- 카드 뉴스 : 이미지와 텍스트가 결합되어 배너 형태로 만들어진 '배너형 기사'
- 기본 구성 _ 표지 1장 본문 2-10장 마지막장 1장
표지는 메인 타이틀 첫 페이지인 만큼 첫인상을 결정 흥미를 유발하는 타이틀을 작성해야함
타이틀이 잘 보이게 끔 복잡하지 않게 배경이미지를 선택해야 하고
본문은 제목, 내용, 배경 이미지 등을 구성하여 디자인 관련있는 이미지를 사용하고 본문 페이지인 만큼
읽기 편안하고 가독성이 높은 폰트로 작성
마지막 장은 생략 되기도 하지만, 기업/브랜드를 알릴수 있는 홍보문구, 전달하고자 하는 메세지 등을 넣어
마무리 하면 좋은 인상을 줄 수 있다.
- 제작시 주의 사항
- 가독성이 낮은 폰트 금지
- 적당하게 행간 조절 (1.5-1.2배 정도 / 모바일은 1.6-1.7배 까지도 가능)
-* 충분한 여백 _ 여백을 주지 않고 채우게 되면 갑갑한 인상을 받아 읽고 싶지 않아짐
- 색상 갯수 제한 _ 여러가지를 사용하면 시선이 분산되어 전달력이 떨어짐 (2-3개정도)
- 작성시 내용을 많이 조사하고 요약 정리가 중요!\
- 카드 디자인 해보기


글자의 행간, 자간을 설정한다 (Window - Paragraph - Justification 에서 설정)





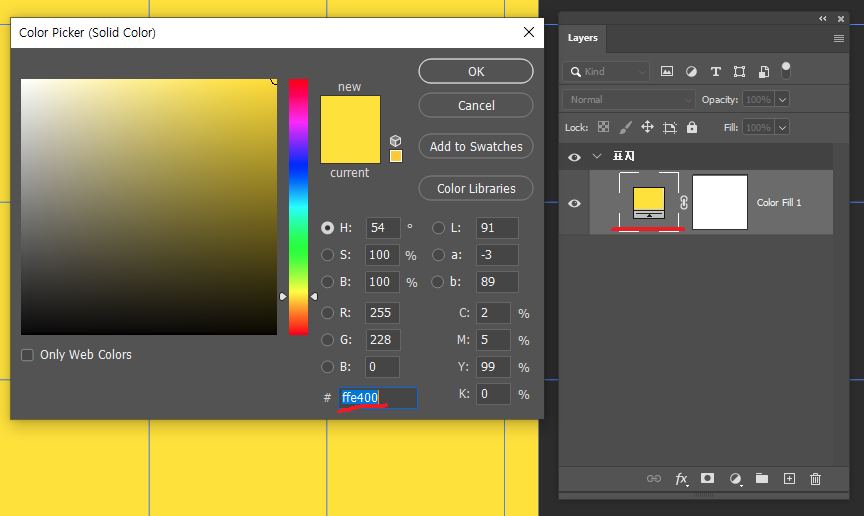
주제와 기업등이 설정 되었다면 각 브랜드/ 기업에 설정된 주조색을 참고하여 제작하는 것이 기업의 이미지 메이킹에 좋다.
팔레트에서 Add to Swatches 를 눌러 사용하고자 하는 컬러를 저장해 준다.
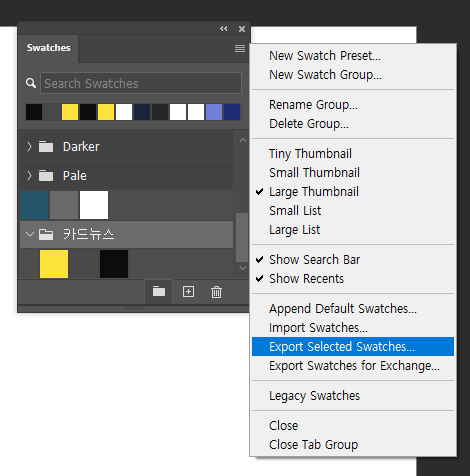
(Swatches 에서 오른쪽 상단 메뉴를 누르면 Export Selected Swatches로 저장해 다른 기기에서도 사용이 가능하고 Import로 불러올 수 있다.)




저장하게 되면 이런식으로 파일이 생성되고 더블 클릭하거나 불러오면 된다.





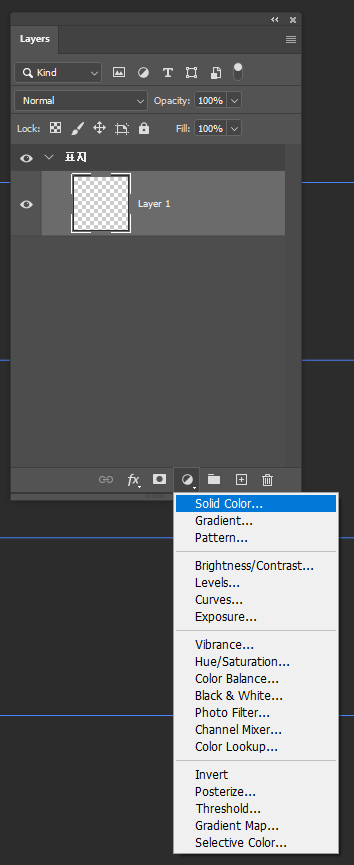
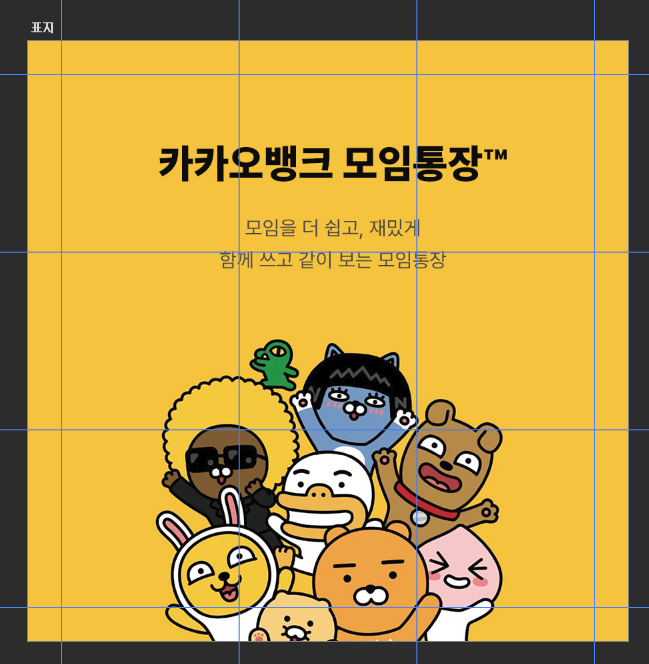
기본적인 레이아웃 정하고 디자인을 시작하면 되는데 이때 설정한 주조색을 메인 표지색으로 두어 기업의 이미지를 강조해 준다.




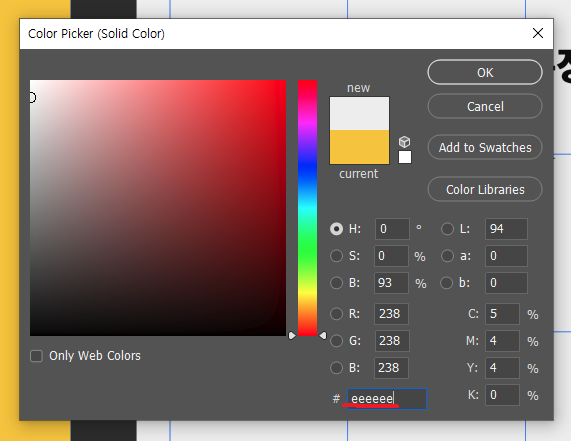
단순한 흰색상은 눈에 피로감을 주기 때문에 채도를 낮춘 흰색으로 (#eeeeee) 사용하는것이 이용자의 피로감을 줄여준다.
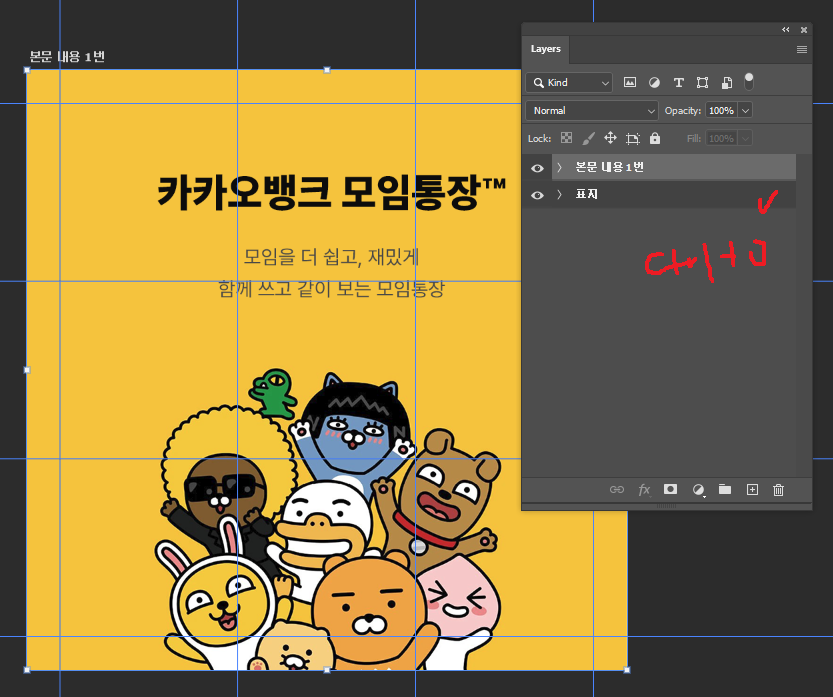
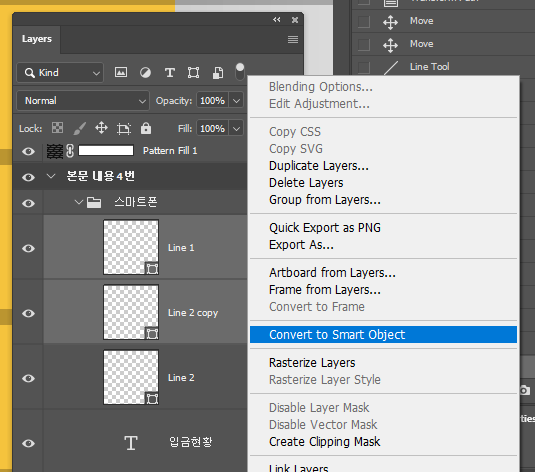
카드의 레이아웃은 반복되기 때문에 완성된 레이어 폴더를 복사 (ctrl + j) 하여 이어 진행해 준다.
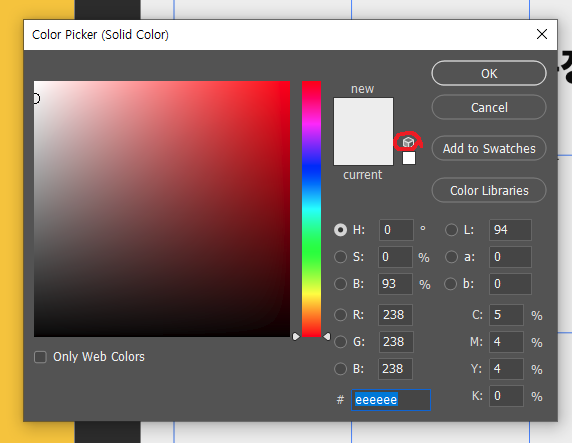
모니터 마다 색상을 지원하는 것이 다르기 때문에 특정 디바이스에서 이렇게 보일 수도 있다는 경고 (참고사항)






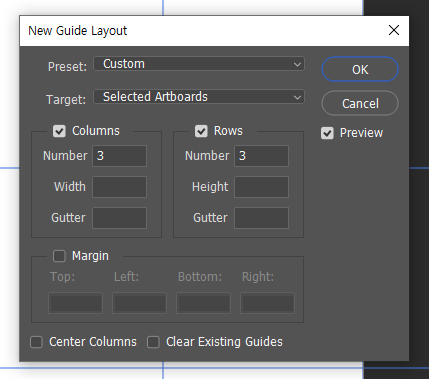
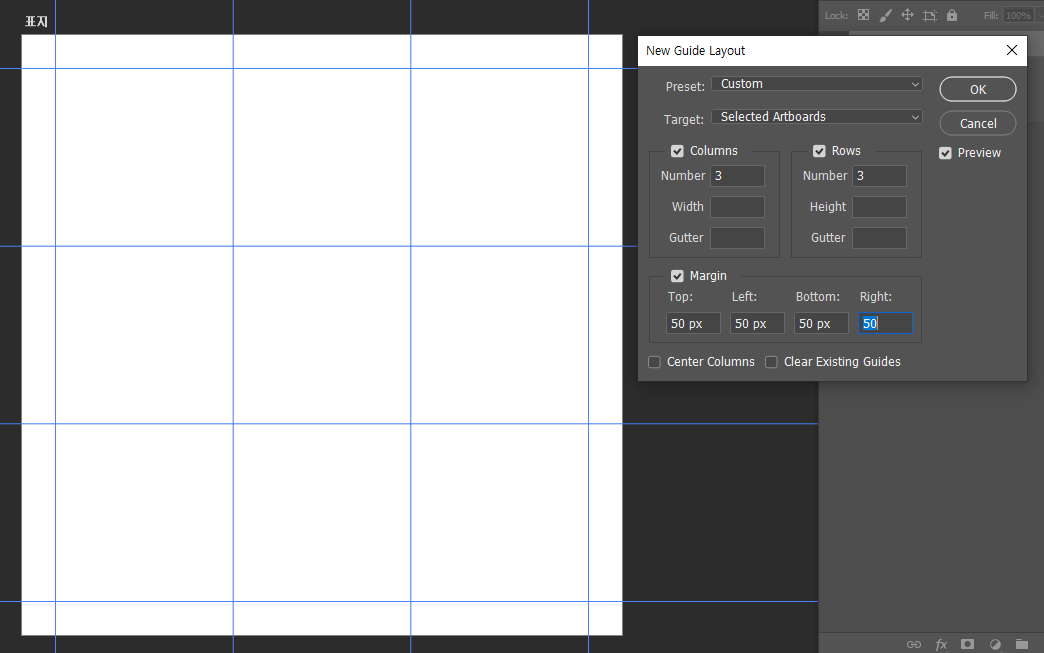
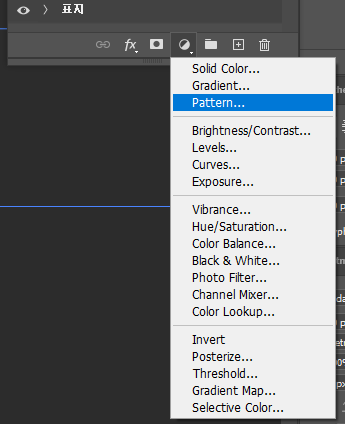
이전에 사용하였던 그리드를 패턴으로 불러와 사용하는것도 배치에 유용하다.








전달하고자 하는 내용이나 이미지를 생각해 내용을 만들어 주고 레이아웃과 그리드에 맞춰서 설정해주면 된다.
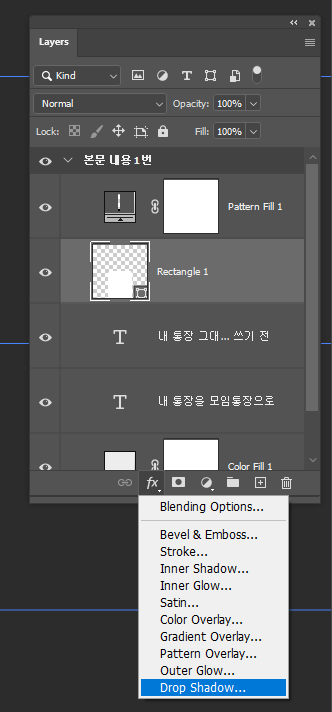
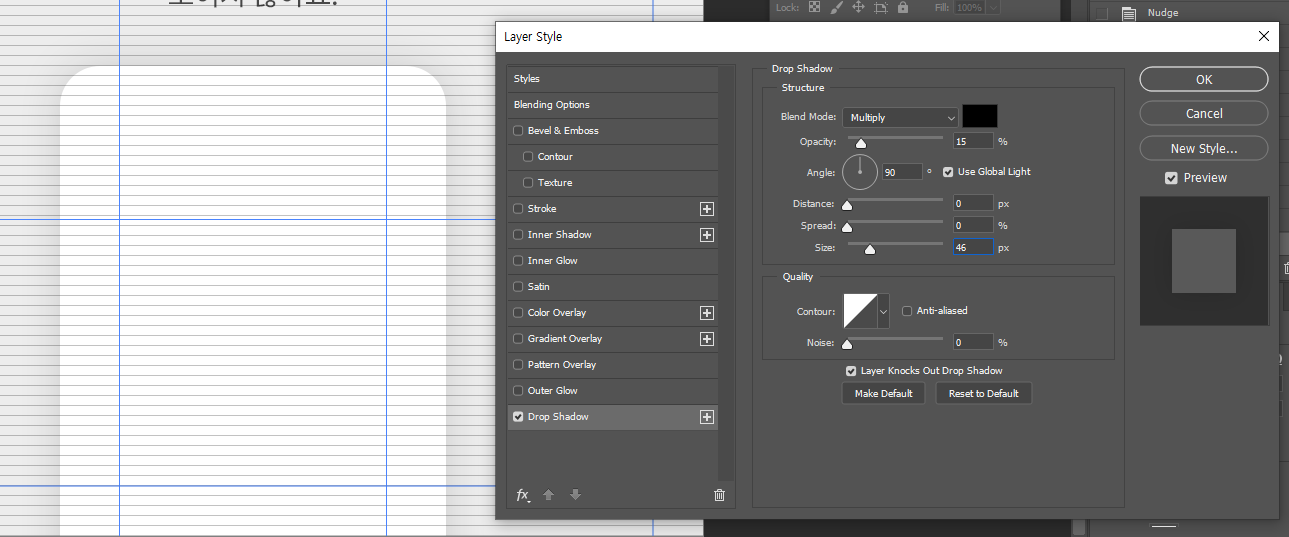
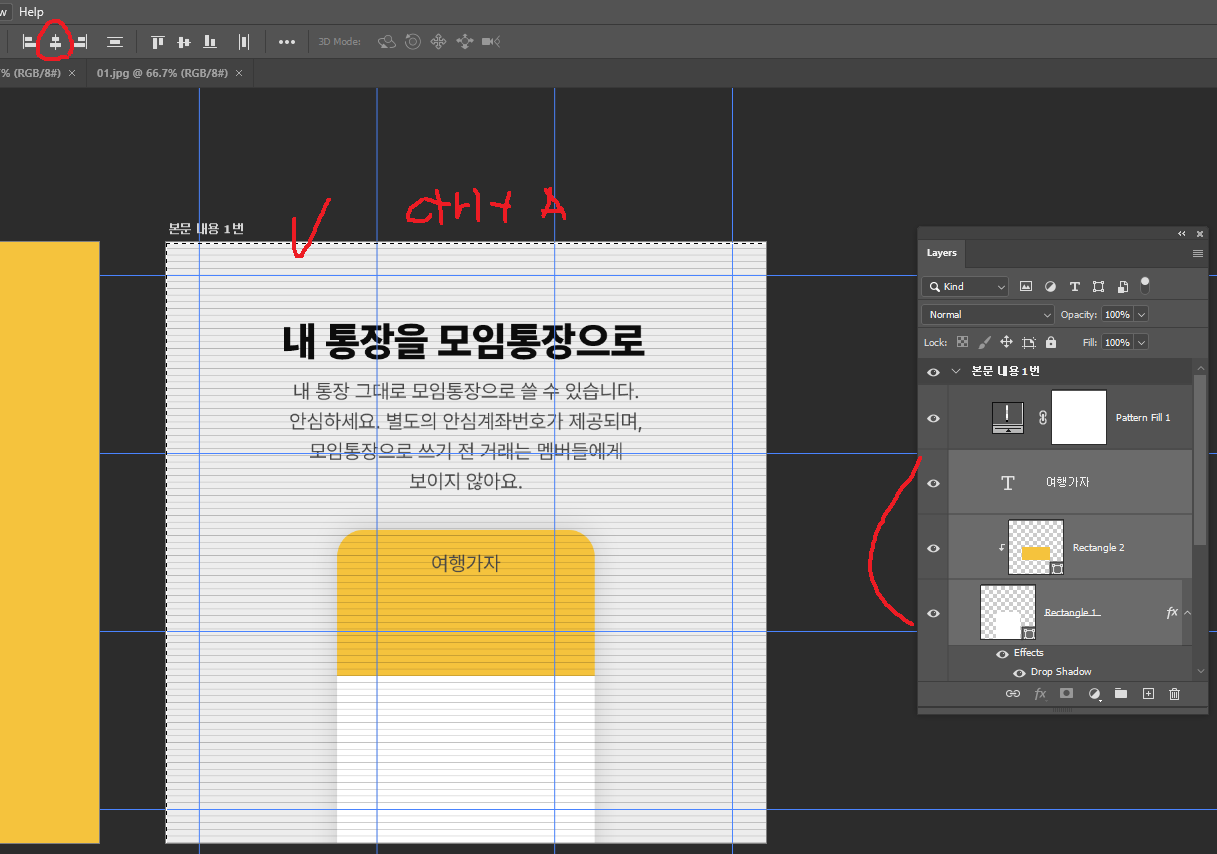
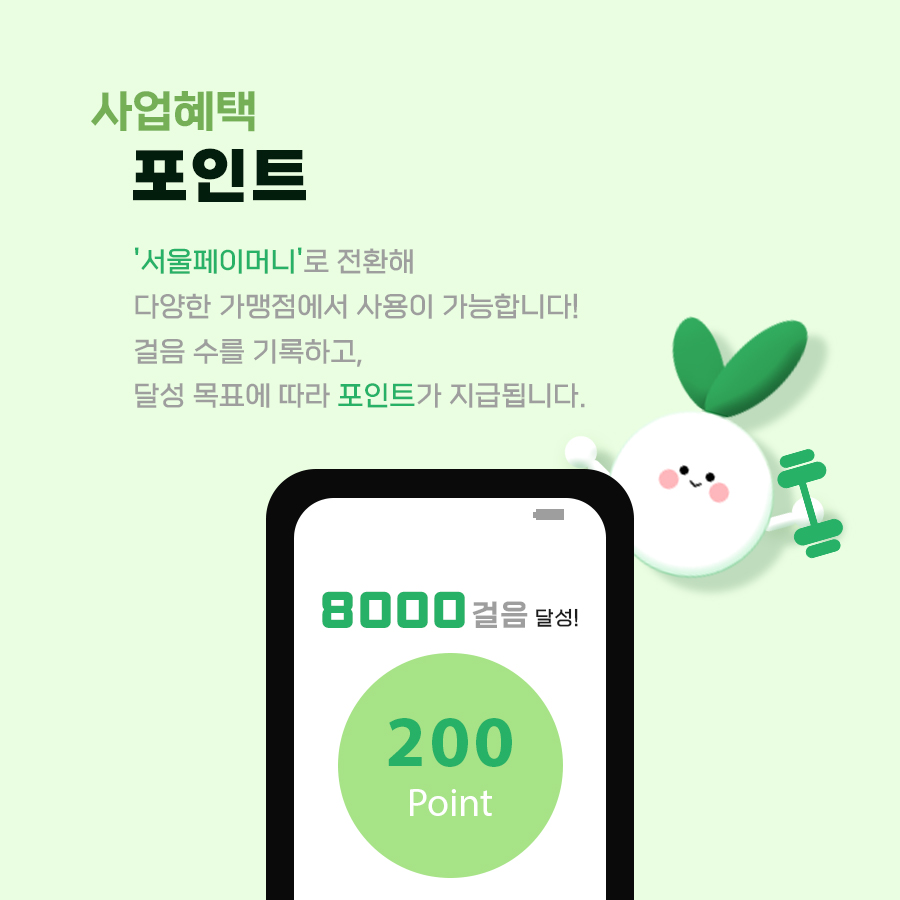
(본 이미지는 스마트폰에서 사용하는 은행 어플이기 때문에 스마트폰과 같은 도형 이미지를 만들고 그림자를 주어 단순하지만 강조되는 느낌을 살려주었다.)

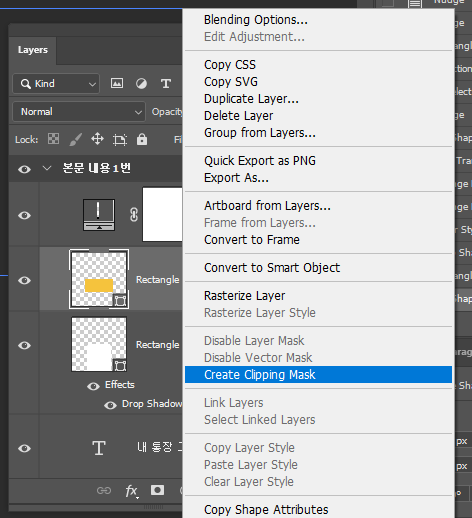
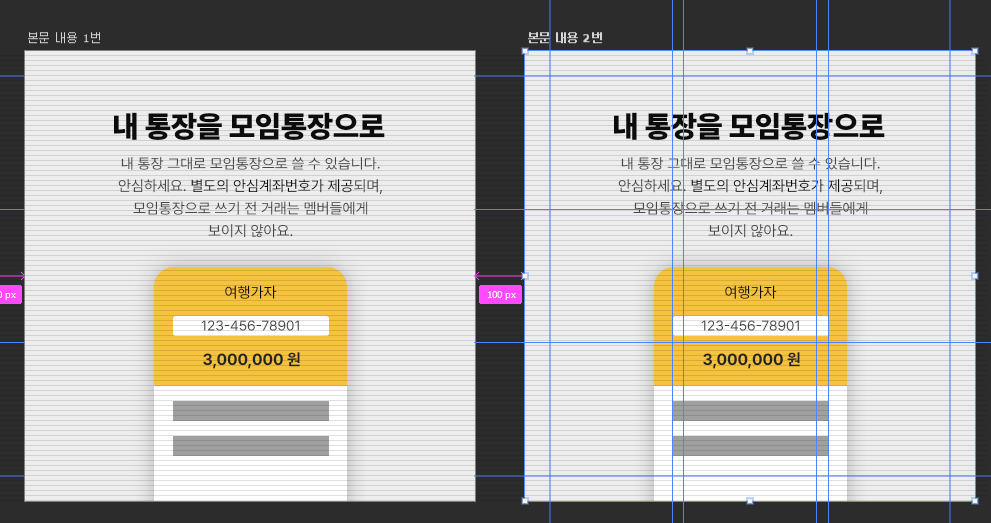
작업한 레이어를 복사해 수정 진행하게 되면 일괄적이고 같은 내용으로 사용자에게 쉽게 읽히게 된다.


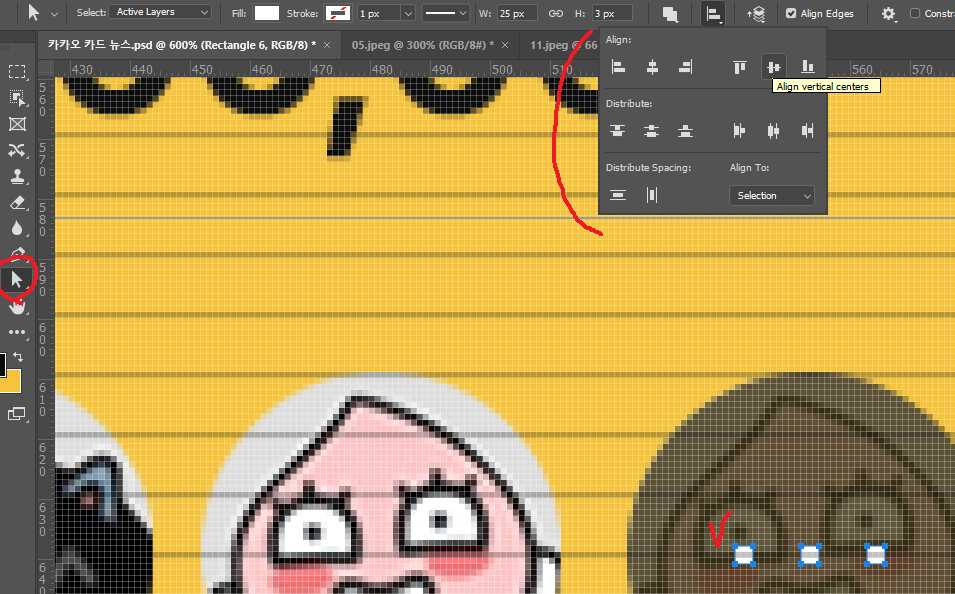
도형을 여러개 복사 하고 싶을때 보통 Alt + Shift 로 이동하여 새로운 레이어를 만들었었는데 그러지 않고 Path 관련 툴을 사용해 하나의 레이어에 도형을 복사해서 사용할 수도 있다. 정렬 또한 Path 선택 툴러 맞춰줄 수 있다.





라인 툴을 사용할 때는 Shift 키를 누른 상태로 진행하게 되면 일정한 각도나 형태로 만들 수 있다.
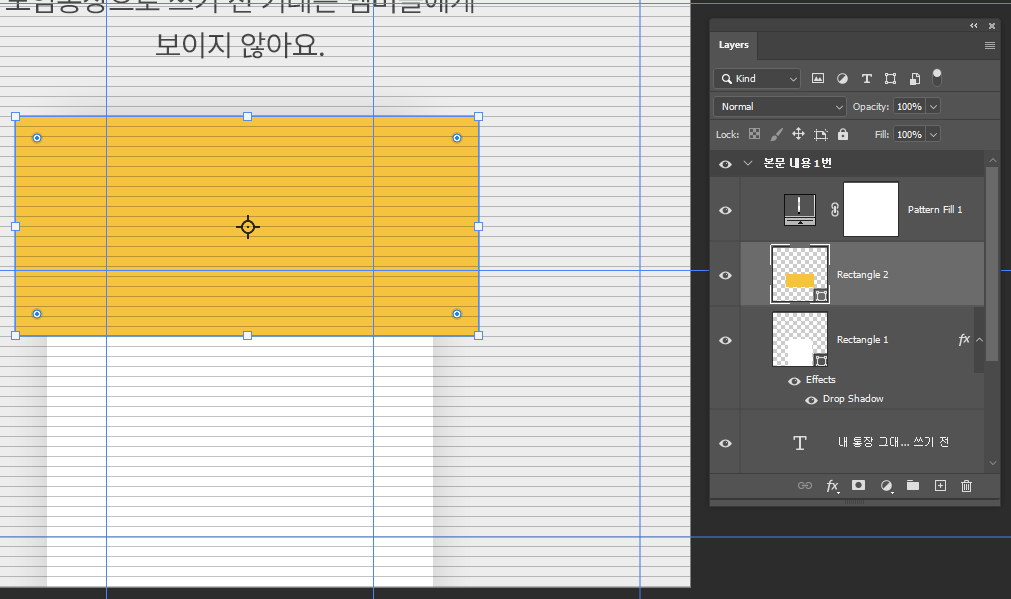
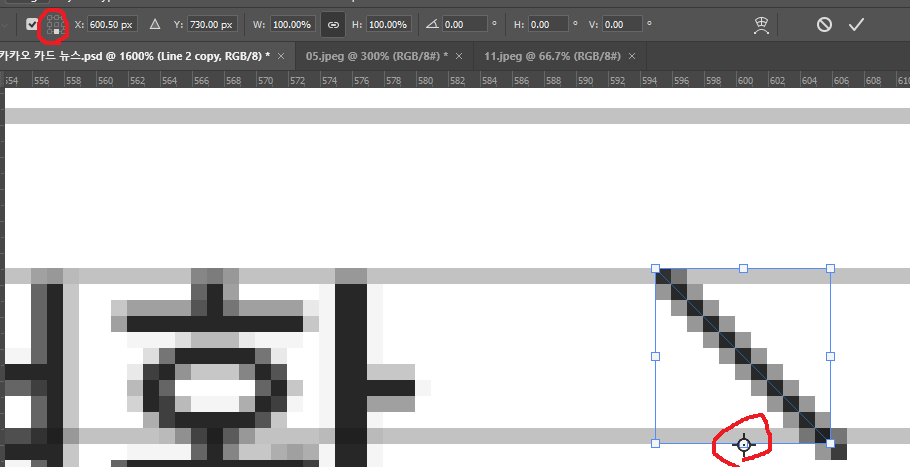
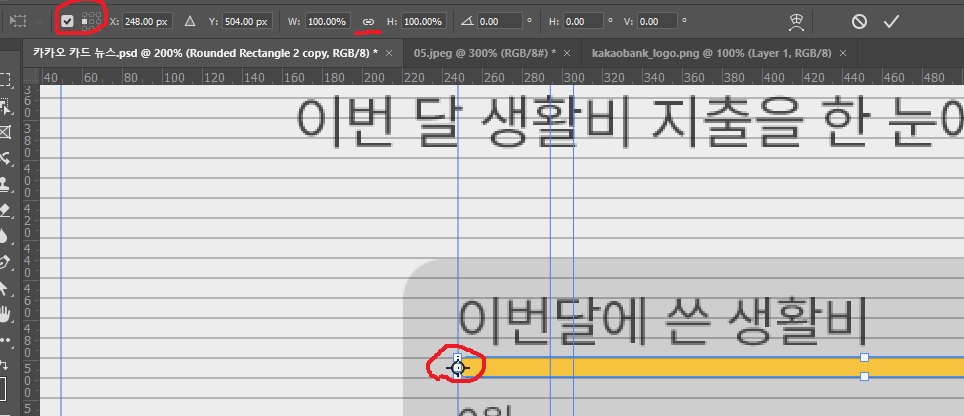
너무 작은 픽셀의 이미지의 중심축을 마우스로 옮기려 하면 옮겨지지 않는데 이때 이동툴로 선택 해준 후 (Ctrl + T)
왼쪽 상단에 있는 중심축 위치 선택 버튼을 눌러주면 쉽게 중심을 잡아 원하는 방향대로 변경 할 수 있다.

위와 같은 방법으로 %와 같은 표를 나타낼 때도 사용할 수 있다.
(기준을 왼쪽으로 잡고 원하는 %에 맞게 줄여주면 위와 같은 효과를 낼 수 있다.)


결과물
주제를 정하고 - 내용 찾기 - 내용 정리 - 순서설정, 배치순으로 진행한다.







카드 디자인 결과물
'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 랜딩 페이지 디자인 (0) | 2024.05.20 |
|---|---|
| 상세페이지 (0) | 2024.05.17 |
| 패턴 활용 & 인물 보정을 활용한 광고 디자인 (0) | 2024.05.14 |
| 이벤트 페이지 제작 (2) | 2024.05.13 |
| 레이아웃 & 그리드 활용하여 배너 제작 (0) | 2024.05.10 |



