피그마를 사용해 아이콘을 제작하게 되면 svg 파일로 제작 하게 되는데, svg 아이콘 하나만 제작하면 여러가지 반응형에도 적용할 수 있다. 용량이 작고 크기를 원하는대로 늘려도 이미지가 깨지지 않기 때문에 이미지 관리에 용이하다. (백터 방식이기 때문에 가능함)
피그마는 백터방식 기반이라 가볍고 ui 작업에 유용한 툴
포토샵으로 합성이나 이미지 생성을 하고 피그마로 레이아웃을 잡는다.








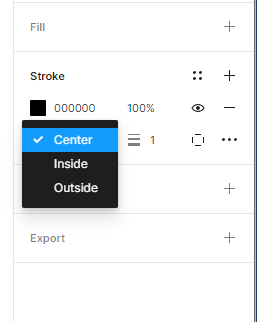
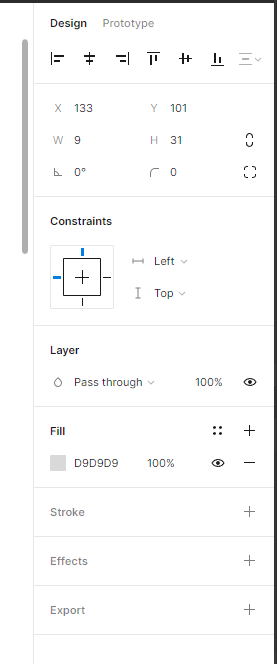
툴은 포토샵과 유사하며 툴 사용법이 간편한 편이다. 색상 채우기 선 채우기등 다양한 선택지가 있다. (오른쪽에 +,-를 선택해 기능을 넣거나 뺄 수 있다.)
'frame'은 포토샵에서 캔버스와 비슷한 개념을 가지고 있다. 작업한 컨텐츠들은 모두 frame 안에 있어야 외부로 출력할 경우 모두 가져 올 수 있다. 툴을 사용해 컨텐츠를 제작하게 되면 레이어와 같이 생성된다. 위치는 포토샵에서 순서로 위아래 위치가 정해진것 처럼 순서를 원하는대로 바꿔주면 된다.




path를 수정하고 싶을 경우 더블클릭하면 패스 모드로 변경이 된다. (단축키 v)
(라인을 지우고 싶을때) 패스 모드로 설정 후 펜툴을 선택하고 원하는 곳 라인을 눌러 포인트를 만들어준다.
ctrl을 누르고 바깥을 눌러 비활성화 한 후 (드래그를 한 포인트 색상을 확인) delete하면 사라지면서 라인을 지워준다.





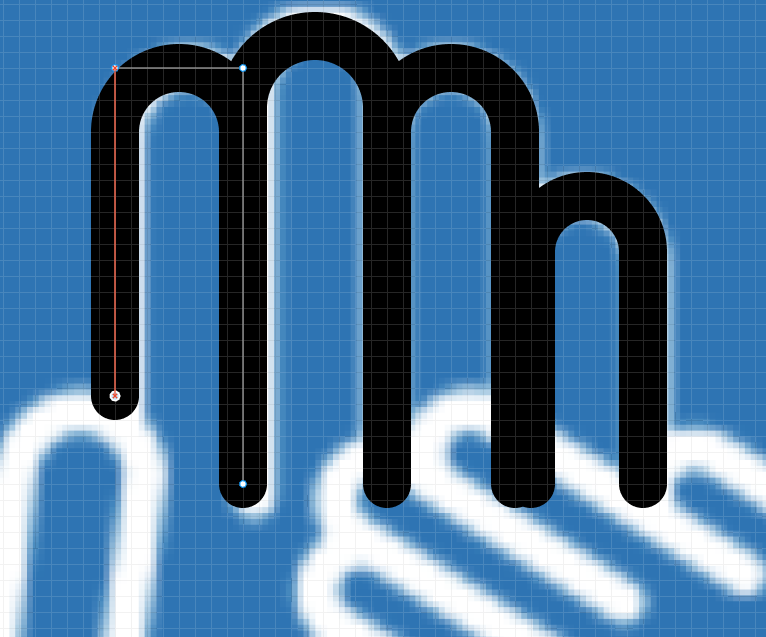
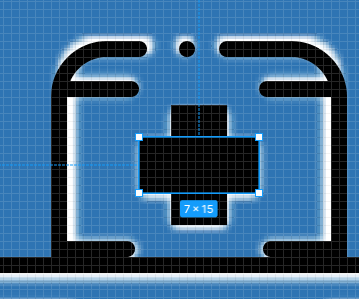
따로 따로 길이를 수정시 앞 방법과 같은 방법으로 더블클릭하여 path 모드로 만들어 주고 점을 선택해서 이동해 준다.(같은 위치 변경시에는 shift를 눌러 준다.)
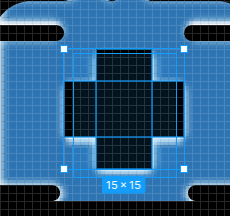
선택 상태로 만들어 모서리 쪽으로 마우스를 가져다 대면 변형툴이 활성화 되고 이를 사용해 위치나 기울기 등을 변경할 수 있다.



선택 상태로 만들어 모서리 쪽으로 마우스를 가져다 대면 변형툴로 바뀌면서 방향, 기울기 등을 바꿀 수 있다. 펜툴을 선택해서 이어주고자 하는 꼭짓점을 누른상태로 움직이면 포토샵의 path 사용하는것 처럼 이어서 선을 그릴 수도 있다.





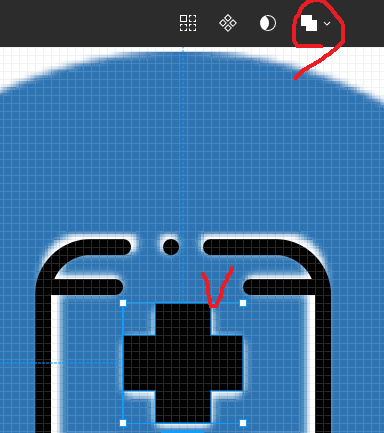
점과 같은 도형은 도형툴로 만들어 넣어주고 그룹화 하여 묶어준 후 alt키를 눌러 복사해 줄 수 있다. 원하는 레이어만 선택해 우클릭하여 다양하게 변형해 줄 수 있다.


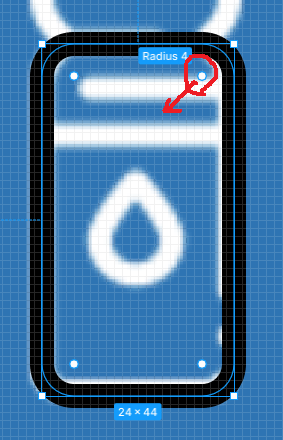
외곽선 변경을 보통 바깥쪽 라운드만 둥그렇게 되는데 이때 더블클릭하여 안쪽 점을 당겨주면 안쪽 라운드도 둥그렇게 변형된다.



라인을 중간에 끊어주려면 path 모드로 만들어 끊어주고자 하는 부분에 포인트를 추가하고 delete하여 끊어 준다.
끝 라인을 둥그렇게 만들고 길이를 알맞게 늘이거나 이어서 더 그려주면 자연스럽게 만들 수 있다.





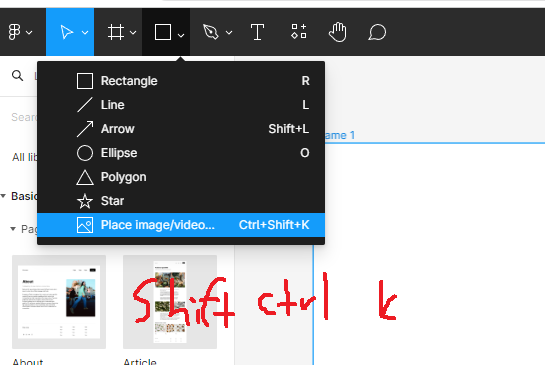
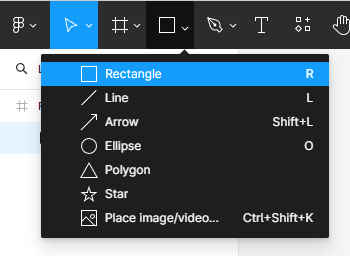
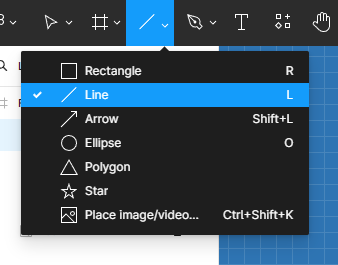
line, rectangle 등 다양한 툴을 사용해 path를 이어서 더 그려준다.




alt 누르고 shift 드래그 하면 중앙을 맞춰서 정도형이 그려진다. 물방울과 같이 원형을 기반으로 둔 아이콘은 path를 변형해서 만들어 줄 수 있다. (선에 대한 설정이 다양하기 때문에 컨텐츠를 만들기가 좋다.)
ctrl + alt - 직선을 곡선으로 곡선을 직선으로
join - 연결 부분을 직각, 곡선등으로 변경가능






하나의 도형을 만들어서 선만 쓸 경우에는 fill만 있는 상태로 도형을 합하여 준 후 stroke를 주면 선 아이콘으로 만들어 줄 수 있다.



SVG Repo - Free SVG Vectors and Icons
Free Vectors and Icons in SVG format. ✅ Download free mono or multi color vectors for commercial use. Search in 500.000+ Free SVG Vectors and Icons.
www.svgrepo.com
svg 아이콘을 외부에서 다운 받아서 쓸 수도 있다.
*가져왔을때 path가 경계선에 2개 있는것이 아닌 가운데 하나있는것이 수정하기 편하기 때문에 가져올 경우 1개만 있는것을 쓴다.





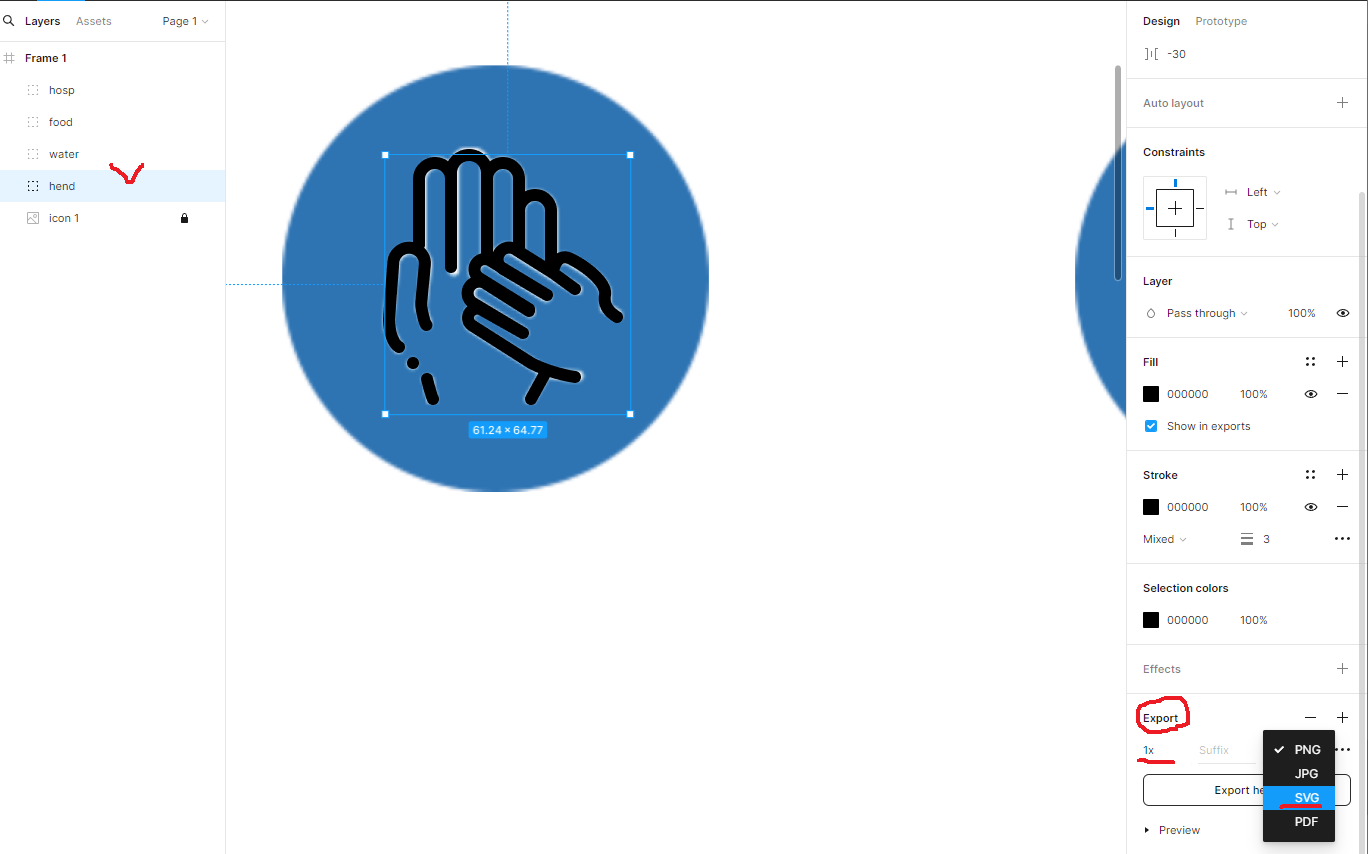
포토샵에 아이콘을 가져갈 경우 포토샵에서 작업하였던 크기를 가져와서 맞춰서 작업하는것이 좋다 (혹은 크게 만들어서 줄인다. 원하는 아이콘을 눌러 메뉴를 활성화 한 후 우측 하단의 저장키로 저장해주고 포토샵에서 File - place Embedded 를 눌러 불러올 수 있다.




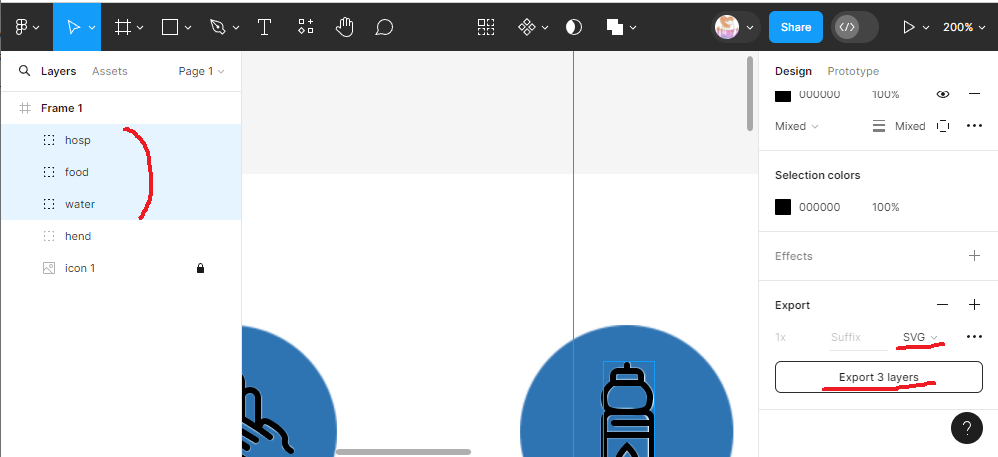
혹은 여러개를 한번에 선택하여서 svg 파일로 만들어 불러올 수 있다.


불러오게 되면 기본적으로 스마트 오브젝트 파일이기 때문에 color overlay로 색을 입히면 된다.

- 레이어(그룹)를 원하는 캔버스로 복사하고 싶을때



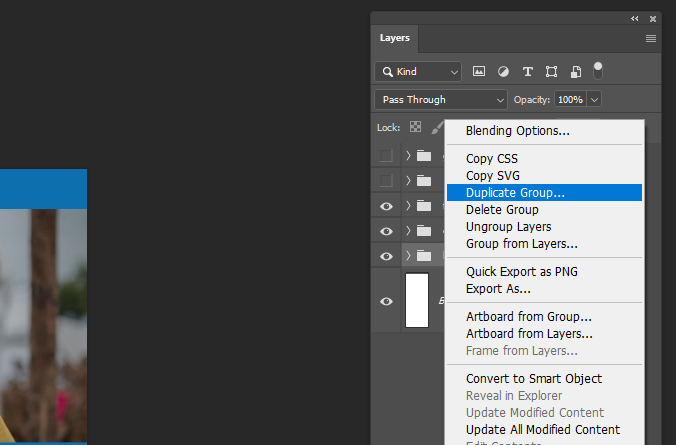
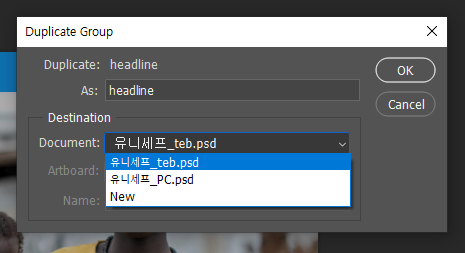
앞서 pc버전으로 만들었던 내용을 태블릿 버전으로 만들기 위해 원하는 그룹을 우클릭하여 Duplicate Group를 선택하면 열려 있는 캔버스로 그룹채로 가져갈 수 있다. pc 버전에서 태블릿이나 모바일로 수정시 유용하다.
'기록 > 수업정리_웹디자인' 카테고리의 다른 글
| 와이어 프레임 (0) | 2024.05.24 |
|---|---|
| 랜딩 페이지 디자인 (0) | 2024.05.20 |
| 상세페이지 (0) | 2024.05.17 |
| 카드 디자인 (0) | 2024.05.16 |
| 패턴 활용 & 인물 보정을 활용한 광고 디자인 (0) | 2024.05.14 |



