문자형 데이터는 데이터에 번호를 부여하는데 이를 인덱스 번호라고 한다. 인덱스 번호는 0부터 시작한다.


str 속 문자형데이터에 부여되어 있는 숫자에 해당하는 문자를 찾아준다.


str속 객체의 갯수, 길이를 출력할때 사용하는 속성으로 Javascript는 10글자 이기 때문에 10으로 출력이 되어진다.
let
var는 완전한 메서드는 아니인데 혹 앞에서 num이라는 이름을 사용하고 뒤에서 재사용해도 이를 찾아내지 못한다 이를 보안하기 위해 나온 메서드가 let이다.




num이라는 변수를 선언하고 num에 30을 넣는 방식은 같지만 혹 이름을 같이 선언하게 되면 이를 찾아 오류표시를 보여주어서 변수값에 오류가 없도록 돕는다. 즉 변수의 재선언(변수명을 다시 사용)은 불가능하지만 재할당(값을 바꿈)은 가능하다.
CONST


const는 변수의 이름도 한번만 사용할 수 있고(재선언 불가능), 변수를 재할당 할 수도 없다. 숫자 데이터가 아닌 문자 데이터를 입력해도 같은 결과로 나온다. 그렇기 때문에 const는 전역변수로 주로 쓰인다.


DOM (document object model)
Window -(document, location, history, navigator) 이를 BOM객체라고 하는데 이를 자바스크립트에서 제공한다. 브라우저 오브젝트 모델로 자바에서 이를 적을때 window는 생략 가능하고 그 외는 지정하여 사용하였다.
여기서 html 문서구조를 지정하여 사용하는 스크립트를 DOM이라 한다.

DOM의 객체 지정방식은 위와 같다 도큐멘트가 기반이기 때문에 기본적으로 도큐멘트에서 지정하는 메서드를 사용하여 지정하고 해당 태그, id, class를 지정하면 된다.




body 태그 안에 자바스크립트를 넣어서 속성을 바꾸어 줄 수도 있다.


객체를 따로 변수로 선언하고 변수자체에 스타일을 넣어주게 되면 글이 짧아진다.


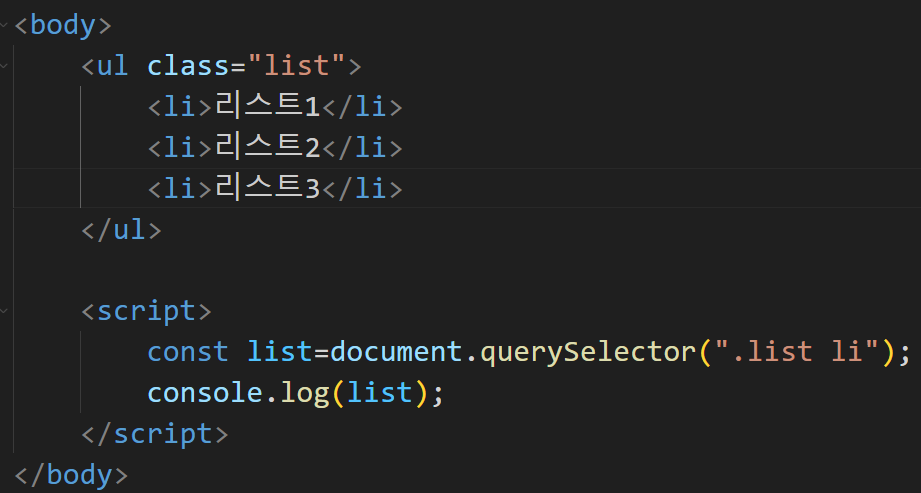
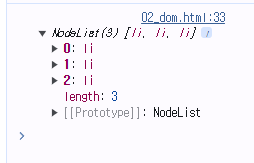
list 내에 있는 li 모두를 선택해서 콘솔에 불러오고 싶어서 위와 같이 명령을 넣었지만 하나의 객체만 들어가게 된다 이때 다수 선택자를 사용해서 넣어주어야 한다.




이때 쓰이는것이 querySelectorAll(" ")이다.
EVENT



사용자가 행동을 취했을때 진행되는 동작을 이벤트라고 한다. 이를 작성할때는 반드시 addEventListener를 함께 적어야 적용이 된다. 이 뒤에 사용자의 행동을 (" ") 안에 적어주고 function 을 적고 <원하는 변수.속성.속성값="내용"> 으로 적어 내용을 넣어준다.
여기서는 박스를 버튼에 따라 보였다 보이지 않게 만들어 주는것.
각각 show, hide 버튼, 박스에 변수로 지정하고 해당 변수를 도큐멘트에서 이벤트를 더하는 명령어( addEventListener )를 넣고 클릭이라는 행동을 하였을때 box변수의 스타일에서 display="none"으로 지정하여 사라지게 하거나 display="block" 하여 보였다 안보였다 하도록 지정하여 버튼에 따라 행동이 나오도록 하였다.
응용버전
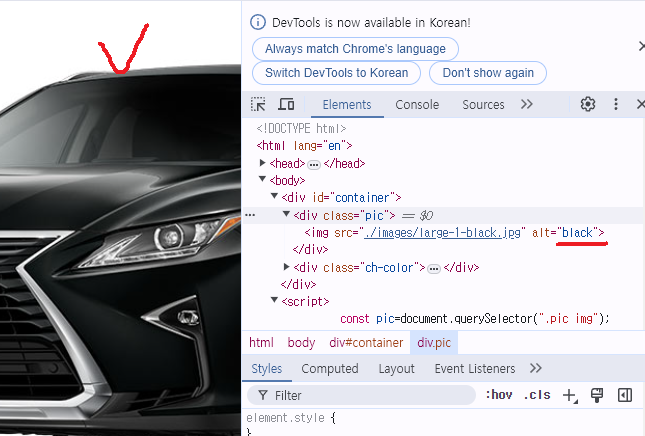
자동차 이미지를 상단에 띄우고 그 아래 컬러 버튼을 만들어서 각각 버튼을 누르면 해당되는 컬러의 자동차가 나오도록 만들것이다. 이미지가 나오는 div를 만들고 컬러를 넣어준 div를 만들어 구조를 만들어 준다.
스타일로 전체적인 위치와 크기를 맞추어 주고 추가적으로 cursor 속성을 넣어 해당 객체에 마우스를 데었을때 손가락 표시가 되도록 설정해 사용자가 눌러보도록 피드백을 추가한다.
지정한 변수를 따로 이름을 변경하지 않고 지정할 것이기 때문에 const를 사용해 변수를 지정해주고 경로를 스타일 태그에서 지정하는 바와 같이 ".pic img"로 후손 선택자를 지정할 수도 있다. 그리고 querySelectorAll로 .pic 안에있는 모든 img 태그를 불러온다.
btn에 모든 img 태그가 들어가서 4개의 변수가 존재하게 되고 각각 번호가 0-3번까지 지정되게 된다. 이를 대괄호[ ]를 사용해 지정해준후 addEventListener로 이벤트를 지정해 준다. 해당 btn을 클릭하게 되면 연결해놓은 이미지가 나오도록 하여서 마치 색 버튼을 누르면 그 색의 자동차가 나와보이도록 만들어 진다. 그리고 이미지의 내용에 해당하는 alt도 각각 색의 내용으로 바뀌도록 설정해주면




이미지와 내용이 바뀌는것을 확인할 수 있다.
'기록 > 수업정리_javascr' 카테고리의 다른 글
| scrollTo() (0) | 2024.07.31 |
|---|---|
| FixedNavigation, 상대좌표값, 절대좌표값 (0) | 2024.07.29 |
| javascript_4_함수 (0) | 2024.07.18 |
| javascript_3 (0) | 2024.07.17 |
| javascript_1 (2) | 2024.07.15 |



