Grid

그리드를 지정하지 않고 아이템을 넣을 경우에는 임의의 높이로 지정되지만

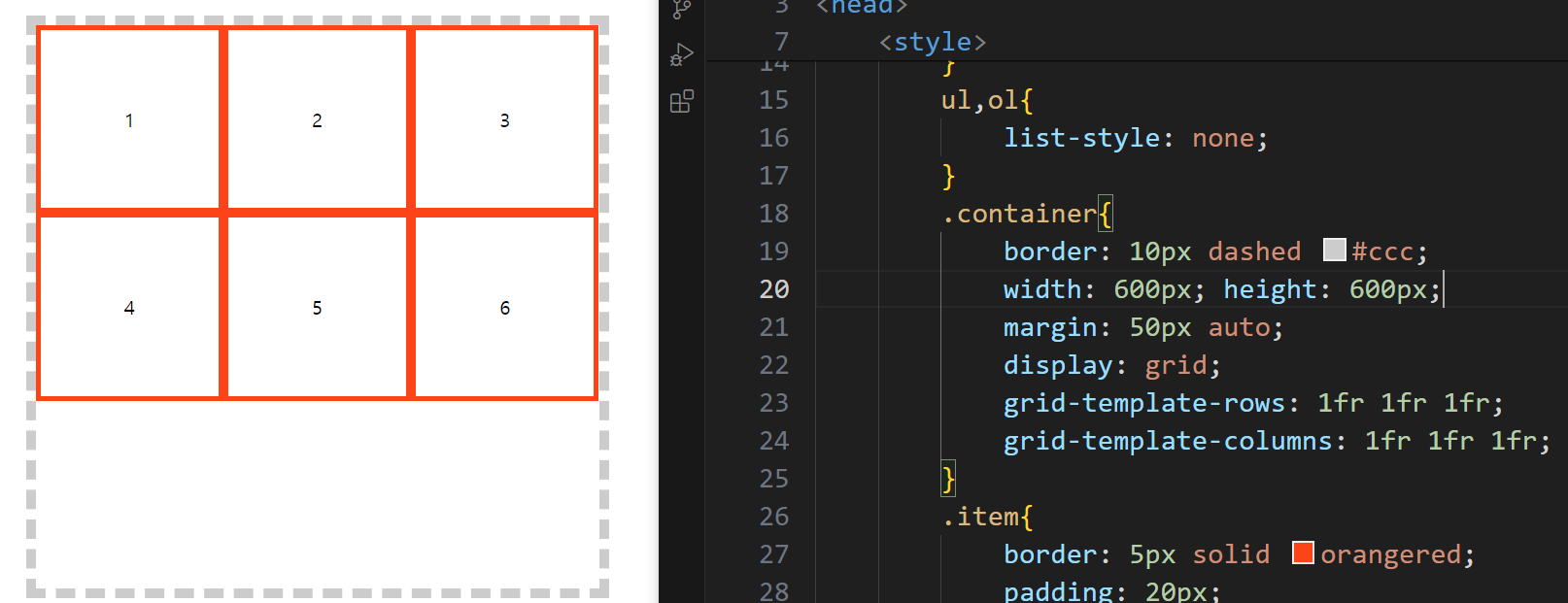
그리드를 넣고 지정해줄 경우 (다른 크기나 위치 설정을 하지 않을경우) 크기가 꽉 차게 된다.



row는 행(가로) columns은 열(세로) 이다.
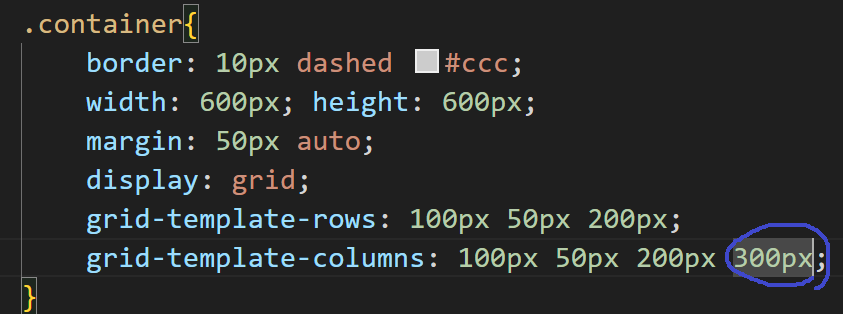
각각 행과 열에 크기를 넣어 줄 수 있고 컨텐츠 갯수가 맞지 않으면 계산된 크기만큼의 여백이 생긴다.


부모의 크기보다 더 크게 크기를 지정하게 되면 부모에서 벗어나기도 한다.


1fr은 1:1 같은 숫자로 여백을 포함한 배수라고 생각하면 된다.

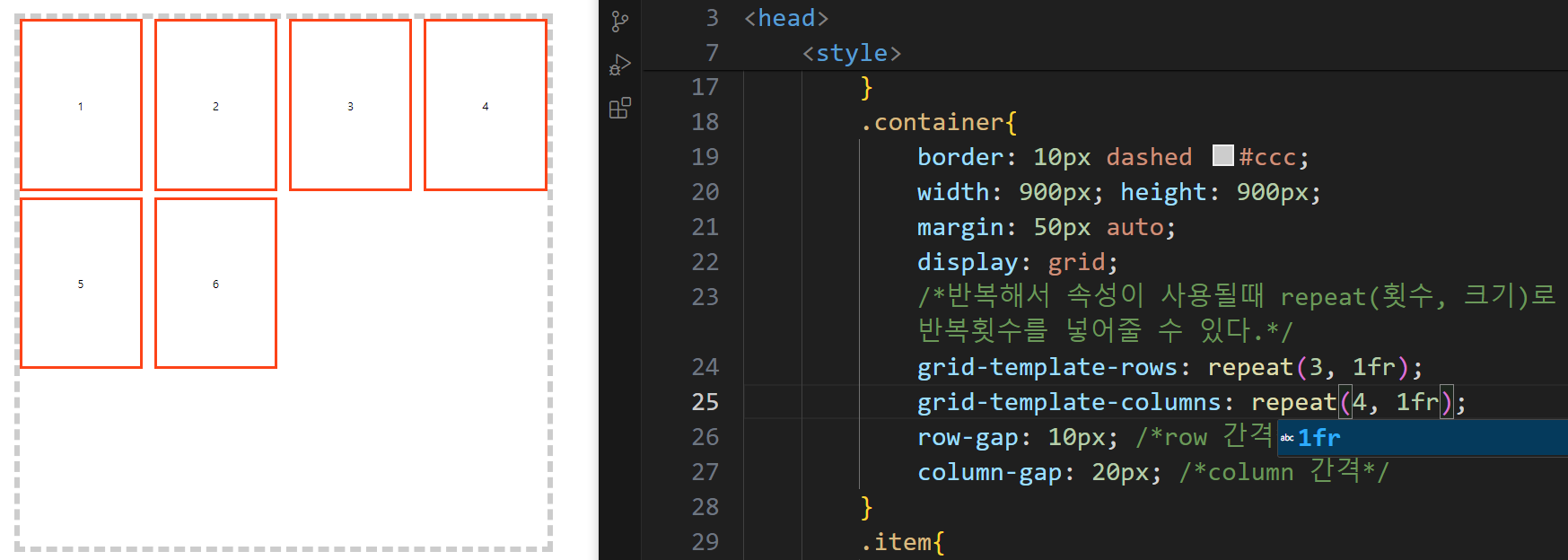
크기를 일정하게 하여 반복하여서 속성을 사용할 경우 repeat(횟수, 크기) 로 설정하여도 똑같이 적용되는걸 알 수 있다.(%, px, calc(100%/4) 같은 단위도 가능하다)


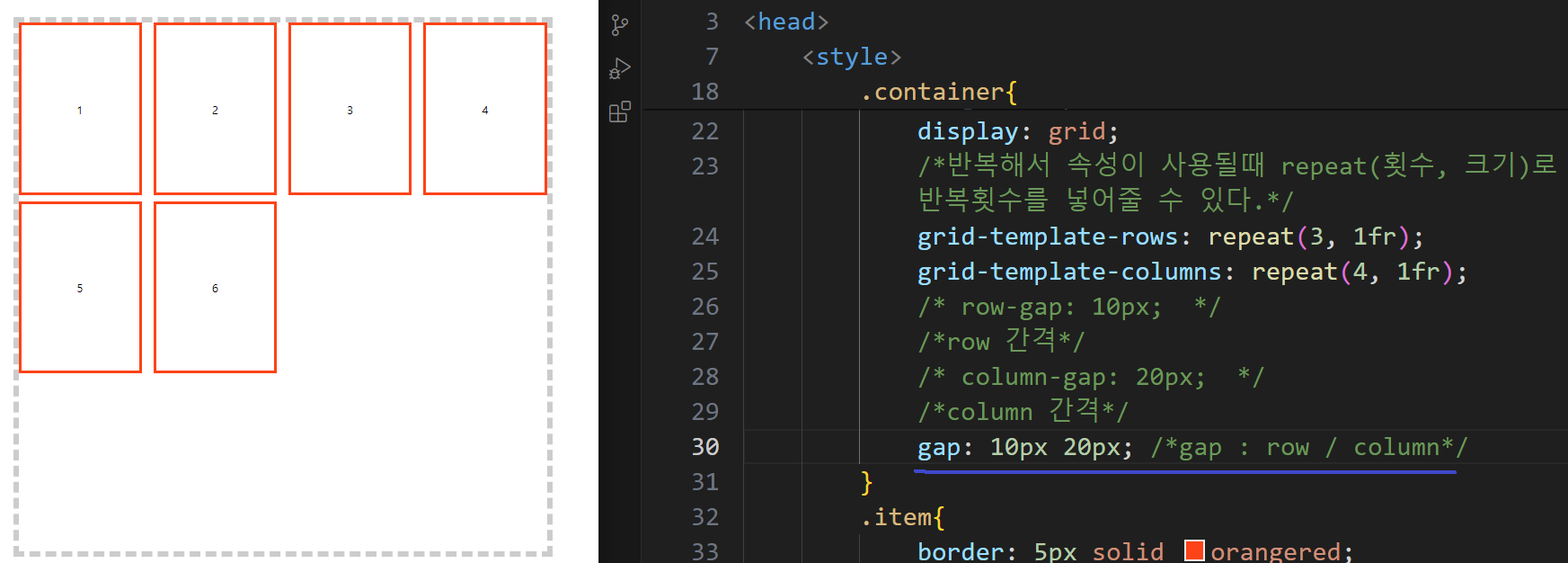
gap : (row, column) 으로 각 셀간의 간격을 넣어줄 수 있다.





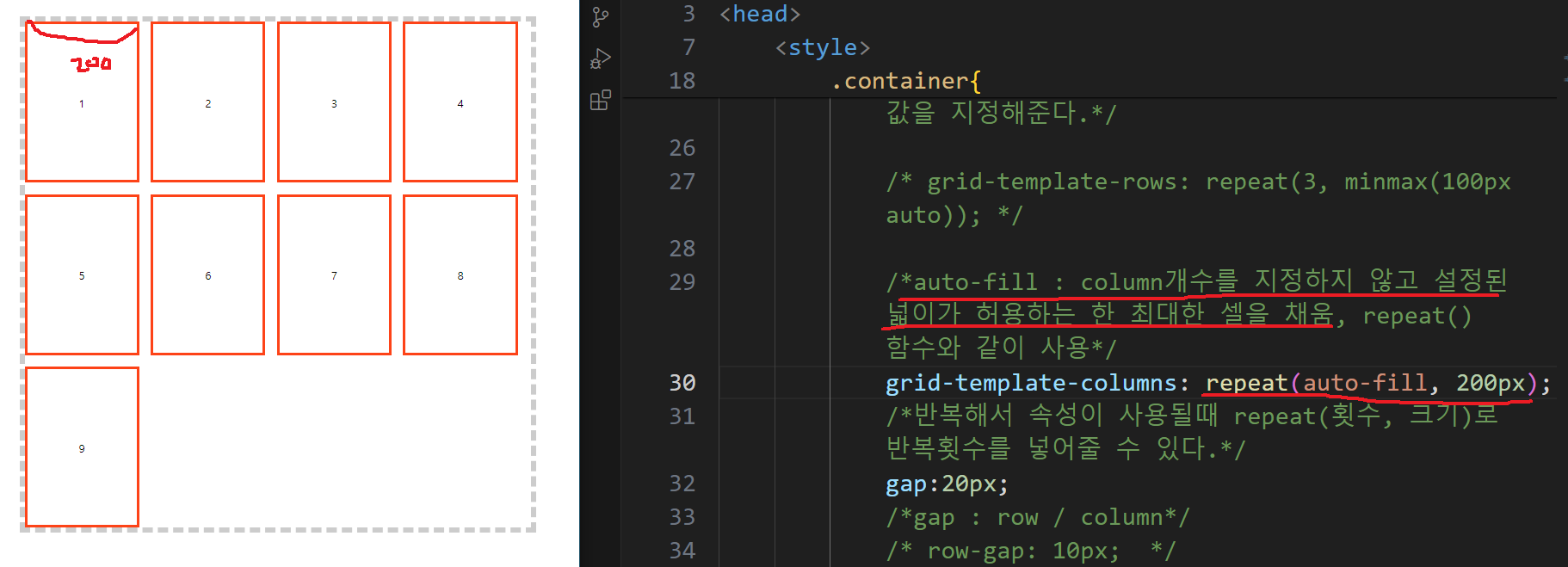
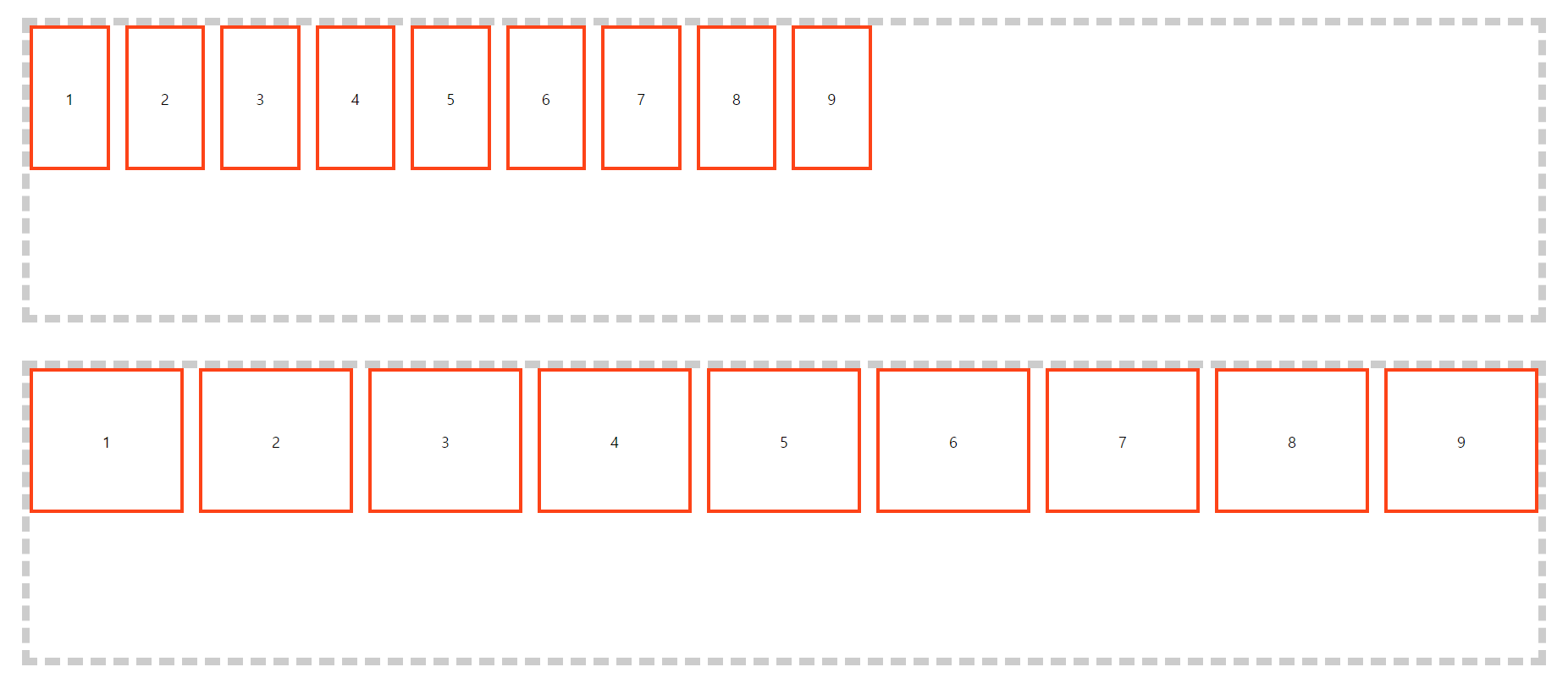
fill은 자식이 변하지 않고 설정한 값 (최소값) 만큼만 들어가게 되고 부모에게 빈공간이 생긴다.
fit는 자식이 크기가 변하며 부모에 맞게 크기를 늘려서 채워준다.

auto-row : row 갯수를 알 수 없을때 횟수를 지정하지 않아도 자동으로 지정되게 하는 속성이다.
셀의 영역 지정속성

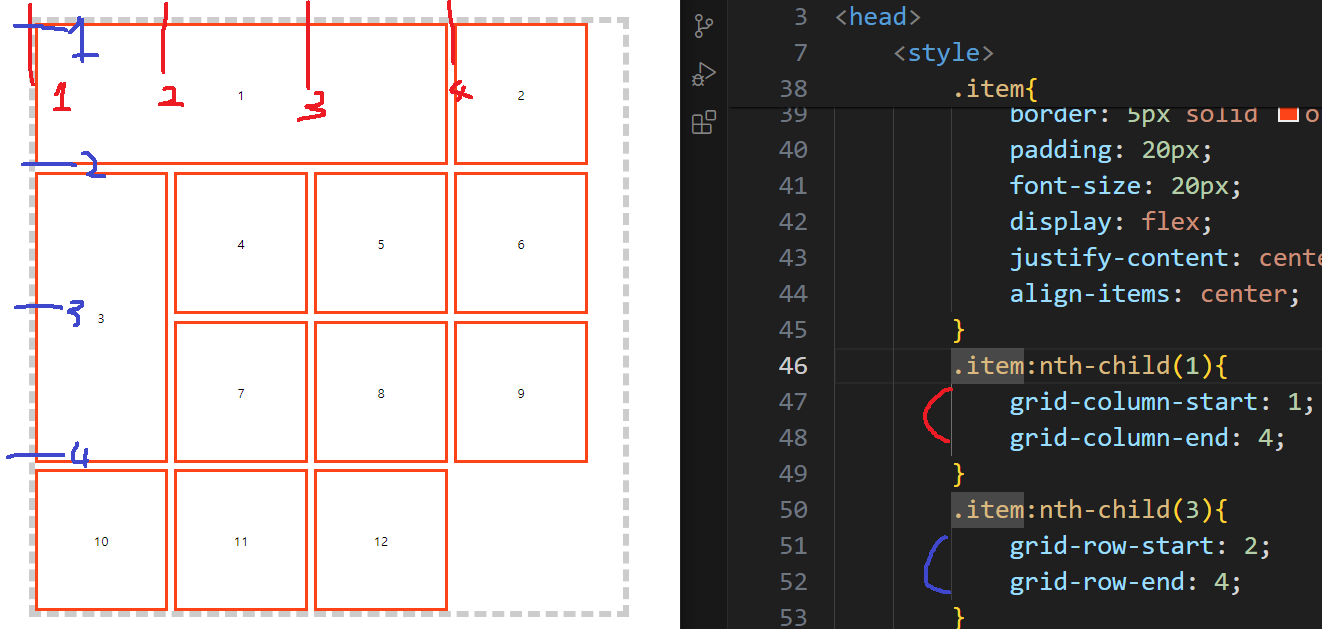
같은 컨텐츠에 일일히 다른 클래스를 줄 수 없기 때문에 :nth-child(){}로 지정하여서 영역을 만들어 줄 수 있다.
만들어 주고자 하는 행과 열을 생각하며 시작과 끝을 지정해주어야 한다.


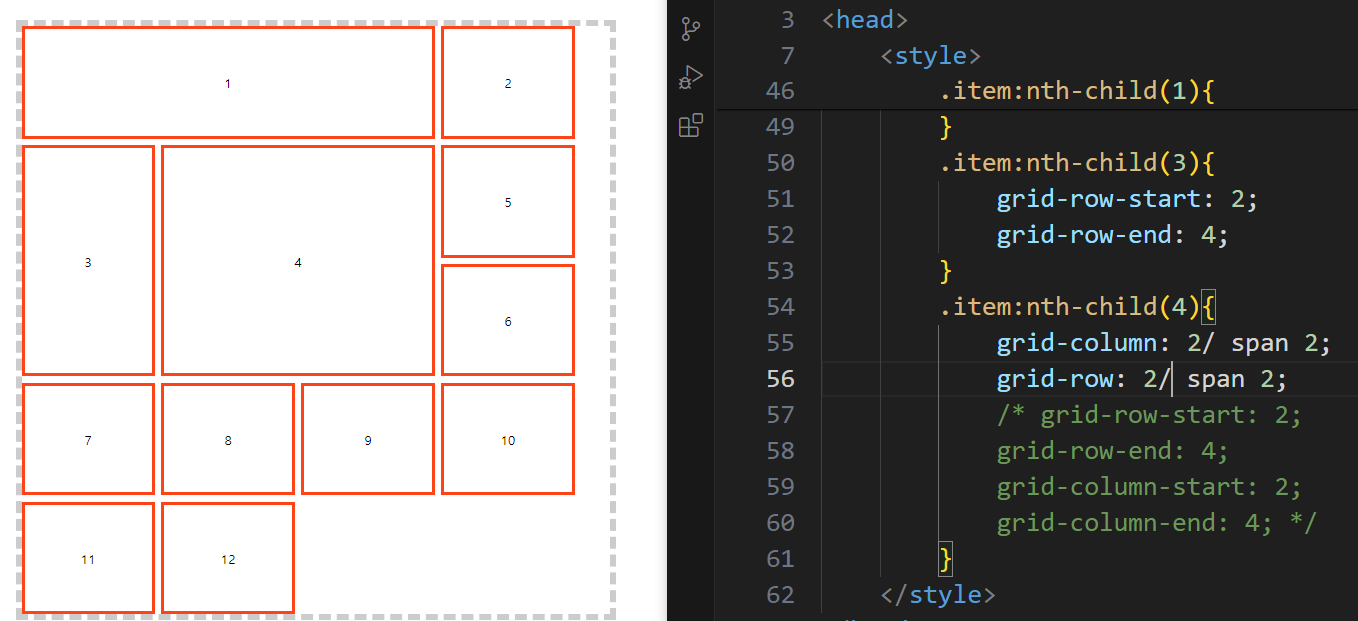
이는 단일 속성을 사용하여서 지정 할수도 있다. span으로 영역이라는것을 알려주고 하나의 컨텐츠에 row와 column도 함께 지정해 줄수 있다.




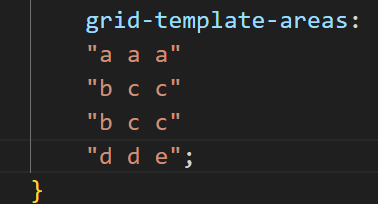
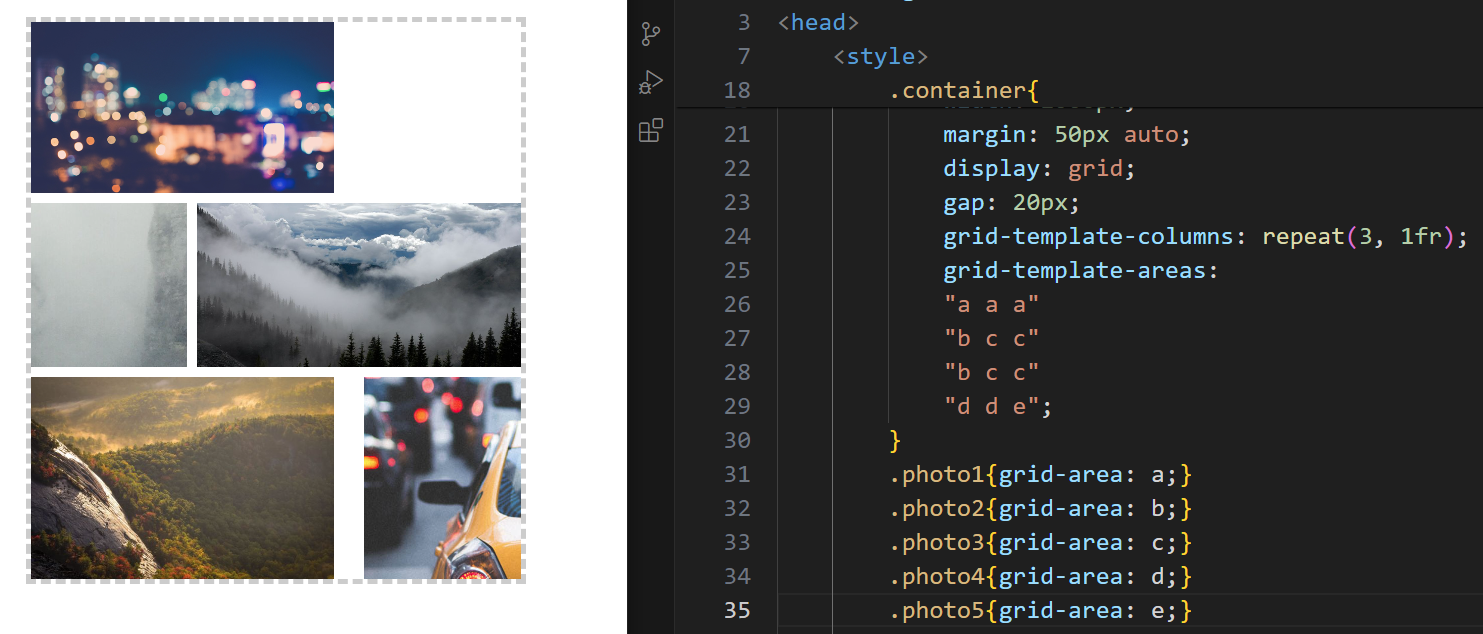
이미지도 이처럼 지정해서 넣어줄 수 있는데, 이때 원하는 만큼의 영역에 이름을 따로 지정해서 넣어주면 이미지를 넣기 쉬워진다. grid-template-areas로 각각 행마다 이름을 지정하여 원하는 레이아웃을 만들어 준 후


각 이미지의 이름에 grid-area로 영역에 맞게 넣어주면 원하는 레이아웃의 모양대로 이미지가 들어가는 것을 볼 수 있다.
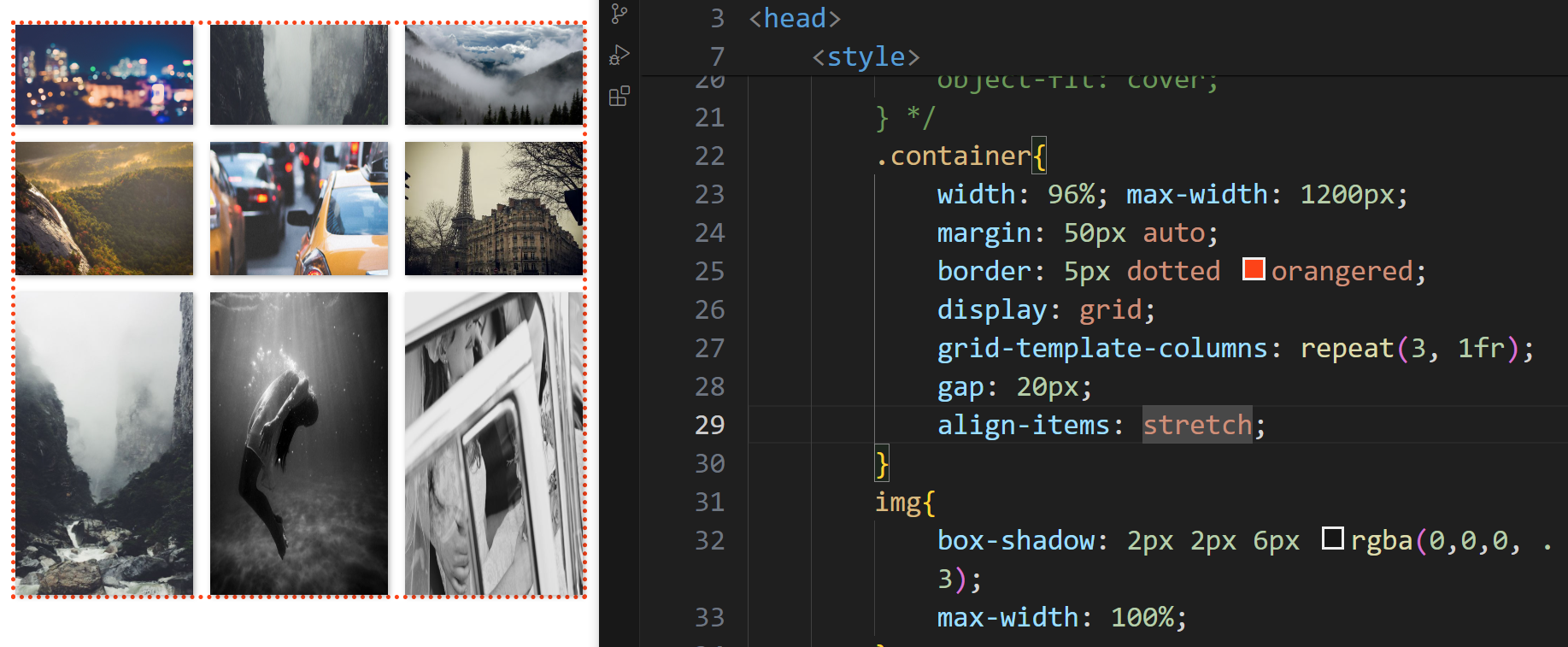
정렬


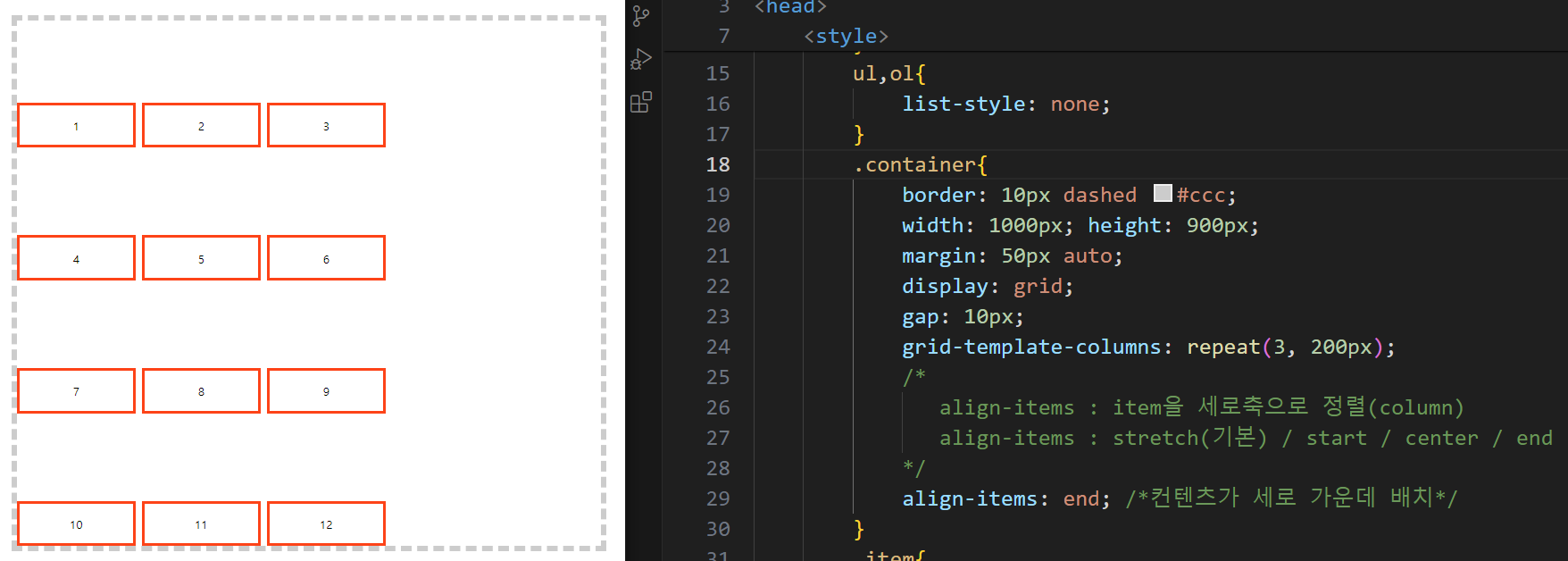
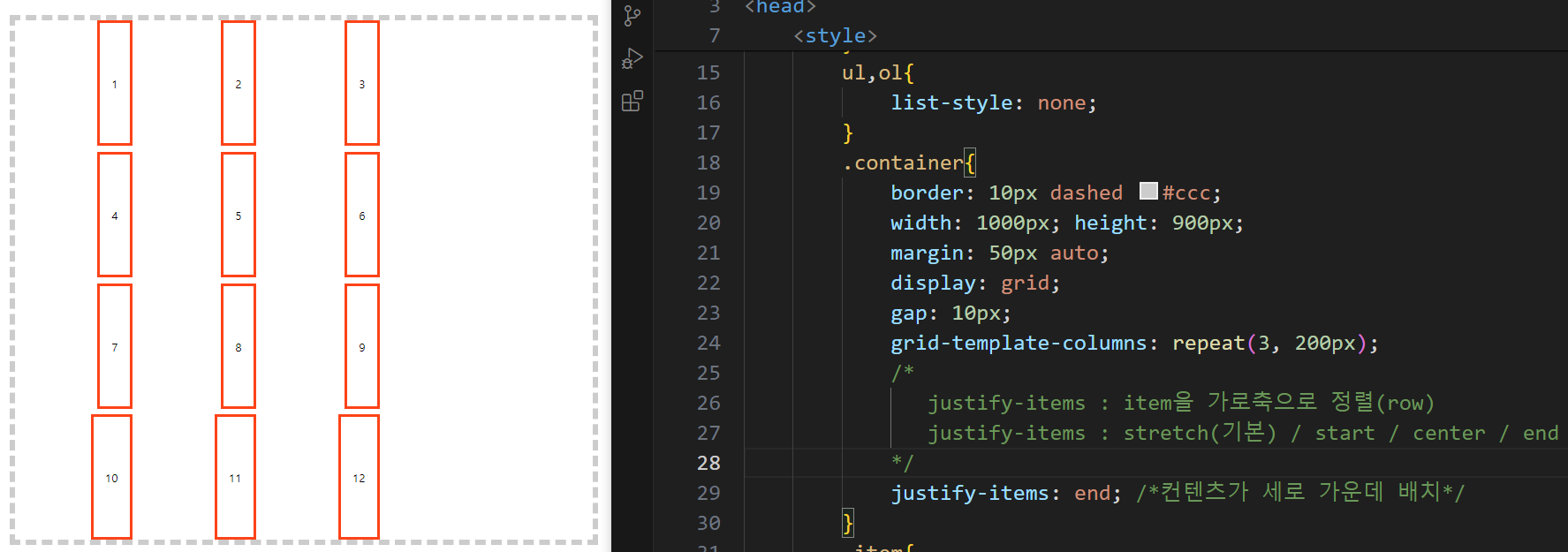
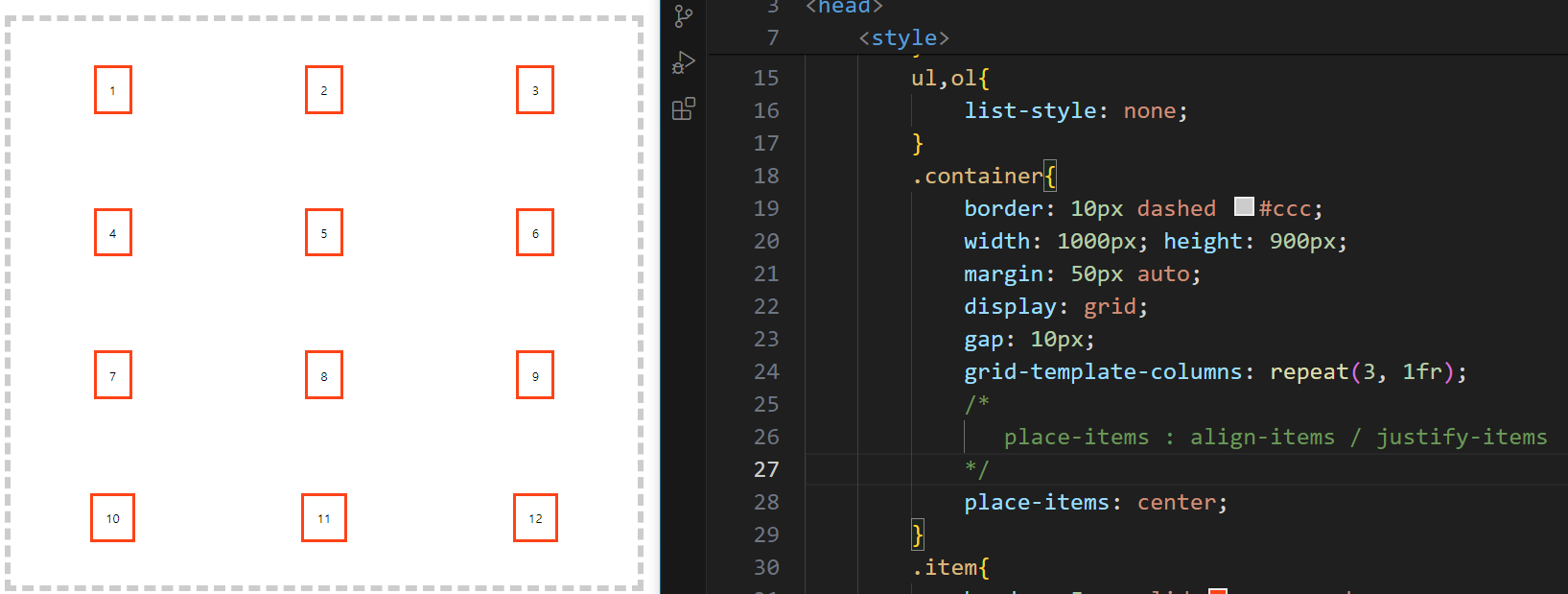
grid에서 justify-items / align-items 을 사용해 정렬을 배치할 수 있고 기본값은 stretch 이지만 원하는 정렬에 따라 앞/ 중앙/ 뒤로 설정할 수 있다.

place-items : 으로 align-items / justify-items 를 동시에 적용시킬 수도 있다.
위 이미지는 center를 동시에 주어서 중앙에 배치되어 있는 이미지 이다.





각각 row columns 영역을 지정하게 된다면 각 영역 안에서 위치가 지정이 된다

활용예제




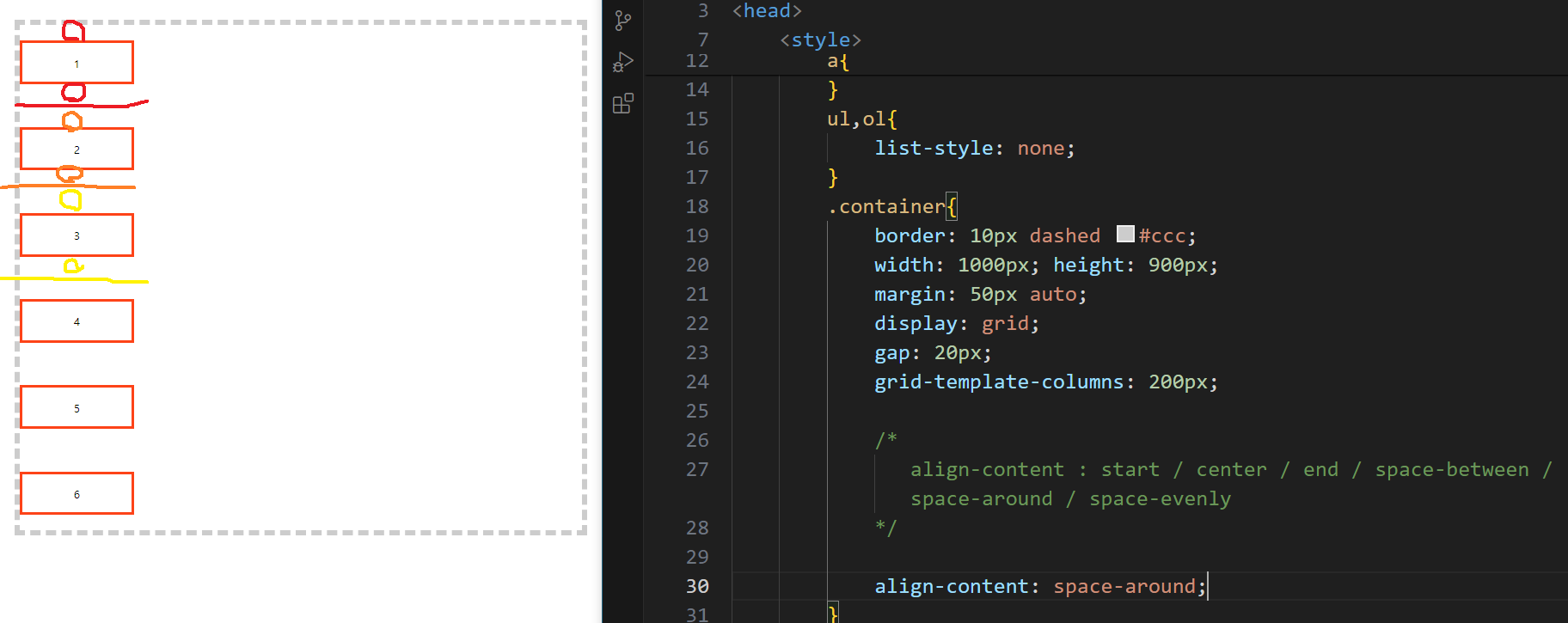
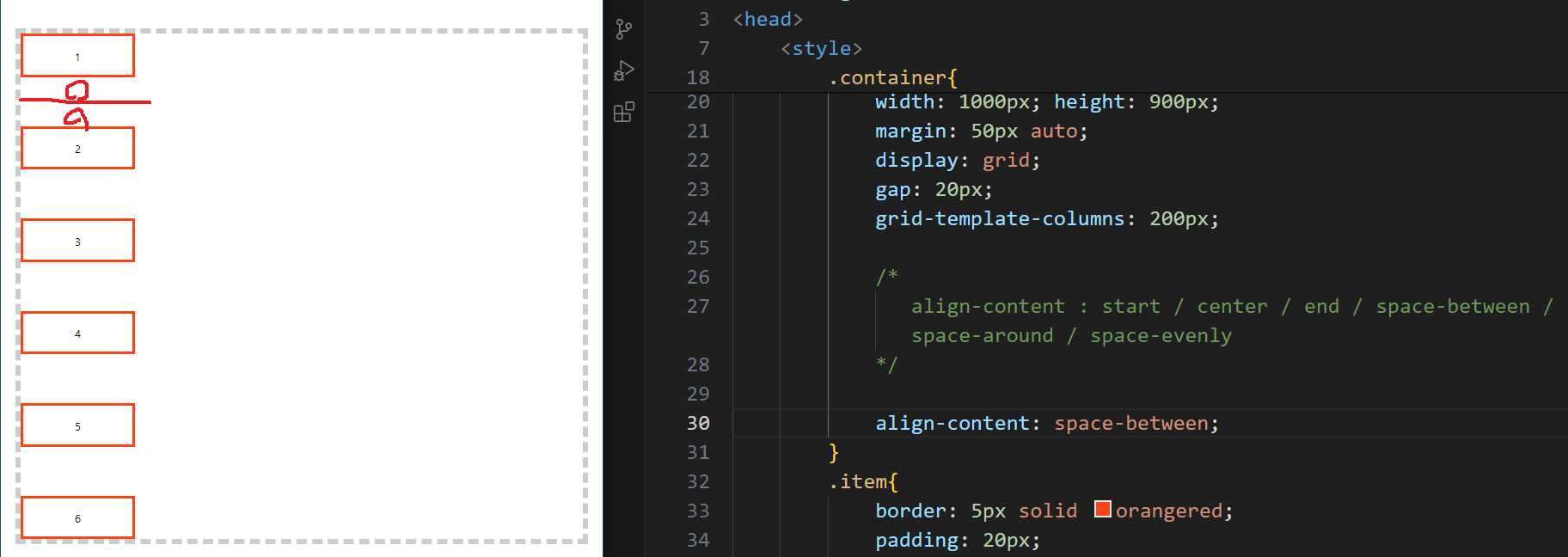
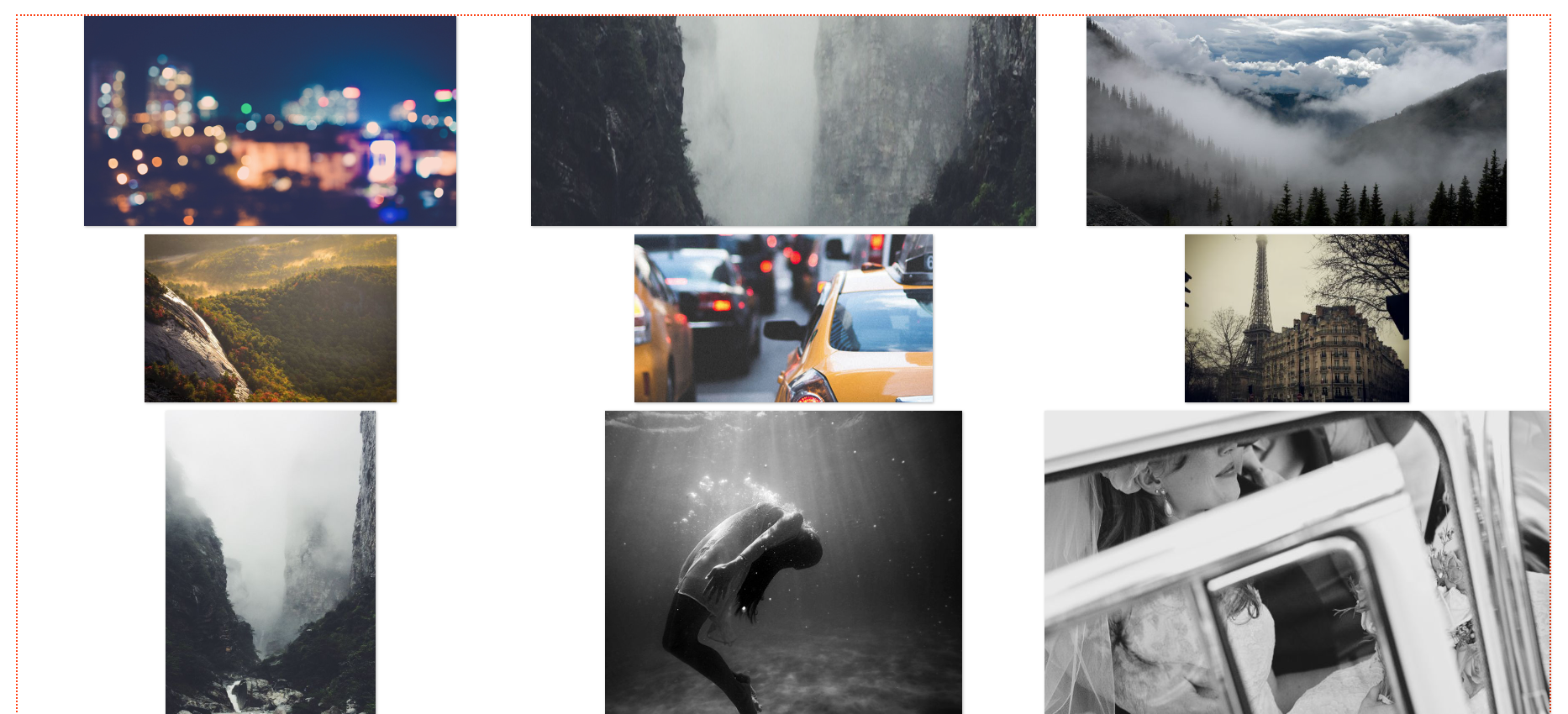
align-items : 로 높이가 안맞는 컨텐츠를 늘릴수 있다.
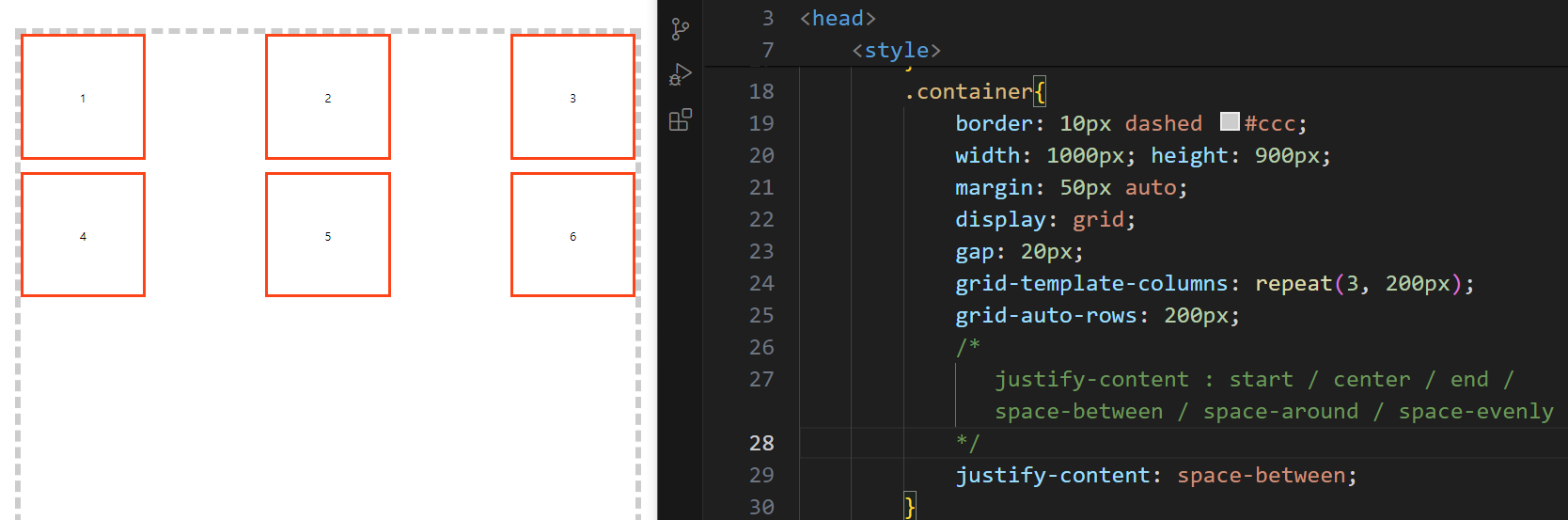
justify-items : 열을 기준으로 맞춰준다.
'기록 > 수업정리_html' 카테고리의 다른 글
| 반응형 (0) | 2024.07.04 |
|---|---|
| hover, 웹 폰트 아이콘 적용법, form 태그 (0) | 2024.06.20 |
| position_sticky (0) | 2024.06.19 |
| position 활용 (0) | 2024.06.18 |
| 사이트 제작_html, position 속성 (0) | 2024.06.17 |



