- position_sticky
vh 단위는 viewport를 의미하는데 브라우저에서 보이는 크기정도를 말하는것이다.
< style >
* { margin : 0 ; padding : 0 ;
box-sizing : border-box ;}
.sec { height : 100vh ;}
.sec1 { background : beige ;}
.sec2 { background : pink ;}
</ style >
</ head >
< body >
< section class = "sec sec1" >
< div class = "box static" ></ div >
< div class = "box absolute" ></ div >
< div class = "box fixed" ></ div >
< div class = "box sticky" ></ div >
</ section >
< section class = "sec sec2" ></ section >
</ body >
위와 같이 해당 높이를 100vh로 주면 한 브라우저의 최대 높이 값으로 각각 색이 들어가는것을 확인할 수 있다.
* { margin : 0 ; padding : 0 ;
box-sizing : border-box ;}
.sec { height : 100vh ;}
.sec1 { background : beige ;}
.sec2 { background : pink ;}
.box { width : 100px ; height : 100px ;
display : inline-block ;}
.static {
background : tomato ;
margin-top : 100px ;
margin-left : 100px ;
}
.absolute {
background : yellowgreen ;
position : absolute ;
left : 210px ; top : 100px ;
}
.fixed {
background : skyblue ;
position : fixed ;
left : 320px ; top : 100px ;
}
.sticky {
background : gold ;
position : sticky ;
left : 430px ; top : 100px ;
}
static : 기본속성
absolute : 부모에 기준을 두고 움직임 (따로 속성을 지정하지 않으면 브라우저(wrap)가 부모가 된다.)
fixed : 브라우저를 기준으로 위치가 지정되며 스크롤바를 내려도 그자리에 유지 된다.
sticky : 소속되어 있는 부모내에서만 움직이며 fixed와 비슷한 효과를 보이지만 해당 부모를 벗어나면 밀려나게 된다.
* { margin : 0 ; padding : 0 ;
box-sizing : border-box ;}
.sec { height : 100vh ;
padding : 100px 0 ;
text-align : center ;
background-size : cover ;
position : sticky ; top : 0 ;
}
.sec h2 {
font-size : 100px ;
color : #fff ;
}
.sec1 {
background : url ( ./images/bg1.jpg ) no-repeat ;
}
.sec2 {
background : url ( ./images/bg2.jpg ) no-repeat ;
}
.sec3 {
background : url ( ./images/bg3.jpg ) no-repeat ;
}
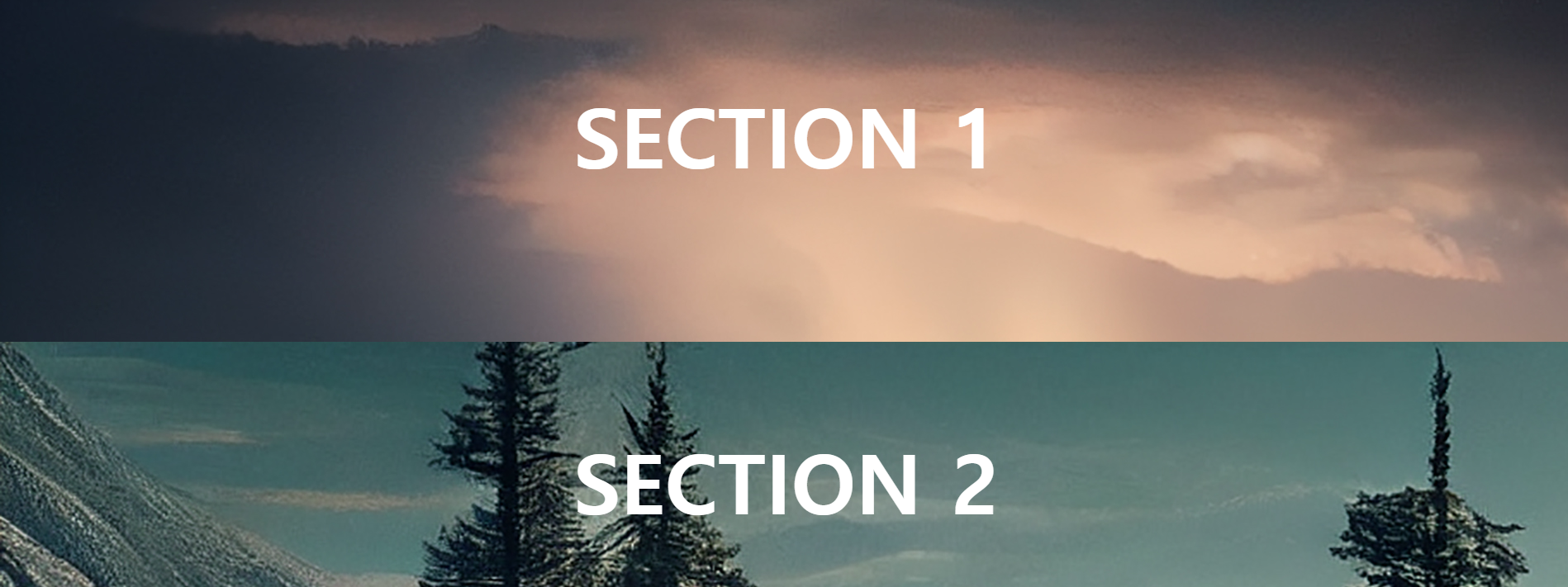
이를 활용해 배경 이미지를 디스플레이 full로 넣어주고 top :0;을 주어서 화면이 넘어가는것 처럼 만드는 효과를 낼수 있다. (높이나 넓이를 설정 해서 부분적으로도 활용 가능하다.)
- after, before 선택자 _ ::after, ::before
::
content를 꼭 넣어줘야 적용이 되며 이런식으로 임의의 자손을 앞에 넣어줄 수 있다. 텍스트 뿐만 아니라 이미지도 삽입이 가능하다
.tit::before {
content : " " ;
width : 10px ; height : 30px ;
background : skyblue ;
display : inline-block ;
border-radius : 10px ;
margin-right : 10px ;
vertical-align : middle ;
}
인라인 태그끼리 가로 중간으로 배치하고 싶을때 vertical-align : middle로 지정하여 주면 맞춰지게 된다. 혹 위치가 맞지 않다면 +,- 값을 주어 맞춰줄 수 도 있다. 텍스트에 컨텐츠를 넣거나 버튼을 만들때 유용하다.
.nav {
width : 400px ;
margin : 50px auto ;
}
.gnb {
display : flex ;
justify-content : space-between ;
}
.gnb > li {
width : calc ( 100% / 2 - 5px );
}
.gnb > li > a {
display : block ;
padding : 10px 0 ;
text-align : center ;
position : relative ;
}
.gnb > li > a:hover::after {
content : "" ;
display : block ;
width : 20px ; height : 3px ;
background : deeppink ;
position : absolute ;
left : 50% ; bottom : 0 ;
margin-left : -10px ;
}
이를 활용해서 메뉴를 지정하였다는걸 알려줄 수 있는 피드백을 만들어 줄 수 있는데 가상의 컨텐츠를 넣어주는것이다. 해당 컨텐츠는 만들어지게 되면 인라인 요소이기 때문에 display : block을 설정하여서 블럭 태그로 만들어주고 원하는 만큼의 크기를 설정해 준다.
그리고 위치를 바꾸기 위해서 position : absolute를 넣어주는데 해당 컨텐츠의 부모가 되는 a 태그에게 기준이라는것을 알려주도록 position
.gnb > li > a {
/* background-color: yellow; */
display : block ;
line-height : 100px ;
position : relative ;
}
.gnb > li > a:hover::after {
content : "" ;
display : block ;
width : 20px ; height : 3px ;
background : #e55353 ;
position : absolute ;
left : 50% ; bottom : 0 ;
margin-left : -10px ;
이를 활용하여 nav에 적용하면 이렇게 만들어 줄 수 있다.
디바이스 화면이 큰 경우 양옆의 배경은 디바이스에 꽉 차게 하고 컨텐츠를 중앙에 배치하도록 하기 위해서는 class="in"을 따로 설정해주어야 한다 in은 그리드에 해당되는 부분인데 여기에 컨텐츠들을 넣고 header / border-bottom 으로 하단에만 색을 넣어주면 큰 디바이스에선 넓게 보이는걸 알 수 있다.
.in {
width : 1400px ;
margin : 0 auto ;
height : 100px ;
display : flex ;
justify-content : space-between ;
align-items : center ;
/*헤더는 중앙에 배치하고 따로 헤더와 분리하여 */
}
#header {
border-bottom : 1px solid #e55353 ;
}
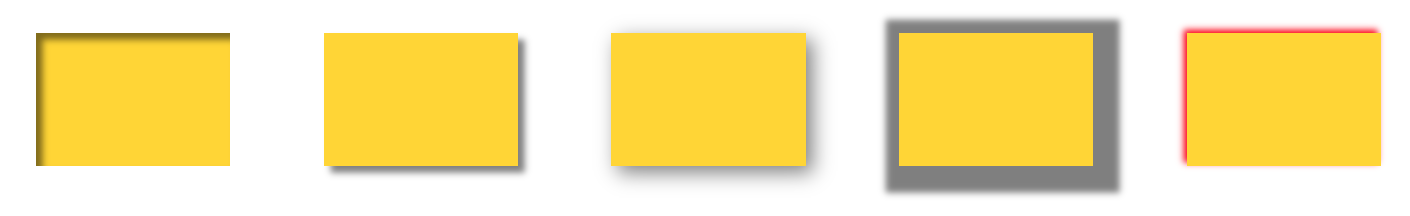
- shadow effect
.inset {
box-shadow : 10px 10px 10px rgba ( 0 , 0 , 0 , .5 ) inset ;
}
.outset {
box-shadow : 10px 10px 10px rgba ( 0 , 0 , 0 , .5 ) ;
}
.blur {
box-shadow : 10px 10px 30px rgba ( 0 , 0 , 0 , .5 ) ;
}
.spread {
box-shadow : 10px 10px 10px 30px rgba ( 0 , 0 , 0 , .5 ) ;
}
.shadow {
box-shadow : -5px -5px 10px red ;
}
.txt1 {
text-shadow : 2px 2px 5px rgba ( 0 , 0 , 0 , .5 );
}
.txt2 {
color : darkblue ;
text-shadow : 0 0 1px red ,
3px 3px 2px orange ,
6px 6px 3px gold ;
}
그리고 그림자를 단계별로 서로 다른 색의 그림자를 줄 수도 있다 (텍스트 뿐만 아니라 박스에도 적용이 가능하다.)
- 사이트 레이아웃
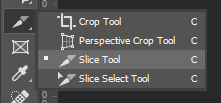
이미지를 자르기 위해서 psd 파일을 열어서 crop tool에서 slice tool 로 정확하게 가이드 라인에 따라 잘라주고
view - snap 하여 가이드 라인에 도구가 자동으로 맞춰지도록 하는 기능
해당 기능을 켜놓고 원하는 이미지를 선택해준 후 ctrl + 더블클릭 하여 각각 이미지를 원하는 제목을 지정해 저장해준다.
이름을 모두 지정하였다면 file - export - save for wep (legushy) 를 선택 후 상단 2 lip으로 본래 이미지와 저장할 이미지의 크기와 퀄리티를 비교하며 이미지들을 어떤 형식으로 어떤 크기로 저장할지 정한다.
로고나 아이콘만 gif로 저장하고 보통 용량이 작은 img로 저장해준다.
이미지를 shift를 누른상태로 지정하여주고 저장을 눌러준다 이때 하단 other에서 이미지 폴더를 따로 만들어서 저장하도록 지정하고 저장해주면 이미지 폴더를 생성해준다.
아이콘과 같은 배경이 필요없는 이미지들은 png로 저장해주고 따로 설정을 건들지 않고 저장하면 앞서 만들어졌던 폴더에 같이 들어간다.
header#header+000 : 직계동생을 나타내는 언어
$ = 숫자를 표시
i 태그는 의미가 없는 태그이다 그래서 html에 존재하지만 내용을 지울때 주로 쓰이기는 하지만 tab키로 포커스를 맞출때 해당되지 않게 될수 있다.
https://validator.w3.org/
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
작성한 코딩의 유효성을 검사하는 사이트
.blind {
position : absolute ;
width : 1px ; height : 1px ;
margin : -1px ; overflow : hidden ;
}
접근성
< div id = "wrap" >
< header id = "header" >
< div class = "in header-in" >
< h1 class = "logo" >
< a href = "#" >
< img src = "./images/Logo.png" alt = "Merceds" >
</ a >
</ h1 >
< nav class = "nav" >
< strong class = "blind" > main navigation </ strong >
< ul class = "gnb" >
< li class = "d1" >
< a href = "#" class = "link" > MODELS </ a >
< ul class = "lnb" >
< li >< a href = "#" > MODELS 1 </ a ></ li >
< li >< a href = "#" > MODELS 2 </ a ></ li >
< li >< a href = "#" > MODELS 3 </ a ></ li >
< li >< a href = "#" > MODELS 4 </ a ></ li >
</ ul >
</ li >
< li class = "d1" >
< a href = "#" class = "link" > SMART ECO </ a >
< ul class = "lnb" >
< li >< a href = "#" > SMART ECO 1 </ a ></ li >
< li >< a href = "#" > SMART ECO 2 </ a ></ li >
< li >< a href = "#" > SMART ECO 3 </ a ></ li >
< li >< a href = "#" > SMART ECO 4 </ a ></ li >
</ ul >
</ li >
< li class = "d1" >
< a href = "#" class = "link" > SHOPPING </ a >
< ul class = "lnb" >
< li >< a href = "#" > SHOPPING 1 </ a ></ li >
< li >< a href = "#" > SHOPPING 2 </ a ></ li >
< li >< a href = "#" > SHOPPING 3 </ a ></ li >
</ ul >
</ li >
< li class = "d1" >
< a href = "#" class = "link" > OWNERS </ a >
< ul class = "lnb" >
< li >< a href = "#" > OWNERS 1 </ a ></ li >
< li >< a href = "#" > OWNERS 2 </ a ></ li >
< li >< a href = "#" > OWNERS 3 </ a ></ li >
< li >< a href = "#" > OWNERS 4 </ a ></ li >
< li >< a href = "#" > OWNERS 4 </ a ></ li >
</ ul >
</ li >
< li class = "d1" >
< a href = "#" class = "link" > THE BRAND </ a >
< ul class = "lnb" >
< li >< a href = "#" > THE BRAND 1 </ a ></ li >
< li >< a href = "#" > THE BRAND 2 </ a ></ li >
< li >< a href = "#" > THE BRAND 3 </ a ></ li >
< li >< a href = "#" > THE BRAND 4 </ a ></ li >
</ ul >
</ li >
</ ul >
</ nav >
< div class = "test-area" >
< a href = "#" title = "Test Drive" class = "btn-test" > Test Drive </ a >
</ div >
</ div >
</ header > <!--header end-->
#header {
height : 100px ;
background : rgba ( 0 , 0 , 0 , 1 );
font-size : 18px ;
}
.thum img {
display : block ;
width : 100% ;
}
.lnb {
display : none ;
}
.blind {
/*display:none을 하지 않는 이유는 스크린리더기가 이를 읽지 못하기 때문에 하지 않는것이다.*/
position : absolute ;
width : 1px ; height : 1px ;
margin : -1px ; overflow : hidden ;
}
.in {
width : 1200px ;
margin : 0 auto ;
/* background: rgba(255, 255, 0,.4); */
}
.thum img {
display : block ;
}
.header-in {
display : flex ;
justify-content : space-between ;
align-items : center ;
}
.logo {
width : 170px ;
}
.nav {
/*현재 사이트의 칼럼 1개의 넓이가 70px이다 내비게이션은 컬럼 7개로 구성되어 있기 때문에 합하면 490px이 나온다. 여백(gutter)은 컬럼 갯수보다 1개 적게 적용되기 때문에 여백 30px*6을 연산하면 총 180px이 나온다
그래서 내비게이션의 총 넓이는 490px + 180px 값이 적용된다.*/
width : calc ( 490px + 180px );
}
.gnb {
display : flex ;
justify-content : space-around ;
}
.gnb > li {
width : calc ( 100% / 5 );
text-align : center ;
}
.gnb > li > a {
display : block ;
color : #fff ;
line-height : 100px ;
}
.btn-test {
background : #980303 ;
color : #fff ;
width : 140px ; height : 50px ;
text-align : center ;
line-height : 50px ;
font-size : 18px ;
}
< main id = "container" >
< section class = "visual" >
< div class = "in" >
< div class = "visual-txt" >
< p > Fill Intalligent Drive </ p >
< h2 > The New S-Class </ h2 >
< a href = "#" >
< img src = "./images/arrow.png" alt = "View More" > View More
</ a >
</ div >
</ div >
</ section >
.visual {
height : 750px ;
background : url ( ../images/slider_1.jpg ) no-repeat center / cover ;
/* background-size: cover; */
}
.visual-txt {
padding-top : 180px ;
padding-left : 130px ;
color : #fff ;
}
.visual-txt p {
font-size : 25px ;
}
.visual-txt h2 {
color : #fff ;
font-size : 50px ;
font-family : "Roboto Slab" , serif ;
font-weight : 400 ;
}
.visual-txt a {
margin-top : 95px ;
}
.visual-txt a img {
vertical-align : middle ;
/*inline, inline-block ,td, th 태그에만 사용이 가능하고 옆의 컨텐츠와 위치를 맞춰준다.*/
margin-right : 5px ;
}
< section class = "sec best" >
< div class = "in" >
< ul class = "best-list" >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/best_1.jpg" alt = "rubicon" >
</ div >
< div class = "caption" >
< p > THE FUTURE HAS ARRIVED </ p >
< h3 > RUBICON </ h3 >
</ div >
</ a >
</ li >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/best_2.jpg" alt = "rubicon" >
</ div >
< div class = "caption" >
< p > THE FUTURE HAS ARRIVED </ p >
< h3 > OVERLAND </ h3 >
</ div >
</ a >
</ li >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/best_3.jpg" alt = "rubicon" >
</ div >
< div class = "caption" >
< p > THE FUTURE HAS ARRIVED </ p >
< h3 > CHROKE </ h3 >
</ div >
</ a >
</ li >
</ ul >
</ div >
</ section >
.sec {
padding : 100px 0 ;
}
.sec > .in > h2 {
margin-bottom : 120px ;
}
.best-list {
display : flex ;
justify-content : space-between ;
}
.best-list li {
width : calc ( 100% / 3 - 15px );
position : relative ;
overflow : hidden ;
}
.best-list .caption {
background : rgba ( 152 , 3 , 3 , .7 );
color : #fff ;
padding : 35px 20px ;
position : absolute ;
left : 0 ; bottom : 0 ;
width : 100% ;
}
.best-list .caption h3 {
color : #fff ;
font-size : 30px ;
}
.best-list .caption p {
font-size : 20px ;
}
.best-list a {
display : block ;
}
< section class = "sec new" >
< div class = "in" >
< h2 > NEW UPGROUND < span class = "color-p" > S-CLASS </ span ></ h2 >
< div class = "new-product-area" >
< div class = "new-product" >
< div class = "thum" >
< img src = "./images/new_class.jpg" alt = "s-class" >
</ div >
< span >
< img src = "./images/arrow_left.png" alt = "arrow arrow_left" class = "arrow arrow-left" >
</ span >
< span >
< img src = "./images/arrow_right.png" alt = "arrow arrow_rigth" class = "arrow arrow-rigth" >
</ span >
</ div > <!--new product-->
< div class = "color-new" >
< p class = "color-tit" > Choose Color </ p >
< div class = "color-change" >
< span class = "color color1" >
< i class = "blind" >
gray
</ i >
</ span >
< span class = "color color2" >
< i class = "blind" >
black
</ i >
</ span >
< span class = "color color3" >
< i class = "blind" >
brown
</ i >
</ span >
< span class = "color color4" >
< i class = "blind" >
blue
</ i >
</ span >
</ div >
</ div > <!--new color-->
</ div >
</ div >
</ section >
.new h2 {
font-size : 35px ;
}
.new h2 .color-p {
font-family : "Roboto Slab" , serif ;
color : #980303 ;
}
.new-product {
/* border: 3px dotted blue; */
position : relative ;
}
.new-product .arrow {
width : 42px ; height : 42px ;
position : absolute ;
top : 50% ;
margin-top : 21px ;
}
.new-product .arrow-rigth {
left : -50px ;
}
.new-product .arrow-left {
right : -50px ;
}
.color-new {
padding-top : 30px ;
text-align : center ;
}
.color-change {
margin-top : 25px ;
}
.color {
width : 70px ; height : 70px ;
}
.color1 { background : #777 ;}
.color2 { background : #000 ;}
.color3 { background : #2b0f0f ;}
.color4 { background : #090b58 ;}
< section class = "veh" >
< div class = "in" >
< h2 > S-CLASS VEHICLES </ h2 >
< ul class = "veh-list" >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/veh_1.jpg" alt = "exterior" >
</ div >
< div class = "mask" >
< h3 > Exterior </ h3 >
< p > 5photo </ p >
</ div >
</ a >
</ li >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/veh_2.jpg" alt = "interior" >
</ div >
< div class = "mask" >
< h3 > Interior </ h3 >
< p > 5photo </ p >
</ div >
</ a >
</ li >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/veh_3.jpg" alt = "Videos" >
</ div >
< div class = "mask" >
< h3 > Videos </ h3 >
< p > 7videos </ p >
</ div >
</ a >
</ li >
< li >
< a href = "#" >
< div class = "thum" >
< img src = "./images/veh_4.jpg" alt = "Overview" >
</ div >
< div class = "mask" >
< h3 > OVERVIEW </ h3 >
< p > 2021 New </ p >
</ div >
</ a >
</ li >
</ ul >
</ div >
</ section >
.veh {
background-color : #323232 ;
padding : 126px 0 140px 0 ;
}
.veh h2 {
color : #fff ;
}
.veh-list {
display : flex ;
justify-content : space-between ;
}
.veh > .in > h2 {
margin-bottom : 85px ;
}
.veh-list li a {
position : relative ;
overflow : hidden ;
}
.veh-list .mask {
display : flex ;
background : rgba ( 0 , 0 , 0 , .5 );
position : absolute ;
width : 100% ; height : 100% ;
left : 0 ; top : 0 ;
justify-content : center ;
align-items : center ;
transition : 0.5s ;
flex-direction : column ;
}
.veh-list .mask h3 {
font-size : 30px ;
color : #fff ;
font-weight : 300 ;
}
.veh-list .mask p {
font-size : 16px ;
color : #fff ;
}
.veh-list li:hover .mask {
opacity : 0 ;
}
< footer id = "footer" >
< div class = "footer-menu" >
< div class = "in" >
< ul class = "footer-menu-list" >
< li >
< a href = "#" > HOME </ a >
</ li >
< li >
< a href = "#" > CONTACT US </ a >
</ li >
< li >
< a href = "#" > SITE MAP </ a >
</ li >
</ ul >
</ div >
</ div > <!--footer menu end-->
< div class = "footer-info" >
< div class = "in" >
< p class = "cpr" >
Contact Mercedes Collection for more information. Copyright (c) CLUBDESIGN All rights Reserved
</ p >
</ div >
</ div > <!--footer info end-->
</ footer >
</ div >
</ body >
.footer-menu {
background : #515151 ;
}
.footer-menu-list {
height : 65px ; width : 300px ;
display : flex ;
justify-content : space-between ;
padding : 28px 0 ;
color : #fff ;
}
.footer-info {
height : 200px ;
justify-content : center ;
align-items : center ;
display : flex ;
background : #323232 ;
color : #fff ;
}
* 코딩 내에서 .in은 포토샵에서 그리드에 해당된다. 디스플레이의 크기가 넓어지면 옆 배경이 넓어지는 경우가 있는데 그럴때를 대비해서 in은 작은 디스플레이에서 최소한으로 컨텐츠가 보이는 영역 그외 넓어지는 부분을 따로 지정이 가능하다.