- 피그마를 사용해 와이어 프레임 만들기


임의로 프레임을 생성 후 프레임에서 와이어프레임을 선택해 영역을 넓혀 준다. 그리고 만들고자 하는 용도에 따라 중앙선을 넣어주거나 레이아웃 그리드를 생성해 준다.



픽셀 단위의 그리드나 칼럼 그리드등 다양하게 생성이 가능하다. 중앙선을 넣어줄 거기 때문에 센터로 선을 넣어준다.



내용을 입력할 때 여백을 남기기 유용하도록 auto layar 로 만들어 준다.
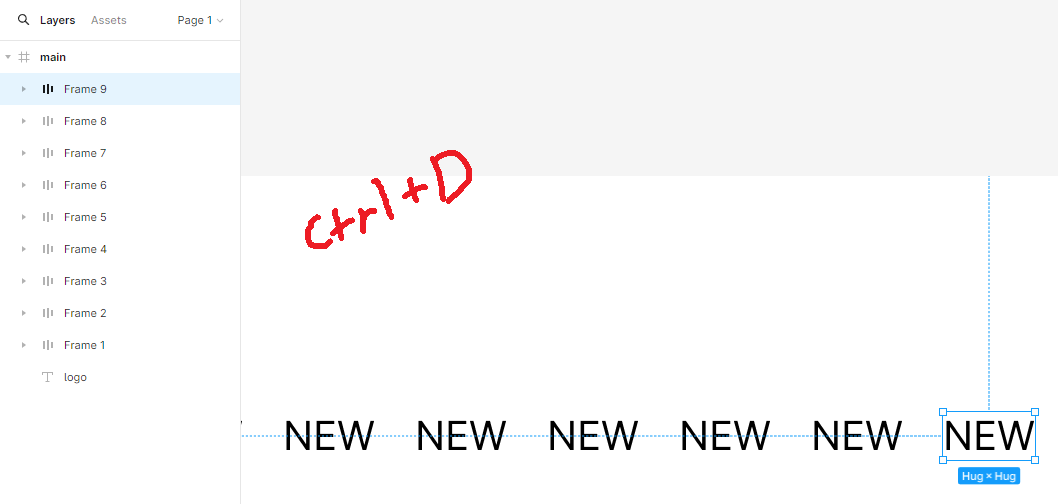
먼저 글을 하나 배치해준 후 오토 레이어로 만들고 주변의 여백을 모두 0으로 만들고 alt를 눌러 원하는 여백만큼 띄워 배치한다. 그리고 Ctrl + D를 눌러 주면 처음 설정했던 여백만큼 띄워지면서 복사가 된다.


그리고 글자를 전체 한번 묶어서 오토 레이어로 만들어 주고 글자를 변경하면 글자에 따라 여백을 자동적으로 띄워준다.
위의 3개의 선 표시가 오토 레이어 표시

전체를 선택해 드래그 하여 간격을 더 늘려줄 수도 있다.





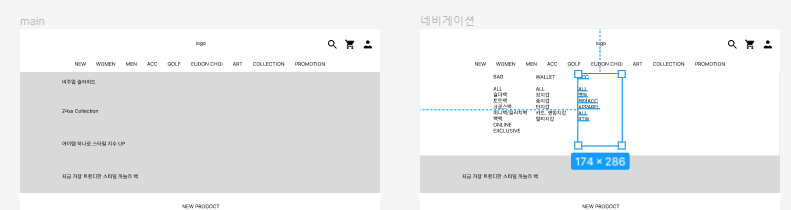
아이콘을 넣어야 할 경우 프레임에서 우클릭 - Pluglns - Manage plugins 를 선택해 원하는 스타일의 플러그를 추가해주고 배치해 넣어준다 (디자인적으로 넣는것이 아니라 프레임이기 때문에 자리를 선정하는 것이다.)



각 컨텐츠의 중요도에 따라 배치하고, 컨텐츠를 각각 다른 수로 배치해 변화를 주어서 밋밋하지 않게 하는것이 중요하다.
완료가 되었다면 모든 프레임을 선택해 File - export frame to pdf 를 선택해 pdf 파일로 만들거나 오른쪽 하단의 export를 선택해 jpg 파일로 만들어 줄 수도 있다.
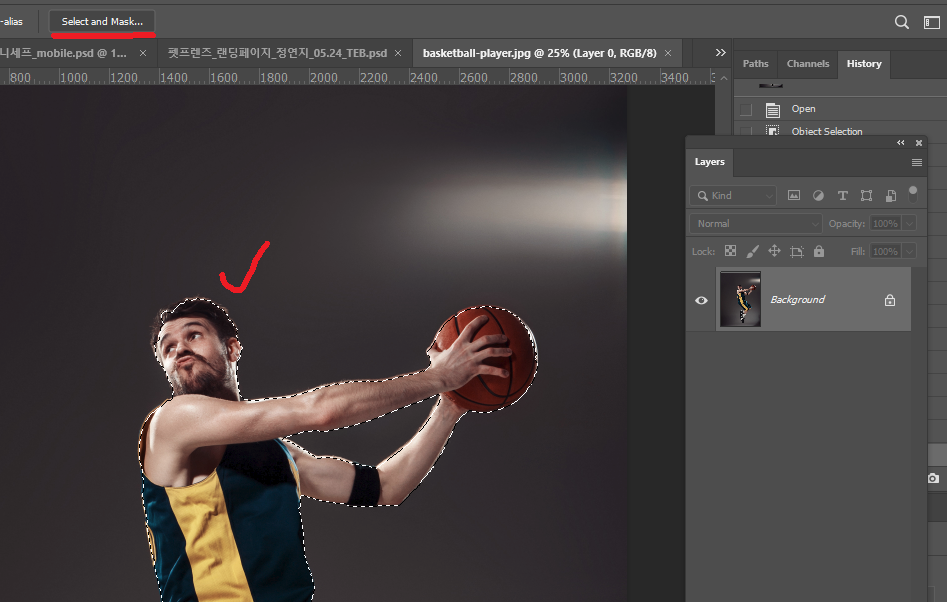
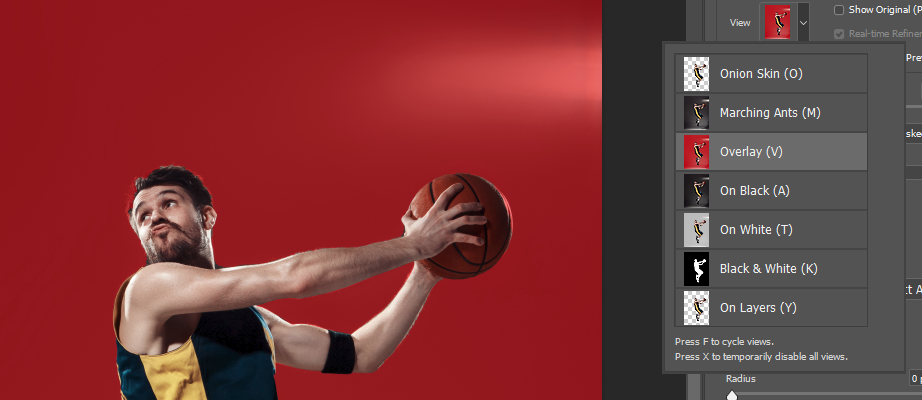
- 타이포그래피 (또 다른 버전..?)



부드럽게
경계선을 번지게
대비
경계선 위치 지정 -는 안으로 +는 밖으로






ctrl +i
ctrl + 레이어 섬네일 클릭











'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 피그마를 이용해 아이콘 제작 (0) | 2024.05.21 |
|---|---|
| 랜딩 페이지 디자인 (0) | 2024.05.20 |
| 상세페이지 (0) | 2024.05.17 |
| 카드 디자인 (0) | 2024.05.16 |
| 패턴 활용 & 인물 보정을 활용한 광고 디자인 (0) | 2024.05.14 |



