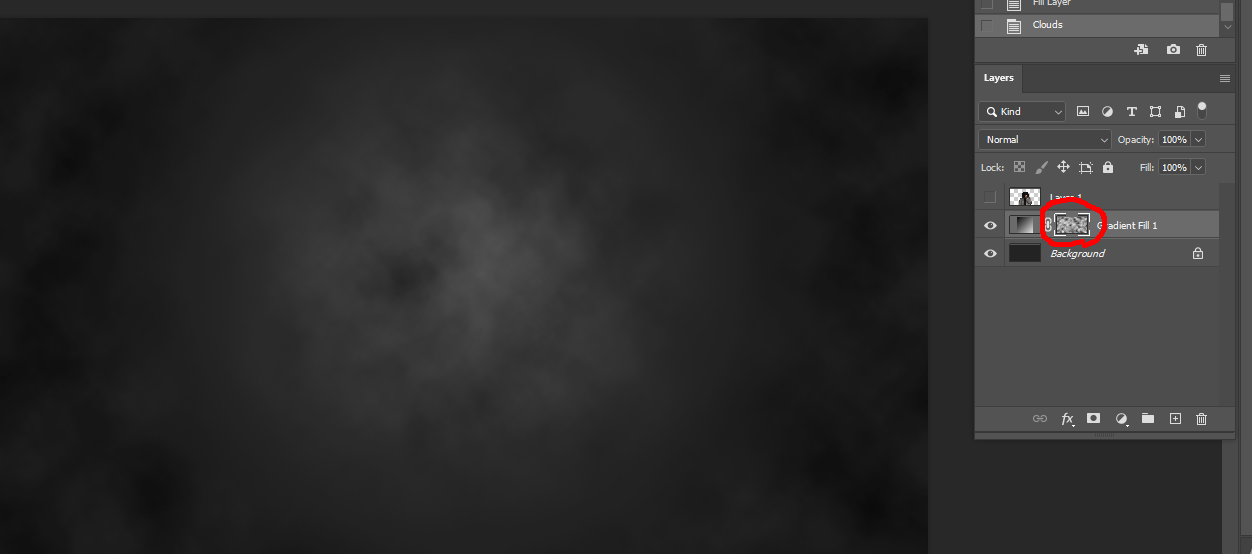
Gradient Fill을 사용해 원하는 배경의 느낌을 만들어 준 후 (Dither를 체크하면 중간단계가 자연스러워진다.)





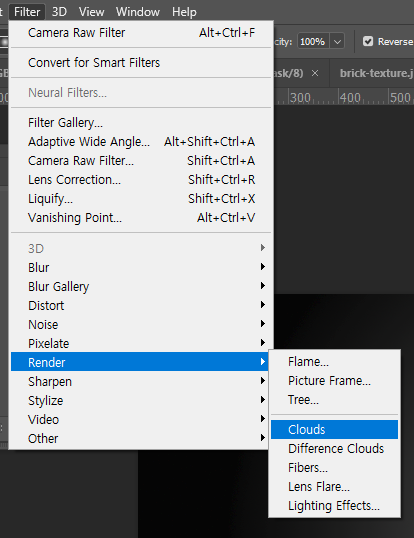
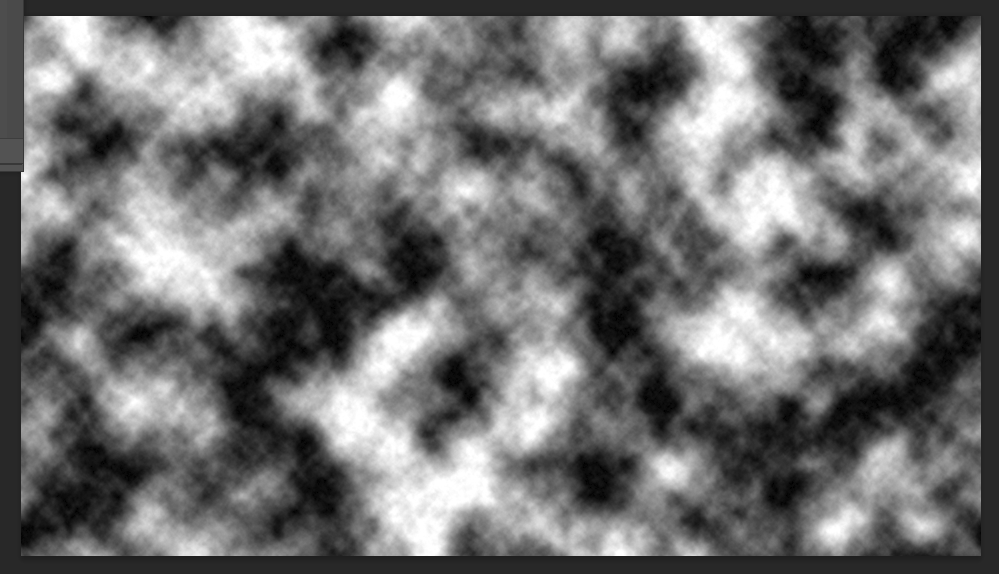
원하는 텍스쳐가 없거나 Smoke 택스쳐가 필요할 경우 Filter - Render - Clouds 를 사용할 수 있는다. (마음에 들지 않을경우 Alt+ Ctrl + F 를 사용해 반복사용하여 랜덤한 모양을 더 만들 수 있다.)
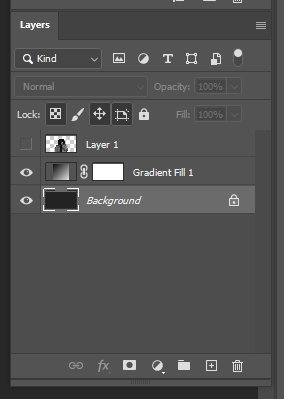
Backgraound에 어두운 배경을 깔아준 후 (완전한 블랙으로 지정하면 눈에 피로감을 주기 때문에 적당한 어두운 색이 좋다.)
자연스러운 이미지를 위해 Cloud 를 Gradient 스타일에 마스크 하여 Alt로 마스크 레이어에 들어가 적용해주면 Smoke 느낌의 배경을 만들 수 있다.





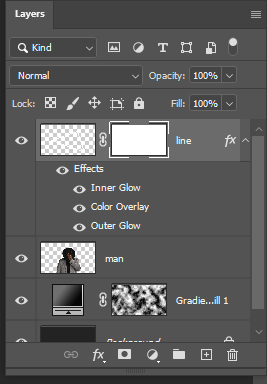
Path 툴을 사용해 원하는 모양을 만들어 준 후 레이어 스타일을 사용해 (Inner Glow, Color Overlay, Ouler Glew) 네온의 빛나는 느낌을 만들어 준다. 물체에 빛이 닿아 번지는 느낌을 위해 소프트 브러쉬를 사용해 같은 색으로 넣어준 후 투명도를 낮추어 자연스럽게 만들어준다.


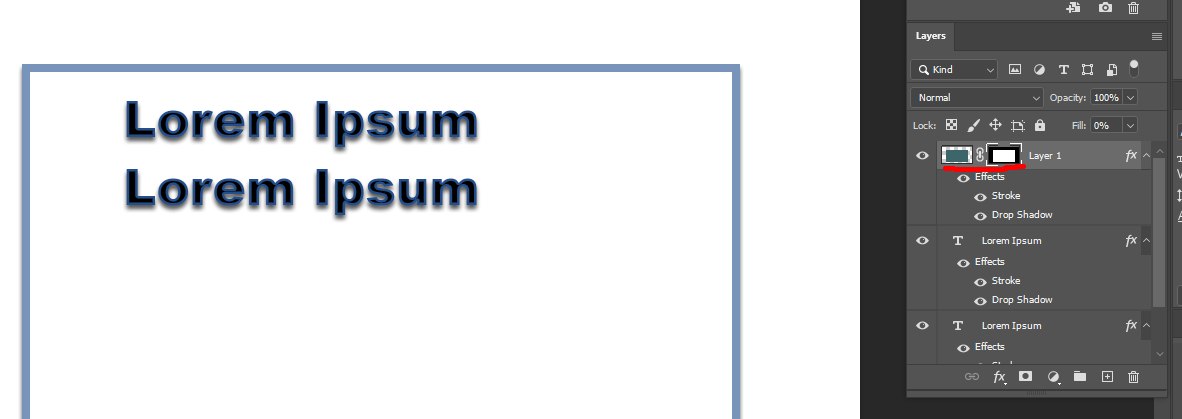
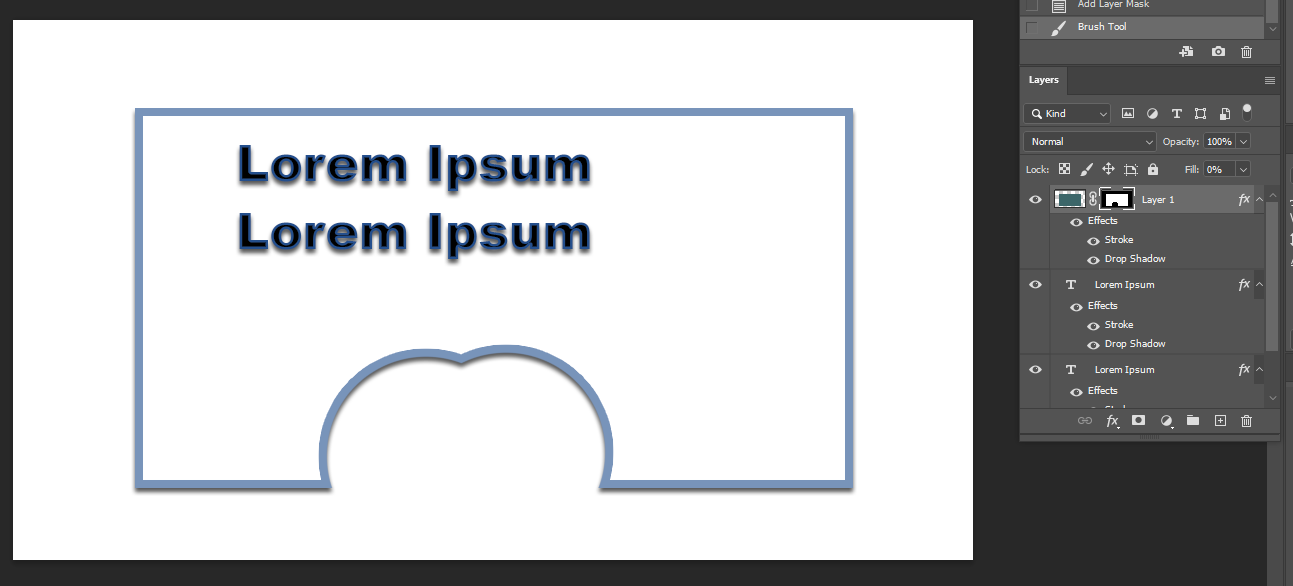
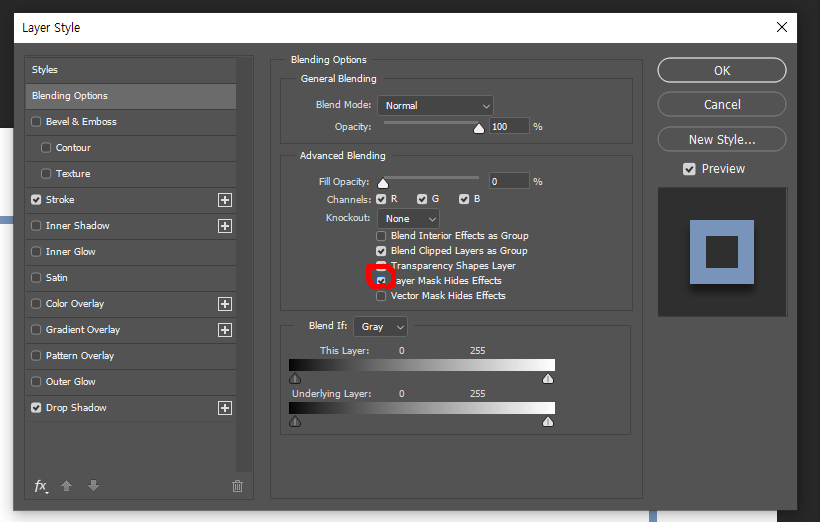
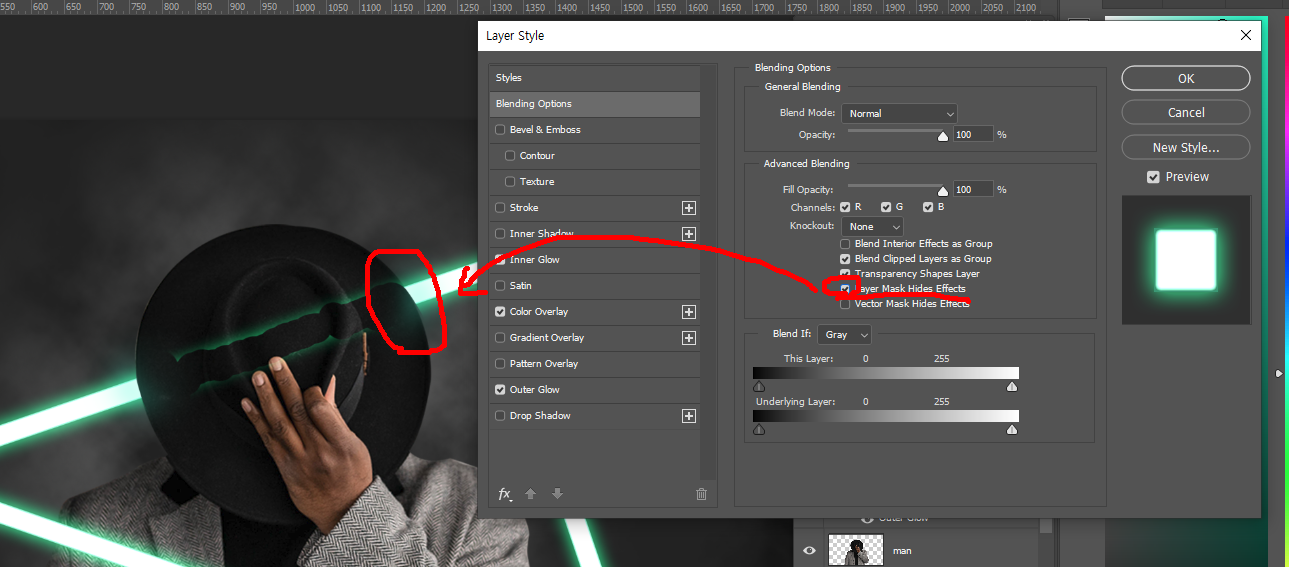
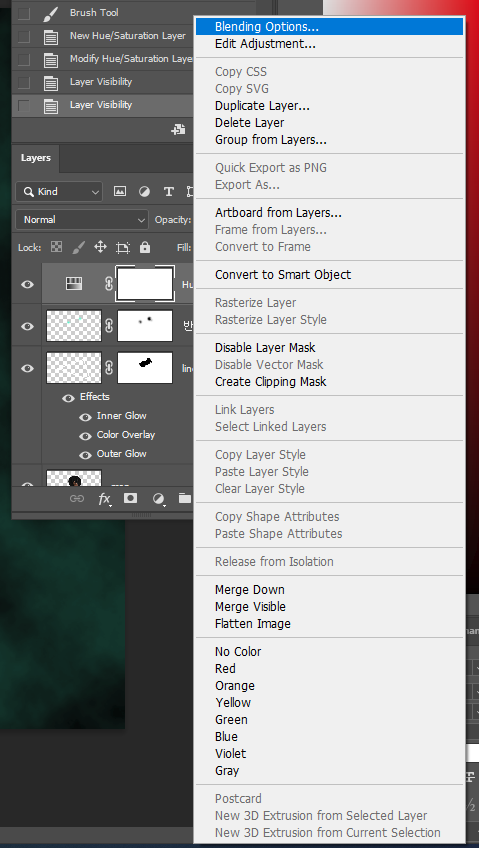
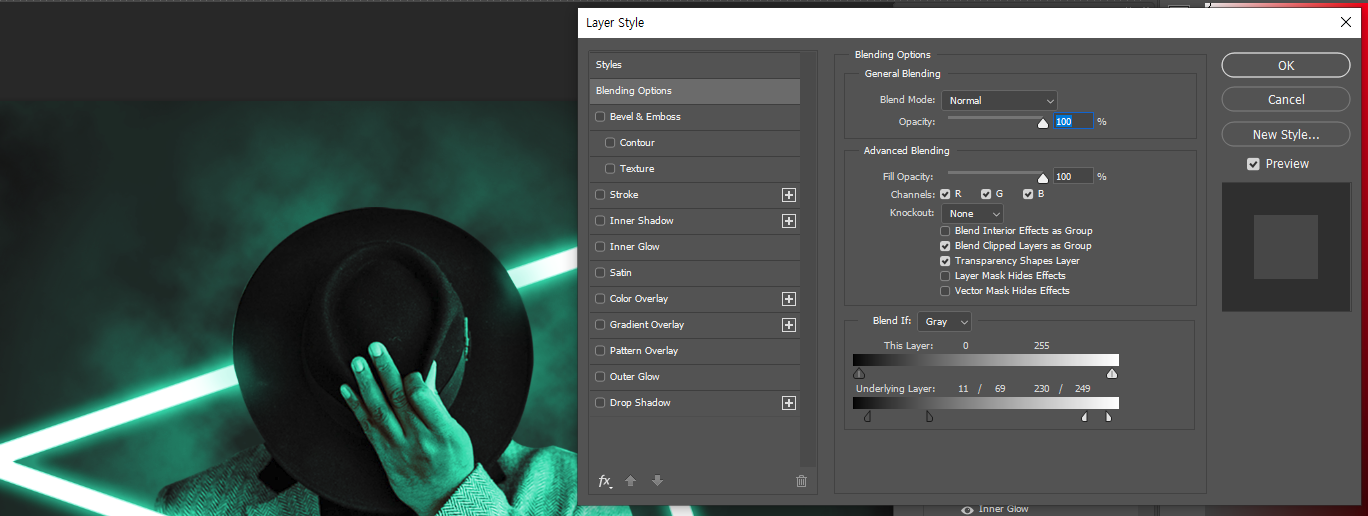
마스크로 지우게 되면 부자연스럽게 끊어지듯이 지워져 있는것을 볼 수 있는데, 이때 레이어 스타일에서 'Layer Mask Hides Effect' 를 체크하여 자연스럽게 이어지도록 만들어 준다.





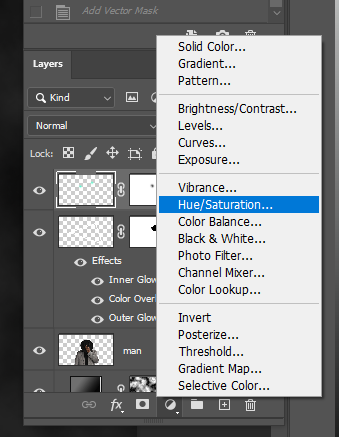
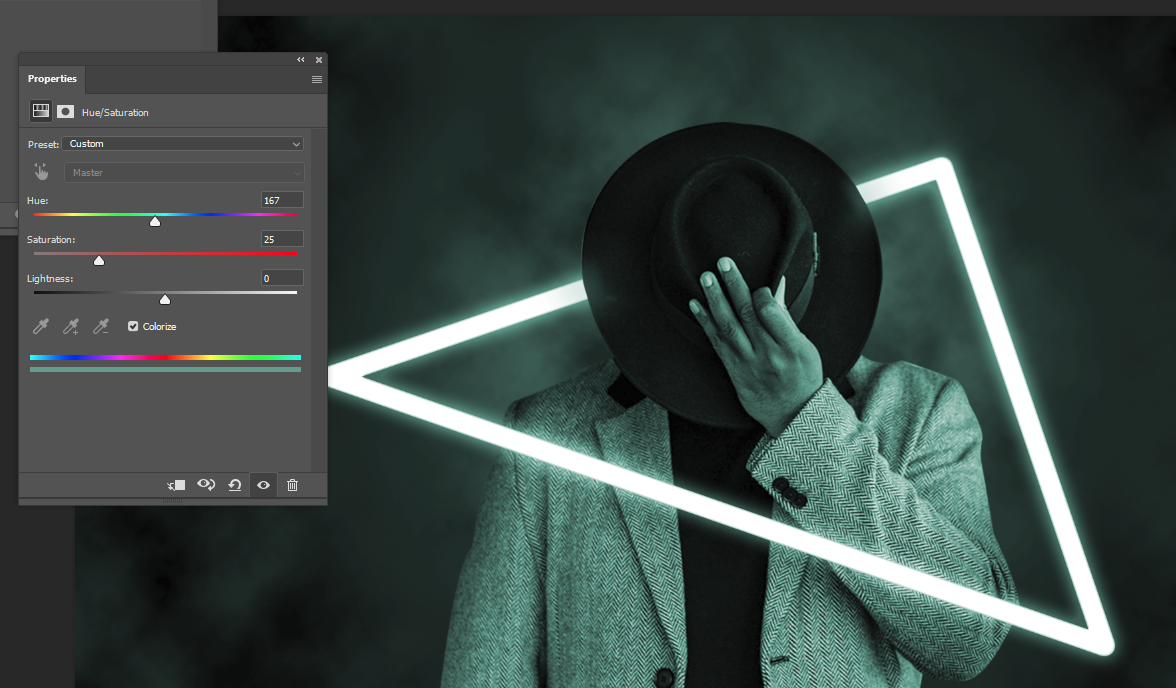
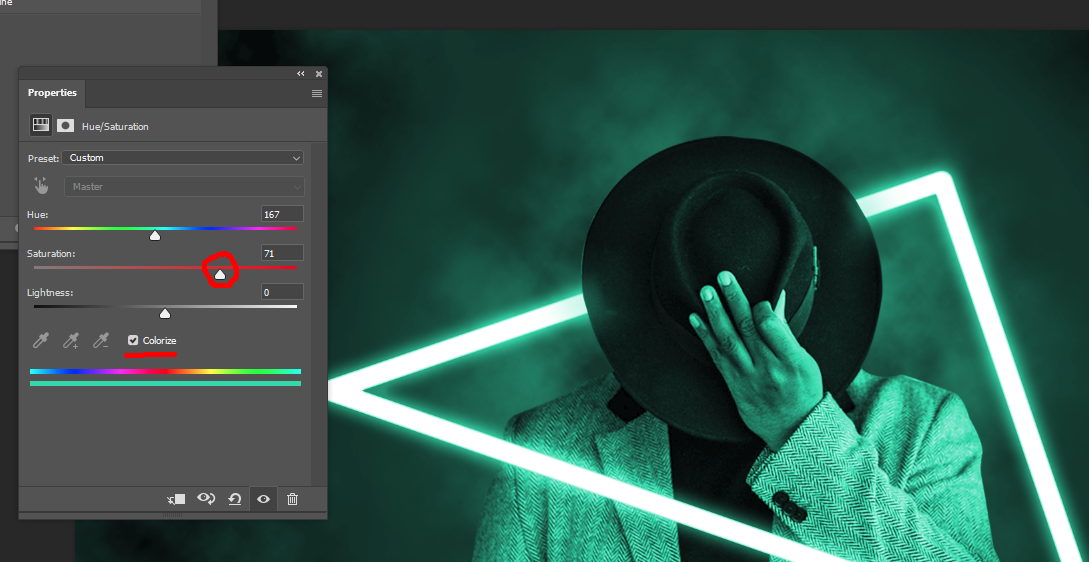
Hue/Saturation 을 선택해 전체적인 색감을 넣어주고 blend if 로 들어가서 레이어의 어두운 부분과 밝은 부분을 조절해 이미지를 보정한 후 중간부분을 늘려 색감이 자연스럽게 이어지도록 해준다. (alt를 눌러 조절)



단조롭지 않게 어울리는 색감들을 브러쉬로 추가 해준 후
앞서 그렸던 Path를 하나 더 만들어 주고 Fiter - Blur - Gaussian Blur 로 자연스러운 중간색을 만들어주고 마무리 한다.



네온 효과를 활용한 결과물



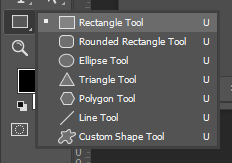
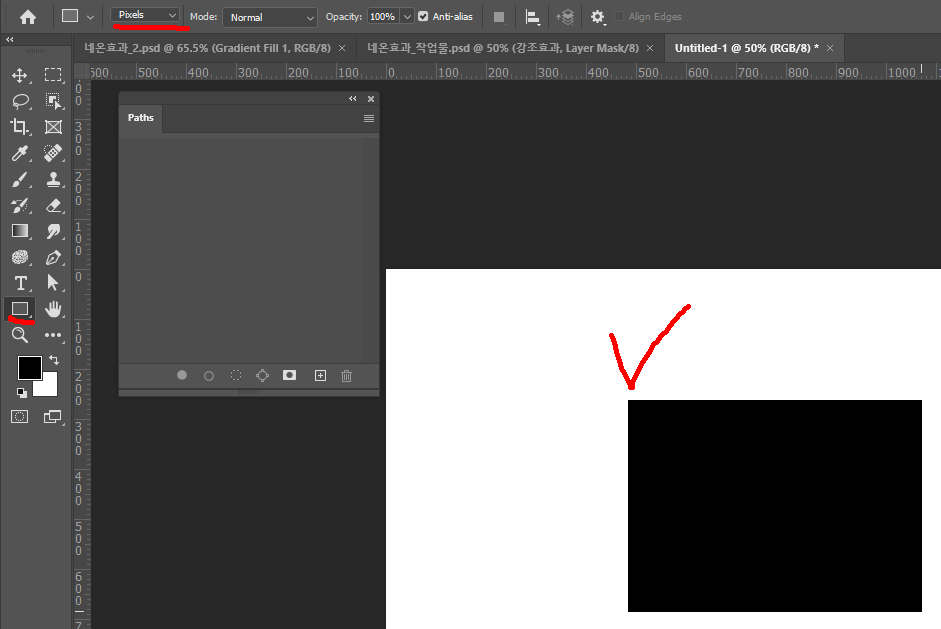
도형툴은 펜툴에서의 용도와 같음 (shape - 색이 채워지면서 레이어화 됨 / path - 백터화 line)
pixels mode - 일반적인 도형툴 (수정이 어려워서 잘 쓰진 않는다)



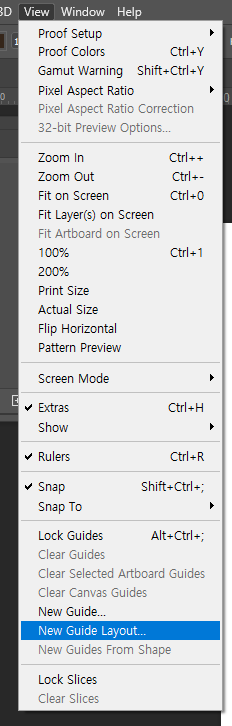
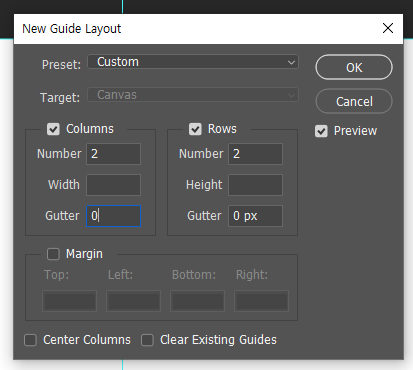
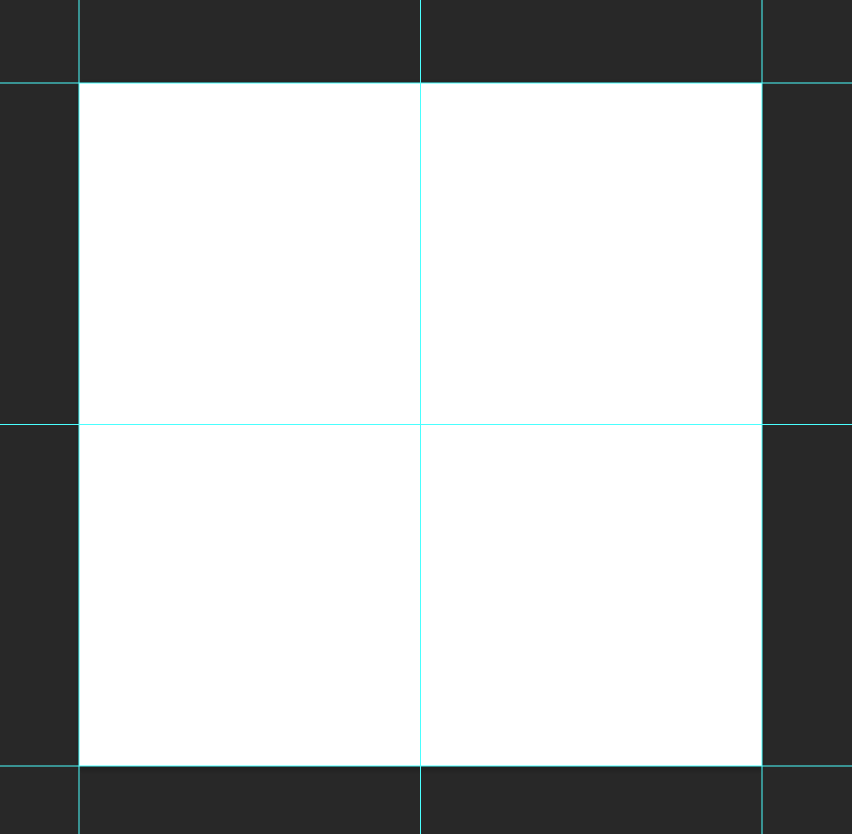
View - New Giude Layout (레이어 가이드 라인 생성)


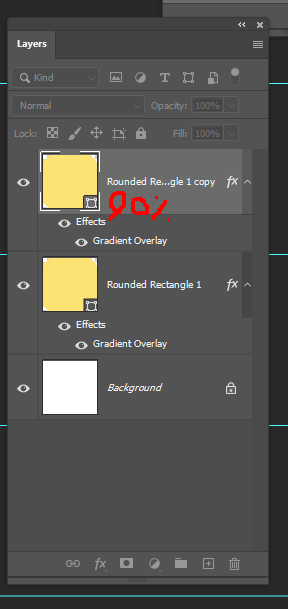
크기, 둥근 정도를 설정 할 수 있다.


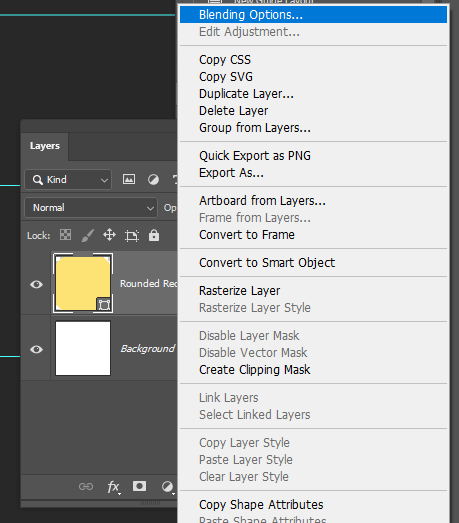
특수 레이어이기 때문에 일반 툴인 그라디언트나 색상 채색이 안된다.



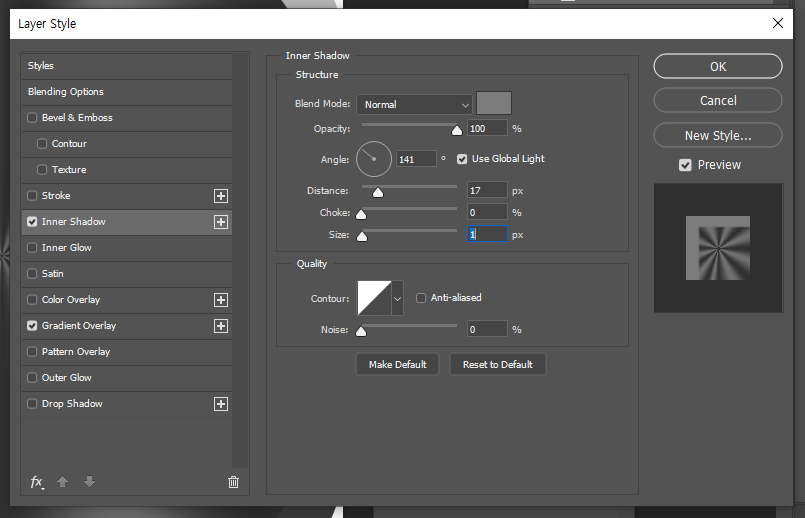
레이어 스타일에 들어가서 채색이나 보정을 진행해 줘야 한다.
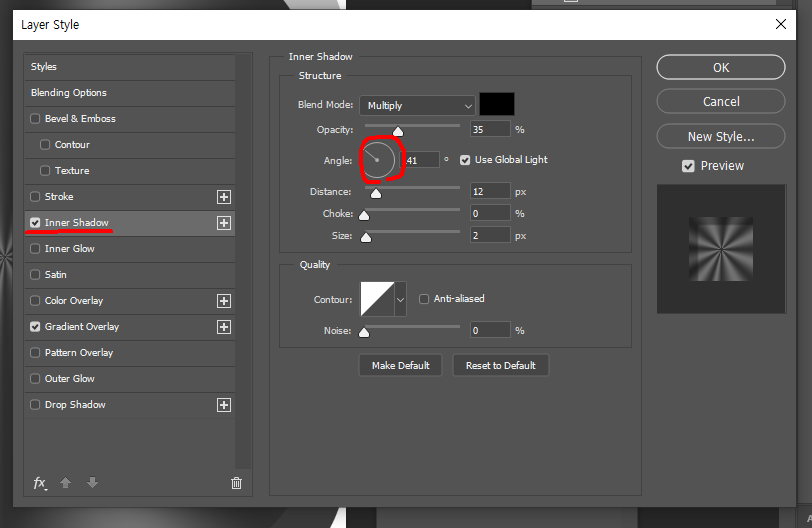
용도에 따라 Ineer shadow, Drop shadow 를 적재적소로 사용해야 한다.



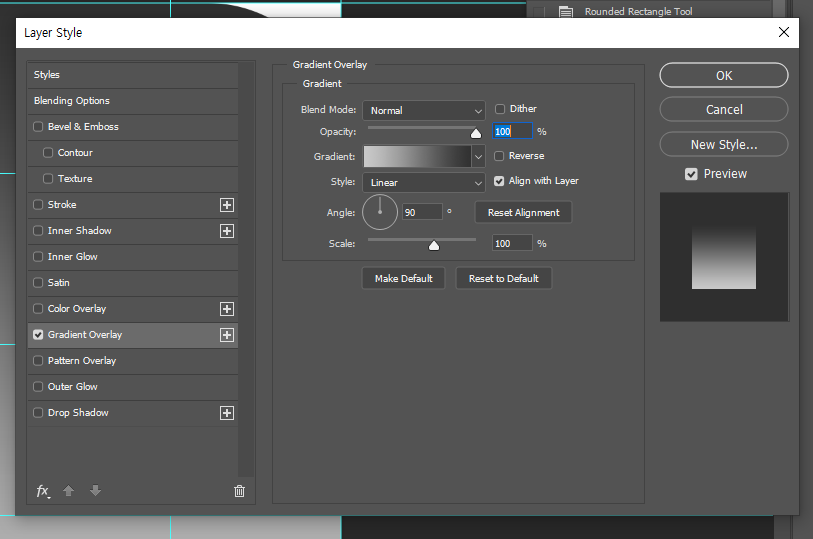
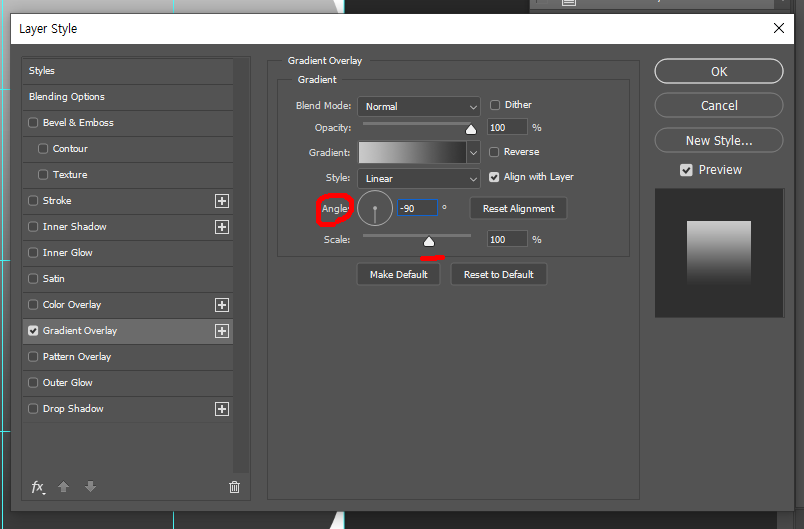
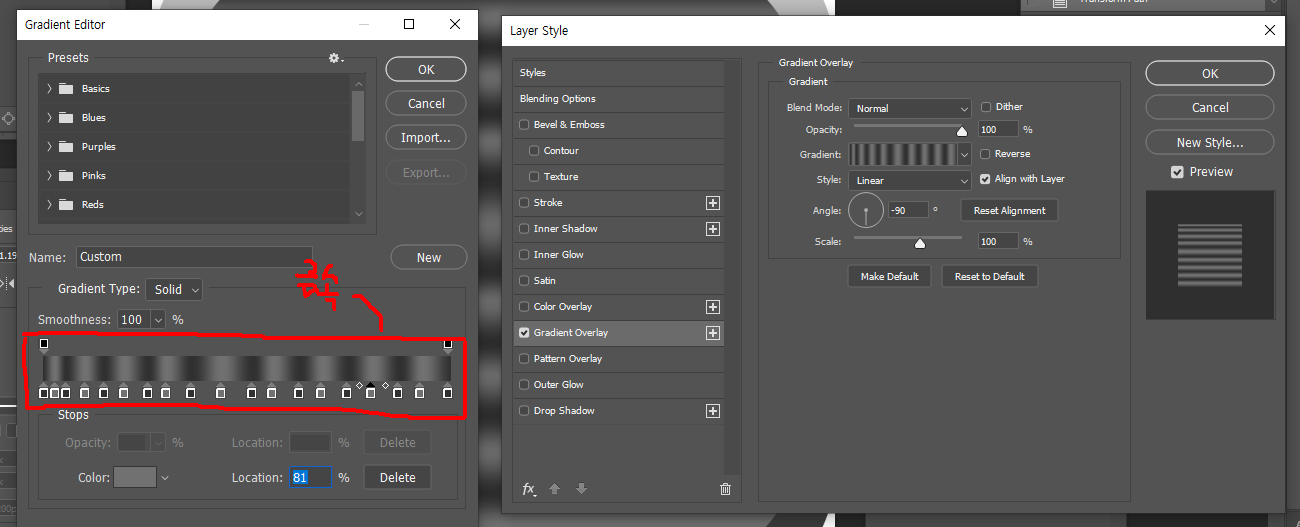
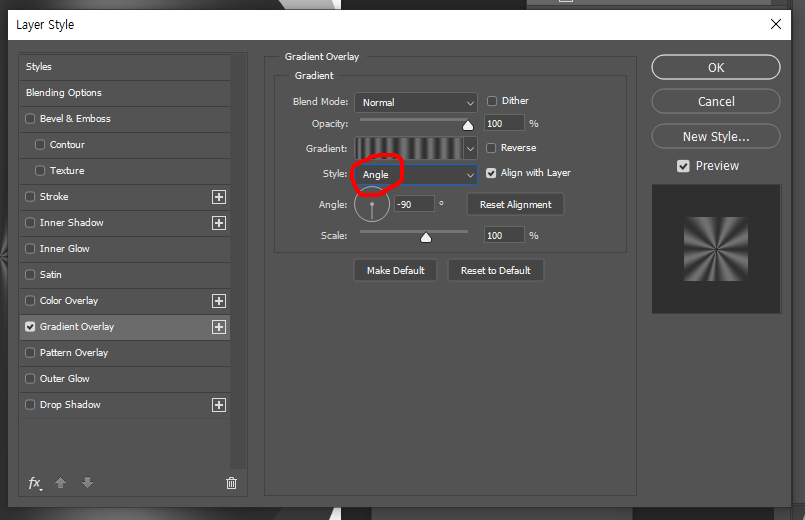
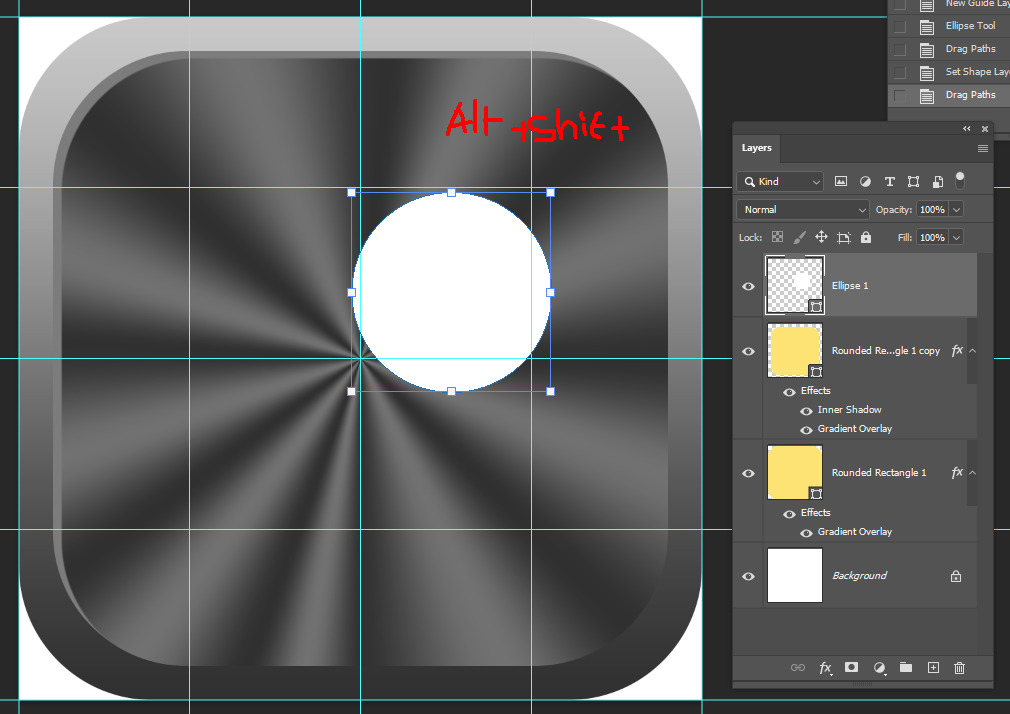
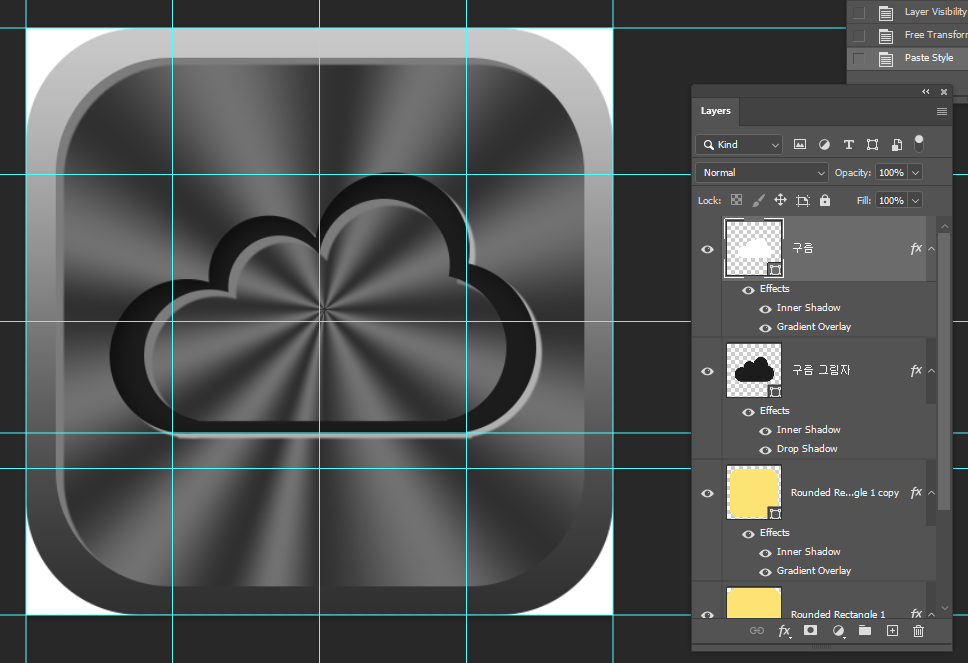
금속의 느낌은 Gradient Overlay - Styles - Angle 을 사용하고 위와 같이 색상 그라이언트를 무채색으로 번갈아가며 넣어주면 된다.




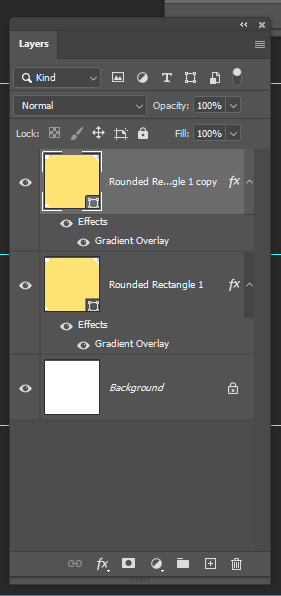
두께 생성을 위해서 레이어 기능을 Nomal로 지정 후 비슷한 톤의 약간 어두운 느낌을 주어 두께감을 준다.



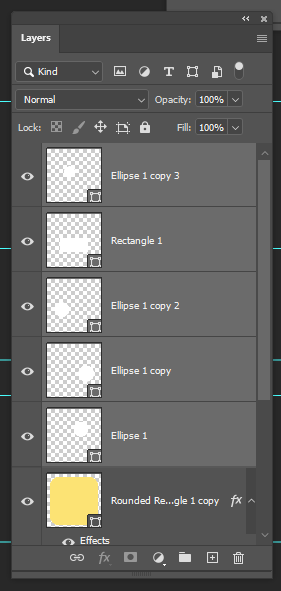
원하는 이미지를 도형툴을 사용해 조합해 만들어 준 후 CTRL + E를 눌러 하나의 도형으로 만들어 준다.




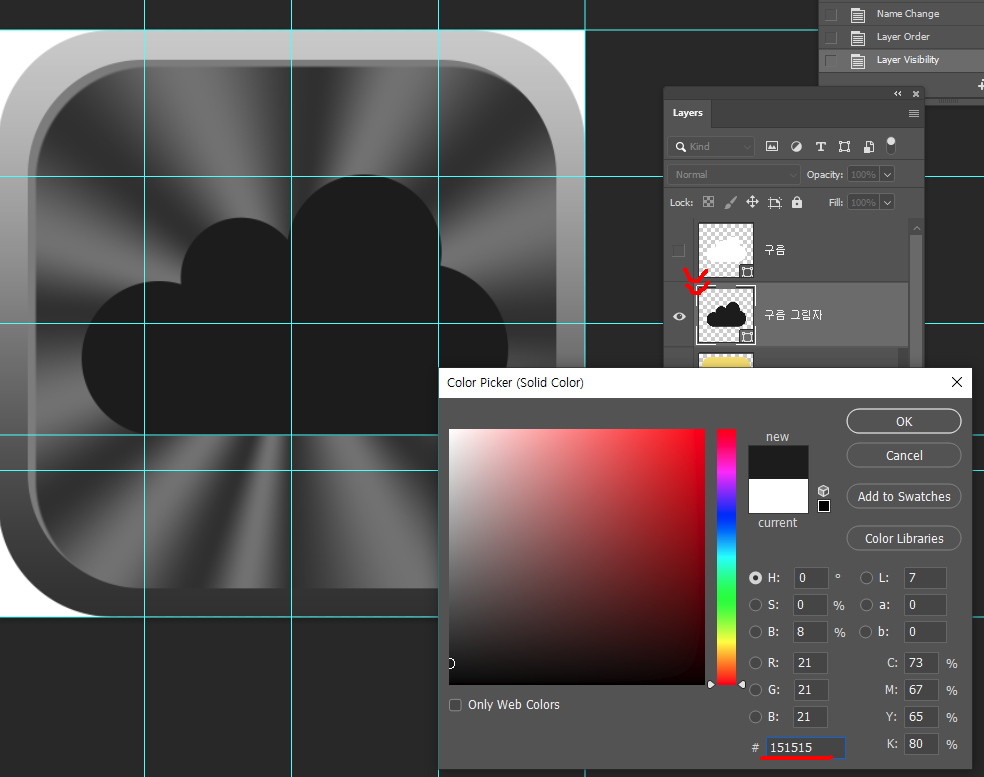
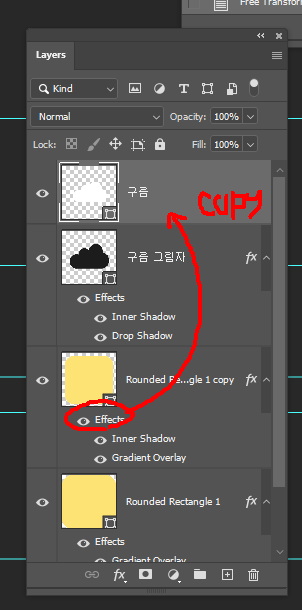
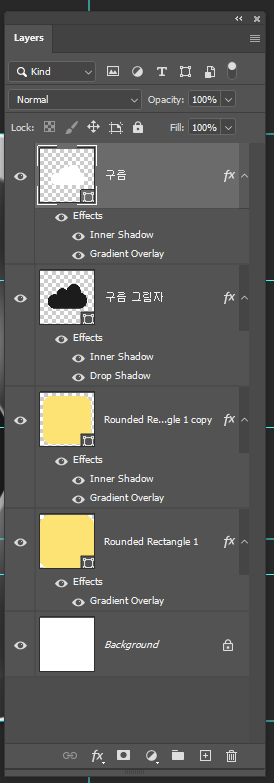
만든 구름 이미지를 복사해 하나는 버튼처럼 하나는 깊이감이 느껴지도록 설정해준다. 이때 그림자는 본래 이미지보다 더 크게 만들어서 들어가는 느낌을 주도록 한다.
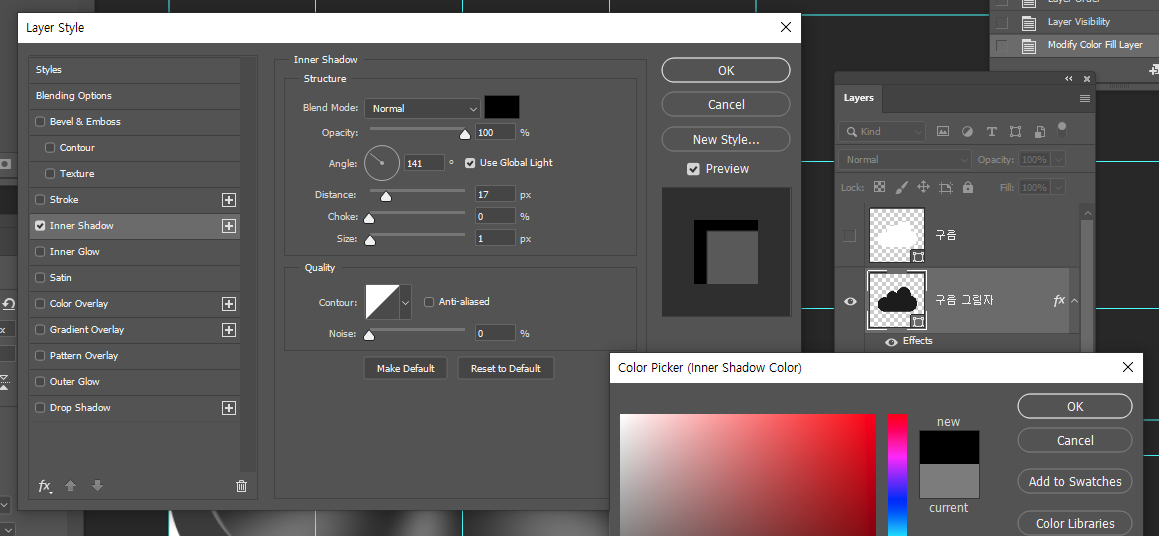
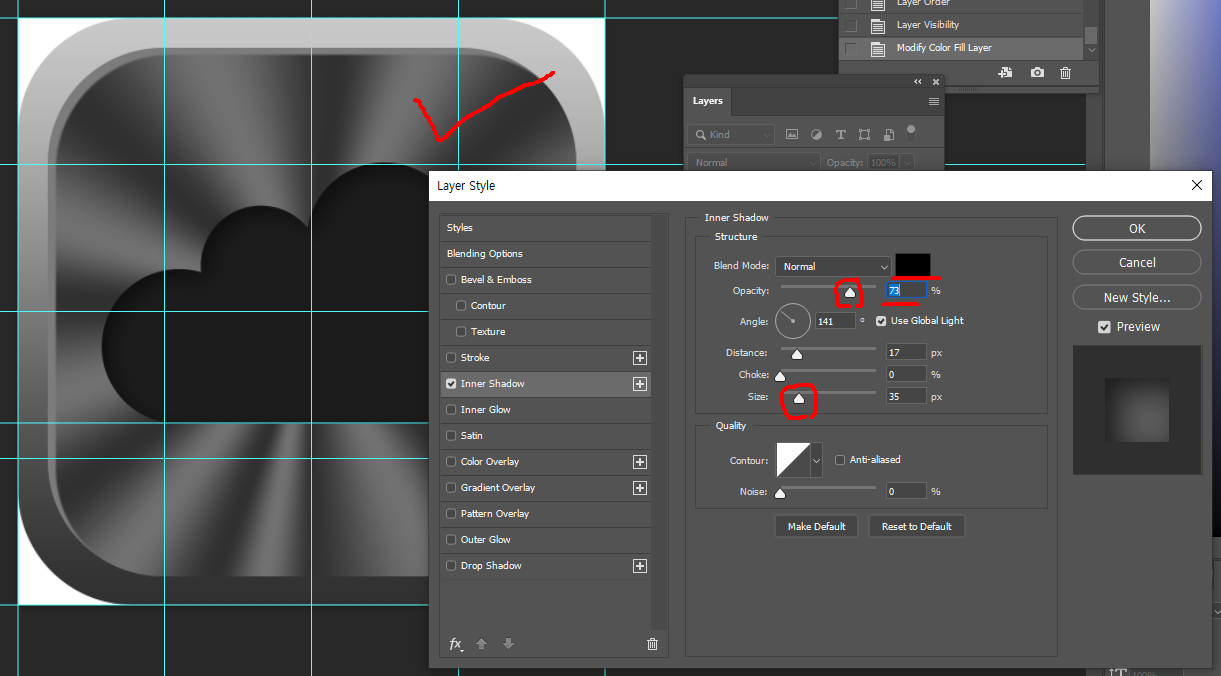
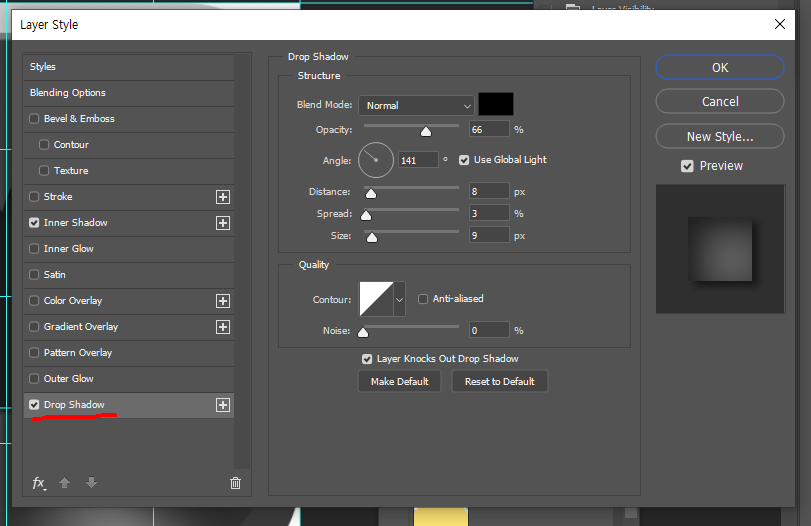
그림자에 색을 넣어준 후 (완전 블랙은 눈에 피로감을 주기 때문에 #212121 같은 색으로 지정해주는 것이 좋다.) Ineer Shadow 를 설정해 안쪽에 그림자를 주어 깊이감을 표현해준다.



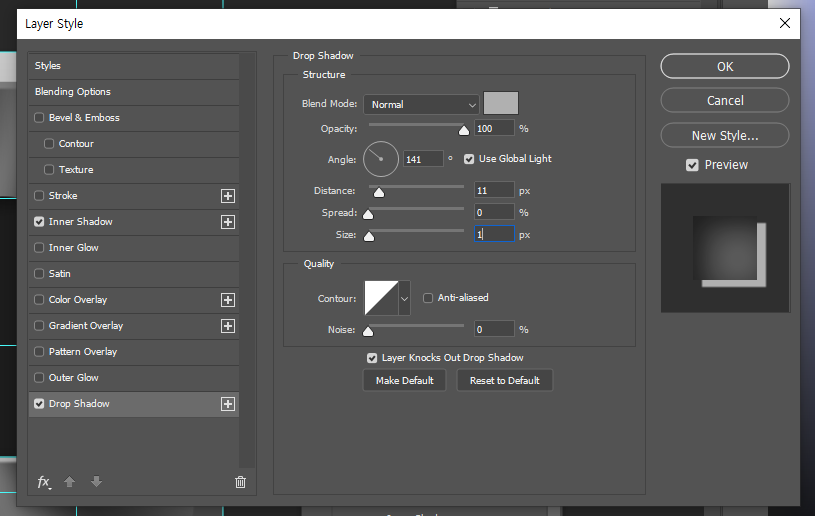
경계가 명확하지 않고 부드럽게 만들어 자연스럽게 넣어주고 Drop Shadow를 하얗게 넣어주어서 안쪽에서 보이는 두께감을 만들어 준다.



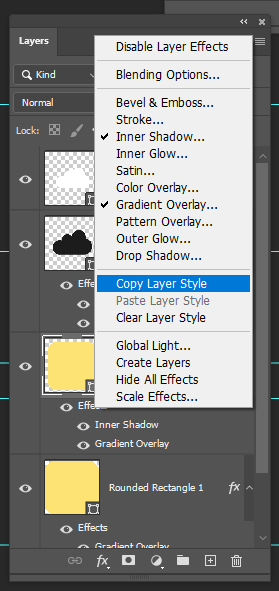
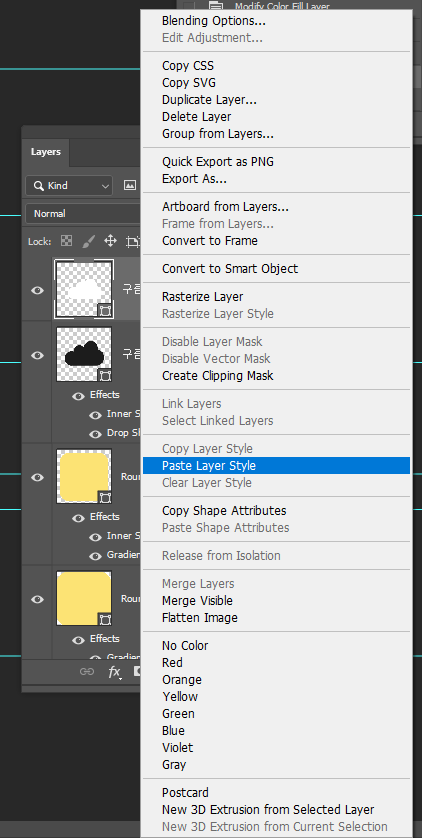
앞서 만들었던 메탈효과를 / 옮기고자 하는 효과 - 우클릭 - Copy Layer Style - 효과를 넣어주고 싶은 레이어 우클릭 - Paste Layer Style 하여 넣어주면 마무리 된다.


결과물과 완성본 레이어
'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 디자인 이론 (0) | 2024.05.09 |
|---|---|
| 도형 툴 & 글래스모피즘 & 광고 디자인 (0) | 2024.05.08 |
| 블렌드 모드, 이중 노출 (Double Exposure), blend if (0) | 2024.05.03 |
| 보정 레이어 & 합성, 3D PopOut (0) | 2024.05.02 |
| 포토샵 마스크 레이어 2 (0) | 2024.05.01 |



